
AI搭載のワイヤーフレーム設計のできるVisilyを使ってみた
昨今AIがデザイン業界にも入ってきていてAIツールが増えていますが、なかなかセキュリティ問題や現実的に使えるものを見つけ出せない状態でした。
が、今回使ってみたVisily AIがすごい。
まだ使って数日なのでどこまでのポテンシャルを秘めているのか全容はわかっていませんが、Figmaさえあれば完結すると思っていた作業もVisilyを使うと格段と効率アップしてしまいました。
ので、使い方を紹介します。
Visily AIとは
まずVisily AIについてですが、下記のように紹介されています。
Visilyは、スクリーンショット、テンプレート、テキストプロンプトを編集可能なワイヤーフレームおよびプロトタイプに迅速に変換するAI駆動のワイヤーフレームツールです。
特徴としてはオンラインで無料ですぐに使え、デザイン知識がない人やワイヤーをとりあえず作りたい、情報整理したい、と思う人にぴったりのツールです。
はじめる
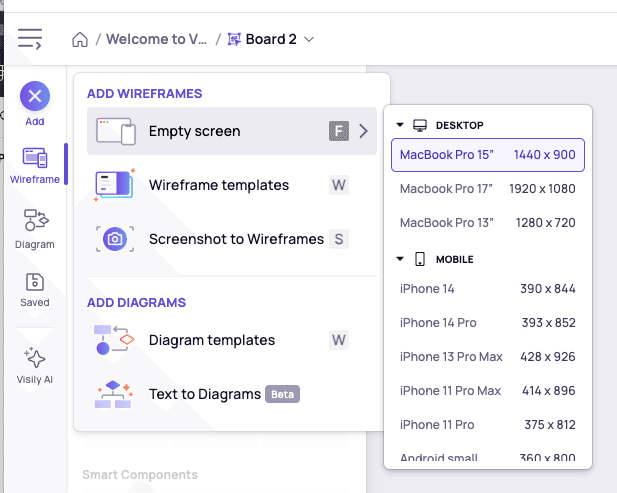
まずはVisilyにアクセスしアカウントを作成後ボードを作成します。
後からスタイルは選べますが、とりあえずスクリーンを追加するなりして準備をしましょう。

AIでダイアグラムを生成する
ここからAIを使っていきます。

サイドバーのメニューにAIのファンクションがあります。
AIのメニューは今後も増えていきそうですが、まずメニューにAIが搭載されているのも画期的ですね。
日本語はまだなさそうですが、しっかりガイドのムービーも用意してくれているのでわかりやすいです。
今回はダイアグラムを作ってみます。
どんな構成にするか迷っている時に遷移を考えるのにかなり精度高めに生成してくれます。
今回は書籍管理のアプリで、お気に入りやレビューを書けるブックマークサービスのダイアグラムを作ってもらうようにプロンプトを打ってみました。

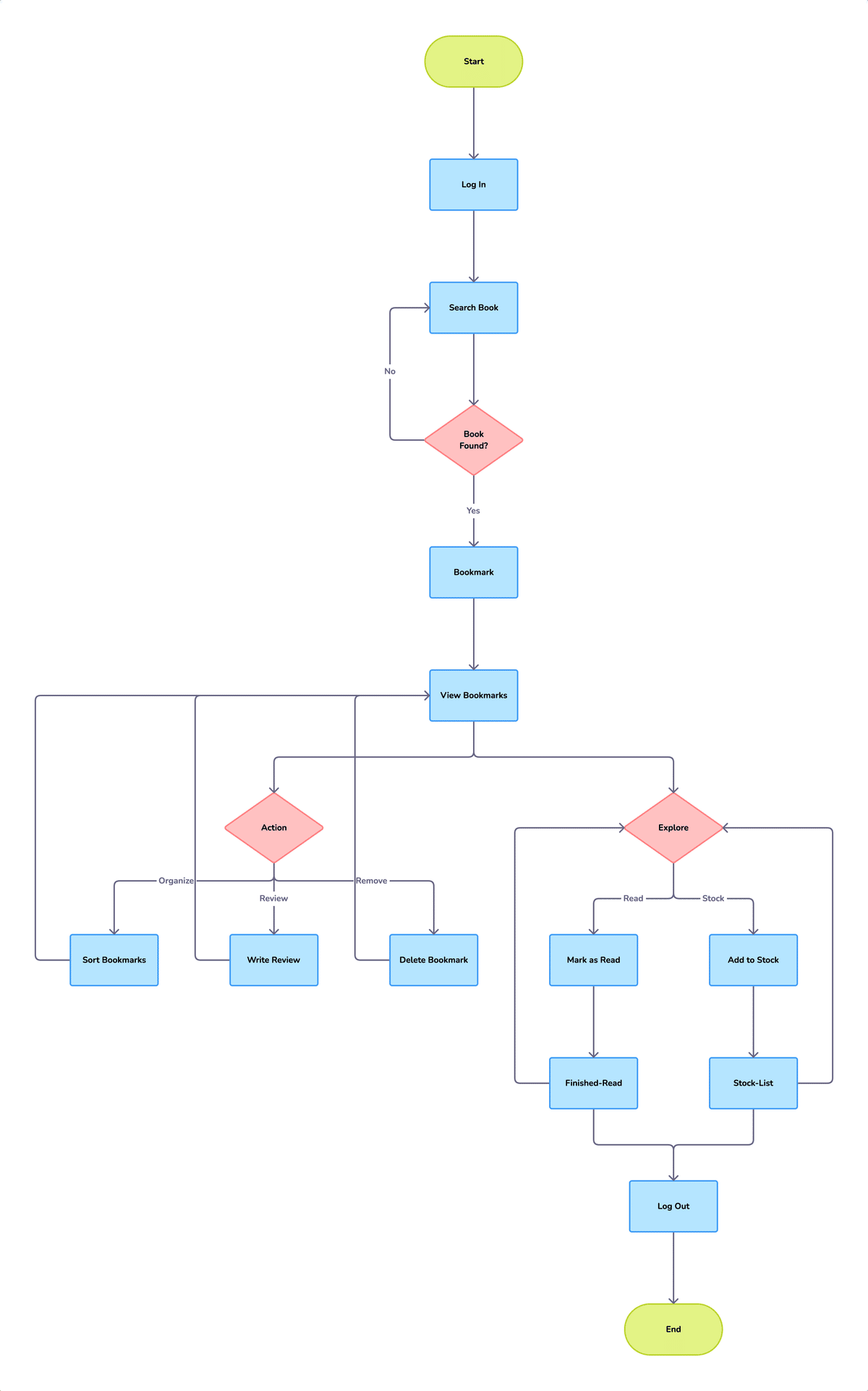
このテキストだけだったのですが、完成したダイアグラムがこちら。

大まかではありますが、少ない情報量の中からここまで作成してくれるのはかなり凄いのではないでしょうか。
ログインの必要性など記載していなかったのにしっかり組み込んでくれており、知識の少ない人でもある程度の設計ができそうなフローを作ってくれました。
ワイヤー設計をしてみる
AIが生成したダイアグラムを元にワイヤーを作ってみます。
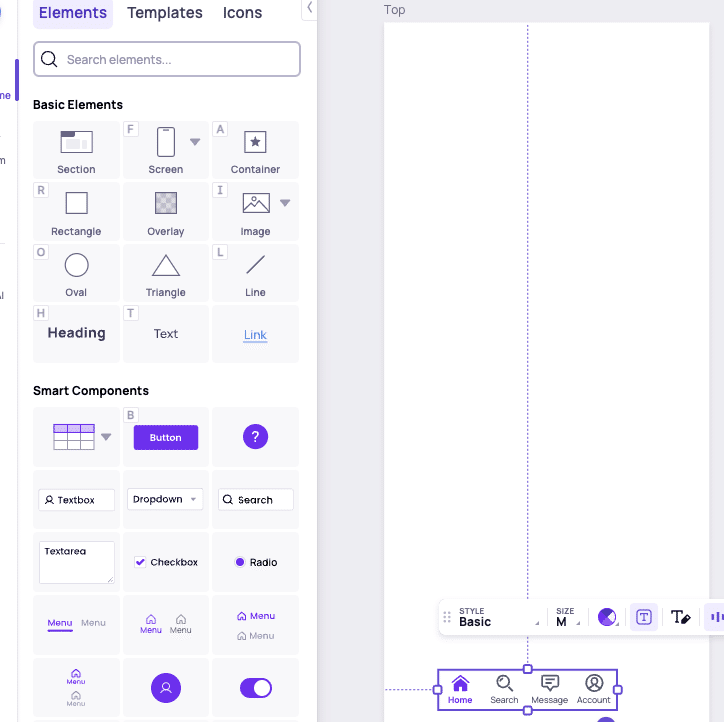
ワイヤーフレームメニューに移動すると、あらかじめ必要そうなパーツが用意されています。

Visilyのすごいところで、メニューやチェックボックスなど、連続して使うことが多いものはあらかじめグループ化されていて、エンターやタブで勝手に列を追加していってくれます。
実にワイヤー設計に特化してくれていて使いやすいです。
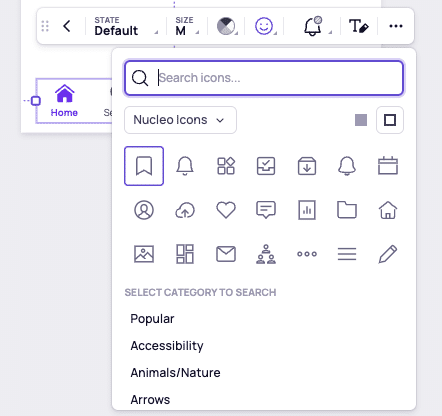
さらにアイコンなどはその場でライブラリから変更が可能。Material iconも対応しています。
Batchをつけたい場合もメニューにあるのでワンポチで追加が可能。
Figmaだとコンポーネントを自分で用意したり、プラグインから引っ張ってこないといけないですが、ライブラリ接続されているので全く用意の手間がかかりません。

UIを生成してみる
次にスクリーンショットからUIを生成してみます。
まずはBook AppのベースになりそうなGoogle storeのBookスクリーンショットを撮っておきます。

これをAIに生成してもらいます。

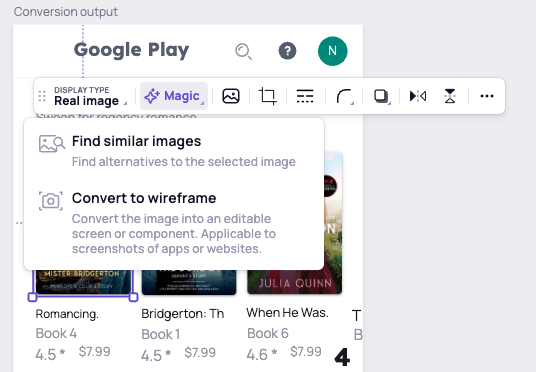
AIメニューのスクリーンショットからデザインを作成(Screenshot to Design)を選択して撮ったスクショをドラッグします。
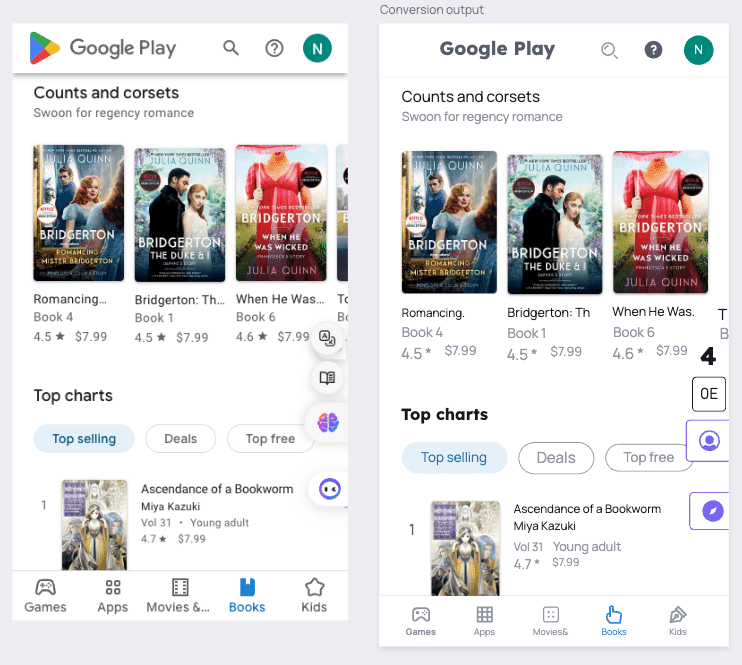
待つこと数秒。体感は5秒くらいでした。

左がスクショで、右がAIが生成したパスデータです。
Visily AI上で編集可能なデータとなって生成してくれました。
日本語で作成するとバグりましたが英語だとかなり完成度が高いのではないでしょうか。
FigmaでもHTMLをインポートするプラグインもありますが、制限付きの有料プランだったりしますが、Visilyは今のところ無料です。
しかもimageはその場でAIが抽出する類似写真に変更することも可能。
すごすぎる。ワイヤー作成の際画像の著作権問題などめんどくさいですが、そこもクリアにしてくれています。


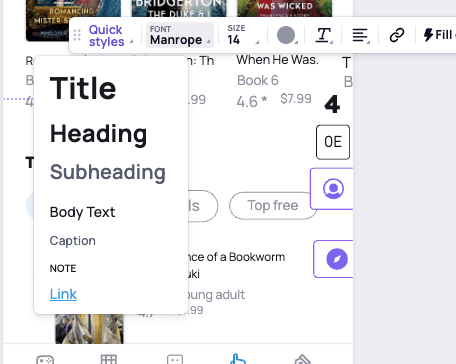
もちろんテキストの変更なども可能です。
さらにすごいのが、テキストのスタイルなどFigmaだとデザイナーが定義しないといけないものも、ある程度用意してくれているので切り替えるだけで情報設計が可能です。

Figmaにインポートする
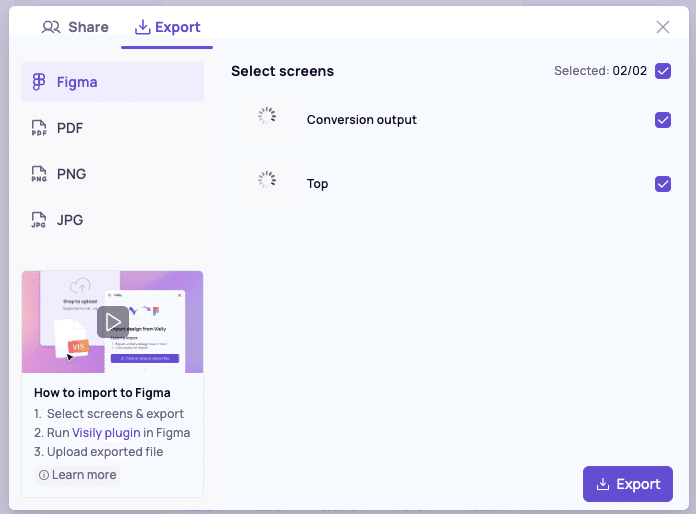
Visily AIのすごいところは、エクスポートメニューにPDFやPNG以外にFigmaへのデータ移植が可能な点です。
作成したデータをそのままFigmaに移管できてしまいます。


インポートしたデータはAuto-layoutこそありませんが、パスやテキストデータはそのままの精度で移植できました。
Visily UI上で変更できるステータス(メニューのSelected, Unselect)などはありませんが、ワイヤーレベルで作るにはなんの問題もなさそうです。
感想
デザイナー歴もぼちぼち20年になるし、ある程度Figmaなどのツールで自作した方が作業スピード早いと思っていたのですが、Visily AIは段違いに効率化を図れ、痒いところに手が届きます。
欲しいものが用意されているしオンラインツールなので今後のアップデートも楽しみです。
非デザイナーでも使いやく、要件整理やワイヤー設計という意味ではVisily AIは圧倒的な印象をもっています。
引き続き使っていきながらアップデートがあればまとめていこうと思います。
