
Figma便利プラグインまとめ
★5のプラグイン ▼
Text Styles Generator
登録済みのテキストStylesを別ファイルに移植できる
テキストスタイルを保存しているファイルから Plugin > Text Styles Generator > Draw current styles で登録済みのスタイルをテキストで書き出してくれる
そのまま別ファイルに移動させ Generate Text Styles をするとスタイルを移植できる

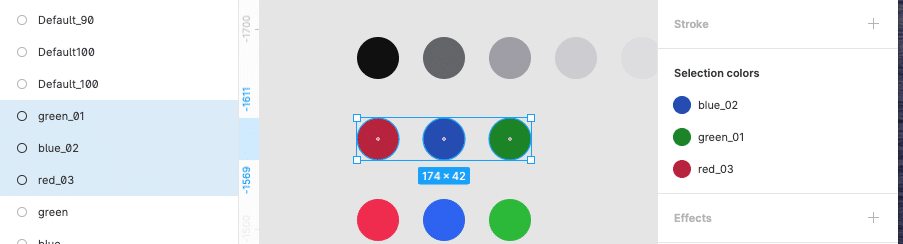
Chroma Colors
カラーを一括でColor Systemに登録できる
登録したいカラーのオブジェクトを作成し、レイヤー名に登録したい名前をつけておくと、指定オブジェクトのカラーを一括でColor Systemに登録が可能(/で区切るとグループ化もできる)

Icon Resizer
バラバラのアイコンのサイズを統一してくれる
フレームになっている物を複数選択し、プラグインを実行するとフレームサイズを一律に変更してくれる
自作のデータで枠指定を忘れたときなど重宝

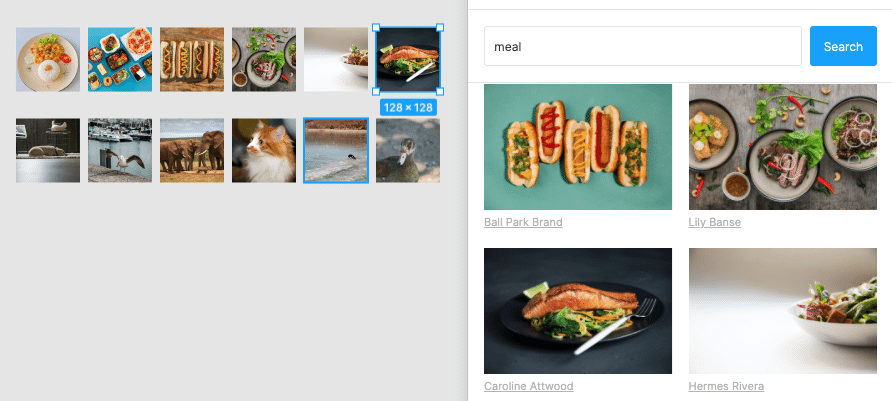
Unsplash
素材画像を各ジャンルから自動生成してくれる
ランダム生成もできるし、検索から一枚ずつ設定も可能

★4のプラグイン ▼
AutoLayout

オブジェクトの中のテキスト量が可変した時に、サイズ固定しているFrameからはみ出した時は自動で改行してくれる
Autoflow
画面遷移のフローの矢印を自動で生成してくれるツール
Autoflowを起動 > オブジェクトを選択 > shiftを押しながらつなげる先のオブジェクトを選択 で線が引ける
ページ移動で矢印は追従しないが、色の変更や長さ調整などが楽なのでおすすめ
Redlines
マージンの指定をするときに自動で範囲のpx数を入力してくれる
※開発向けには別でプレビューモードがあるので、ガイドやレギュレーションを定める資料づくりなどでの利用シーンが考えられるため★3〜4。資料作成が多い方には★5かと
Figmoji
絵文字のプラグイン
UI Faces
ユーザーアイコンの写真を自動生成してくれる
人物の特徴(肌の色や性別・年齢など)を選択できる
Split Shape
1つの四角オブジェクトを指定したグリッドとマージンで分割してくれる
Nisa Text Splitter
テキストを改行ごとに分割したり、統合したりできる

SPELLL
英語のスペルチェックを行ってくれる
ファイルの全テキストを洗い出し、適正なスペルを通知してくれる
Color filters...
選択オブジェクトを一括でグレースケールにできる
そのほか色の変更を一括でできるけど戻せないので元ファイルからコピーして使うことを推奨
Feather Icons
アプリアイコンをすぐ使える
線の幅やアプリアイコンサイズを調整できるので便利

Able
選択した2つのカラーでの文字の視認性テストを行ってくれる
視認性のレベルも表示してくれるのでカラーシステムを作成する際に便利

Removebg
画像をFigma上で切り抜いてくれるツール
重いPSを毎回開かなくても作業ができるのは本当に嬉しいが細かい調整はできなさそう
ブラウザでアカウント登録後、APIを発行して入力すれば使えるようになります。

Regulator
登録済みのシステムカラーやテキストの名称を一括変更できる

Batch Styler
同じく登録済みのスタイルの名称を変更してくれる
こちらは名称だけでなくスタイルやカラーも編集できるので、行の高さを一括で150%にするなどが可能

Breakpoints
レスポンシブのサイズを指定してそれぞれのデザインを作成すると、プレビュー用の画面で動かした時のイメージがわかる
★3のプラグイン ▼
Content Reel
選択したオブジェクトのテキスト部分を一括でプラグインのテキストに変更してくれる
ダミーテキストを入れておいて、同じ場所のテキストを一括で電話番号にするなどが可能

Logo Creator
プラグインに入っているロゴをワンタップで利用できる
ロゴ制作で使うというより、iOSの標準アイコンなどが選択できるのが便利

Datavizer
Select Similar
同じレイヤー名やサイズなどセグメントを切ってオブジェクトを選択してくれる
親インスタンス > 子インスタンスの子インスタンスのみ選択したいときなどに使える

Vectary 3D
3Dのオブジェクトをimgで保存しFigma上で配置できる
アカウントを作れば3Dオブジェクトをブラウザで作成することもできるのでちょっとリッチなUIを作りたい人などにおすすめ
Isometric
w完成したUIなどを斜めに変形させる
投稿時にかっこよく見せたい時とかに使える

GiffyCanvas
Figma上で作ったアニメーションをGIF化して書き出せる
今後使ってみたいPlugin ▼
Loom
Figma上の動きを録画してメールに添付してクライアントに説明用動画を送れる
最後に ▼
UnsplashとRemove BGを用いるとこんな簡単にUIワイヤーが作成できてしまいます。
PS開いたり素材探す手間がなくなるのは本当にありがたい。

こんなGIFアニメのスピード作成方法についてもご紹介してます。
引用失礼します。こちらの記事で紹介されているFigmaプラグインがとても便利そうなうえにわかりやすく紹介されているのでリンクを貼らせてください。
