
UI設計をする上で必要な単位(CSSピクセル/デバイスピクセル)とは
はじめに
UIデザインを作成するとき、何から始めるのか
デザインを作成する際、ツールを手に入れた後にまずやることは、画面サイズを決定することになります。印刷なのか、デバイスなのか、デバイスならPCなのかタブレットなのかスマホなのか、、など選択肢は多々あります。
UIデザインを作成する際必要になるサイズを決めていく中で知っておく必要のあるワードを紹介していきます。
画面解像度(dpi)

画面解像度とは、端末の実際のディスプレイの広さのことを指します。単位はピクセルを使います。
呼び方:画面解像度/デバイスピクセル/dpi(dot per inch)
例えばPCの標準は1920px × 1080px、スマホだと2020年秋に発売したiPhone12だと2,532px × 1,170pxになります。
一見PCの方が物理的な端末サイズは大きく、スマホの方が小さいのに、なぜピクセル数はスマホの方が大きいのでしょう?
ここについては後ほど説明します。
ピクセル

ピクセルとは、PCやモバイル端末を拡大してよーく見るとわかるのですが、画面を構成している最小サイズの四角のことです。
画面の一番小さい1粒のことを1ピクセル(px)と呼びます。
デバイスピクセル比/Retinaとは

最初に記述していた、PCとスマホで端末サイズはPCの方が大きいのに、なぜピクセル数はスマホの方が多いのか、、という謎はこのデバイスピクセル比にあります。
Retina(レティーナ)とか4Kという単語はよく聞くと思いますが、ようはあれのことです。
呼び方:デバイスピクセル比/dpx比(device pixel ratio)
1ピクセルが最小のサイズと紹介しましたが、近年画面がどんどんきれいになり、従来では1ピクセルの枠内にもっと細かい表示ができるようになりました。
通常1ピクセル内の表示領域に4ピクセルを表示します。こうした技術のことをApple社では「Retina」という呼び方をしています。AndroidやWindows PCではRetinaとは読んでおらず、「高精細ディスプレイ」などの呼び方があります。
当初、1ピクセルの1辺を倍にし、2x2=4pxを表示していましたが、現在では3x3=9pxで表示できるデバイスも出ています。
1ピクセル内に表示する倍率のことを「デバイスピクセル比」といいます。
この「デバイスピクセル比」が違うから端末サイズの大小にかかわらず、ピクセル数に違いがでてきているのです。
CSSピクセル/dip

CSSピクセルとは画面解像度のピクセル(デバイスピクセル)とは別物です。
Android開発では、dip(density-independent pixels)という単位で呼ばれますが、iPhone設計時も基本的には同じ考えのもとUIを作っていきます。
呼び方:dip/CSSピクセル
先ほど紹介したように、端末サイズやインチ数が同じものでも、ピクセル数が極端に違うものがあります。例えば初期iPhoneは 320×480pxに対し、iPhone12 Pro Maxでは1284×2778pxとデバイスピクセルだけで見ると4倍以上も大きくなっていますが、実際の端末サイズは4倍になっていません。(4倍になったらもはやPCやタブレットサイズになっちゃいますよね)
そこで、デバイスピクセルに依存しない「CSSピクセル」や「dip」という単位を定義することで、デバイスピクセル比が変わっても表示のサイズを一定に保つことができるようになります。
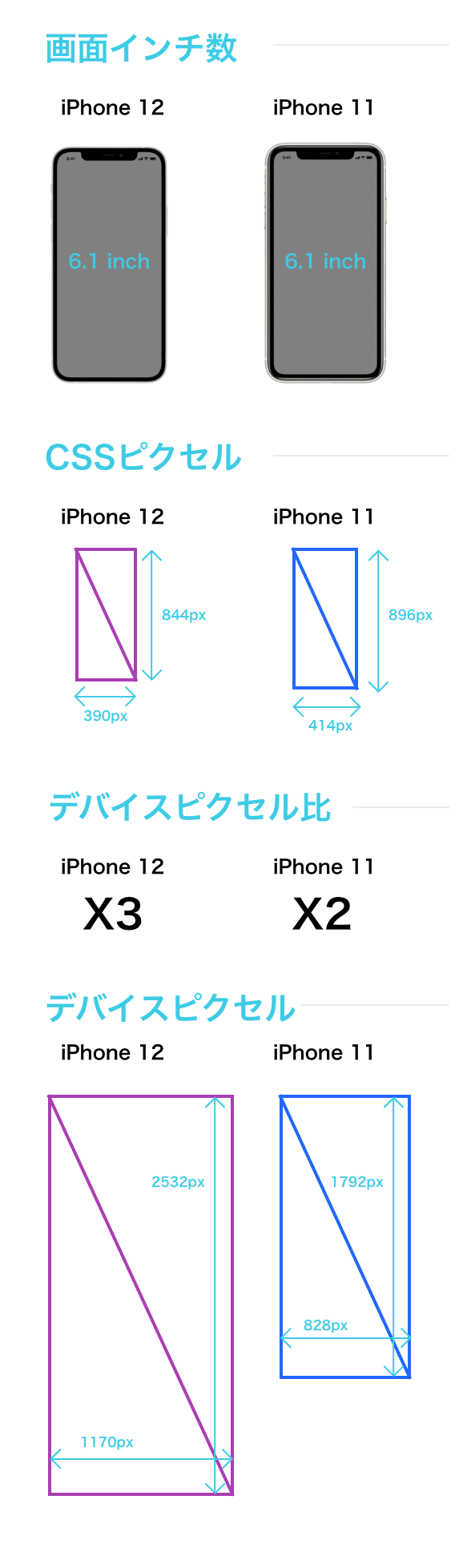
参考までにiPhone12とiPhone11の液晶サイズは同じ6.1インチでしたが、解像度(デバイスピクセル)とCSSピクセルにはこれほど違いがあります。

UI/リソース作成サイズ

UI設計自体はデバイスピクセル比 1X を基準に作成します。
単位はiOSならpx、Androidならdipを単位に作りますが、基本的にUiデザインは1px=1dp = 1 pt として指定していきます。
表示させる画像は、Retinaや高精細ディスプレイ用に大きな画像を用意する必要があるので、1Xの倍、または3倍の画像を用意する必要があります。(2020年現在なので、4倍ディスプレイのスマホがでてきた時は画像も4倍に作る必要がある)
UI設計のサイズは「画面解像度 ÷ デバイスピクセル比 = CSSピクセル/dp解像度」となります。
iPhone12であれば「[1170×2532]÷[3]=[390×844]」なので、XDやsketchのデータは390×844pxで作成していくことになります。
画像を使う場合は、書き出しサイズをx3まで対応できるよう作成しましょう。(今までは2倍のものが主流だったので、X2までの画像を用意することが多かったですが、iPhone12シリーズはすべてX3の比率になっているので、画像の用意も3倍が主流になりそうです。)
【追記】2020/12/18
ちなみにAndroidの場合、mdpi(160dpi)の時、1dip = 1pxとなります。
実際の端末サイズだと、2020年現在では320dpi / 360dpi / 410dpiのものが多いらしく、それぞれの画面幅に合わせて1dp=0.85pxのようにピクセル数を変更して実装するAndroid独自の単位があります。
xhdpiやxxhdpiといった単位を聞いたことがあるかと思いますが(なければググってみてください←リンクお借りします。ありがとうございます)それが、Android独自の単位になります。
環境やプロジェクトによっては独自のdpi数値を作成することもあります。
最後にややこしいですが、dipとdpi(dp)は別物です。
dip(density-independent pixels)=デバイスに依存しないピクセルは長さの単位
dpi(dots per inch)=解像度
ppi(pixel per inchi)

ppiとは1インチ(2.54cm)の1辺(横1列だけ、もしくは縦1列だけ)に何個のピクセルが表示できるかを示した単位のこと。
ppiは画素密度(pixel destiny)とも呼ばれ、主に液晶ディスプレイの解像度に使われます。
例えばiPhone12の460ppiだと、1インチの辺に460pxが並んでいる状態のことを指します。
当初webは72ppiで設計されていました。初代iPhone(2007年)は163ppiだったのですが、2020年現在のiPhone12は460ppiと年々解像度は上がっています。
dpiとppiの違いについてはリンクを貼っているのでそちらで参照してください。
最後に
UI設計をする上でデバイスピクセル比がわからないなどがあれば、ググってみてください。
参考までに自分調べの端末ごとのサイズやデバイスピクセル比の一覧はこちらにまとめてみました。
下記参考にさせていただいた記事です。より詳しく書いていただいているので下記の記事を読んでいただくのが一番理解を深めやすいかと思います。
基礎から解説!Webデザインにおける解像度とRetina対応について知ろう!
iPhone/iPad 画面サイズ、解像度、アスペクト比一覧
この記事はBrewus.incの業務を元に作成しています
