
【Xcode】超初心者のためのSwiftUIチュートリアル10
Apple公式のSwiftUIチュートリアルを、プログラミング超初心者向けに優しく解説するシリーズ第10回。今回から「Drawing Paths and Shapes(パスとシェイプの描画)」に入ります。
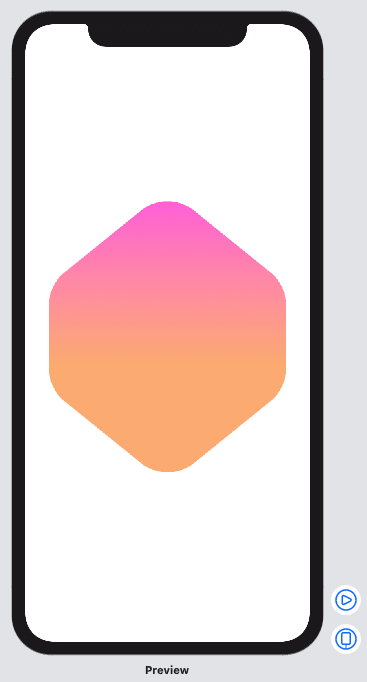
この章ではアプリ内で使うバッジ画像を作ります。SwiftUIでも角度、大きさ、色などをコードで指定して、ビューにさまざまな形を描くことができます。その一例としてチュートリアルでは六角形や山型のシンボルの描き方を紹介しているので、手順を確認していきましょう。今回は、下のような六角形を描きます。

Appleの公式チュートリアルはこちらを参照してください。日本語で閲覧したい場合は、自動翻訳機能のあるGoogleChromeなどのブラウザを使用するといいでしょう。
1.セクション1/新しいファイルBadge.swiftを作る
いつもの通り、プロジェクトファイルをダウンロードして「StartingPoint」フォルダの「Landmark」プロジェクトを開きましょう。

プロジェクトを開いたら、まず新しいファイルを作成します。下図の通り、File > New > Fileを選びます。

SwiftUI Viewファイルを選びましょう。

一番上の欄にファイル名「Badge.swift」を入力し、保存先にSupporting Viewsフォルダを選んで「create」をクリックします。

作成したビューファイルBadge.swiftを開き、Textの中を仮に"Badge"に書き換えておいてください。

すると下のようになります。このファイルにバッジ画像を作成していきます。

2.セクション2/ひな形の六角形をプレビュー画面に表示
ダウンロードしたプロジェクトには、HexagonParameters.swiftというファイルが新たに加わっています。これは六角形を描くのに必要な6つの点が指定されたひな形のようなもので、これを使ってBadge.swiftに図形を描いていきます。
このファイルは中身を確認するだけです。コードは変更せず、そのまま使用します。

HexagonParameters.swiftを閉じたら再びBadge.swiftを開き、Text("Badge") の部分を削除して下のように入力します。

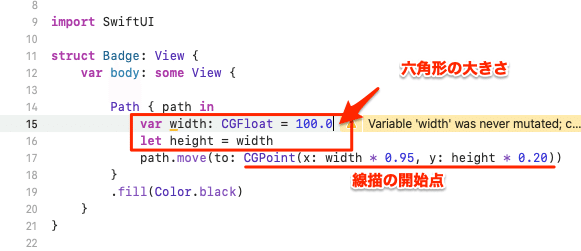
このPath { の中に、六角形の大きさと六角形を描く開始点を指定します。
xは横、yは縦の位置や長さを表します。

コードは下の通りです。
var width: CGFloat = 100.0
let height = width
path.move(to: CGPoint(x: width * 0.95, y: height * 0.20))そして次にHexagonParameters.swiftから六角形の描画に必要な6つの頂点を示したデータを渡します。

コードは以下の通り。
HexagonParameters.points.forEach {
path.addLine(
to: .init(
x: width * $0.useWidth.0 * $0.xFactors.0,
y: height * $0.useHeight.0 * $0.yFactors.0
)
)
}これでプレビューの「Resume」をクリックすると、プレビュー画面に六角形が現れます。変な形ですが、今の段階ではこれでOKです。

3.六角形の形を整える
六角形の形を整えていきましょう。Badge.swiftを下のように書き換えます。

コードは下の通りです。
path.move(
to: CGPoint(
x: width * 0.95,
y: height * (0.20 + HexagonParameters.adjustment)
)
)path.addQuadCurve(
to: .init(
x: width * $0.useWidth.1 * $0.xFactors.1,
y: height * $0.useHeight.1 * $0.yFactors.1
),
control: .init(
x: width * $0.useWidth.2 * $0.xFactors.2,
y: height * $0.useHeight.2 * $0.yFactors.2
)
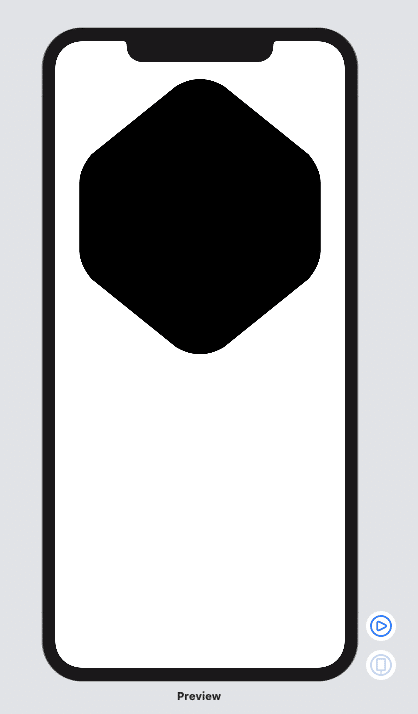
)これで六角形の形が整いました。

4.図形を大きく表示する
次はサイズを変更します。まず「Path { 〜」の部分をGeometryReader { geometry inの中に埋め込みます。最初に下記の要領でいったんGroupで囲んでからGeometry〜と書き換えると楽です。

そして先ほどは図形の横幅widthに100と固定した数値を入れ(ハードコーディングと言います)てましたが、サイズを変えられる変数にします。下のように書き換えましょう。

var width: CGFloat = min(geometry.size.width, geometry.size.height)
図形のジオメトリを最小の数値(min)にすると、図形のビューが正方形ではない場合もバッジの縦横比が維持されます。
ジオメトリとは、ここでは幾何学図形の形状を定義づける、点や線、曲線、面などを構成する一連の数値データのかたまりのこと。
さらに赤い四角に囲まれた部分を追記しましょう。adjustment variables(調整変数)を使って、バッジを左右中央に配置します。
調整変数とは、変数間の関係に影響を与える第3の変数のことです。ここではxScaleとxOffsetがそれに当たります。

これでバッジの背景の形ができました。

5.図形の色をグラデーションにする
現在は黒一色になっている図形の色を、グラデーションカラーで塗りつぶしましょう。プレビュー設定コードのすぐ上にある.fill(Color.black)を、下のように書き換えます。

下がサンプルコードです。
.fill(LinearGradient(
gradient: .init(colors: [Self.gradientStart, Self.gradientEnd]),
startPoint: .init(x: 0.5, y: 0),
endPoint: .init(x: 0.5, y: 0.6)
))
}
}
static let gradientStart = Color(red: 239.0 / 255, green: 120.0 / 255, blue: 221.0 / 255)
static let gradientEnd = Color(red: 239.0 / 255, green: 172.0 / 255, blue: 120.0 / 255)
}グラデーションの位置はデバイス画面上の座標で設定します。
gradientStartは開始地点、gradientEndは終了地点の色指定です。
これで図形がグラデーションカラーで塗り潰されました。

6.画面の中央に配置する
でき上がったバッジ画像を画面の中央に表示します。GeometryReaderの修飾子として、グラデーション指定の下に追記しましょう。

.aspectRatio(1, contentMode: .fit)これでアスペクト比(長辺と短辺の比率)が維持され、画像を表示するビューが正方形ではない場合でも、常にビューの中心に表示されるようになります。

図形の場所が変わると、図形の色が変化します。これはデバイス画面のy軸の位置でグラデーションの色が決まっているためです。下の図で言うと左の六角形の下部と右の中央部の色が同じになるわけです。

これでバッジの背景になる図ができました。次回はバッジシンボルになる山の形を描いていきます。
関連記事は下のマガジンをご覧ください。
