
【Xcode】超初心者のためのSwiftUIチュートリアル7
Apple公式のSwiftUIチュートリアルを、プログラミング超初心者向けに優しく解説するシリーズ第7回。【Xcode】超初心者のためのSwiftUIチュートリアル6の続きです。前回は「Building Lists and Navigation(リスト作成とナビゲーション)」に沿ってセクション7まで終えました。ランドマークのリスト一覧を作成し、リストの行ををタップすると、その項目の詳細画面が表示されるようにコードを書いていきました。
今回はアプリの動きを確認するさまざまなプレビュー画面の表示方法を確認していきましょう。
Appleの公式チュートリアルはこちらを参照してください。日本語で閲覧したい場合は、自動翻訳機能のあるGoogleChromeなどのブラウザを使用するといいでしょう。
1.セクション8/プレビューデバイスを変更する
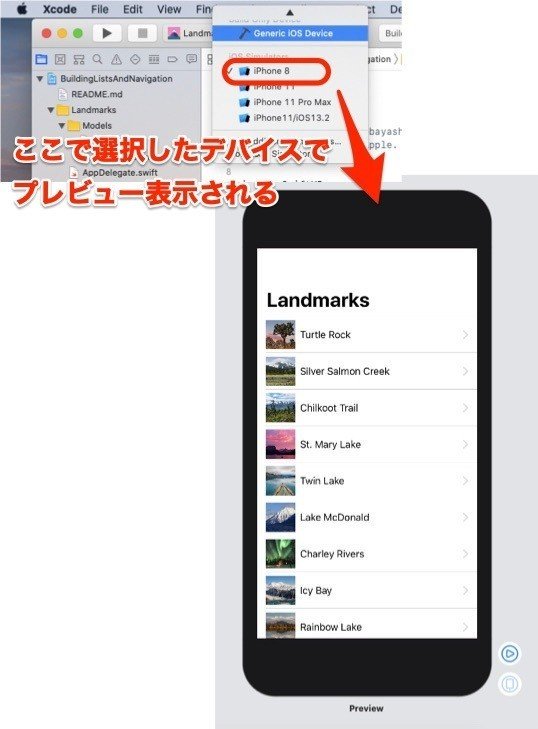
ビューファイルの確認をする際、これまではただ「resume」をクリックして、初期設定の表示デバイス(機種)でプレビューしてきました。表示デバイスは、Storyboardのシミュレーター選択と同じようにして指定できます。

SwiftUIではこの方法だけでなく、コードでプレビュー機種を設定することもできます。landmarkList.swiftの下部にあるプレビュー設定部分(プレビュープロバイダー)に、下記の1行を加えましょう。デバイス部分を書き換えれば、いろんな種類のデバイスでプレビュー表示します。

デバイス名の「SE」のところを7、8、Xs、11 Pro Max などに書き換えるだけで簡単にプレビューを変更できます。シミュレーターと比べるとかなり手軽ですね。

2.複数デバイスのプレビューを同時に表示する
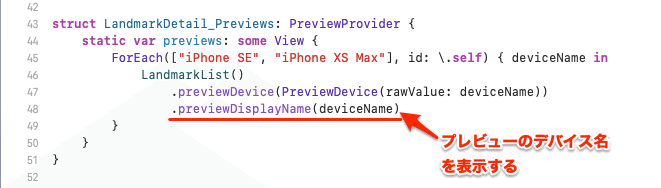
2つ以上のデバイスを同時にプレビューすることもできます。下のように書いてください。

ForEachリストの配列に機種名を書きます。さらに下記のように書き加えましょう。これでデバイスの機種名がプレビューに表示されます。

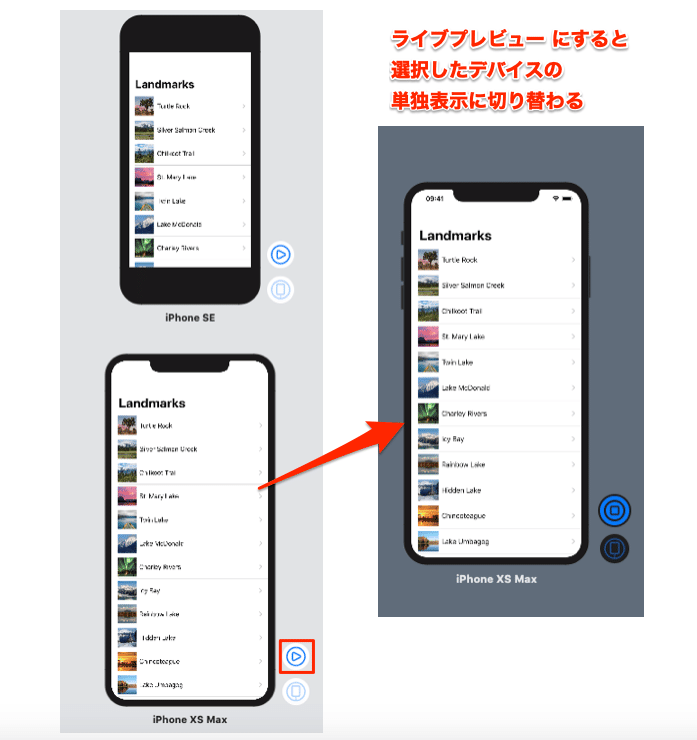
配列に入力する機種名の数をもっと増やすこともできます。

複数表示のデバイスを表示した状態からライブプレビューにすることも可能です。ライブプレビューにする時は、確認する1機種だけに表示が切り替わります。

SwiftUIでもこれまで通り、実機へのビルドはもちろんシミュレーターを使うこともできますが、コードを書く途中ではプレビューの方が簡単ですね。用途によって使い分けるといいでしょう。
これで「Building Lists and Navigation(リスト作成とナビゲーション)」の項目は終了です。次回からは「Handling User Input(ユーザー入力の処理)」に入ります。
関連記事は下のマガジンをご覧ください。
この記事が気に入ったらサポートをしてみませんか?
