
Design Systemの作り方〜とりあえずこれだけやろう〜
Design Systemは近年Figmaの登場により飛躍的に注目を浴びていると思います。
でもDesign System って作るの難しくないですか?
・一朝一夕でできない
・考えることが多い
・作成コストがかかる
・後からのルール追加が難しいことがある
・何から始めて良いのかわからない
色々な悩みがありますが、筆者も日々試行錯誤して何が一番良いんだろうと考えています。
結論、完璧なものを短期間では作れない。というところに落ち着きました。
まだDesign Systemは確立した絶対的ルールがあるわけではなく、各社色々と作っている発展段階だと思います。
その中でも
「最低限これだけはしておいた方がいいよね」
というあった方が良いルールは確かに存在しています。
今回は私がやっている最低限これはやった方が良いという内容をまとめてみました。
Design System作成のルール~これだけやってたらどうにかなる~
Color Styleの登録
STEP 1 : 色の選定
まずは色をきめてカラーを登録していきます。
UIツールなら大体こういった機能はあると思いますが、Figmaをお使いの場合は、こちらで紹介しているChroma Colorsのプラグインを使うと登録が簡単です。

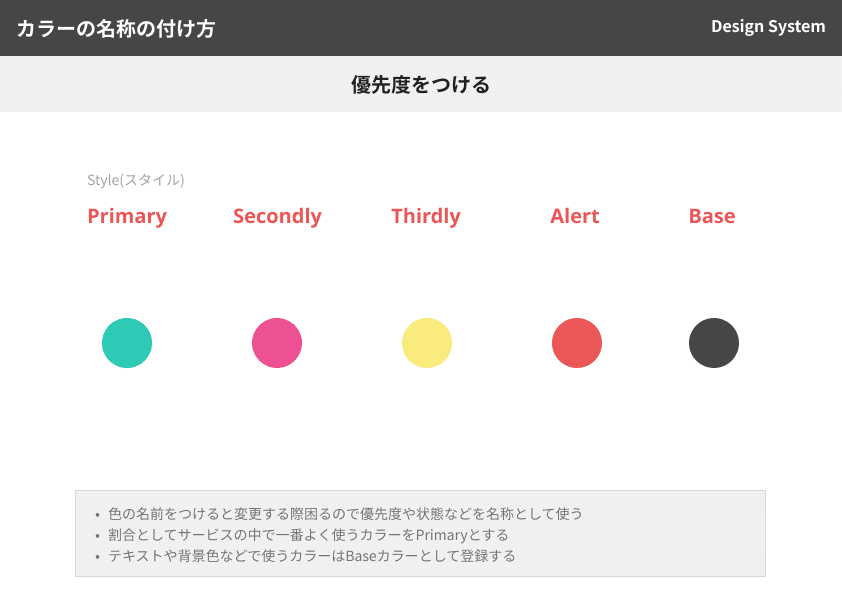
まず初めに、今回作るものの色を決め、優先順位をつけます。
色の決め方はこちらに載っているので参考にしてください。
ポイント1
色の名前は、例えば"Red"とか"Black"などとつけると、後々ブランドカラーを"Red"から"Orenge"に変えよう!となった時大変です。
名前は優先度や状態などを名称として使うようにしましょう。
ポイント2
サービスの中で一番よく使うカラーをPrimary、つまり第一優先色としましょう。
この考え方のもと、第2優先はSecondly、第3はThirdly、という感じでつけていきます。そのほか状態を表すAlertなども作っておくと良いです。
ポイント3
作るもののデザインによりますが、テキストや背景色などで使うカラーはBaseカラーとして登録すると、ワイヤー設計時やテーマカラー以外の利用時に便利です。
STEP 2 : 濃淡のパターン作成

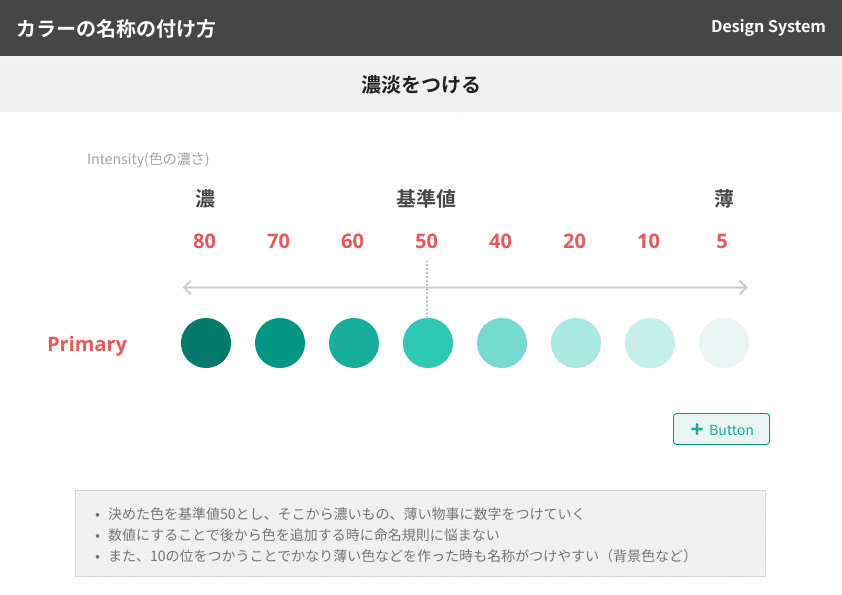
ステップ1で作った色に対し、濃淡をつけて登録していきます。
この作業をすることで、1色だけだとテキストが見づらい、線の色が濃すぎる、背景色で使えない、、といった課題が解消します。
色の濃淡はHSBカラーの設定で調整するか、グラデーション生成ツールを使ったり、Material paletteを使うと作りやすいです。
ポイント1
決めた色を基準値50とし、そこから濃いもの、薄い物事に数字をつけていくことで、途中で色を追加したいときもある程度汎用性ができます。
例えば50,30,20だけ最初に作っておいて、40も使いそうだな、、と思ったら足していくなどの運用にすればスタート時のコストを削減できます。
ここの数値はあくまでサービスで使うときの色設定です。
厳格に何%濃度が低いから40にしよう、という縛りをつけると彩度の調整が難しくなるのでざっくりで作りましょう。
また、10の位をつかうことで、例えば背景色でつかう薄い色なども名称がつけやすくなります。
マテリアルデザインでは100のくらいをベースにしていますが、個人的にそこまで色数は増えないので10の単位くらいが丁度良いかなと思います。
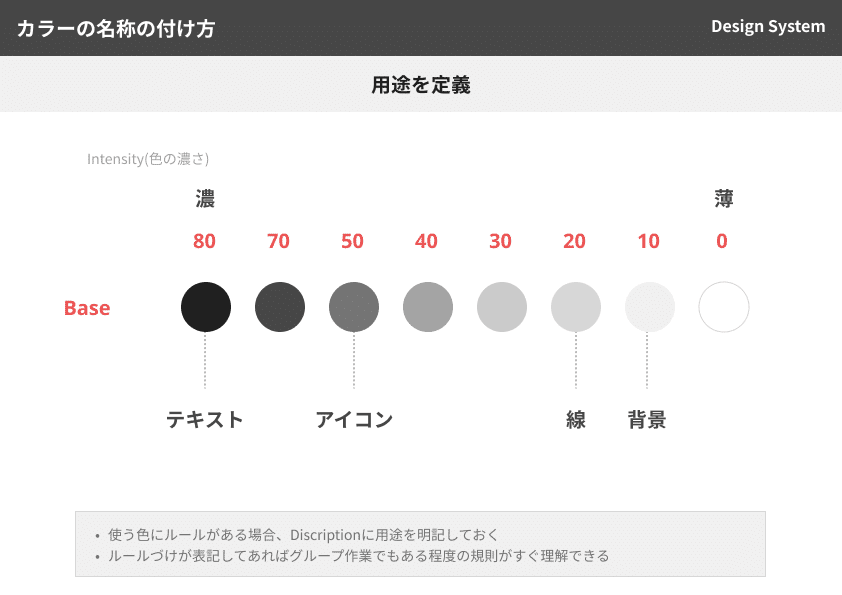
STEP 3 : 用途説明(Description)の設定

使う色にルールがある場合、Descriptionに用途を明記しておくと便利です。(Figmaは説明用テキストの登録ができる)
一人作業の時はなんとなく自分ルールで作って行ってしまいますが、複数人での作業のときや、久しぶりに触るときなど、色のルールが記載してあると迷うことが減ります。
これも全てをきっちりと決めるのが難しいところだと思うので、必ず決まっているものや迷いそうなものだけでも良いと思います。
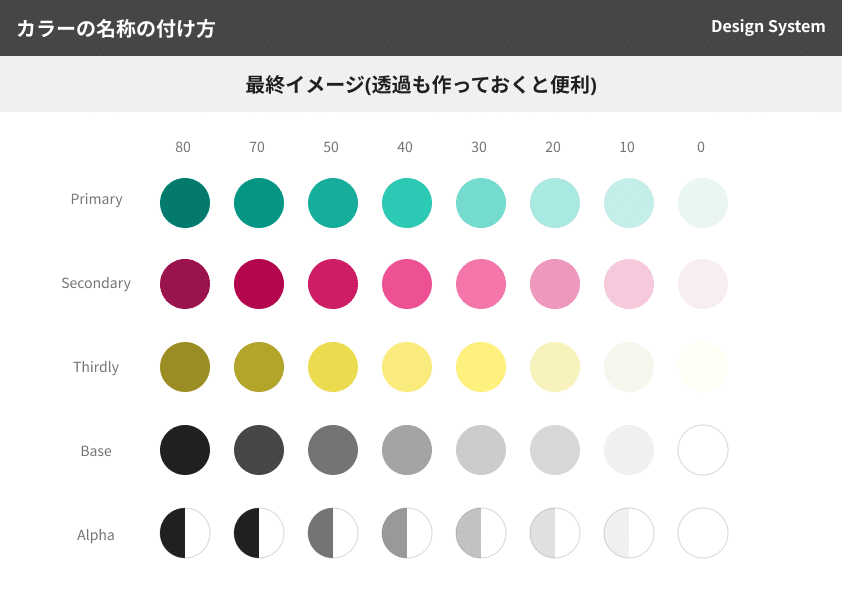
STEP 4 : Color Stylesの最終イメージ

最終の色は、使いサービスによって増減はすると思いますが、こんな感じでそれぞれの色にそれぞれの濃淡がある状態で登録します。
Baseの他にも透過(Alpha)なども入れておくと便利です。
Font Styleの登録
Font Styleは公開されているDesign Systemを色々見ましたが、一番統一感のない部分で確立しているところは少なそうです。
大きく分けて2パターンの分け方がありそうなのでどちらかプロジェクトにあったものを選定してもらえたらとおもいます。
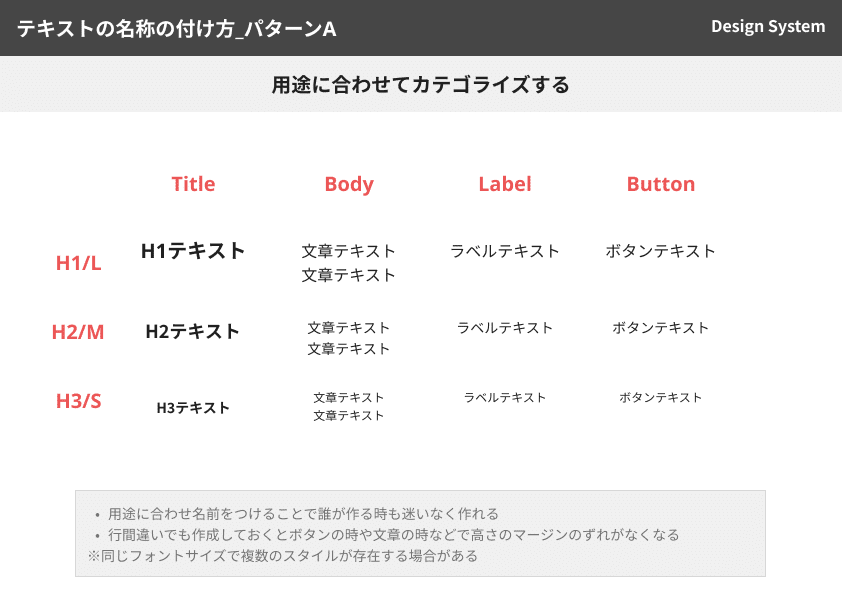
パターンA : 用途に合わせて名称をつける

まず一つ目は、比較的よく使われているパターンで、用途に合わせ名称をつけているものです。
こうすることで誰が触る時もある程度学習コスト少なく運用することができます。
ただし、用途ごとにフォントスタイルが増えたり、同じフォント設定でもスタイル名が違うなど若干ややこしくなってしまう懸念はあります。
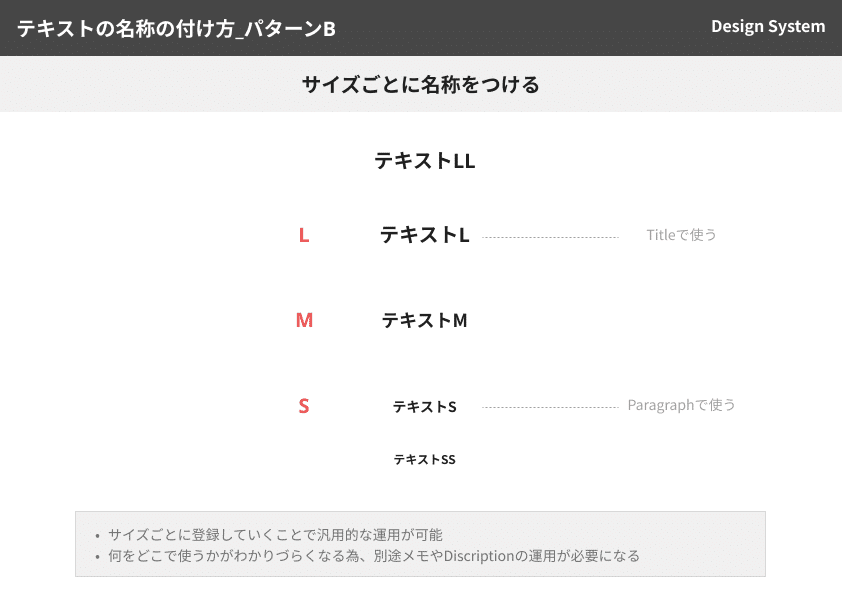
パターンB:サイズごとに名称をつける

二つ目のパターンは、どちらかというとスタート時にスピーディーに作業を進めたい時に使いやすいもので、サイズごとにS,M,Lなどの名称をつけるものです。
ただしこちらは、どこで、どのサイズを使うべきかがわかりづらいので、Descriptionなどで補完が必要になり、しかも後からの追加が難しいパターンになっています。
フォント数が増えることがなければこのパターンでも良いと思いますが、それぞれメリットとデメリットがあるので、そもそもフォントをライブラリ化していないところもあるのかもしれません。
ただ何も登録がなかった場合、それこそ何をどこでどれだけのパターン使っているかがわからなくなるので、Font Styleは登録をお勧めします。
登録しておけば一括で設定変更も可能なので、手間はかかりますがこれだけはやっておきましょう。
Figmaのフォントの機能説明

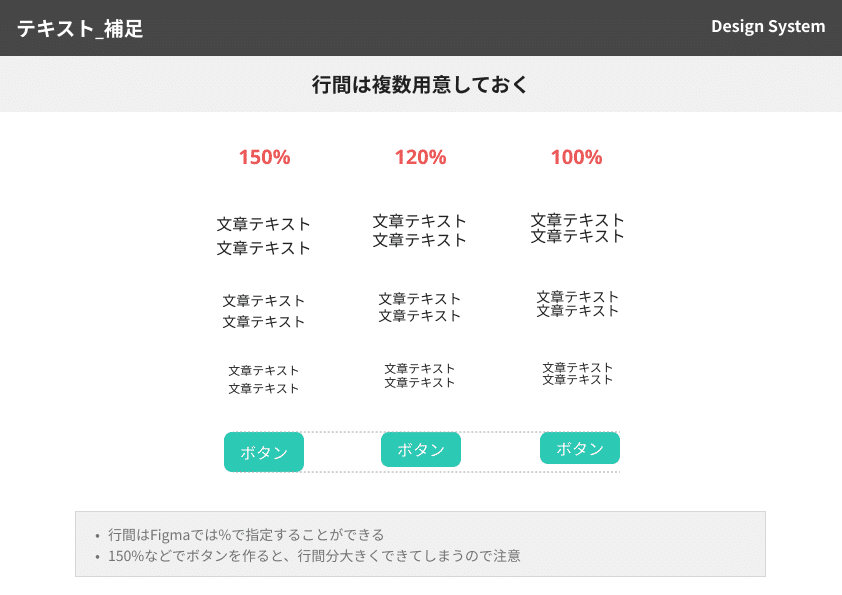
フォントスタイルを登録するときの注意点として、行間やBold設定などがあります。
たとえば行間はFigmaの場合、%で指定できるため、フォントサイズが大きくなった場合もそのサイズに合わせ行間を自動調整してくれます。
読みやすい行間で150%で全部作ろう!とした場合、画像のようにボタンにするとよくわかりますが、1行の高さに行間もプラスされた状態で作成されます。
なので、ボタンやラベルなど、行間を使いたくないものは100%の行間のスタイルを登録しておくことをお勧めします。
マージンの定義

こちらはFigma上で登録機能はありませんが、マージンの定義です。
コンポーネントなど作る時も、使うマージンのルールがあると思いますが、
大枠の各ページの両端は必ずXXpxあける
タイトルから次の項目まではXXpxあける
などの最低限のルールは誰が見てもわかるところに一つルールとしても受けておきましょう。
この作業をすることで、自分の忘却メモにもなりますが、他のデザイナーやエンジニアの人に一定のルールを共有できます。
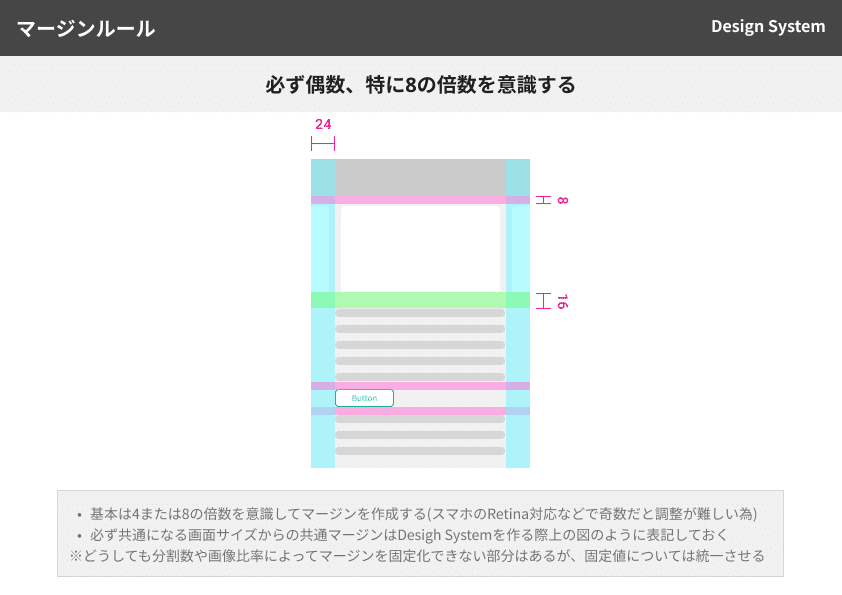
UIデザインをしている方なら承知のことだと思いますが、マージンは偶数(4または8の倍数)でつけていきます。
これはRetina端末の対応のため、奇数の数字でつけると色々ややこしくなる為この辺りのルールを元に最低限のマージンルールを決めておきましょう。
長くなりましたが、次で最後の章です。
コンポーネント作成時の注意点
だんだん疲れてきましたが、、
もう少しです。
この章では、コンポーネントを作るときの気をつけるべき点を載せていきます。
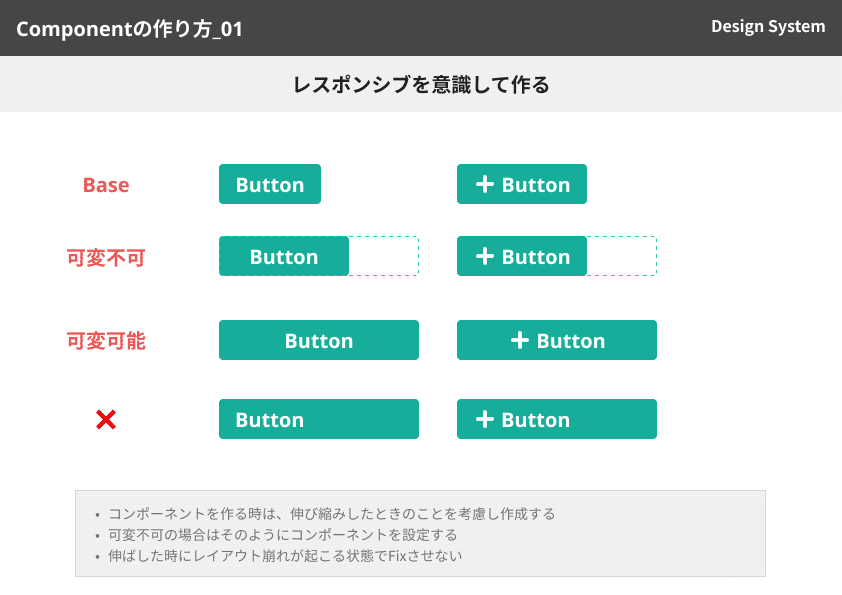
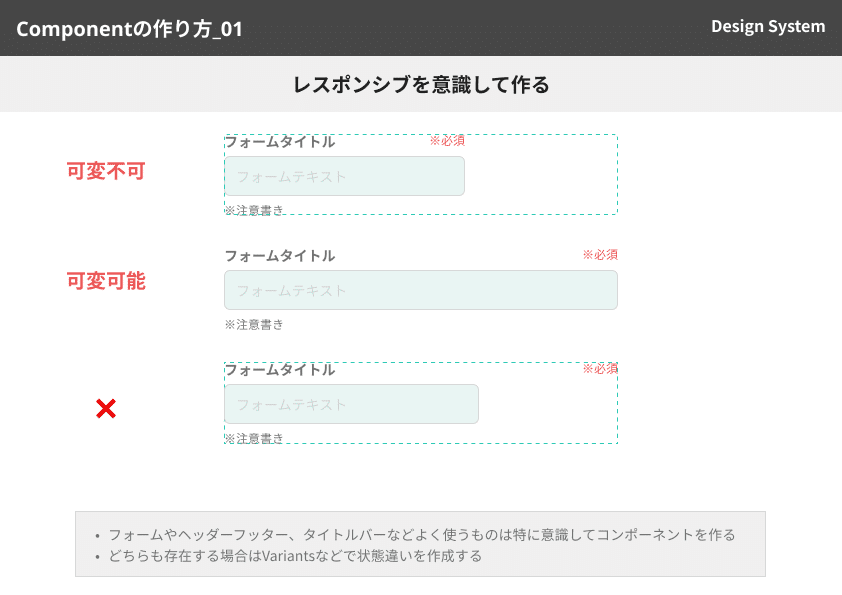
レスポンシブ対応を意識する

まずはよくやりがちですが、固定値のデザインはバシッと決まっているのに伸ばしたらおかしいんですけど!というやつ。
このコンポーネントは、サイズ固定なんです
伸ばせます!伸ばした時はこんな感じになります
という状態をちゃんとコンポーネントの時に設定しておくことが大事です。
画像の一番下のように、伸ばすとレイアウトが崩れるような作りにしていると、幅を変えるたびにデザインを作り直す手間が発生します。

理想で言うと、ページごとにこの設定がきちんとできていれば、画面幅が変わったときのイメージをすぐに伝えることができ、とても良いです。
FigmaのAuto Layoutを使えばかなり自由度高く調整できるのでどんどん使っていきましょう。手動でやるより確実だし人によってデザインが崩れることもなくなります。
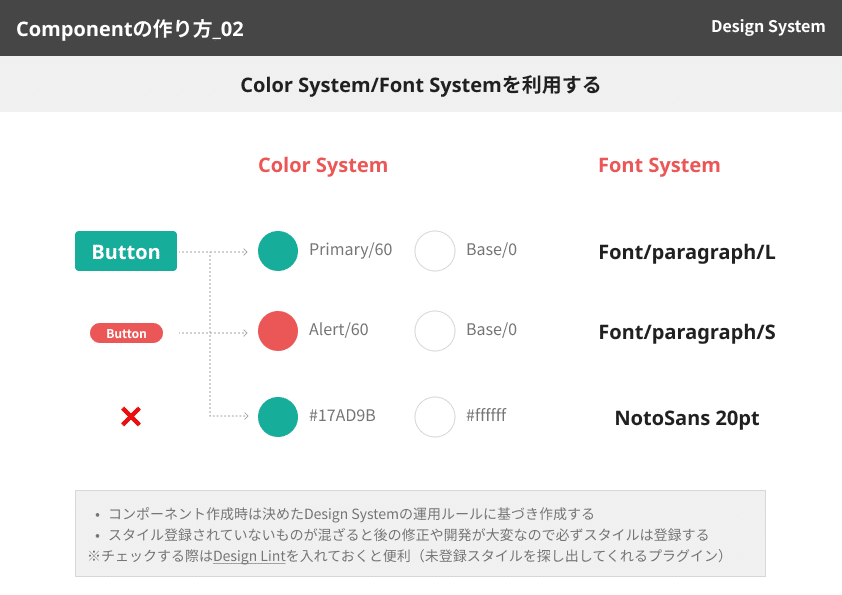
Design Styleのみで作成する

ついに最後です!
今まで作ってきたスタイルが美しく登録されているはず!
サービスで利用するコンポーネントは登録したものだけで作っていきましょう。
もしここで何かが足りないとなると、それは今まで登録してきたものが不足しているからです。
不足しているものは足しながら、精度を上げていくことで、このサービスのDesign Systemが確立していきます。
例えば見た目は同じ色だけど、スタイル名ではなくカラーコード(#000000)が適応されている!
となると、エンジニアの方が困ったりします。
そんな時はDesign Lintを入れておくと、名無しのごんべスタイルをピックアップしてくれるので、登録してあるものに差し替えましょう。
最後に
最低限ルールでここまであると頭が痛くなりそうですが、Figmaの便利なプラグインを使うことで一度登録したものを簡単に移植したり整理することができるので、がんばってやってみてください。
後々登録しておいてよかった、、と思う時がきっと来る、、はず!
筆者も試行錯誤をしていますが、このスタイルの登録を事前にしておくことで作業効率はかなり上がりました。
ルールが多すぎると大変ですが、後々変更や修正が入った時もきちんとスタイル登録されていれば一括で変更が可能です。
Design SystemとAuto Layoutをしっかり駆使すれば、100ページの修正を、たった1つのコンポーネントの修正だけで全部修正完了させれたりもします。
この記事では最低限やっとくべき内容を紹介しましたが、次はもう少し掘り下げて、コンポーネントを実際作っていくときの事例を紹介しようと思います。
この記事の内容は株式会社Brewusの優秀なデザイナー達によって少しずつプラッシュアップされた内容をまとめたものになります。
今後も新たな良い方法が見つかったら紹介していこうと思います。
また、もしもっと良い方法をご存知で実行しているという方はぜひ情報提供お願いします。
