
【Xcode】超初心者のためのSwiftUIチュートリアル17
Apple公式のSwiftUIチュートリアルを、プログラミング超初心者向けに優しく解説するシリーズ第17回。引き続き「Working with UI Controls(UIコントロールの操作)」を進めていきます(前回の記事はこちら)。
セクション1でユーザープロファイルの画面を作ったので、今回はプロファイルに編集モードを追加して、ユーザーがプロファイル内容を変更できるように設定していきます。
Appleの公式チュートリアルトップページはこちらを参照してください。日本語で閲覧したい場合は、自動翻訳機能のあるGoogleChromeなどのブラウザを使用するといいでしょう。
1.セクション2/プロファイルの編集ボタンを追加する
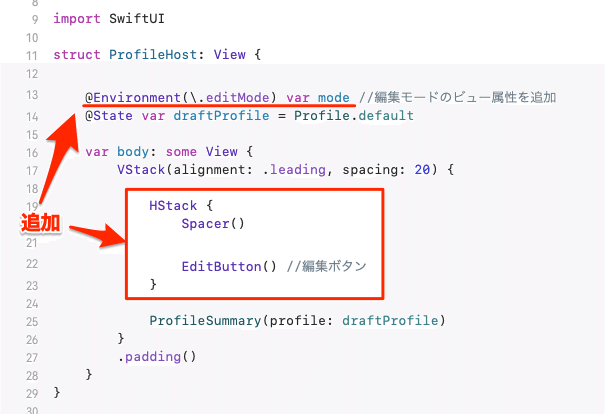
ユーザープロファイルの主画面であるProfileHost.swiftを開き、下の部分を追記します。

@Environment(\.editMode) var mode@Environment(\.editMode) var modeを追加することで、編集モードの画面でプロフィールを変更することができるようになります。
HStack {
Spacer()
EditButton()
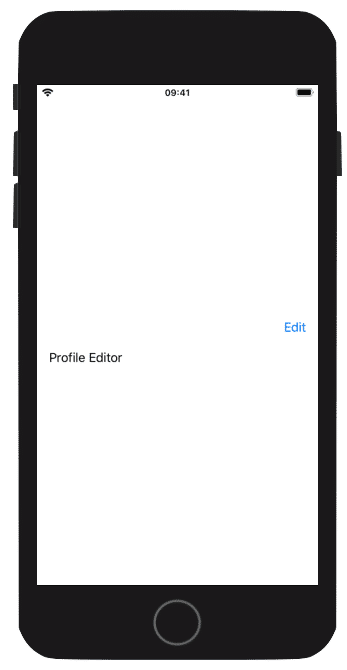
}これでプロフィール画面右上に編集画面へのリンクボタンができました。

2.UserDataクラスにプロファイルを追加する
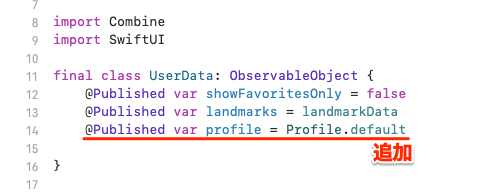
次にUserData.swiftを開き、下の赤線の1行を加えます。このUserDataクラスのObservableとは非同期処理(後述)を意味します。ここにprofileを加えましょう。

@Published var profile = Profile.default
非同期処理とは
何かの操作をした時にリアルタイムで逐次処理を行うのが同期処理、入力作業が完了するまで待ち、実行ボタンを押す・画面遷移するなどのタイミングで一度に処理をするのが非同期処理です。
ユーザープロファイルの編集には非同期処理が向いています。入力する時に記入、削除、書き直しなど多くの変更をいちいち本体のデータに反映させると、無駄に処理数が増えて負担が大きくなり動作が重くなります。入力内容をすべて書き終え、最後に「Done」を押した時に本体データを書き換える設定にすると、その1回だけで処理が終わるので効率的です。
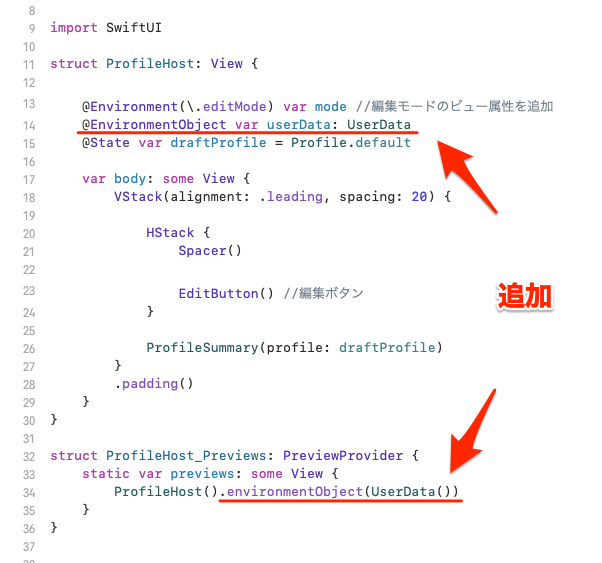
次はProfileHostに戻り、下の2行を追加します。UserDataの制御をProfileHostに渡すことで、ユーザープロファイル編集モードの非同期処理を有効にします。

@EnvironmentObject var userData: UserDataProfileHost().environmentObject(UserData())
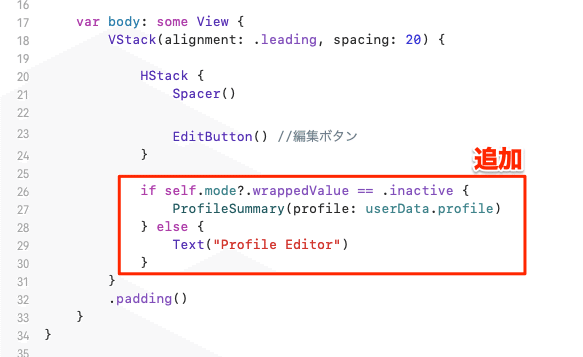
さらに下の赤枠の中を追記してください。

if self.mode?.wrappedValue == .inactive {
ProfileSummary(profile: userData.profile)
} else {
Text("Profile Editor")
}
これでEditボタンを押す前(編集モードが非アクティブ)の状態ではProfileSummaryが表示され、それ以外(編集モードがアクティブ)の時は「Profile Editor」の文字列が表示されます。
現時点で入っているText("Profile Editor")は仮置きのテキストです。後でここにプロファイルページの詳細を書き加えていきます。

3.セクション3/プロファイル編集画面のビューを作成する
次にProfileEditor.swiftファイルを新しく作成しましょう。これは「Edit」をタップして出てくるプロファイル編集画面のビューファイルです。いつもの手順で左上のFile>New>File...を選び、swiftUI Viewファイルを選びます。
3-1.ユーザー名を編集する欄を作る
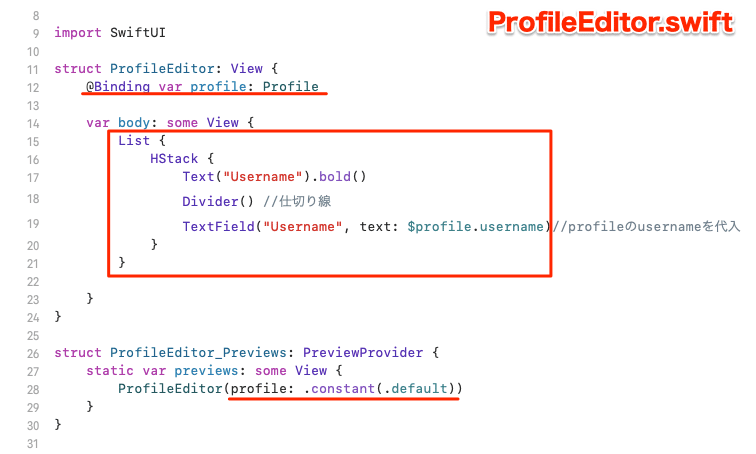
作成したビューファイルProfileEditor.swiftを開いたら、中身を下のように赤線と囲みの部分を書き加えましょう。

@Binding var profile: ProfileList {
HStack {
Text("Username").bold()
Divider()
TextField("Username", text: $profile.username)
}
}ProfileEditor(profile: .constant(.default))
これでユーザー名usernameを編集する欄ができました。$profile.usernameとなっているTextFieldの中身は、任意の文字列に変更できます。現時点ではProfile.swiftに用意されているデフォルトのユーザーデータ(g_kumar)が表示されます。

3-2.プロファイルホーム画面に編集画面を表示させる
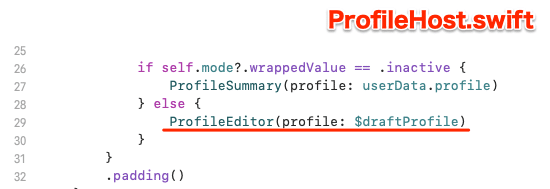
ProfileEditorのプレビューでusernameが表示されるのを確認したら、ProfileHost.swiftに戻りましょう。elseの中身を下のように書き換えます。

ProfileEditor(profile: $draftProfile)これでプロファイルのホーム画面ProfileHostで「Edit」をタップすると、プロファイル編集モードのビューProfileEditorが表示されるようになります。
4.通知の可否を設定するトグルを追加する
ProfileEditorに戻り、ユーザーがアプリからの通知の可否をコントロールするトグルを追加します。

Toggle(isOn: $profile.prefersNotifications) {
Text("Enable Notifications")
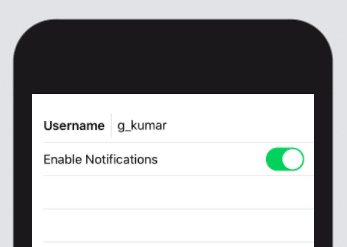
}プレビュー画面ではこうなっています。

5.セグメントコントロールを設定する
次にトグルの下にシーズンを選択するセグメントコントロールを追加します。各セグメントの要素はProfile.swiftのSeasonalPhotoから割り当てます。

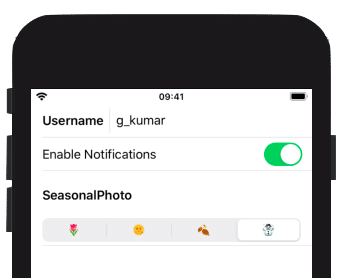
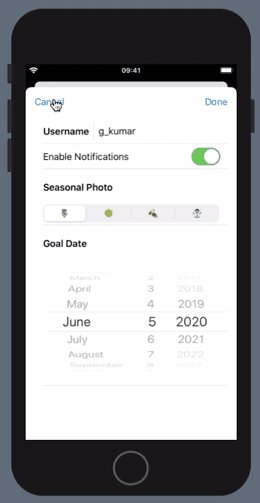
プレビューはこのようになります。

6.Dateピッカーを設定する
最後にゴールする日を編集するためのDateピッカーを入れましょう。var body:〜の上部に赤い枠内を書き加えてください。

さらにシーズンセレクター(セグメントコントロール)の下部にも赤枠内のコードを追加します。これでランドマークを訪問する予定の日付を編集できるようになります。

これでDateピッカーもできました。
コードを見ると、セグメントコントロールとDateピッカーの詳細設定には、それぞれの部品のタイトルラベルと同じ文字列が書かれています。

この部品の詳細設定に書かれている文字列はLocalizedStringKeyというモノ(struct・構造体)です。これはアプリをローカライズ(国や地域の言語に対応)する際に使われます。
ProfileEditorのプレビューではLocalizedStringKeyがDateピッカーの左端に縦並びに表れますが、ProfileHostからライブプレビューで編集画面を開くとKeyは隠れた状態で表示されます。

7.セクション4/プロファイル編集の非同期処理
次は編集したプロファイルが実行されるまで編集内容が有効にならない非同期処理設定にしていきましょう。
動きとしては、
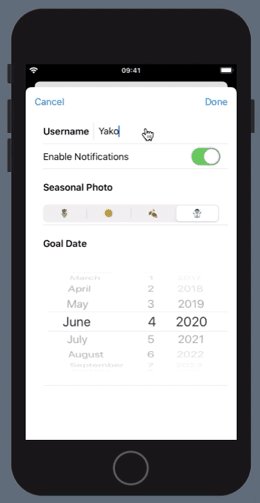
⑴プロファイルの編集を下書き(ドラフトコピー)で行う
⑵「Done」をタップするとドラフトコピーの中身を元データに上書きする
⑶「Cancel」を選ぶと元のプロファイルのままになる
という風に作っていきます。
7-1.ProfileHostにキャンセルボタンを追加する
ProfileHostの上部にキャンセルボタンを追加します。

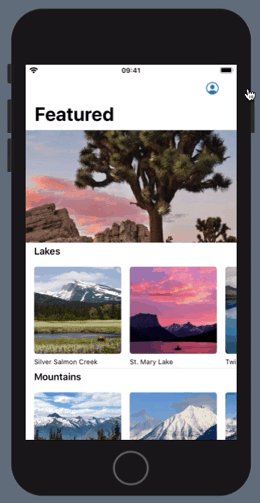
キャンセルボタンはProfileHostのプレビュー画面には出てきません。ビューを確認する時は、Home.swiftをライブプレビューにして、プロファイルアイコン>Editとタップすると確認できます。
キャンセルボタンを追加したら、今度は「Done」ボタンで下書きのプロファイルを本プロファイルとして置き換える挙動を下のように書き加えて下さい。

これでプロファイルデータの更新ができるようになりました。

次回から「Interfacing with UIKit(UIKitとのインターフェース)」に入ります。
関連記事は下のマガジンをご覧ください。
この記事が気に入ったらサポートをしてみませんか?
