
Figma玄人向け 痒い所に手が届くTips 〜便利な設定〜
FigmaはUI設計で欠かせないツールになりました。
UI設計で必要なさまざまな機能が盛り込まれています。
主要機能でもかなり多くのことができるのですが、使っていなかった、知らなかった、新しい機能を駆使したデザイン作成について、私が知って作業スピードが倍増したTipsを紹介します。
知らなかった人はこれをすることで、作業効率がかなり上がること間違いなしです。
Auto Layout編
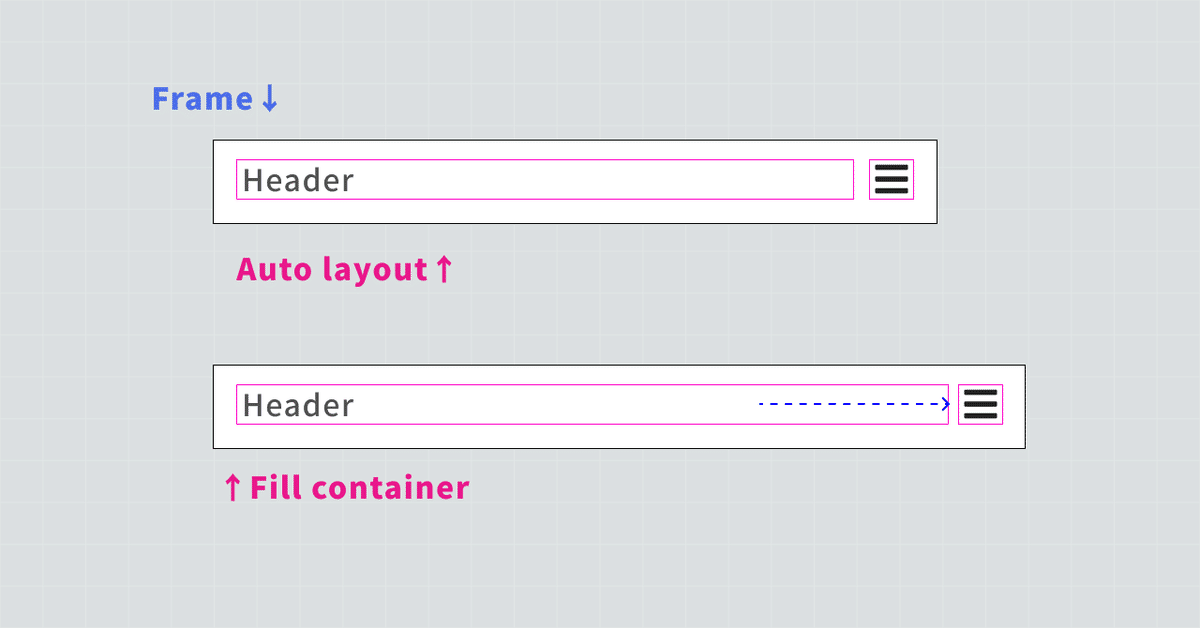
▼ テキスト範囲を可変状態でAuto Layout化する
もはや、なくてはならない主要機能のAuto Layoutは、コンポーネントを作る際テキストの領域を「固定値(Fixed)」か「可変値(Fill)」、「内容に合わせる(Hug)」を指定できます。
何も考えず Frame化 > Auto layoutにすると、初期値はFixed wideになります。
が、多くの場合、文字領域は可変値(Fill container)にしたいことが多く、Auto layout化した後に該当テキストを選択してFill containerに変える必要がありめんどうでした。

そんなときは、Frame化した時点でFill containerに設定 > その後Auto layout化にすると、中の要素が勝手にFill container状態になります。


コンポーネント内に複数のテキスト領域がある場合、一つずつ設定を変更するのが面倒でしたが、手順を一つ変えるだけで「可変値(Fill)」が全テキストに反映されるので、作業が短縮されます。
コンポーネントとインスタンスの情報継承
▼ アイコンのカラーが変わらない問題
Figmaはレイヤー名とデータにとても強いつながりがあります。まずは色についてです。
アイコンをコンポーネント化し、他で流用するときに色が元のコンポーネントカラーに変わってしまい、新しいカラーの変更を毎回手動で対応しないといけないという経験はないでしょうか?
または、一部パーツだけ色が変わるのに、一部は元の色を継承してしまうなど、、
アイコンを作成(#000000)
コンポーネント化
インスタンスを別コンポーネント内で使用
③のアイコンカラーは #ffffff で指定
④のアイコンを変更すると #000000 の色に変わってしまう

これはコンポーネント化したアイコンの中のレイヤー名を変更することで解消します。

コンポーネント配下のレイヤー名を全て「Vector」などの統一文字にすることで、任意のカラーに変更可能になります。
逆に色を固定値で出したく、変更したくない場合は固有名称をつけることで色変えを避けることができます。
▼ プロパティでコンポーネントを作り直す
2022年春、Figmaにプロパティ機能が追加されたことにより、コンポーネントの作り方が劇的に変わりました。
このことで、既に作っていたDesign Systemの作り直しや影響範囲がかなり大きくなった方は少なくないと思います。
しかし既にあるコンポーネントを差し替えていくと、テキスト内容が変わってしまったり色の継承がうまくいかず予期していないデザイン変更が起こることを恐れ、なかなか作り直しできない、、という問題もあるかと思います。
そんな時の推奨手順を紹介してくれている記事を教えてもらったので記載しておきます。
まず、プロパティの基本的な内容のおさらいです。
以前は同じコンポーネントの状態違いは、Variantsで全種類作成しなければいけませんでした。
プロパティが登場してからは一つのコンポーネントを作成し、出しわけ(True/False)したいものだけにプロパティを追加することで、以前と同じようにコンポーネントのバリエーションを再現することが可能になりました。

コンポーネント作成の手間は圧倒的に減ったものの、根本の作りが変わるためデータの差し替えに支障が出る場合があります。

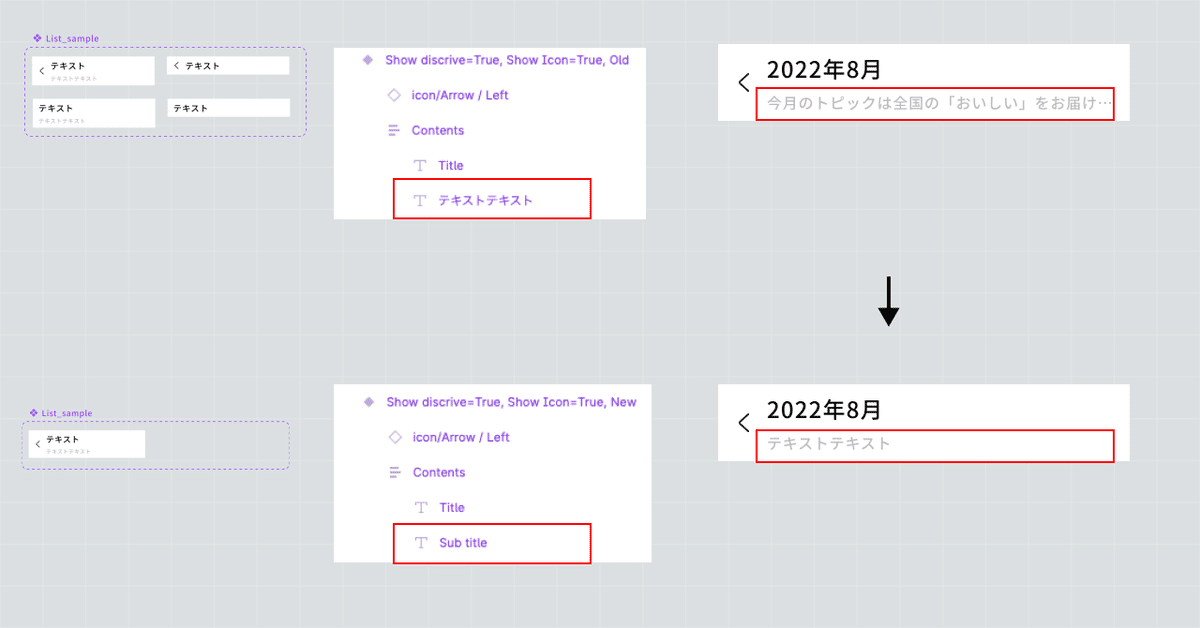
画像のように、同じコンポーネントをプロパティを利用し新しく作り直し、コンポーネントを置き換えてみました。
この時、インスタンス上で入力した文字の内容が継承されず、コンポーネントのテキストに置き換わってしまいました。
これは、元のコンポーネントからレイヤー名が変わっている場合に起こります。
新しいコンポーネントを作る場合、情報を継承したいレイヤーは、同じ名前でつける必要があります。

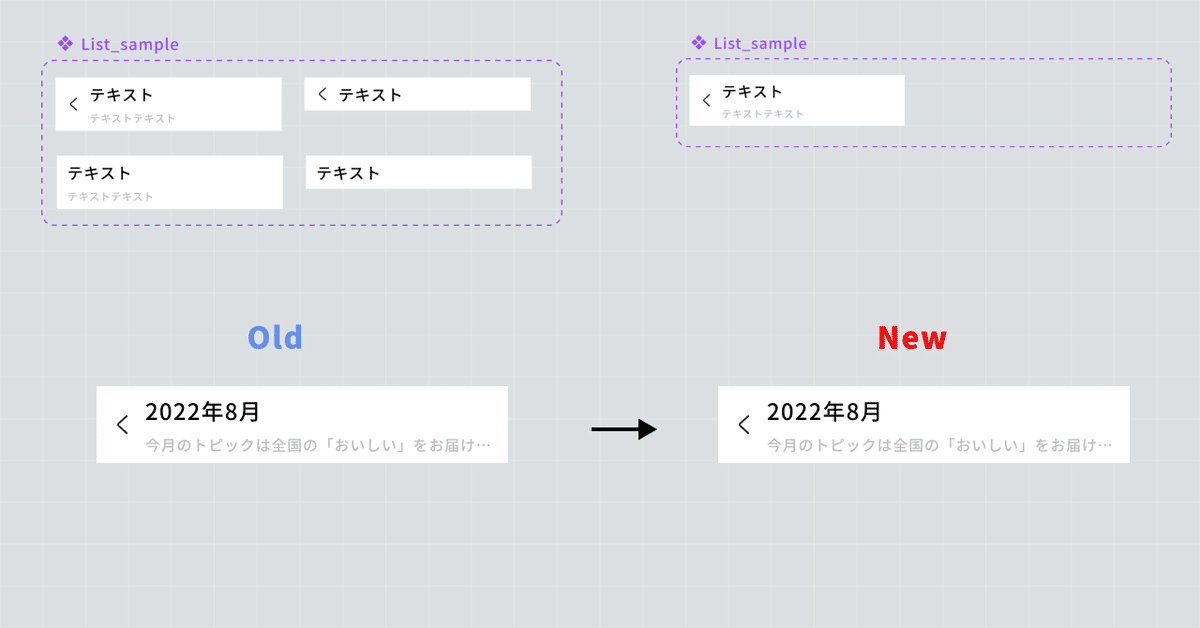
レイヤー名を揃えることで、コンポーネントを変更しても、インスタンステキストの中身が変わることなく差し替えができました。
このようにして、コンポーネントを古いものから新しいものに差し替えの作業をします。

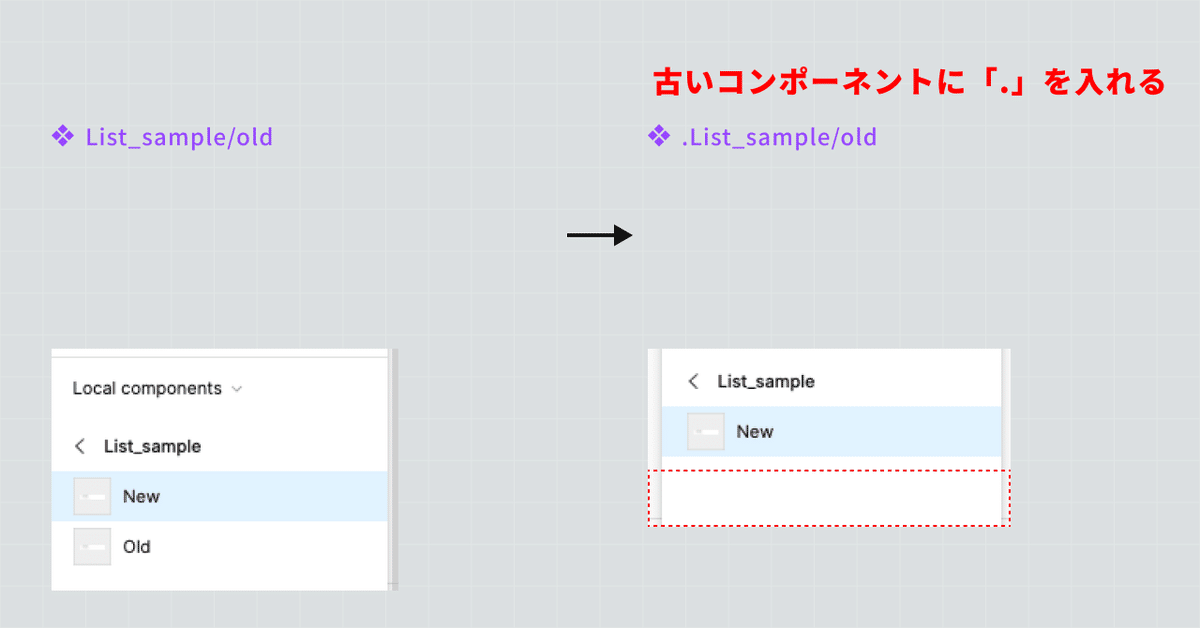
最後に差し替えが終わったら、古いコンポーネント(今後使う予定がないもの)の名前の前に「.」や「_」のような半角の記号を入力します。
この操作によって、Assetsの中から「.」や「_」のついているコンポーネントが検索対象外になります。
またライブラリ化して外部にコンポーネントをpublishする際も、上記のコンポーネントはPublish対象外になります。

ファイルの中にコンポーネントは存在しているけど、今後の利用にはストップをかけるような動きになります。
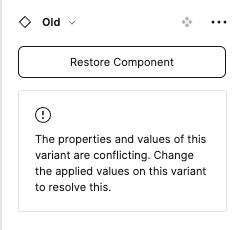
コンポーネントを削除してしまった後で、ファイルにインスタンスが残っていた場合下記のような表示になり、Restore Componentを押すと、元のコンポーネントが蘇ってしまいます。

こういった事象を避けるためにも、使わなくなったコンポーネントや、今後利用を控えるコンポーネントには「.」や「_」の記号をつけ、Instance finderなどでファイルに残っていないかを確認した上で削除するフローを取れば安全性が向上します。
フォント
高さを揃える
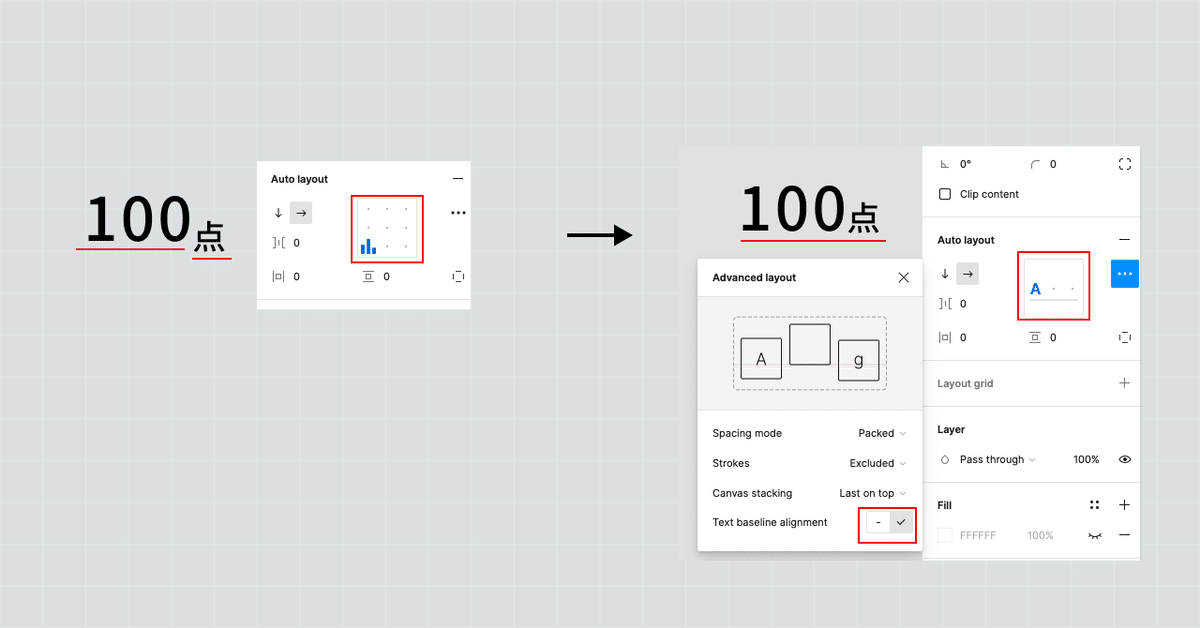
サイズの違うテキストをAuto Layoutで下揃えにした場合、以前はフォントの領域の関係から見た目では視点がずれて見えていました。
こちらは2022年のアップデートで、フォント設定の「Text baseline alignment」から綺麗に揃えることが可能になりました。

分数表示
また、分数や、文字の上の方に小さくテキストを振りたいときなどはフォントパネルの Details >Fractions にチェックを入れることで、スラッシュで切り分けると分数表示が簡単にできます。

範囲外にテキストが伸びたとき省略
かなり重宝する機能なので既知の方も多いと思いますが、テキストが領域以上に長くなった場合自動で「…」と省略状態にしてくれる機能です。

テキストパネルのText resizingから□…のアイコンを設定することで、範囲以上に入力されたテキストを自動で省略してくれます。
さいごに
Figmaは汎用性や管理性にとても長けているデザインツールです。
他のツールに比べても数値管理がしやすかったり、コンポーネントの概念がしっかりしているためデータの作りを理解すれば作業効率が格段に上がります。
とはいえさまざまな機能があり、全てを把握しきれていないと思うので、また有益な情報があれば記載して行こうと思います。
