
Design Systemの作り方シーズン2〜コンポーネントの作り方〜
シーズン2です。
Desigh Systemって作るのめんどくさいですよね。(再)
シーズン1で紹介した最低限これだけやっとこう編から一歩踏み込み、
実際コンポーネントを作っていく時ってどうしたらいいんだっけ?
というところを紹介していsきます。
Atomic Design思考を取り入れよう
まずはAtomic Designというのをご存知でしょうか?
ご存知ない方はこちらをご覧ください。
Atomic Designとは最小の単位から作っていきましょうという思考ですが、この章ではその最小のコンポーネントはどういう方法で作っていくべきなんだっけ、、を紹介しようと思います。
ボタンの作り方
まずはどのサービスでもあるボタンの作り方から見ていきましょう。
ボタンはとても良いです。
わかりやすいうえに、たくさんのバージョンがあり、Design Systemを作る上で最初に取り掛かるにふさわしいコンポーネントです。
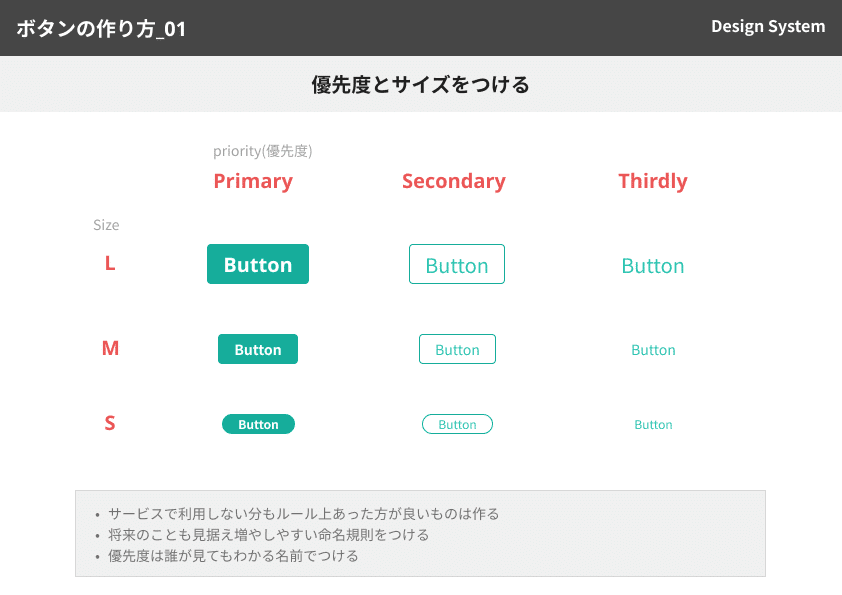
STEP1:優先度をつける

まずはどのサイズが必要なのかを洗い出し作成します。
サービスによって異なりますが、基本的にはS/M/Lくらいがあると良いでしょう。
サイズが決まったら優先度ごとのデザインを作成します。
ここでもUI特有の考え方が出てきますが、情報整理術は全てのものに優先順位をつけていきます。
例えばPrimaryのボタンはPrimaryカラーを使い、最重要化する、などしてそのページで優先すべき情報には正しい優先順位をつけていきます。
ポイント1
サービスで初期では利用しなくてもルール上あった方が良いものは作ります。
例えばPrimaryのSはいらない、と思っても作っておけば後々情報整理が楽になります。
ポイント2
将来のことも考え、増やしやすい命名規則をつけていきます。
カラーの名称の時のように、固有名詞になってしまうと後々の整理が大変なので、誰が見ても優先度がわかる名前でつけることが大事です。
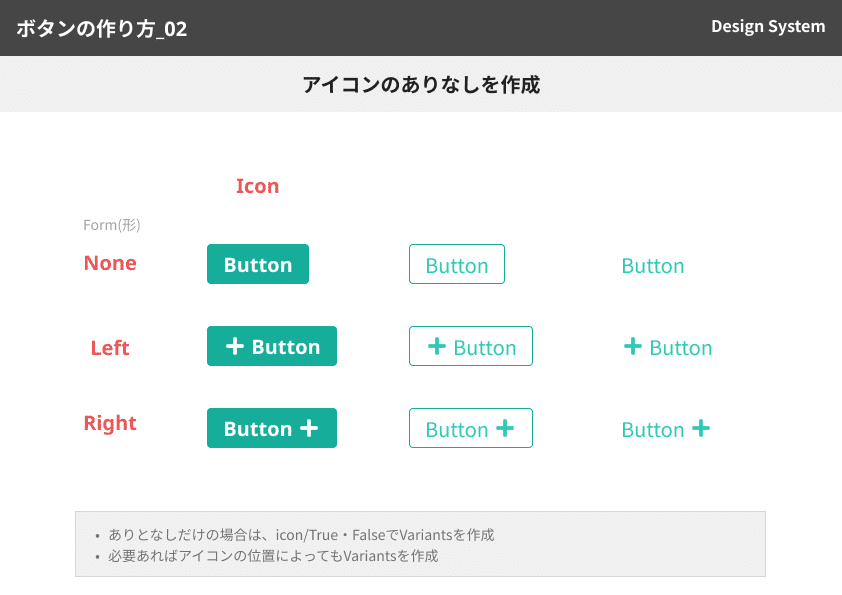
STEP2:変異体(Variants)を作る

ベースのサイズや形が決まったら、次にその要素で使われる他の形を作っていきます。
例えばボタンの中にアイコンが入る場合、考えられるパターンを用意しそれぞれの優先度とサイズごとに用意します。
ここでもSTEP1と同じく、
L/Primaryだけiconをつけ、L/Secondaryにはiconをつけない
と、ルール上チグハグにならないよう、
用意したルール上あるものは全てのパターンを用意する
ことが大事です。
FigmaのVariantsをうまく使うためにはパターン全てを用意しないと思い通りの動きをしない場合がありますし、作ってないから無理やり他のもので代用すると正しい情報の優先度がつけられません。
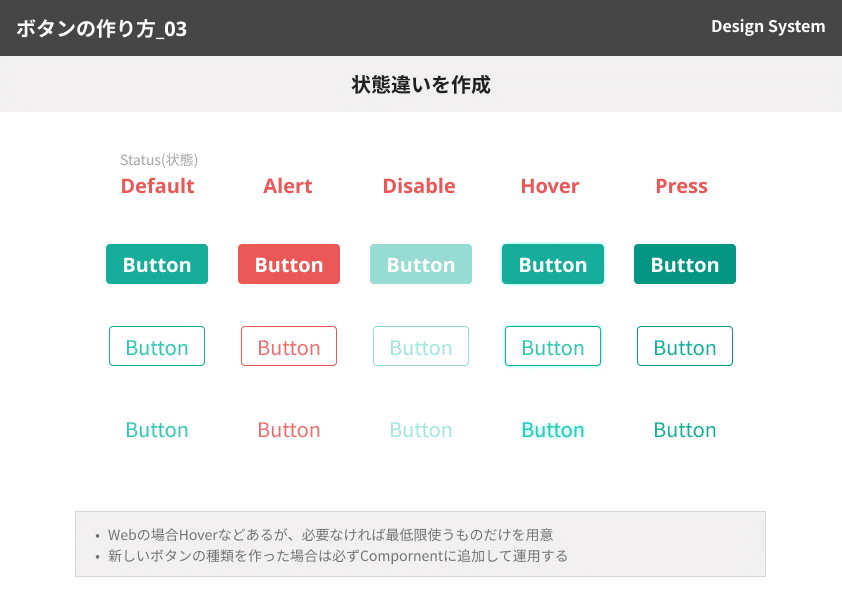
STEP3:状態違いを作る

最後に、状態違いを作ります。
STEP2の変異体はボタンの形状自体が変わりますが、STEP3の状態とは、
通常(Default)・注意喚起(Alert)・押せない(Disable)など、そのボタンが今どういう状態なのかを表すものです。
色の変更などで対応することが多いですが、この段階でPrimaryとSecondaryボタンがいかに優先度がわかりやすく作られているかが見えてきます。(筆者はここが綺麗に作られているデザインが大好きです。)
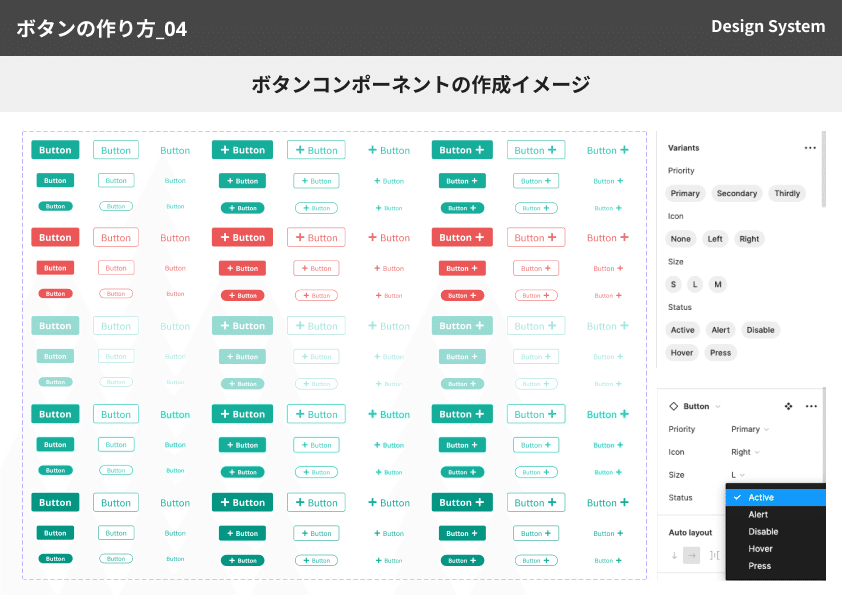
STEP4:最終イメージ

最終出来上がったものはこんな感じです。
ボタンだけでもこんなに大量にコンポーネントがあるとは驚く方もいるのではないでしょうか。
それこそ全部を使うことはないかもしれませんが、こうやって作ることで情報整理がしっかりできているかが見えてきます。
また、Variantsの値をTrue(有)/False(無)でつけることで、画像の右下の設定画面でトグルボタンの操作が可能になるので、ここの作り方や整理の仕方もデザイナーの力量となります。
タイトルバーの作り方
タイトルバーだけでなく、ヘッダーやフッター、その他ページで必ず出てくるバータイプのものには共有で使える考え方です。
STEP1:サイズを洗い出し作る

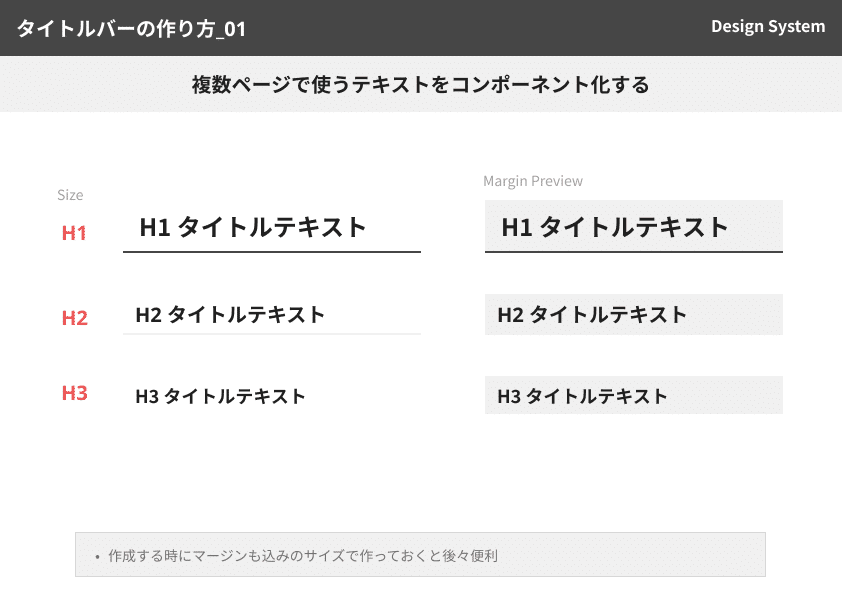
まずはサイズごとにどのくらいのタイトルバーが必要か洗い出し作っていきます。
サイズやH1,H2,H3のような付け方など名称もわかりやすいもの、かつ後から追加修正しやすいように作っていきましょう。
ポイント1
作成する際マージンも含めたサイズにしておくと、後々タイトルバーの周りのマージンいくつだっけ、、という悩みがなくなります。
どのページに入ってもマージンが固定化されるよう作っておくとレイアウト崩れがなくなるのでおすすめです。(画像のグレーになっているところがマージン込みのコンポーネントサイズ)
STEP2:Variantsを追加

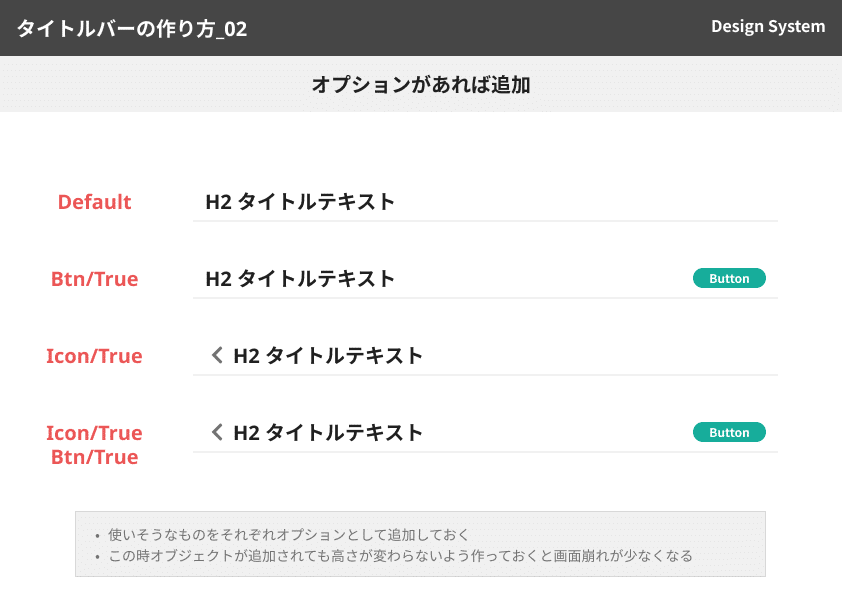
ボタン同様、変異体であるオプションがある場合はそのパターンを作っていきます。
ここは一度に全てを作らなくても、必要になったタイミングで追加していけば良いと思います。
ポイント
ここでのポイントは、例えばアイコンやボタンが入った時にヘッダーの高さが変わってしまうと、サイズのずれが生じてしまいます。
あらかじめ追加するものを選定しておき、中に収まるサイズでヘッダーの高さを調整しておくと後々の手間が減ります。
STEP3:最終イメージ

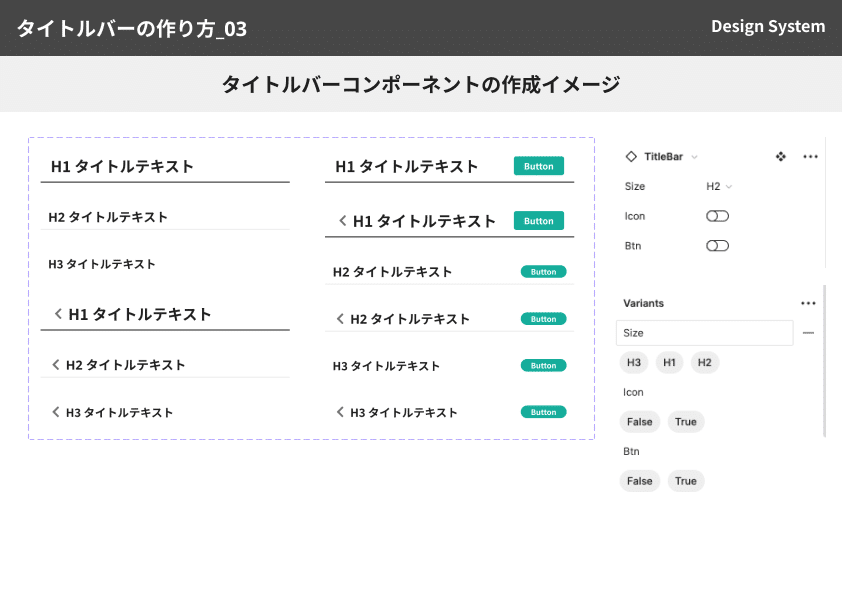
最終こんな感じでコンポーネント化すると用途に合わせてサイズや欲しいオプションを選びやすくなります。

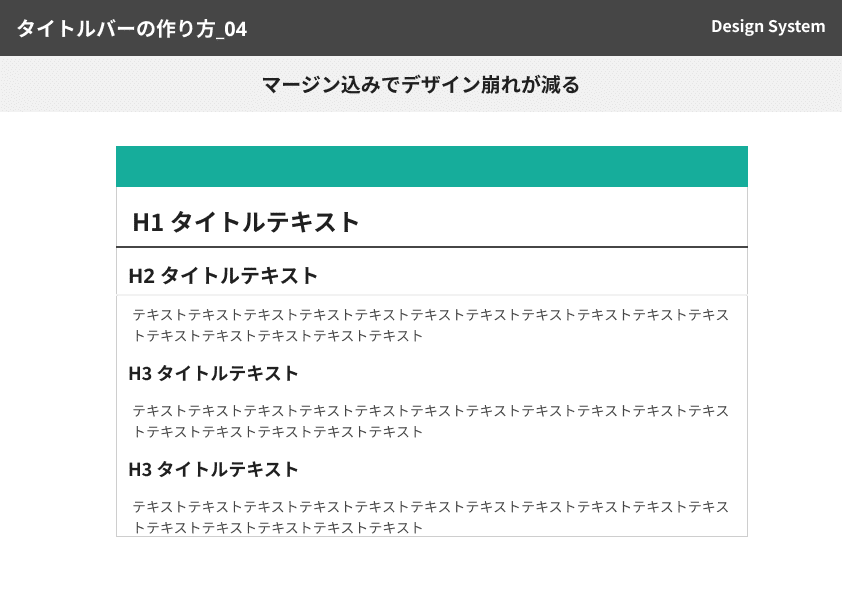
STEP1で紹介したようにマージン込みでコンポーネントを作っておくと、例えばAuto Layoutを使えば要素を入れていくだけで、ページのレイアウトができていきます。
マージンの調整が不要になり、手動で作るより細かなミスが少なくなり誰でも作りやすいDesign Systemを作ることができます。
フォームの作り方
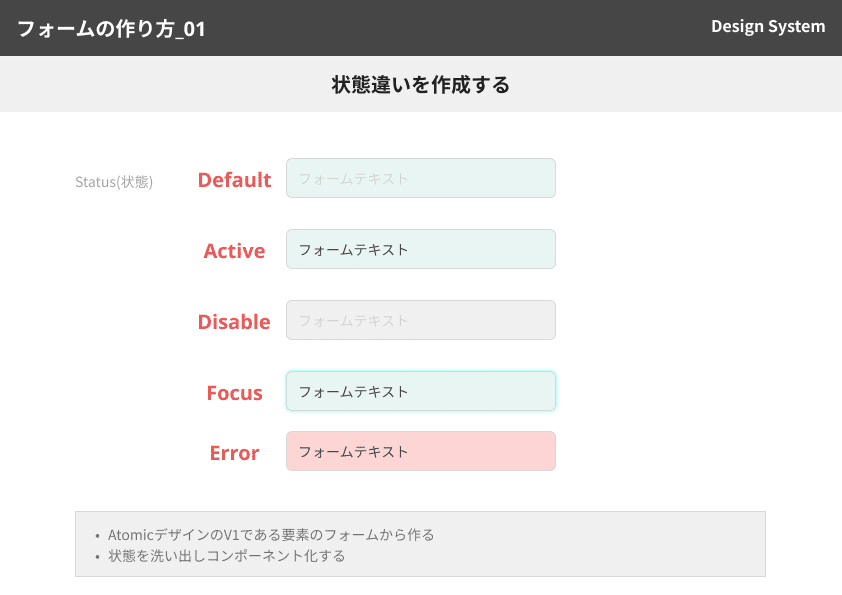
STEP1:状態違いを作る

もし形状や大きさの違うフォームを作りたい場合先にサイズを洗い出してからこの作業に取り掛かってください。
今回は1種のサイズのみという前提で進めます。
フォームを作成したら、状態違いを作成します。
このフォームを作ることはUI Stackを意識することにもつながります。
つい作り忘れてしまう状態違いもしっかり作ることで綺麗なデザインに仕上げましょう。
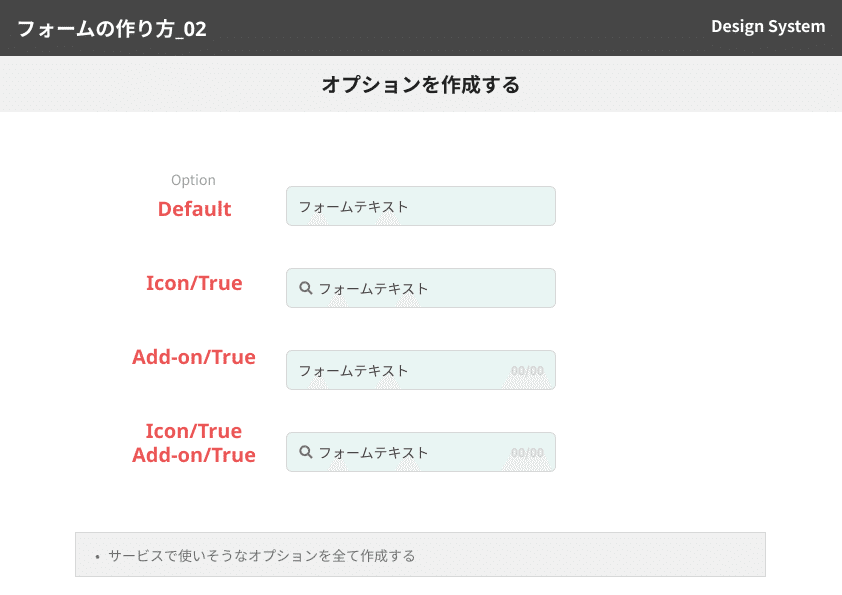
STEP2:変異体(Variants)を作る

他のコンポーネントと同様に、フォームに対してオプションがある場合は追加していきます。
フォームであればアイコンやテキストのカウンター、他にもプルダウンメニューも同じフォームの形にするならここで作成しておくと良いでしょう。
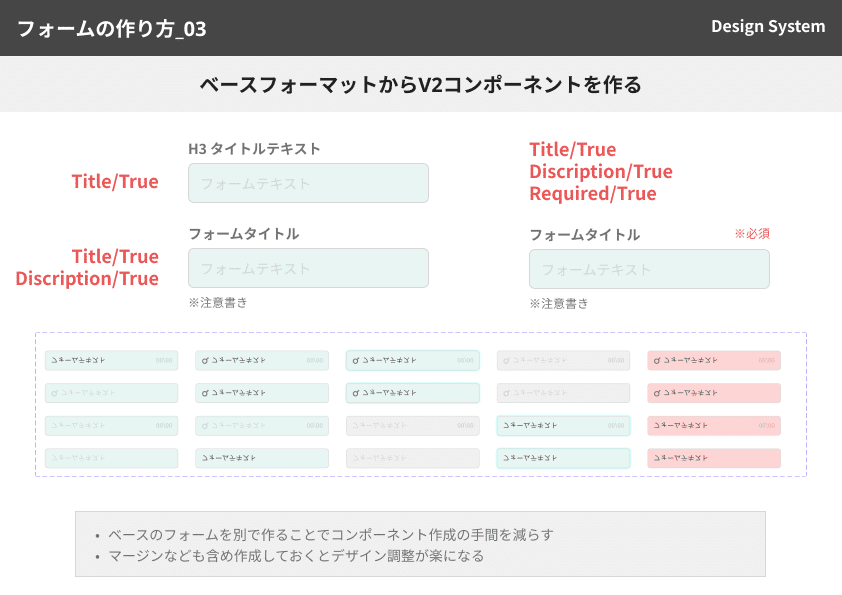
STEP3:Lv2.グループコンポーネントを作成

ここからはAtomic Designの1段階上の階層へ移動します。
フォームというLv.1の素材を作って状態違いなどを用意していますが、
フォーム自体は使い回したいが、そこにタイトルや注意書きを追加したい場合はAtomic Design Lv.2のグループコンポーネントを作ります。
フォーム +(無+タイトル+注意書き+必須など)
のように、フォーム+αで使いたいものはグループ化してコンポーネント化します。
この作り方をしなかった場合、タイトル+フォーム×状態違い×変異体と、コンポーネント数が莫大になってしまいます。
ポイント
ここでもマージンやアイコンを入れた時、注意書きが入った時の幅を意識し、伸び縮みが可能なのか、固定値なのかをしっかり意識して作りましょう。
最後に
いかがだったでしょうか。
今回は特にコンポーネントをどう作っていくかの基本的な考え方やルールを紹介していきました。
特にルール化しやすく、共通化されているパーツを元に紹介したので、他のコンポーネントはどうしたらいいんだ、、というご意見はあるかもしれません。
それぞれのサービスに合わせ試行錯誤しながら、あったものを作っていく。というのが回答になるので私も試行錯誤中ですが、今回ご紹介した考え方をベースに色々と試していただければ幸いです。
もし何かもっと良い方法があればぜひ教えてください。
この記事は株式会社Brewusのデザイナーたちによって溜めた経験を元に書いています。
一人では限界がありますが、複数人でアイディアを出し合って経験を積んでいくことでより良いものができると思うので、今後も取り組んでいく中でもっと良い方法が見つかったらご紹介していきます。
