
【命名規則】コンポーネントの名前はどうつけるべき?
はじめに
アプリ開発に携わってから10年以上の月日が経ちましたが、思い返すと数年前はこんな課題がありました。
・担当者が変わると、過去のデザイン傾向と違うものができてしまう
・新しくアサインされたプロジェクトのルールやファイルの読み時に時間がかかる
・各ページによってボタンやテキストのサイズにばらつきがある
・ボタンの色を変えるのに、どこのページまで影響があるのかわかりづらい
Design Systemやコンポーネントを使わない場合、開発面でも、対象範囲の把握が難しかったり、一括変更できなかったりなど、課題が多くありました。
上記の課題は、UI制作が成熟してきていて、Design Systemを作成することで解消できるようになりました。
Design Systemを活用することで、
「よりスピーディーに」
「高品質なものを」
「誰でも作れる」
ようになり、システム化するまではそれなりに大変ではありますが、一度作成してしまえば前述していた課題などは解決できる素晴らしい仕組みです。
しかし、見えてきた課題もあり、その一つが命名規則です。
株式会社Brewusではデザイン作成時に使う名称の統一化、ルール化と言うものに取り組むことになりました。
本来開発チームと名称ルールも決めていくのが理想ですが、まずは1stステップとしてデザイナー間で共通認識を持つことを目標に、ベースルールを模索していきました。
チームで使うには全員で共通認識を持って進めれることが大切

Brewusでは、それぞれのデザイナーが各プロジェクトにアサインされ、同時進行で多数のプロジェクトが動いています。
そんな中、急遽別プロジェクトのデザイナーにヘルプを頼んだり、後任で別デザイナーがデザイン業務を担当するなどの動きがあります。
その際上がった課題がこちらです。
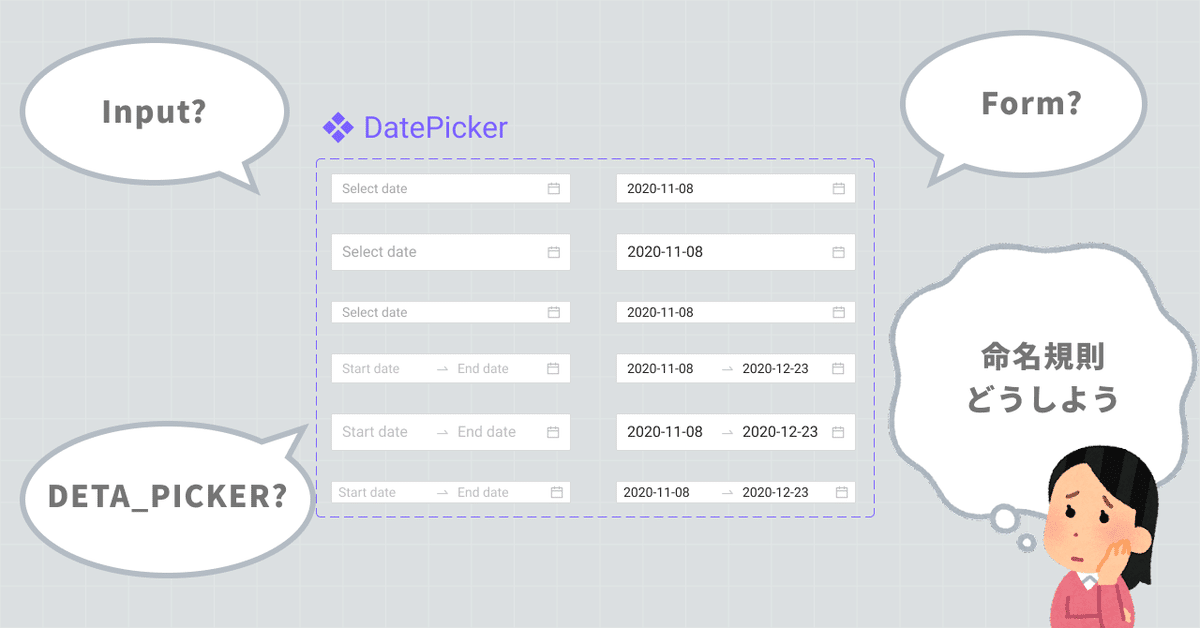
①名称の付け方がデザイナーによって違う
②同じコンポーネントでもデザイナーによってつけている名称が違う
③コンポーネントの作り方の癖が個人依存している
③に関してはプロジェクトの規模や作るものによって考え方が変わるので、一旦は①②の課題から取り組むことになりました。
①と②は似たようなことを言ってるけどどう違うんだ?と思われたかもしれません。
一つずつ解説していきます。
①名称の付け方がデザイナーによって違う
まずは名称の付け方ですが、これは言語をどう扱うか、になります。
例えば、
名称に特殊文字を使わない
日本語で名前をつけない
などの一般的なイメージは持たれてる方が多いと思います。

そのほかにも、名称にスペースを入れるか入れないか問題もありました。
調べた中ではスペースを使うと処理がうまくいかない可能性があったり、国によってスペースの扱い方が変わるということだったので、「_(アンダーバー)」や「-(ハイフン)」を使うと良さそうでした。

ただしこちらは、プロジェクトや制作物によってスペースを入れた方が圧倒的に整理しやすい場合もあるかもしれないので、下記のようにゆとりを持たせる結論となりました。
スペースを使うかどうかは各プロジェクトで判断する
※ただし、プロジェクト内では同じ命名規則を使う
スペースを使わない場合の表記
前述した通り、スペースを使わないことを推奨することになったため、その際の表記の統一化を模索しました。

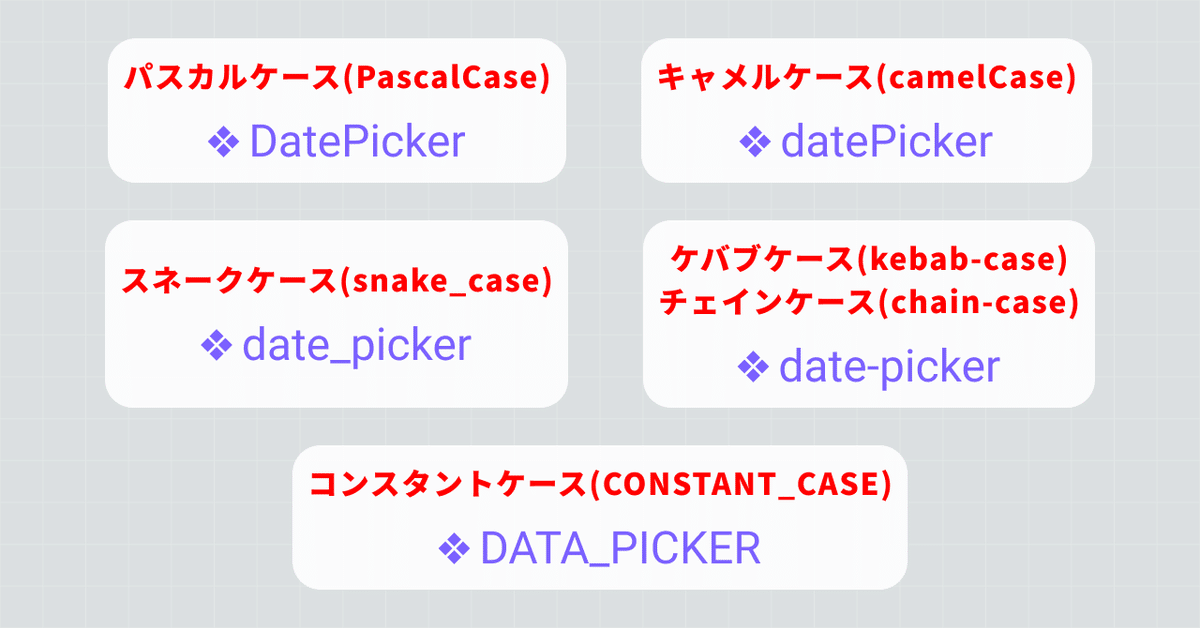
書き方は色々とありますが、Brewusではパスカルケースとスネークケースの併用をすることになりました。

一つの単語の塊(名詞)の場合はパスカルケースを使用
動詞+名詞のようになる場合はスネークケースで区切る
今まではデザイナーの裁量によって名称が変わっていましたが、このルールを設けることでプロジェクトを跨いでデザインファイルを触る時のハードルを低くする、第一歩になったと思います。
②同じコンポーネントでもデザイナーによってつけている名称が違う
こちらはさまざまな公開Design Systemのファイルを調査しましたが、結論、各企業やプロジェクトによって名称の付け方は多様化していました。
たとえばボタンなどは全て「Button」など共通ワードで付けられていますが、サイドメニューなどは多数の同一名称がありました。

どの名称も間違いではないし、機能や見た目で名称が変わりそうです。
例えば、パネルやシートという名称だと広領域を指しそうだし、バーになると細長い状態を思い浮かべます。
こうした名称ブレのあるオブジェクトを、なるべく共通ワードでつけていこうという目的で思いつくコンポーネント名称を洗い出し整理していきました。
ここはかなりボリュームも大きく、考え方の違いをメンバー同士で話すことで色々な気づきがありました。自分の知らないワードも知ることができとても有意義な話し合いができたと思います。
(この取り組みをファシリテートして取りまとめてくださったメンバーの裁量がなければ話が進まなかったと思うので、本当に感謝です。)
下記をベースに名称を整理していきました。
・基本的にはMaterial Design 3(一部2を引用)をベースに名称をつける
・当てはまらないものはチームとして決めを作っていく
・Human Interface Guidelines(Apple)特有の機能名称は残す
・Human Interface GuidelineをMaterial Design3に置き換えれるものは参照できるようにしつつ基本的にはMaterial名称を優先する
※iOSのみの開発時にはiOS名称をつける
Material Designをベースにした理由は、各パーツや要素に細かく名称やルールが定められていたからです。
逆にiOSはOS特有の機能に名称はあるけど、細かいパーツの名称が定義されていなかったり、名称がUIと紐づかない例がいくつか存在したので名称ルールを制定する上で使いづらいことから、優先度を低くしました。
(例えば、Disclosure controlsという名称でパッとUIを想像できなかったり、画像検索でも該当UIの検索ヒット数がほぼなかったりなどが理由です。)2022年11月現在
階層名称ルール
オブジェクトに対しての名称の共通ルールができたので、次のステップとして、階層がある場合のワードの括り方を議論しました。

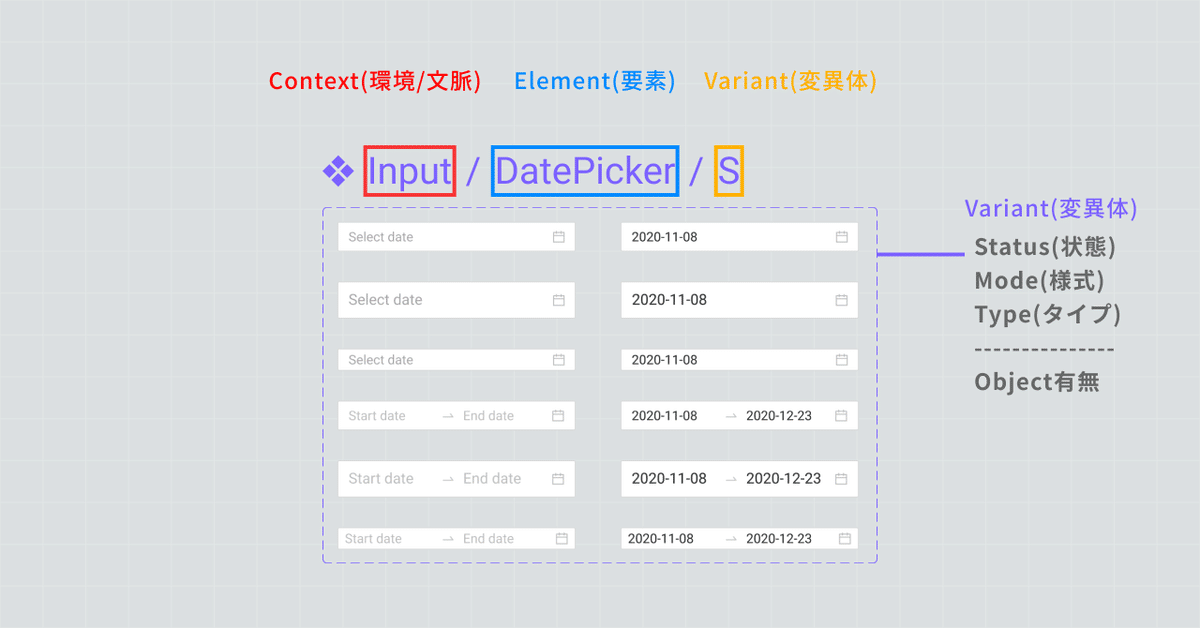
参考にしたのはCEVパターンというもので、3段階のカテゴライズでそれぞれに当てはまる要素を名前として入れていくという考え方です。
ここも必ずしも3段階ではない場合もあるし、プロジェクトや規模によって揺れはあるので、ベースの考え方を統一するという目的で採用しました。
例えば、最初のカテゴライズに入るContextには、そのオブジェクトがはいる環境や場所、全体感としてどういうものかわかる大きなカテゴリーを入れます。

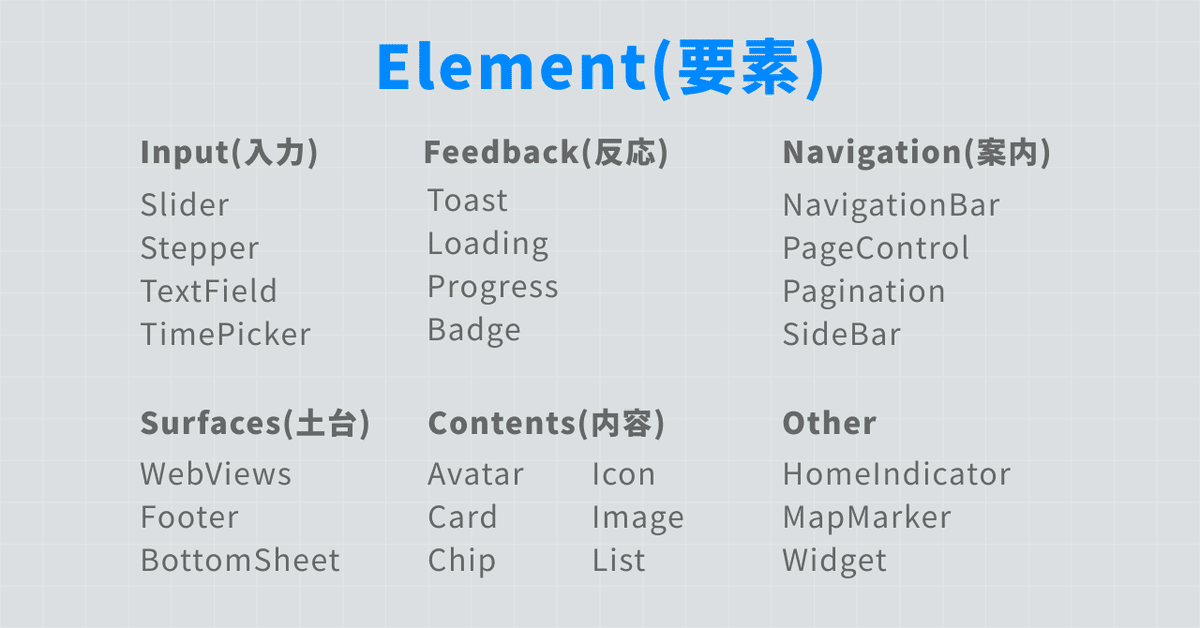
次のElementは②で制定した各コンポーネントの名称にあたるものを入れていきます。

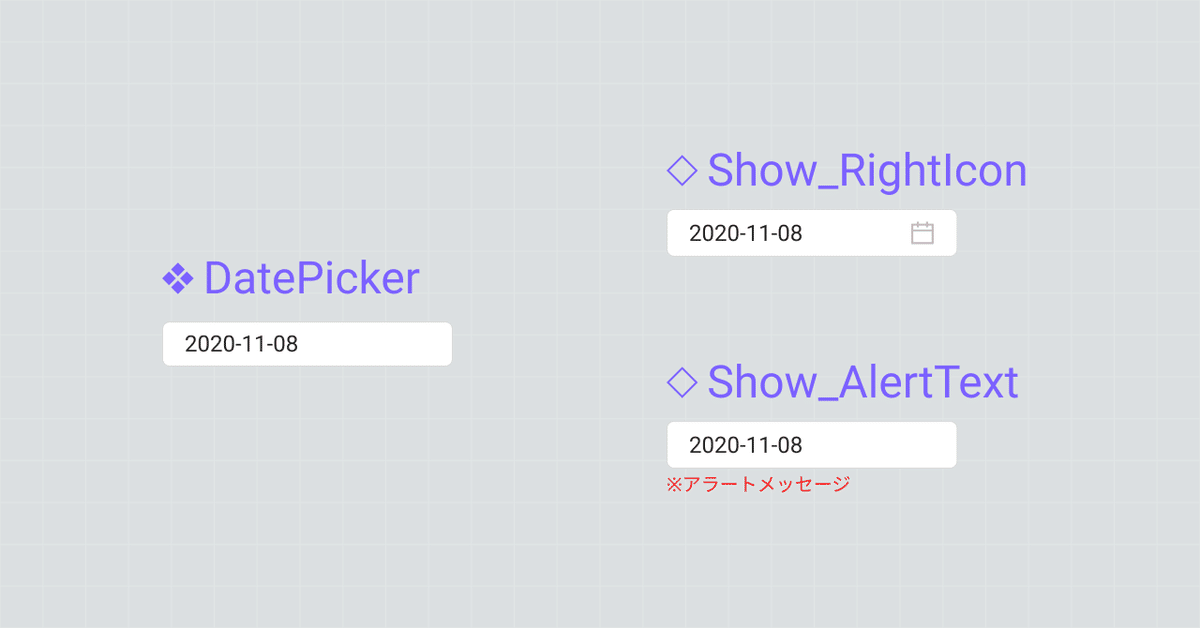
そして最後のVariantは、上記のコンポーネントをもとに派生してできていく分離帯にあたる名称をつけていきます。
Variantに関しては、コンポーネントの名称に直接つける場合や、FigmaのVariant Propatyに入る場合もあるので、制作物によって変更するという前提でどういったワードが入るかなどを洗い出しました。

これで名称ルールの全体的なルールが制定されました。
最終的に出来上がったルールをもとに名称をつけるとこんな感じになります。

さいごに
この取り組みをした中で、自分で意識していなかったポイントや、知らなかったワード、他の人たちの考え方などが知れたのがとても大きなメリットになりました。
チームとして共通の認識やワードを持っておくことは、話し合いの場でも役に立つし、データの整理をしていく中でもより完成度の高いものが出来上がっていくと思います。
まずは作成したルールに慣れることと運用することが次のステップになりますが、同じような課題をお持ちの方に少しでも刺さる内容になると嬉しいです。
