
【Xcode】超初心者のためのSwiftUIチュートリアル4
今回は「Creating and Combining Views(ビューの作成と結合)」のラスト、セクション6「Compose the Detail View(詳細ビューを作成する)」を進めていきます。
Appleの公式チュートリアルはこちらを参照してください。日本語で閲覧したい方は、自動翻訳機能のあるGoogleChromeなどのブラウザを使用するといいでしょう。
1.ContentViewファイルにVStackを付け加える
今回は、ContentView.swiftファイルの中に、前回作った地図(MapView)とイメージ画像(CircleImage)を挿入してビュー画面を作り込んでいきます。
左側のプロジェクトナビゲーターからContentView.swiftを開きます。

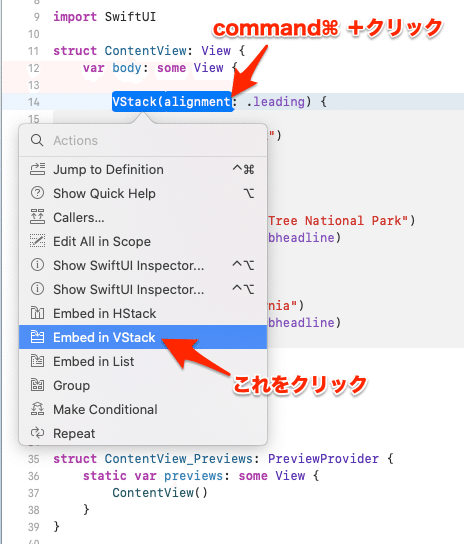
開いたら、もうひとつVStackを追加します。一番上にあるVStackをcommand⌘を押しながらクリックし、ポップアップから「Embed in VStack」を選びます。
これで今あるVStackを内包する新しいVStackができました。このVStackの中にアイテムを入れ込んでいきます。

2.地図画像をContentViewに表示する
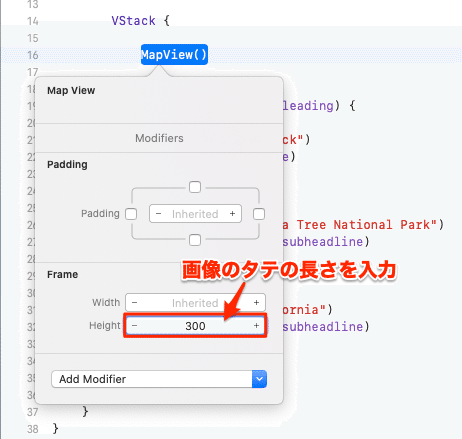
新しく作成したVStackのすぐ下にMapView()と書き、地図の高さを300に指定します。

コードを直接書くか、いつものようにcommand⌘+クリック→Show SwiftUI Inspector...を選んで下図のポップアップを出します。FrameのHeightに300と入力します。

コードを書き終わって、オートプレビューモードにします。

すると、下図のように表示されます。MapView.swift(チュートリアル3の目次8参照)のプレビューでは画面いっぱいだった地図が、高さ300ptの枠内で表示されます。

3.イメージ画像を表示する
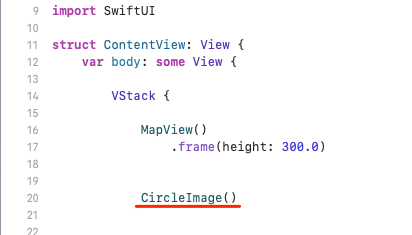
地図が表示されたら、次はイメージ画像を表示しましょう。mapViewの下の方にCircleImage()と書いてください。すると地図のすぐ下にCircleImage.swiftに作成したイメージ画像が追加されます。


4.イメージの位置を移動する
デザインを調整するために、CircleImageの位置を上に移動させ、地図と重ねます。下のようにコードを追記しましょう。

下の図を見てもらうとわかりますが、青いラインの四角が本来CircleImageが入っていた位置です。そこから130pt上に移動して表示されます。
基本的なことですが、yでタテの位置、xでヨコの位置を指定できます。

.paddingは余白を作るコードですが、数値をマイナスにすると余白が縮小します。これで移動したCircleImageとタイトルのHStackの間隔が元通りになりました。
4.部品全体を上へ移動させる
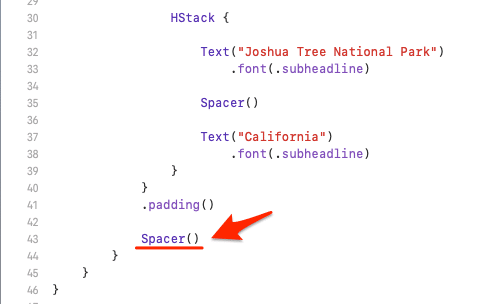
VStackの一番下の方にある.padding()の下に「Spacer()」を入力しましょう。

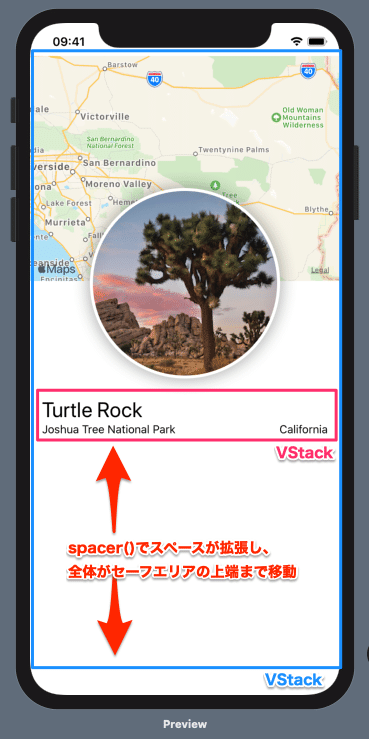
これで下のスペースが拡張して、他のアイテムグループが全体的に画面の上方に押し上げられます。

5.地図を上の端まで表示させる
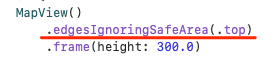
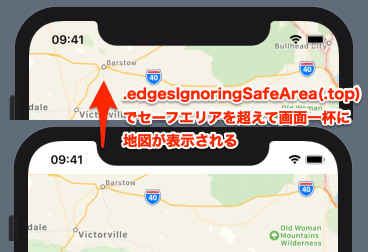
この状態で地図の上端を見ると、表示がセーフエリアで見切れています。ちょっとカッコ悪いので、地図の端をセーフエリアを超えて表示させるために、下のコードを追加しましょう。


これでContentView.swiftの完成です。

コードは下に書いてあるので参考にしてください。
ContentView.swift
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
MapView()
.edgesIgnoringSafeArea(.top)
.frame(height: 300.0)
CircleImage()
.offset(y: -130)
.padding(.bottom, -130)
VStack(alignment: .leading) {
Text("Turtle Rock")
.font(.title)
HStack {
Text("Joshua Tree National Park")
.font(.subheadline)
Spacer()
Text("California")
.font(.subheadline)
}
}
.padding()
Spacer()
}
}
}ここまでスムーズにチュートリアルを進められたでしょうか。swiftで使ってきたstoryboardとは書き方が全く違いますが、HTML&CSSをやったことのある人は、少し似たような感じでコードを書くことができますね。
次回からは第2のステップとなる「Building Lists and Navigation(建物リストとナビゲーション)」の解説を書いていきます。
関連記事は下のマガジンをご覧ください。
