
【Xcode】超初心者のためのSwiftUIチュートリアル15
Apple公式のSwiftUIチュートリアルを、プログラミング超初心者向けに優しく解説するシリーズ第15回。前回に引き続き「Composing Complex Interfaces(複雑なインターフェースの作成)」を進めていきます(前回の記事はこちら)。
横スクロールでアイテムを一覧表示するホーム画面を作りますが、前回は横スクロールする行をランドマークのカテゴリーごとに作るところまで進みました。今回はそれぞれのランドマークの画像を一覧表示し、画像をタップすると詳細画面に遷移するところまで作っていきます。
Appleの公式チュートリアルはこちらを参照してください。日本語で閲覧したい場合は、自動翻訳機能のあるGoogleChromeなどのブラウザを使用するといいでしょう。
1.セクション4/ランドマーク一覧のビューを作成する
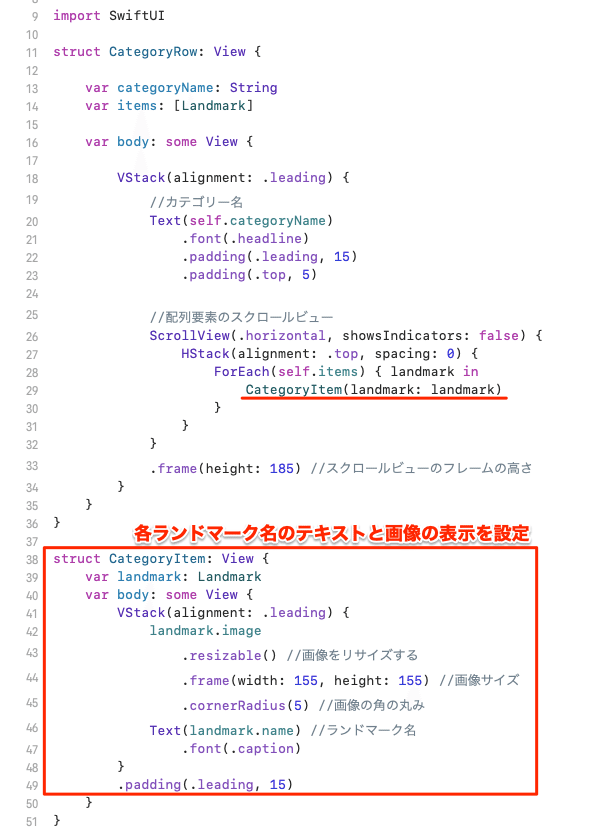
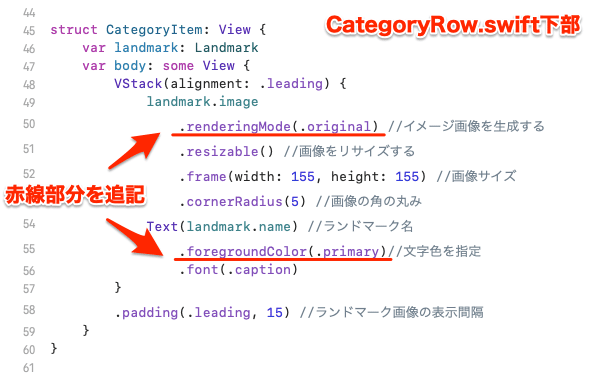
まずはそれぞれのランドマークの名前とイメージ画像を横並びに一覧表示するためのベースを作っていきます。CategoryRow.swift開いて、下線と囲みの部分を追記してください。

CategoryItem(landmark: landmark)struct CategoryItem: View {
var landmark: Landmark
var body: some View {
VStack(alignment: .leading) {
landmark.image
.resizable() //画像をリサイズする
.frame(width: 155, height: 155) //画像サイズ
.cornerRadius(5) //画像の角の丸み
Text(landmark.name) //ランドマーク名
.font(.caption)
}
.padding(.leading, 15) //各ランドマーク画像の間隔
}
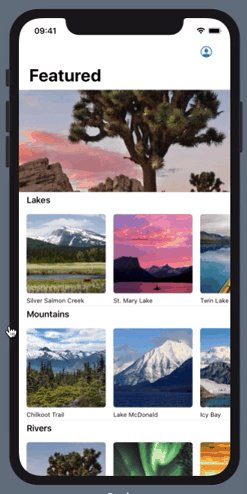
}これで各ランドマークのイメージ画像と名前が一覧表示されるようになります。表示されている画面がどのコードによって生成されているかは、下の図を見て確認してください。

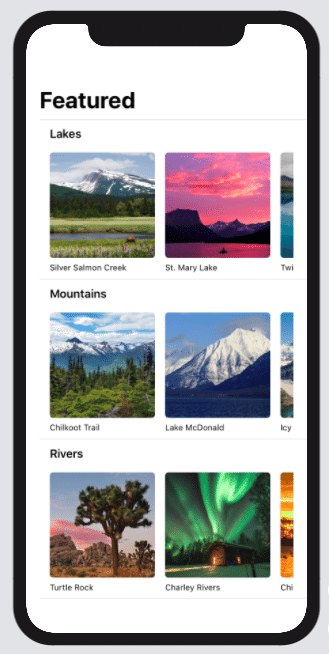
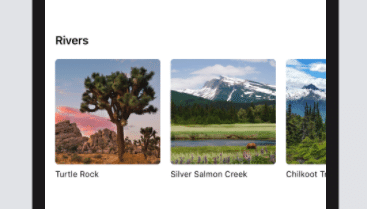
これができたらCategoryHome.swiftを開きプレビューで確認しましょう。リストの各行にCategoryRowの要素が反映されて、こんな感じになっているはずです。

2.ホーム画面のトップにFeaturedの画像を表示する
そのまま続けてCategoryHomeを編集しましょう。ホーム画面の一番上にランドマークのひとつを大きな画像で表示します。下の四角で囲んだ部分を追記しましょう。

import SwiftUI
struct CategoryHome: View {
var categories: [String: [Landmark]] {
Dictionary(
grouping: landmarkData,
by: { $0.category.rawValue}
)
}
var featured: [Landmark] {
landmarkData.filter { $0.isFeatured }
}
var body: some View {
NavigationView {
List {
FeaturedLandmarks(landmarks: featured)
.scaledToFill()
.frame(height: 200)
.clipped()
ForEach(categories.keys.sorted(), id: \.self) { key in
CategoryRow(categoryName: key, items: self.categories[key]!)
}
}
.navigationBarTitle("Featured")
}
}
}
//「Featured」で表示される画像の設定
struct FeaturedLandmarks: View {
var landmarks: [Landmark]
var body: some View {
landmarks[0].image.resizable()//表示されるランドマークの配列を指定
}
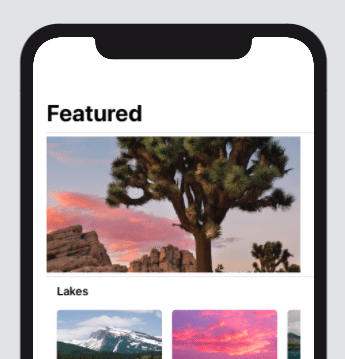
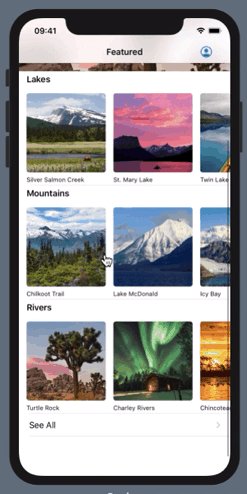
}プレビューでこうなったらOKです。

さらに端の余白(エッジインセット)をゼロにするコードを追加すると、デバイスの画面いっぱいに画像が表示されるようになります。下の2カ所に追記してください。

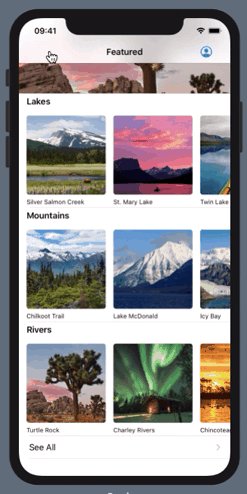
これでFeaturedの画像とリストの余白が消えて、画面の左右いっぱいに表示されるようになります。並べて見比べると違いがわかりますね。

3.セクション5/ホーム画面にリンクを追加する
ここまでの作業で、3種類に分類されたランドマークがすべてホーム画面に表示されるようになりました。次は、詳細ビュー・ユーザープロファイル・お気に入りリストへのリンクをホーム画面に追加していきます。
3-1.CategoryRowでナビゲーションリンクを設定する
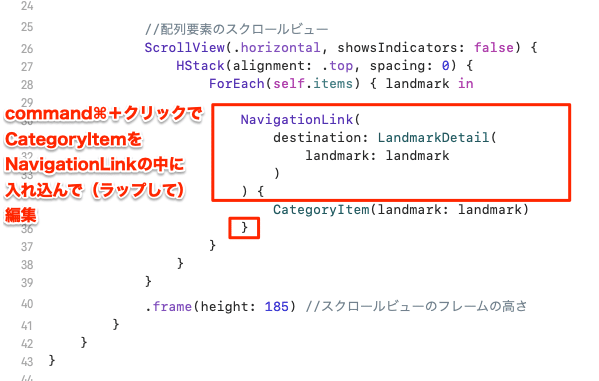
再びCategoryRowに戻りましょう。ScrollViewの中にナビゲーションリンクを設定します。チュートリアルに従って下のように書き加えてください。

//詳細画面へのナビゲーションリンクの設定
NavigationLink(
destination: LandmarkDetail(
landmark: landmark
)
) {
CategoryItem(landmark: landmark)
}コードの改行を省略して、下のように横長に書いてもOKです。このほうが初心者には中身が理解しやすいかもしれません。

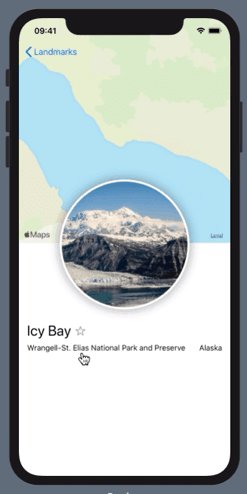
プレビュー画面はこうなります。

3-2.イメージ画像と文字の表示を指定し直す
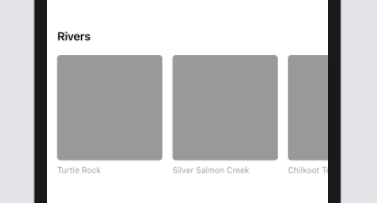
画像が表示されず文字色も薄くなるので、CategoryItemの部分にイメージ画像生成と、ランドマーク名の文字色指定のコードをそれぞれ書き加えましょう。

これでイメージ画像とランドマーク名が元通りに表示されます。

4.ユーザープロファイルとリストへのリンクを作成する
各ランドマークのリンクを作成できたので、ユーザープロファイルのアイコンと、アイコンをタップするとプロファイルを表示する動きを作ります。
4-1.ユーザープロファイルへのリンクボタン作成
ユーザープロファイルへのリンクを作成します。ユーザープロファイルのボタン画像やリンク機能はあらかじめXcode内に準備されていて、簡単なコードで呼び出せます(公式ページの説明はこちら)。
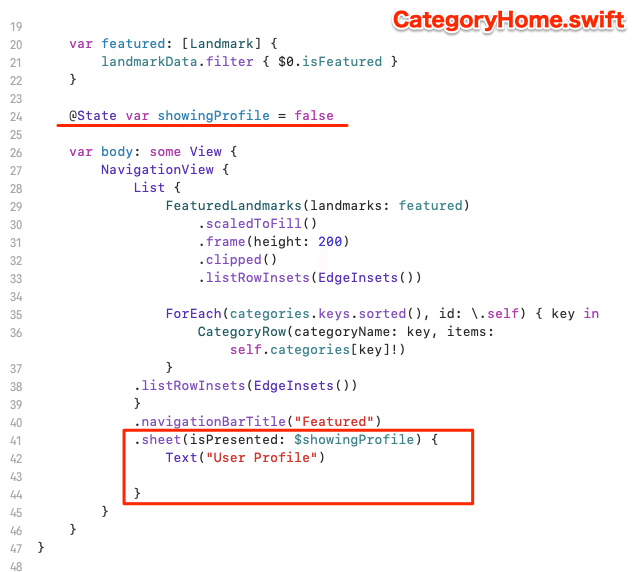
まずは下の赤線部分を書き加えましょう。

@State var showingProfile = false.sheet(isPresented: $showingProfile) { //ユーザープロファイルシートを設定
Text("User Profile")
}次にボタンを作ります。下の赤線部分を追加しましょう。

//ユーザープロファイルへのリンクボタンの設定
var profileButton: some View {
Button(action: { self.showingProfile.toggle()}) {
Image(systemName: "person.crop.circle")
.imageScale(.large)
.accessibility(label: Text("User Profile"))
.padding()
}
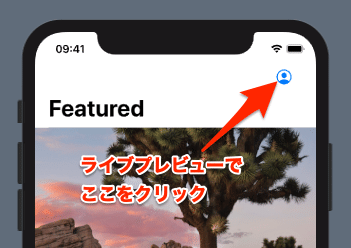
}.navigationBarItems(trailing: profileButton)//ナビゲーションバーにプロフィールボタンを追加これでユーザープロファイルへのリンクアイコンができました。ライブプレビューにして、アイコンをクリックします。

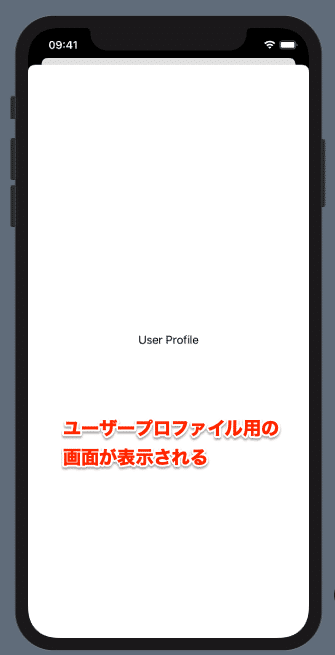
これだけでユーザープロファイル用の画面が表示されます。簡単ですよね。

ユーザープロファイル画面はモーダルダイアログ(ポップアップ。ユーザーの応答待ち画面)で表示されます。ホーム画面に戻るリンクボタンは設定されず、ユーザープロファイル画面を下にスライドするとホーム画面に戻ります。
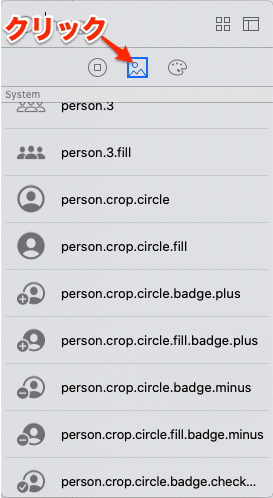
Xcode内に用意されているシンボル(アイコン)
AppleはiOS13以降、Xcodeで作成するアプリ内で利用できるアイコン「シンボル」を提供しています。どんなシンボルがあるのか手元で確認するには、XcodeをswiftUIではなくStoryboardで立ち上げ、ライブラリー(「+」アイコンをクリック)を開くと確認できます。

4-2.ランドマークリストへのリンクを作成
ユーザープロファイルのリンクボタンができたら、次はLandmarkListへのリンクをホーム画面の下部に作成します。
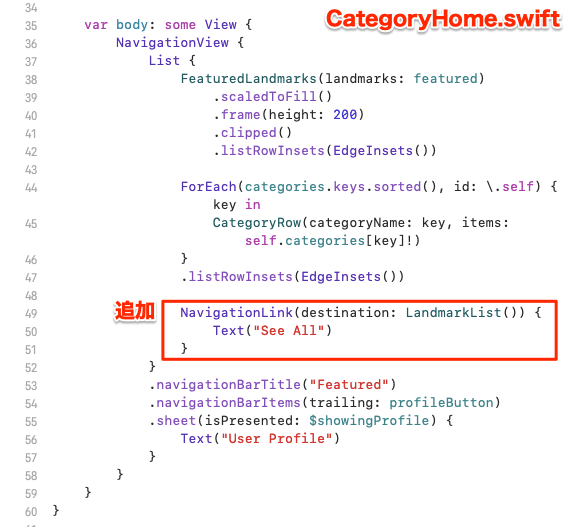
まずCategoryHomeで、下の囲み部分をナビゲーションビューのリスト下部に追加しましょう。

これでホーム画面の末尾にリンク用のテキストが表示されました。リンクさせるためにはLandmarkList.swiftを書き換える必要があります。開いて下のように書き換えましょう。

これでホーム画面にすべてのランドマークの詳細画面とユーザープロファイル、ランドマークリストへのリンクができました。

次はWorking with UI Controls(UIコントロールの操作)に入ります。
関連記事は下のマガジンで読めます。
この記事が気に入ったらサポートをしてみませんか?
