
【Xcode】超初心者のためのSwiftUIチュートリアル12
Apple公式のSwiftUIチュートリアルを、プログラミング超初心者向けに優しく解説するシリーズ第12回。今回から「Animating Views and Transitions(ビューと遷移のアニメーション化)」に入ります。
この章では、さまざまなビューのアニメーションを作っていきます。ビューの色やサイズの変化、回転などのさまざまな動きをanimation(_:)の修飾子で作ることが可能になります。今回の作業は以下の通り。Appleの公式チュートリアルはこちらを参照してください。日本語で閲覧したい場合は、自動翻訳機能のあるGoogleChromeなどのブラウザを使用するといいでしょう。
1.セクション1/切り替えボタンを確認する

いつものようにプロジェクトファイルをダウンロードします。
いつものようにファイルを解凍したらStartingPoint > Landmarks > AnimatingViewsAndTransitions.xcodeprojの順にプロジェクトを開き、新たに追加されたビューファイル「HikeView.swift」を開きます。

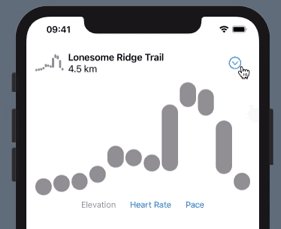
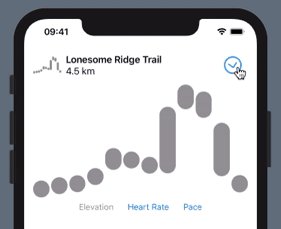
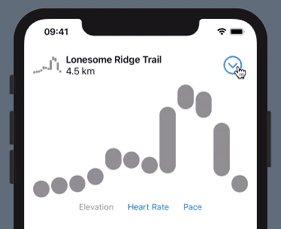
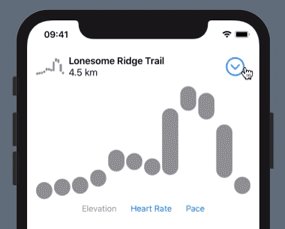
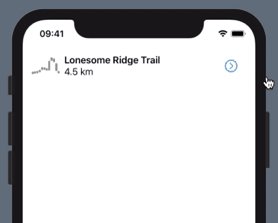
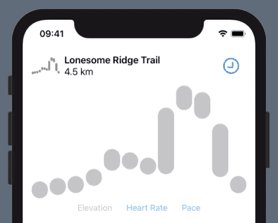
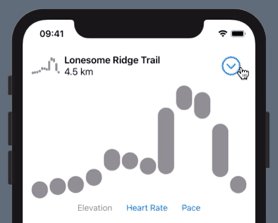
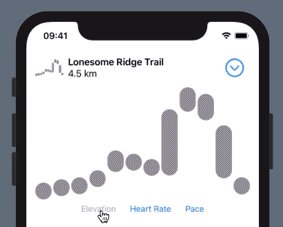
プレビュー画面でライブプレビューにして、画面上にある右上の青い丸ボタンをクリックすると大きなグラフが表示されます。グラフ下のテキストをクリックすることで3種類のグラフに切り替わるのを確認しましょう。

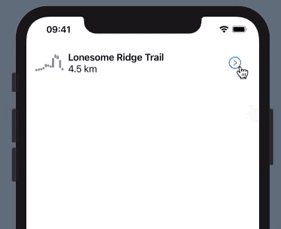
この時、右上にある丸ボタンは、オフの時は矢印が右、グラフ詳細画面のときは下向きに表示されます。
2.ボタンにアニメーション効果を加える
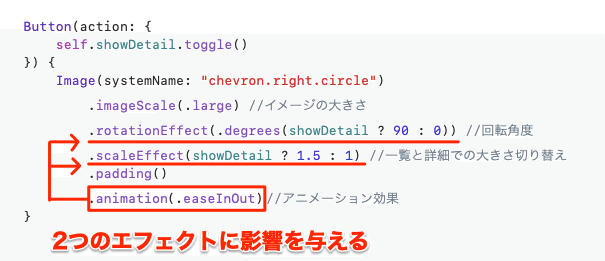
このHikeView.swiftで、下図の位置に①アニメーションと、②ボタンの大きさ切り替えの修飾子を加えましょう。

①だけを入力すると、ボタンの向きの切り替えがアニメ化します。タップするとボタンが90度回転して動いているのが下のGIFでわかるでしょうか。

.animation(.easeInOut)②は詳細画面のときにボタンの大きさを1.5倍に表示する修飾子です。
.scaleEffect(showDetail ? 1.5 : 1)①のアニメーション修飾子は、このボタンに関するすべてのエフェクトに効果が及びます。

そのため②の大きさ切り替えも.easeInOutでアニメーション化されます。

ちなみにこれはアニメーション効果がない場合の②の動き。

3.アニメーションの効果を変更する
次にアニメの効果を変えてみましょう。先ほど入力した「.animation(.easeInOut)」を「.animation(.spring())」に変更すると、ボタンの動きが変わります。SwiftUIの中にいくつかの基本的なアニメーション効果がすでに準備されているので、それを呼び出すだけで動きを作れるようになっています。
.animation(.spring)(...が、XcodeのVersion 11.4でspringに変更しても、ボタンの動きの違いがイマイチわかりませんでした)
4.アニメーション効果を部分的に打ち消す
アニメーション効果は下のように.animation(nil)を入れると、そのコードより上に書かれている動きのアニメーション効果を打ち消します。

これでボタンが角度を変える動きはシンプルに切り替わり、大きさの変化はアニメーションで遷移します。

動きが確認できたら、次の作業のために.animation(nil)と.animation(.spring())を消しましょう。
5.セクション2/切り替え全体をアニメーション化する
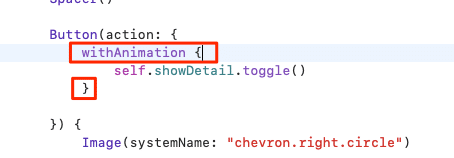
次はボタンを押した後の詳細画面への表示切り替え全体をアニメーション化します。「showDetail.toggle()」の呼び出しを「withAnimation」の中に入れこみ(ラップし)ます。すると詳細画面を開閉する時に、大きなグラフが1秒でフェードイン・フェードアウトするアニメーションになって表示されます。


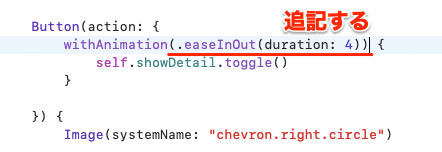
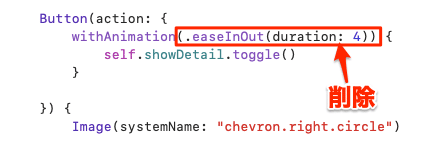
withAnimationの後ろに「(.easeInOut(duration: 4))」を追記すると、4秒かけてゆっくりアニメーションが動きます。これでアニメーションの状態を確認します。

withAnimation(.easeInOut(duration: 4)) {
self.showDetail.toggle()
}
チュートリアルのデモ画面にもある通り、詳細画面へと切り替える4秒間のフェードインアニメーションの途中で再度切り替えボタンを押すと反応します。詳細画面のグラフ切り替えボタンを押しても反応します。
しかし一覧を閉じるボタンを押すと、その後はグラフの切り替えボタンは反応しません。

動きを確認したらwithAnimationの後の「(.easeInOut(duration: 4))」を削除して次に進みましょう。

次回はセクション3.Customize View Transitionsに入ります。
関連記事は下のマガジンでご覧ください。
