
【Xcode】超初心者のためのSwiftUIチュートリアル5
Apple公式SwiftUIチュートリアルのやさしい解説を、プログラミング未経験または経験がごく浅い方を対象に書いています。初めて見る方は、このページを読む前に【Xcode】超初心者のためのSwiftUIチュートリアル1〜4を先に読んでおくのをおすすめします。
今回から「Building Lists and Navigation(リスト作成とナビゲーション)」に入ります。1〜4までに作成したイメージ画像(imageView)や地図画像(mapView)、それらを組み合わせたビュー(ContentView)などのアイテムも使いながら、今度はデータを一覧できるリストと、リストをタップすると詳細画面に遷移する動きを作り込んでいきます。
Appleの公式チュートリアルはこちらを参照してください。日本語で閲覧したい方は、自動翻訳機能のあるGoogleChromeなどのブラウザを使用するといいでしょう。
1.セクション1/ファイルをダウンロードする
最初にページトップからプロジェクトファイルをダウンロードしましょう。

「BuildingLists and Navigation」というZIPファイルです。解凍したらチュートリアルに使うファイルを開きます。
BuildingLists and Navigation > StartingPoint > Landmarks > BuildingLists and Navigation.xcodeproj を開きます。


Completeフォルダ内のプロジェクトは今回のチュートリアルの完成版です。行き詰まったり、テキストの通りにコードを書いているのにエラーが出た場合、こちらに入っているプロジェクトファイルを確認しましょう。
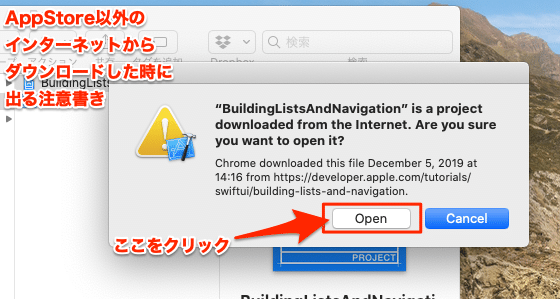
StartPointフォルダ内のプロジェクトファイルをクリックすると、下のような警告が出ます。これはAppStore以外からダウンロードしたプロジェクトファイルを開く時に必ず出る警告です。そのまま「Open」を選びます。

これでプロジェクトファイルが開きます。
2. Landmark.swiftとResourcesフォルダを開く
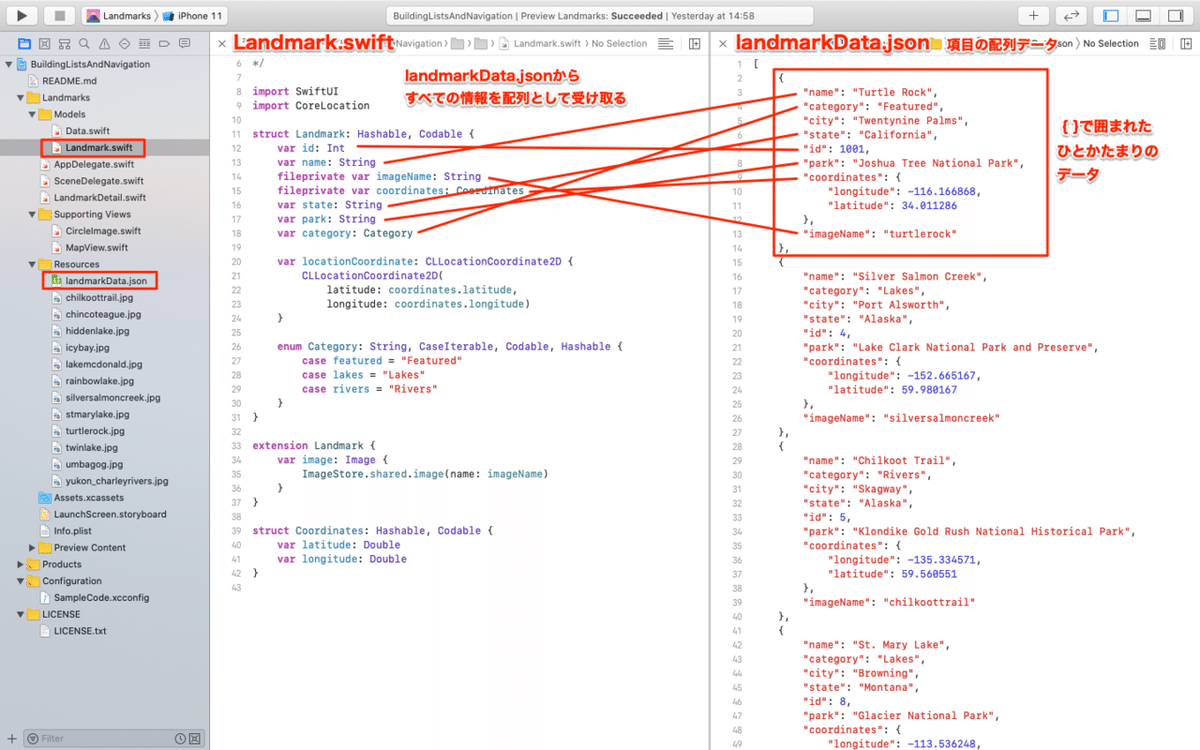
中身を確認してみましょう。新しくダウンロードしたプロジェクトには、すでに多くのファイルが用意されています。Modelsフォルダの中の2つのswiftファイルは、Resoursesフォルダ内のサンプルデータをアプリ内で利用するために必要なファイルです。このうちlandmark.swiftの方を開けましょう。

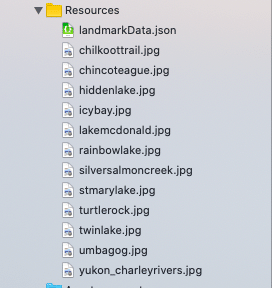
Resoursesフォルダの中には、サンプルデータのlandmarkData.jsonと各地のイメージ画像が入っています。

jsonファイルの中にはランドマークの名前、所在地の経緯度、州、画像の名前などが配列として書かれています。1つの名所のデータは{ } で囲まれ、計12カ所についてそれぞれ同じ項目のデータが入っています。
jsonファイルに入っているこれらのデータは、まずData.swiftで呼び出され、Landmark.swiftに渡されてからswiftで扱えるようになります。
下のように2つのファイルを並べて表示すると、Landmark.swiftは、jsonの各項目のデータを、変数として読み込む設定になっているのがわかります(下の画像をクリックすると拡大)。

中身が確認できたら、いったんjsonファイルの画面は左上の「×」をクリックして閉じましょう。
3.前回までに作成したアイテムの場所を確認
他のファイルも確認してみましょう。
前回までに作ったswiftファイルは、このチュートリアルでも引き続き使用します。CircleImage.swift(円形の画像)とMapView.swift(地図画像)はSupportingViewsフォルダの中にあり、ContentView.swift(詳細画面)も名前をLandmarkDetail.swiftと変えて入っています。

この後、さらにビューを追加作成していきます。
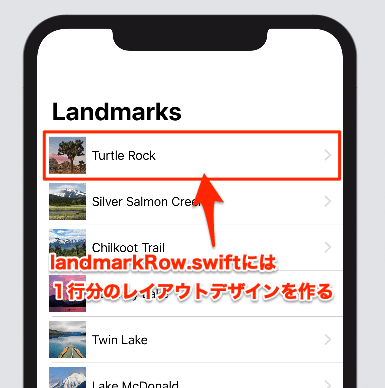
4.セクション2/リストの行(row)のビューを作成する
まず、リスト一覧の1行分のデザインを作ります。基本となる1行分のレイアウトデザインがあれば、それを利用してたくさんの行を表示することができます。

それでは新規のSwiftUIビューファイルを作ります。File > New > File...を選びましょう。

ファイル選択画面でiOSのswiftUI Viewを選びます。

ファイル名は「LandmarkRow.swift」と入力しましょう(rowは「行」という意味です)。保存先のフォルダに「Landmarks」を選んだらcreateをクリックします。
(チュートリアルでは保存先が「LandmarkViews」フォルダとなっていますが、ここではCompleteファイルに従います)

新しいファイルのプレビューには、Hello World!の文字が表示された初期画面が出てきます。プレビューが表示されない時は、右上の「Resume」ボタンをクリックしましょう。


5.landmarkRow.swiftに変数を追加する
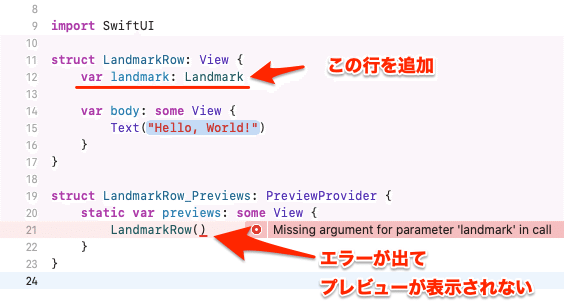
初期画面が表示されている状態で、下の図のように変数landmarkを追加しましょう。するとコードにエラーが出てプレビューが表示されなくなります。

これはざっくり言うと、変数に値が入って動くプログラムなのに、プレビューには変数が何も入ってないために動かない、というエラーです。「データを動かす材料が何もないよ(材料がないから表示できないよ)」と言われてるわけです。
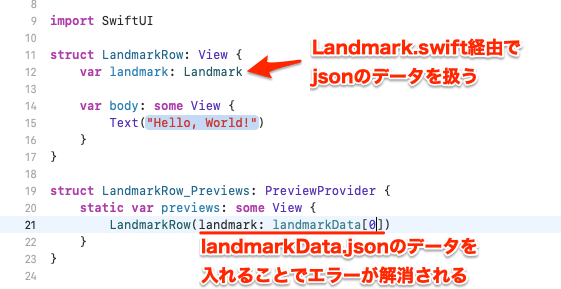
そこでLandmarkRowのプログラムを動かす材料として、変数landmarkにlandmarkData[0]を入れると、エラーが解消されてプレビューが表示されるようになります。


このlandmarkData[0]とは、jsonファイルに書かれた配列の一番先頭、配列0のデータです(下図の赤枠部分)。

6.HStackを設定する
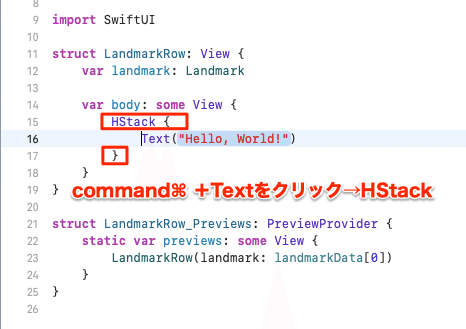
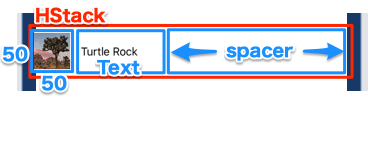
プレビューにデータを渡せるようになったので、行のデザインを作っていきましょう。Textを囲むようにHStackを設定します。

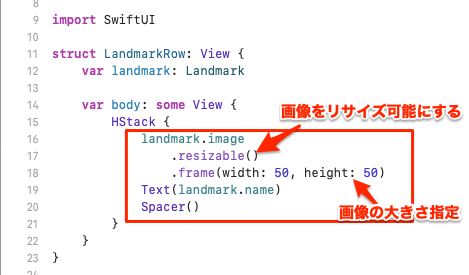
Textの()の中を「landmark.name」に変更し、landmarkで呼び出すjsonファイルの「name」要素を使えるようにしましょう。さらに下のようにコードを追記します。画像landmark.imageの大きさを変更できるように.resizable()と書いてから大きさを指定します。

これをプレビューで見ると、下のようになります。

HStackの中は、コードを上から書いた順に左→右へと表示されます。imageとTextの中の要素は、配列[0]のうち"imageName"の画像「turtlerock」と、"name"の「Turtle Rock」が入ります。
7. 行のプレビューの大きさを設定する
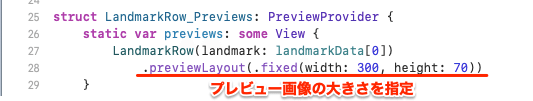
さらにプレビューを設定するプログラムの下に、プレビュー画像の大きさを指定するコードを下のように書き加えましょう。

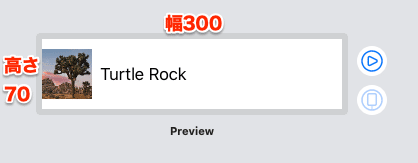
そうするとプレビューが下のように切り替わります。

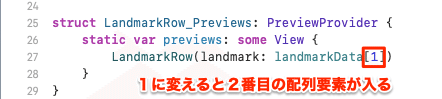
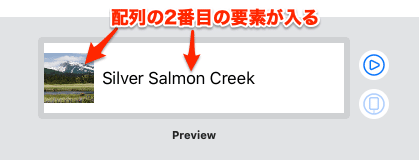
さらにlandmarkDataの数値を[0]から[1]に変えると、画像とテキストのデータが配列1の要素に差し替わります。


8.セッション3/行のプレビューをカスタマイズする
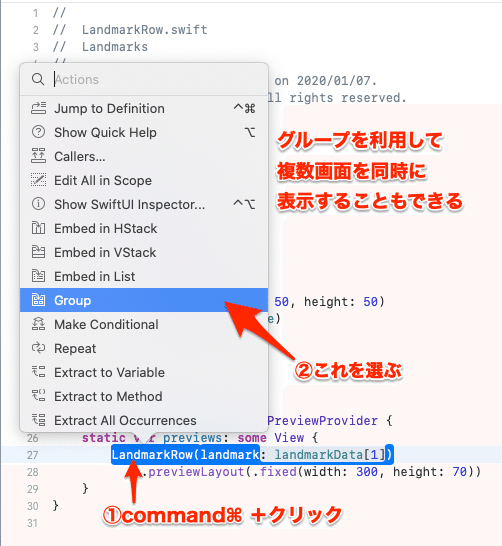
グループを利用すると、行のプレビューを複数同時に表示することもできます。下のようにして、Groupの中にLandmarkRowを埋め込みます。

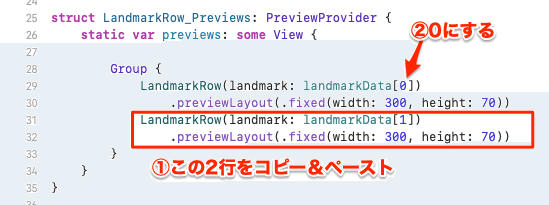
Groupを設定したら、コピー&ペーストでビューを2つ作り、配列の数字を0と1にします。

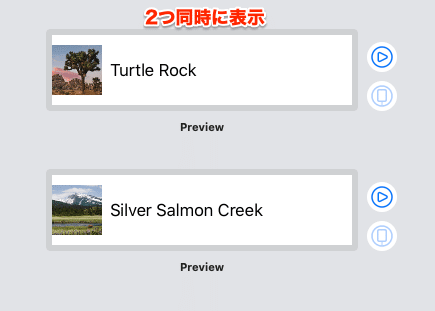
こうすると、ビューには配列0の要素が入った行と、配列1の要素が入った行が同時に表示されます。

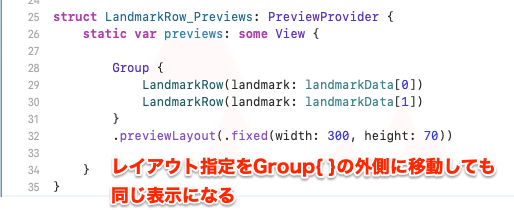
下のように表示の指定をまとめてgroupの外に移動しても、同じように2つ表示されます。異なる配列を比較して確認するのに便利ですね。

今回は行のレイアウト作成をしながら、プレビューの使い方についても少し確認できました。次回はセクション4の解説に進みます。
関連記事は下のマガジンをご覧ください。
