
inDesign基本を理解してデータを作る01〜基本ページのテンプレとページ番号をつける〜
前段でこちらの記事をみていただいた想定で進めていきます。
ではさっそくいってみましょう
テキストフィールドの最適化
まずはテキストを適当に打ち込みます
InDesignではテキストフィールドが必ず出来上がりますが、テキストフィールド外に文字がはみ出ると + マークではみ出た文字が見えなくなります

こういう時はテキストフィールドの形状変更する矢印を表示させダブルクリックをすると中に入っているテキストに合わせてフィールドがちょうど良い大きさに自動的に変わります

※右下で選択しているテキストフィールド全体の形状を変更します
※縦や横だけの調整もできるので用途の合わせて調整できます
基本ページのテンプレート作成(マスターページ)
Indesignでは基本のテンプレートデザインをあらかじめ作っておいて好きなページに適用することができます

1. ウィンドウからページウィンドウを出す
ページウィンドウに登録されているものがこのドキュメントで繰り返し使うことができるテンプレートです
2. 右クリックで新規マスターを追加

3. 白紙のドキュメントができるので長方形ツールなどでデザインを載せる
この時注意するのは、タイトルなどページごとに可変するものはマスターには登録せず、直接編集ページから入力します。
マスターで登録すべきはノンブルというページを自動で生成するものや、Copylight、ヘッダーの色など内容が変更されないもののみをマスター登録しておきます。
ノンブル(ページング)設定
上記で記載したとおり、マスターページにノンブルを入れておくと編集が楽です。位置の変更がある時まとめてテンプレートから編集できたり、デザイン編集時にマスター登録されているデザインは選択できないので、間違えて消したし移動してしまう恐れがありません。
ノンブルの設定は簡単
1. ノンブルを表示させたいフォント設定でテキストフィールドを作成

2. テキストフィールドをダブルクリックし、中のテキストを選択した状態で右クリック>特殊文字を挿入>マーカー>現在のページ番号を選択

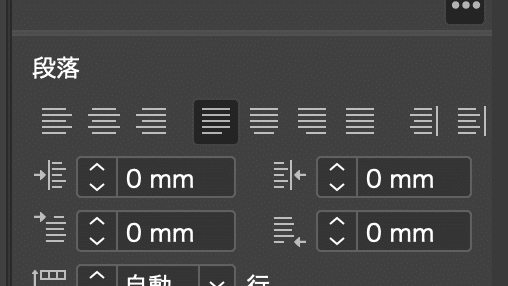
3. 右寄せ左寄せなどを決める

4. 見開きの場合、小口揃え(外側に揃える)やノド揃え(中心に揃える)なども調整できます(下の画像の右端のアイコン)

段落スタイル
段落スタイルは次で詳しく説明しますが、今作ったノンブルのテキストを選択した状態で段落スタイルを登録しておくと良いでしょう
1. プロパティパネルのテキストスタイルから選択中のテキストのスタイルを登録(右下の+ボタン)

1. またはウィンドウ>文字スタイルウィンドウから右下の+ボタンをクリック

2. 文字スタイルの詳細登録ウィンドウが開くので任意のスタイル名をつける

このように文字スタイルを登録しておくと、他で使いたいときに同じフォントデザインを呼び出すことができます。
ここについてはもう少し掘り下げるので、次で紹介します。
テンプレートの適用
1. マスターページを作成したらページウィンドウの下にある、編集用ページをダブルクリックして戻ります

1. 作成したマスターページが上に表示されているので、適応したいマスターページを編集ページの上にドラッグ&ドロップします

※この画像でいうとA-マスターを1にドラッグするとA-マスターのデザインがP1に適応されます
ページの上に表示されているAというのが、現在適応されているテンプレートのマスター名です
このようにテンプレートは幾つでも増やしていけるので用途に合わせいくつか用意しましょう。
ページを表示したいもの、したくないもの、表紙、など
まずは基本のIndesignテンプレートとノンブルについてでした。
次は段落スタイルと文字スタイルについて紹介していきます。
