
【Xcode】超初心者のためのSwiftUIチュートリアル1
1.SwiftUIって何?
SwiftUIとは、2019年6月にAppleが発表した新しい開発フレームワーク(アプリを作るための機能・枠組)で、Xcode11から使えるようになりました。これまでの Storyboardよりもコードがシンプルで、画面作りもより簡単にできるようになりました。シミュレーターを立ち上げる必要がなく、プレビューだけで動作を確認できるようになったのも大きな変更点です(シミュレーターも従来通り使えます)。

2.経験の浅い人が学ぶときに留意すること
プログラミングを学習する上で、相当プログラミングのセンスがある人を除いて、普通は未経験の初学者がいきなり最先端の技術やフレームワークに取り組むのはおすすめしません。なぜならエラーが出ても解決法が分からずに行き詰まってしまうからです。
先行者がブログや記事でSwiftUIに関するアウトプットを蓄積した頃になると、検索すればエラーの解決法がわかる可能性が高まります。
また、SwiftUIの場合、Appleのチュートリアル自体が発表後に何度か修正されています。Xcode11やOS自体も、SwiftUIがまったく新しいフレームワークであるが故に、完全対応するには実動後に何度かの修正が必要になってきます。それが一段落した頃に取り組むと、初学者でもエラーが出にくく比較的スムーズに学習できるというわけです。
そろそろ発表されて半年以上経過し、Xcode11とMacOSが数回バージョンアップされて初心者でもSwiftUIに手をつけやすい頃になりました。それではAppleの公式チュートリアル(基本的な使い方を解説する教材)を進めながら、SwiftUIでどんなことができるのか見ていきたいと思います。
始める前に、XcodeとMacOSは最新版にアップデートしておきましょう。
英語が苦手な人はGoogleChromeなど自動翻訳機能のあるWebブラウザを使うのがおすすめです。こちらの記事ではGoogleChromeによる自動翻訳を見ながら進めていきます。
この記事は、ほとんどプログラミングを学んだことがないレベルの初学者を対象に書いています。手順説明などが細かすぎて、慣れた人にとっては煩わしい部分もあるかと思いますので、そこは読み飛ばしてください。
3.プロジェクトファイルをダウンロード
チュートリアルはAppleの開発者向けサイトから見ることができます。こちらのページ最下部にあるリンクボタンから開始します。チュートリアルの画面に入ったら、まずサイトからプロジェクトファイルをダウンロードしましょう。

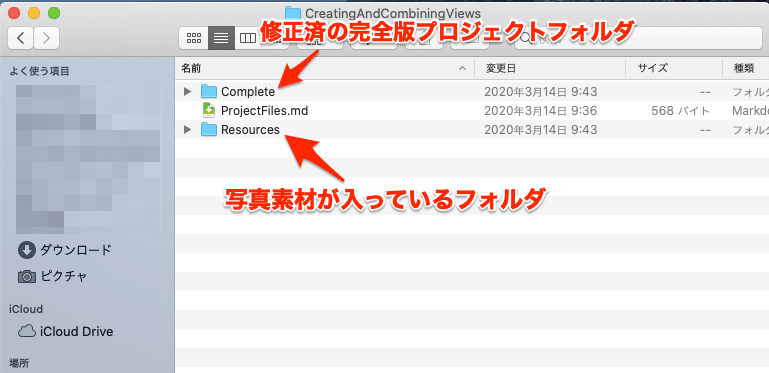
ダウンロードしたzipファイルを開くと、この章の完成版のプロジェクトと、素材画像の入ったフォルダがあります(素材画像は次回以降に使用)。

自分でチュートリアルを進めていく際、チュートリアルの通りにコードを書いてもその通りに表示されない、動かないという場合があります。その時はエラーを修正してある完全版のプロジェクトファイルを見てコードを確認しましょう(中には完全版のプロジェクトファイルでもチュートリアルの通りに動かない物が出てきます。公式の方で修正されるのを待つか、解決策を検索しましょう)。
4.XcodeでSwiftUIの新規プロジェクトを作成する
それでは実際にチュートリアルを始めましょう。今回は「Creating and Combining Views(ビューの作成と結合)」のセクション1を扱います。
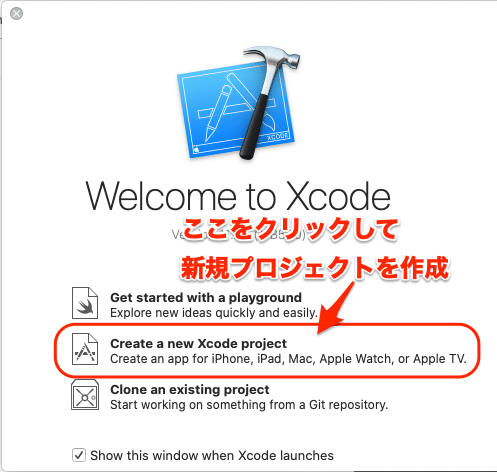
最初にXcodeを開いて新しいプロジェクトを立ち上げます。

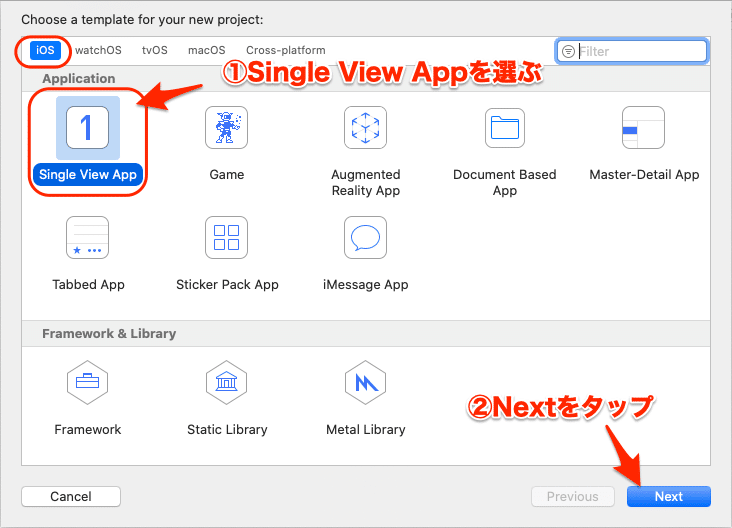
左上にある「Single View App」を選んだら右下の「Next」をタップします。現れた画面が下の画像と違う場合は、上部のデバイス選択がiPhone・iPadアプリを作成する「iOS」になっているかを確認しましょう。
プロジェクト名は「Landmarks」にします。プレビューで確認するだけならTeamは「none」でも動作確認できます。しかし実機にビルドする場合はAppleIDでサインインしましょう。入力するAppleIDは、今使用しているAppleID、もしくは開発用に新しく取得したAppleIDでもOKです。アプリを自分で作って試すだけなら無料です(アプリをAppStoreにアップしたり企業内で共有する場合には有料のDeveloper登録が必要です)。
ユーザーインターフェースで「SwiftUI」を選び、下のチェックボックスは空欄にして「Next」をタップします。

この後、保存場所を選択して「create」をタップしたら指定の場所にプロジェクトが作成されます。
5.ContentView.swiftを開く
プロジェクトを開いて見ると、Storyboardに慣れているSwiftユーザーはMain.storyboardがないことに戸惑うでしょう。SwiftUIはキャンバスのプレビューでアプリの表示や動作を確認してしながらSwiftファイルに直接コードを書き進める方式なので、ストーリーボードは存在しません。
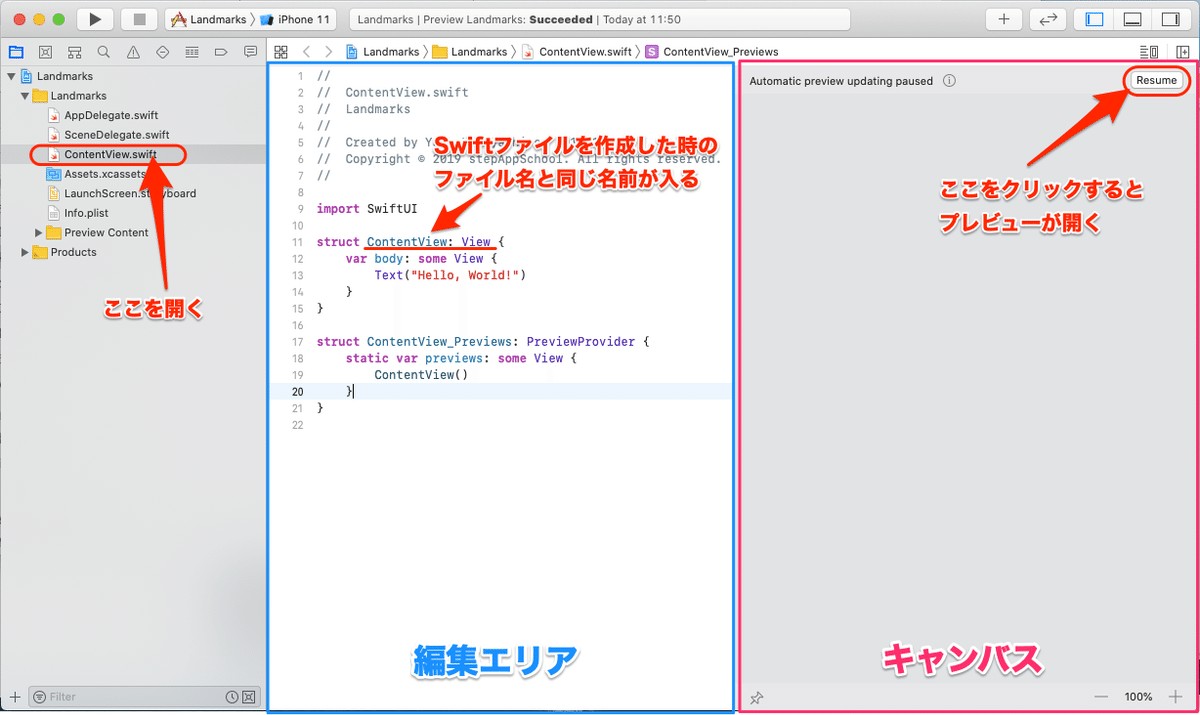
最初に画面を作るのはContentView.swiftというビューファイルです。
ContentView.swiftを開き、キャンバス右上の「Resume」をクリックすると、デバイスのプレビュー画面が表示されます。

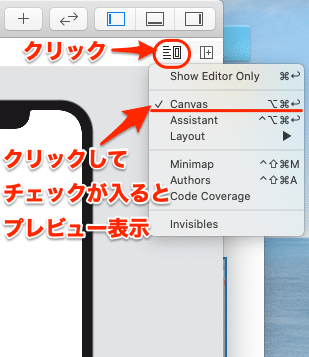
キャンバスがなく、編集エリアだけ表示されている場合は下の図のようにすると、キャンバスが表示されます。キャンバスを閉じる時はもう一度「Canvas」をクリックするか、すぐ上の「Show Editor Only」を選びます。

キャンパスにデバイスのプレビューが表示されたら、右下の+ーボタンをタップするか、トラックパッドのピンチ(下図)で見やすい大きさに調節してください。

6.テキスト部分を変更する
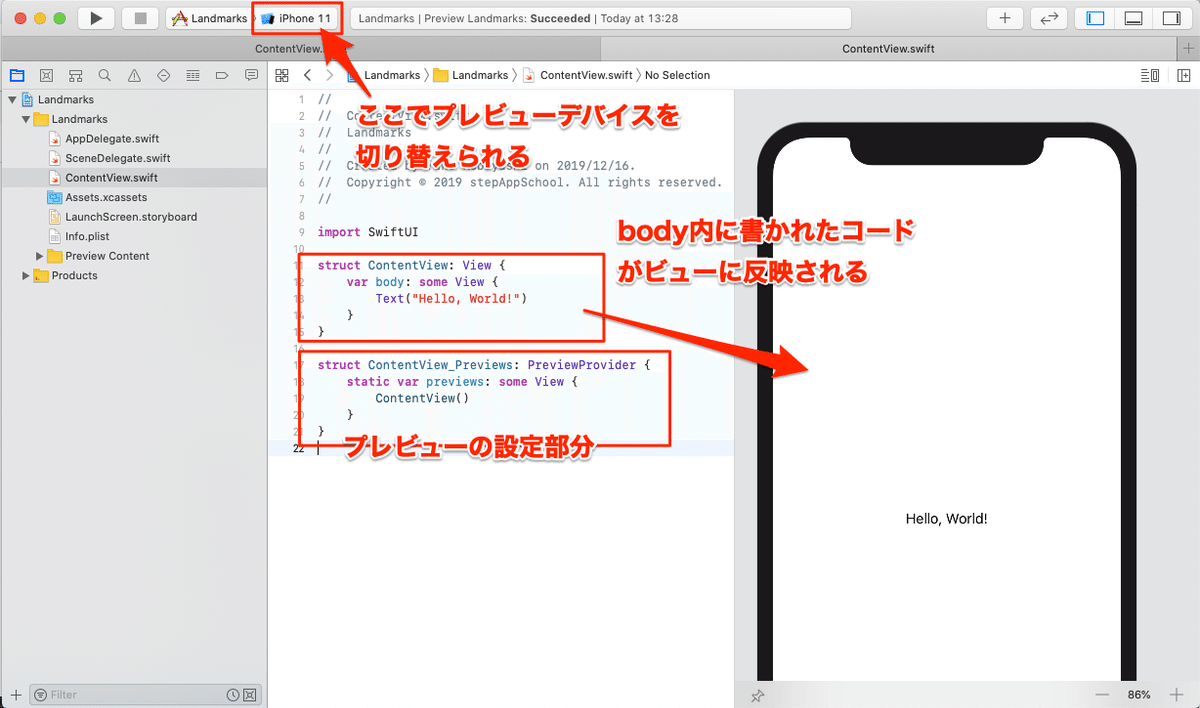
ContentView.swiftのbody内のテキスト部分を「Hello, SwiftUI!」に変更しましょう。キャンバスに表示されているプレビューには、var body: some view { } の中に書かれたコードが反映されます。コードを変更すると、すぐにプレビューが更新されます。自動で更新されない時はキャンバス右上の「Resume」ボタンをクリックしましょう。

下の方に書いてあるStruct ContentView_Previews:〜の部分は、プレビューの表示設定を行うコードです。試しにこの部分を選択して「command + /」 でコメントアウト(コードを無効化)すると、プレビューが表示されなくなります。(再度「command + /」か「command + z」で元に戻ります)

エラーコードを書いた場合は、プレビュー画面は変更前の有効なコードの時の画面のままで、エラー表示が出ます。

7.SwiftUIチュートリアルを進める際の留意点
チュートリアルを進める時に初心者が気を付けるポイントをがいくつかあります。
自動翻訳を参照している場合、指定のファイルや変更部分などがわかりにくい場合があります。下のような感じで、語順などを類推して補いながら読み取っていきましょう。

また、チュートリアルの変更するSwiftファイル名が実際の変更ファイルと違っている場合もあります。迷った場合は、説明文で指定されたSwiftファイル名だけでなく、チュートリアルに例示されているSwiftファイル先頭の「struct〜」以下に書いてある名前(クラス名)を確認してみましょう。

コードを書き進めていると、チュートリアルの通りに書いているはずなのにエラーが表示されることもあります。その場合はダウンロードした完全版のSwiftファイルを参照してみましょう。
さらに大文字小文字の違い、記号やスペースが全角になっていないかなど基本的な点を見直し、それでもエラーが解消しない場合は、完全版のコードを丸ごとコピペしてもOKです。
エラーの出ないコードを書くのはもちろん大切ですが、チュートリアルの目的は「SwiftUIの使い方を知ること」にあります。書き方や仕組みがざっくり理解できたら、とりあえず次に進んだ方が時間を有効に使えます。
Xcodeの更新によって動かなくなる部分も出てきますが、そこはいったんスルーして、実際に自分がアプリを作る上で必要になったときに検索して解決しましょう。
8.まとめ
ポイントをざっくりまとめると以下の通りです。
・初心者はちょっと遅れて始めるのがオススメ
・自動翻訳の説明は、末尾にある英文のファイル名やコードを日本語文の中に補って類推する
・編集するファイルに迷ったら「Struct」のクラス名を確認してみる
・エラーで行き詰まったらダウンロードした完成版を確認する
・不明なエラーに何時間もとらわれずコピペ。それで動いたら次に進む
印刷物のテキストに慣れ親しんでいる人からすると、細かな間違いだらけで釈然としないかもしれません。しかしXcodeは日々更新され、すべての辻褄を合わせるのは手間がかかります。バグ(エラー)があれば修正して完全版データを再配布すればよいというスタンスで成り立っています。
昔の印刷物ベースのテキストとは考え方が違うので、そういう感覚に慣れることもプログラミングに親しむ上で大切かもしれません。
コピー&ペーストでしかエラーを解消できないのが気になる場合は、一通り終わった後にもう一度チュートリアルをやってみるといいですね。前回より慣れている分、エラーも少なくスムーズに進むと思います。
関連記事は下のマガジンをご覧ください。
