
【Xcode】超初心者のためのSwiftUIチュートリアル2
今回は「Creating and Combining Views(ビューの作成と結合)」のセクション2「Customize the Text View(テキストビューをカスタマイズする)」とセクション3「Combine Views Using Stacks(スタックを使用してビューを結合する)」を進めていきます。
Appleの公式チュートリアルはこちらを参照してください。日本語で閲覧したい方は自動翻訳機能のあるGoogleChromeなどのブラウザを使用するといいでしょう。
1.セクション2/テキストの見た目を変更する
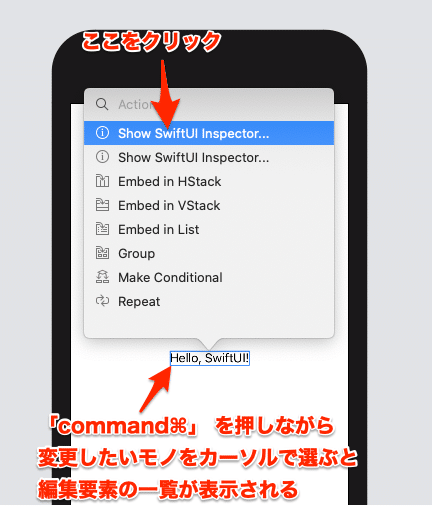
セクション1では、ラベルの文字列を変更しました。次に文字の大きさや色などを変えていきましょう。「command⌘キー」を押しながらプレビューのラベルをクリックするとポップアップが表示されるので、「Show SwiftUI Inspector...」を選びます。

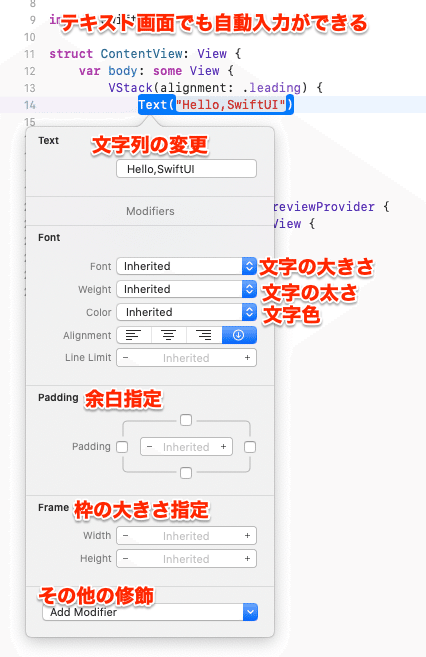
すると設定を一覧できるポップアップ(インスペクター)が表示されます。ここでテキストの文字列・フォントの大きさ・色を変更しましょう。するとContentsViewに変更内容がコードで自動入力され、プレビューにも反映されます。

このような方法で簡単に文字編集ができます。直接コードを書いてもOKですが、初心者は自動入力したほうが楽ですね。
ContentViewでも同じように「command⌘ + クリック」でインスペクターを選択し、自動入力できます(Appleチュートリアルでは「inspect...」を選ぶとなっていますが、Xcode11.2.1以降では先ほどと同じように「Show SwiftUI Inspector...」を選びましょう。)
ContentViewのインスペクターは、余白や枠の大きさなど、より細かい指定を入力できます。

それではチュートリアルに沿って進めます。上図FontのColor(文字色)で「inherited(継承)」を選びましょう。すると文字色の修飾コード「.foregroundColor(Color.green)」が自動的に削除されます。同時にラベルの文字色は既定の色(黒)に戻ります。終わったら画面上のどこかをクリックするとポップアップは閉じます。
次はセクション3でスタックの使い方を見ていきましょう。
2.セクション3/VStackを入力する
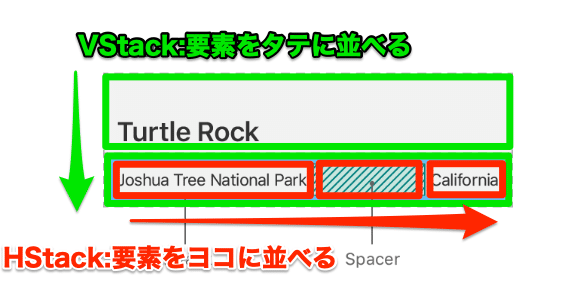
チュートリアルのセクション3では、複数のテキストビューを「Stack(スタック)」を使ってレイアウトしていきます。swiftでは「VStack」は縦並び、「HStack」は横並びにアイテムをグループ化します。

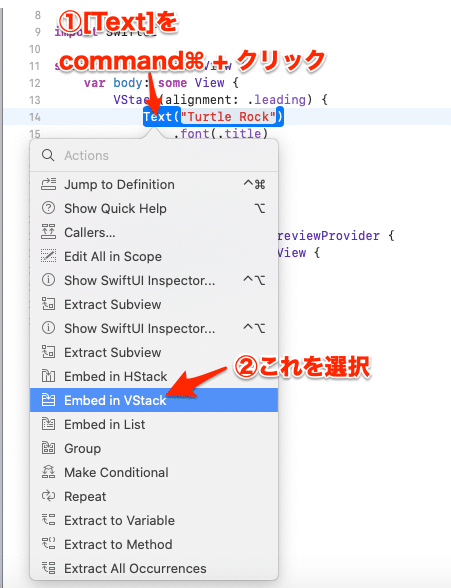
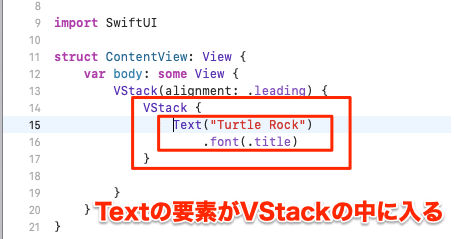
まず先ほどのテキストビューをVStackの中に入れます。「Text」(テキストビュー)をcommand⌘ + クリックし、ポップアップで「Embed in VStack(VStackに埋め込む)」を選択します。

すると先ほどのText要素がVStackのアイテムのひとつとして取り込まれます。

次はVStackの中にもうひとつテキストビューを加えましょう。右上の「+」をクリックしてライブラリから新たな「Text」を、すでにあるテキストビューの下にドラッグ&ドロップします。

するとContentsViewにテキストビューのコードが追加され、プレビューにも新しいテキストビューが加わります。

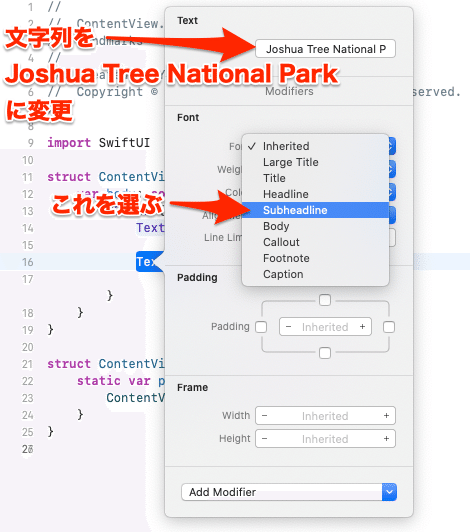
この新しいテキストビューを編集しましょう。「Text」をいつも通り「command⌘」 + クリック→「Show SwiftUI Inspector...」と選び、Text文字列は「Joshua Tree National Park」に、フォントは「Subheadline」に変更します。

ポップアップを閉じると、ContentsViewとプレビューは下のようになります。何も指定がなければテキストビューは中央揃えで表示されます。

3.VStackで2つのテキストを上下に並べる
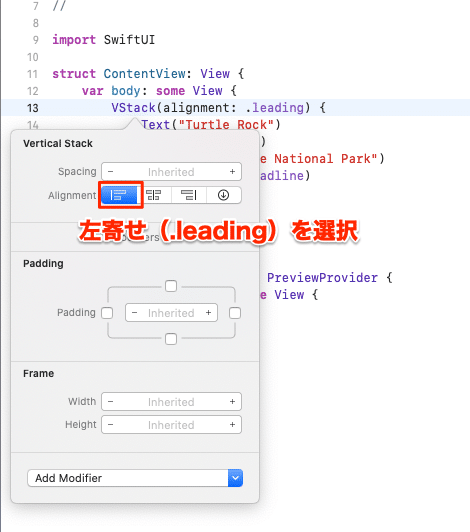
さらにVStackを編集して、文字の配置を整えましょう。VStackもTextと同様に「command⌘」 + クリック →「Show SwiftUI Inspector...」で編集できます。開いたらアイテムの並び方を指定する「Alignment」で左寄せを選びます。

中央で揃っていたテキストが、下のように左揃えになりました。

4.HStackで2つのテキストを横並びにする
次はVStackの中にHStackを作ります。下図のようにプレビューで新しく作ったテキストビューを「command⌘」+ クリック →「Embed in HStack(HStackに埋め込む)」を選ぶと、Textを内包する形で新たなHStackが作られます。

さらにHStackの中にもうひとつテキストビューを加え、文字列は「California」・フォントは「subheadline」を選びます。上のテキストビューとフォント指定をコピー&ペーストして文字列だけを書き換えてもOKです。2つのテキストビューが並びました。

5.2つの要素の間にスペースを入れる
プレビューを見るとわかるように、このままではHStackの中にある2つのTextがくっついて表示されるので間を空けましょう。2つのTextの間に「Spacer()」と書き込みます。

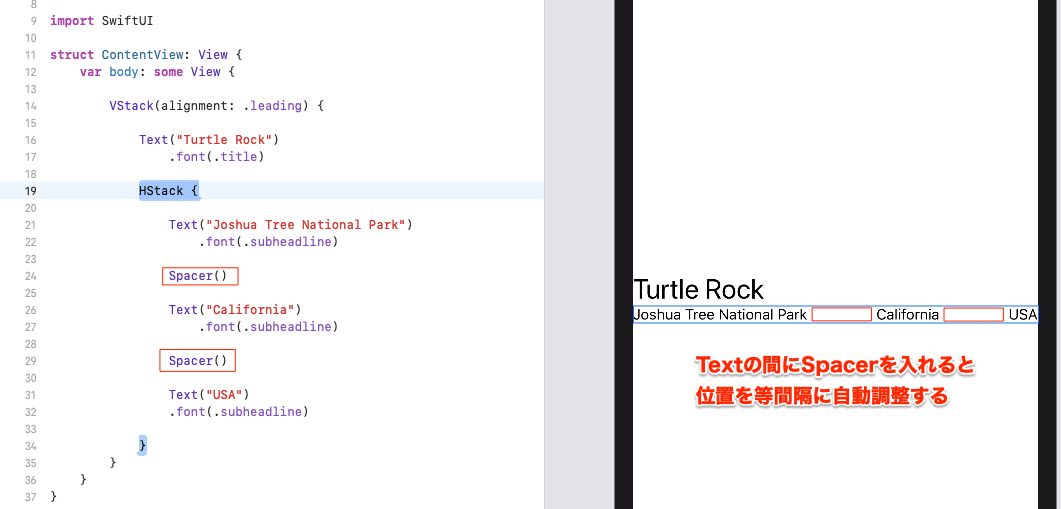
Spacerを入れると、HStackが画面の左右いっぱいに広がり、2つのテキストが両端に配置されるよう自動的に調整します。
※補足1:Spacerは、スタック内のテキストの位置を自動調整するメソッドです。下の例のように長さの違うテキストの間にSpacerを入れても、すべて等間隔を空けて並べてくれるので、とても便利です。

※補足2:スタック内の要素が表示される順番は、Vstackの場合、上の行に書いた要素は上へ、下に書いた要素は下へと書いた順番通りに並びます。HStackは横に要素を並べますが、上に書いた要素は左へ、下に書いた要素は右へと順番に並びます。

6.paddingで余白を作る
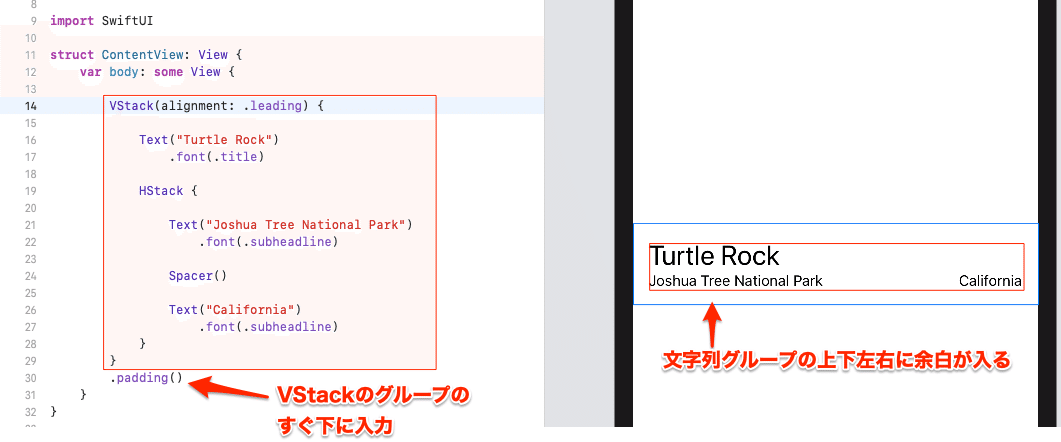
テキストビューを両端から少し離して表示するために、VStackの中カッコのすぐ下に.padding()を入れます。これでVStockの上下左右に適度な余白ができました。

.padding()のカッコの中に数字を入れると、余白の大きさを指定できます。
これで テキストビューのデザインカスタマイズができました。次回は画像のViewを作っていきます。
関連記事は下のマガジンをご覧ください。
