
Web の Gmail から見る Material Design 3 の Color
最近 Web 版の Gmail にも Material Design 3 が適用されました。
パッと画面を見ただけでは下のような感想を持つのはよくわかります。
I'd like to speak to the manager... pic.twitter.com/qTWWFsCJhy
— Seth Coelen (@SethCoolen) August 9, 2022
Material Design 3 の Color Theming を理解していると、色を細かく管理はしていないだろうなぁと想像できます。
この Gmail の色がどうなっているのかを Material Design 3 を含めて解説しようと思います。
Material Design の Color
Material Design は大きなデザインシステムで、Material Theming という Color/Typography/Shape をアプリのブランドによってカスタマイズできる仕組みが用意されています。
Material Design を使ってデザインするときは基本的に Theming の設定 + 独自の定義でデザインすることになります。
余談ですが、Android アプリは基本的にこの Material Design がベースとなっており、世の中にはさまざまな理由でこのデザインシステムを使わない Android アプリも存在するが、提供される API (Dynamic Color など)や UI Component の A11y 対応的にも Material Design を使う方がいいことが多いです。

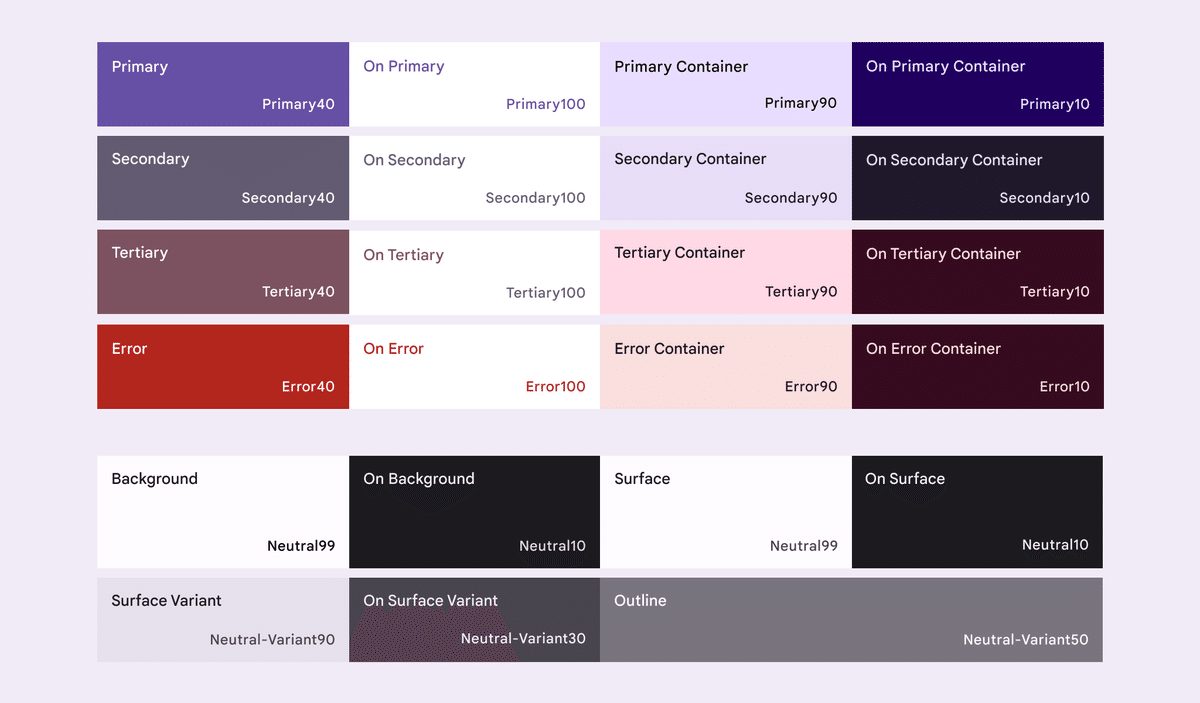
Color Theming は primary/secondary/tertiary のような役割があり、それぞれの役割に対して primary/onPrimary/primaryContainer のような Scheme で構成されています。
Material Design 2 の時はもう少し扱う色が少なく、Material Design 3 のタイミングで拡張されました。

Material Design 3 における Color Theming の決め方
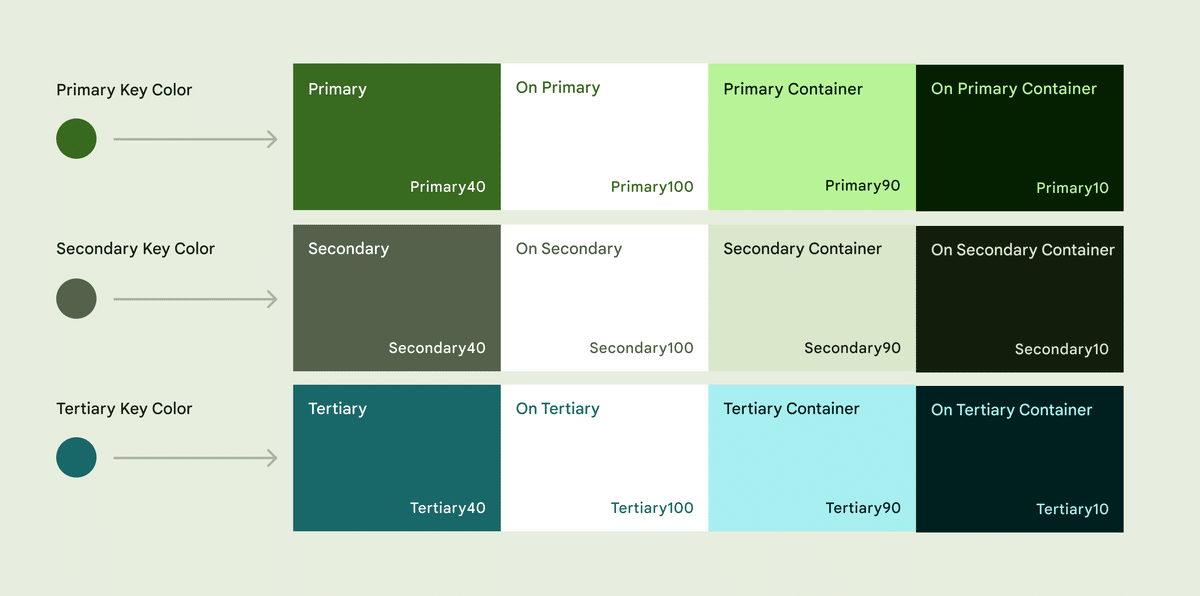
基本はメインとなる Key Color からツールを使って Tonal Palette を生成して、Token として決まっている色調の色を Scheme に当てはめて使うことになります。
色々と聞きなれない単語が出てきているので説明していきます。

Tonal Palette は Key Color から 0~100 のトーンでパレットを生成したものです。
このパレットは一定のコントラストを保つように自動生成されるので、入力した Key Color が Tonal Palette の中にあるとは限りません。
一定のコントラストというのは、たとえば 40 以上離れたトーンを組み合わせると 3:1 のコントラスト比が保たれるようになっています。

Tonal Palette の色をそのまま使うのではなく、特定の役割に割り当てられたトーンのグループである Scheme を使って UI に反映させることになります。
primary には 40 のトーンの Tonal Palette の値が使われ、onPrimary には 100 のトーンの Tonal Palette の値が使われます。
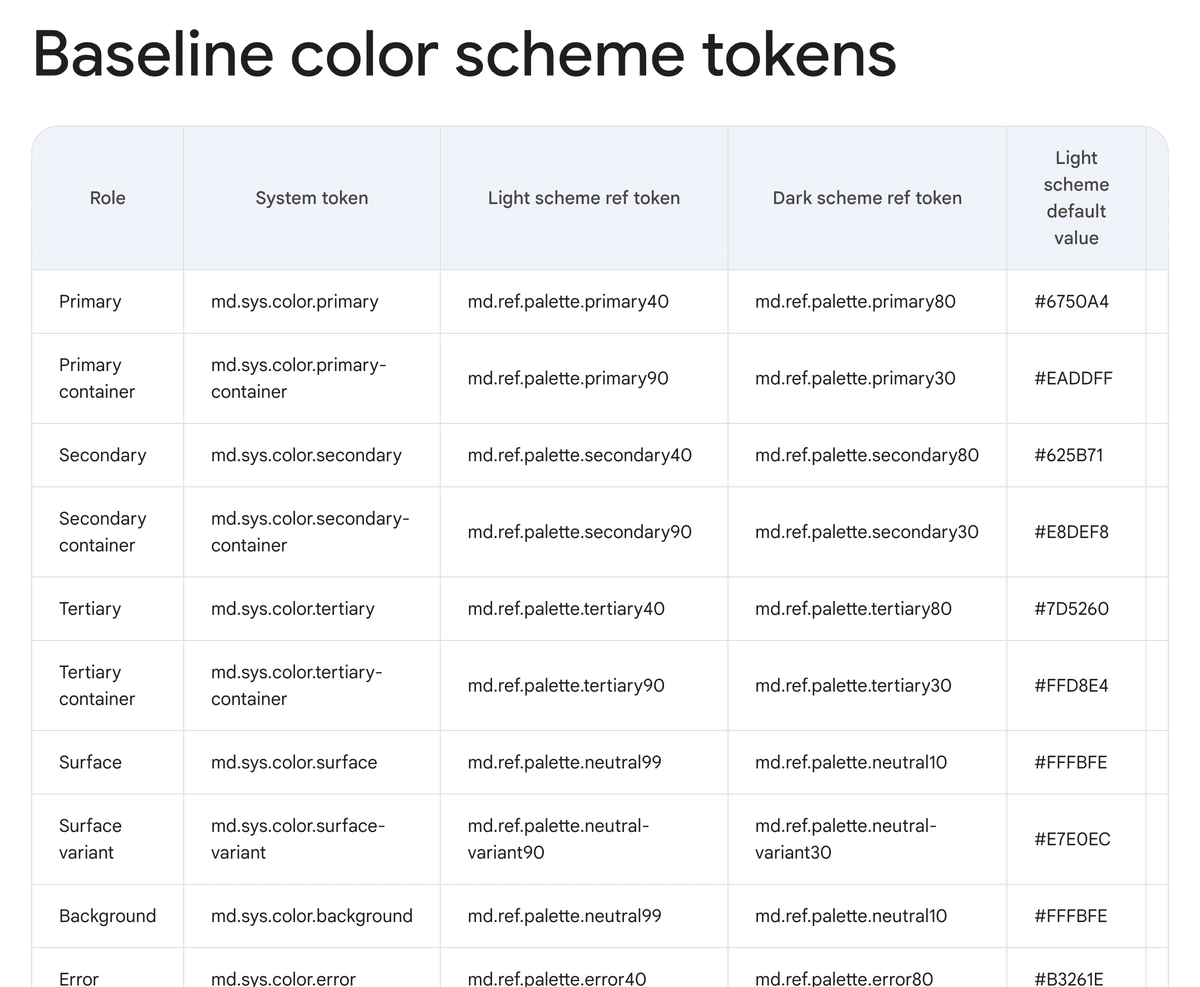
Scheme でどのトーンの色を使うのかは Token として定義されており Light/Dark で定義が異なります。

これらの色は生成ツールとして Figma と Web で提供されています。
Androidアプリでの実装時はこのツールから生成された Scheme の状態で組み込むことになります。
Key Color をアプリに持ってコード上でパレットを生成するわけではありません。

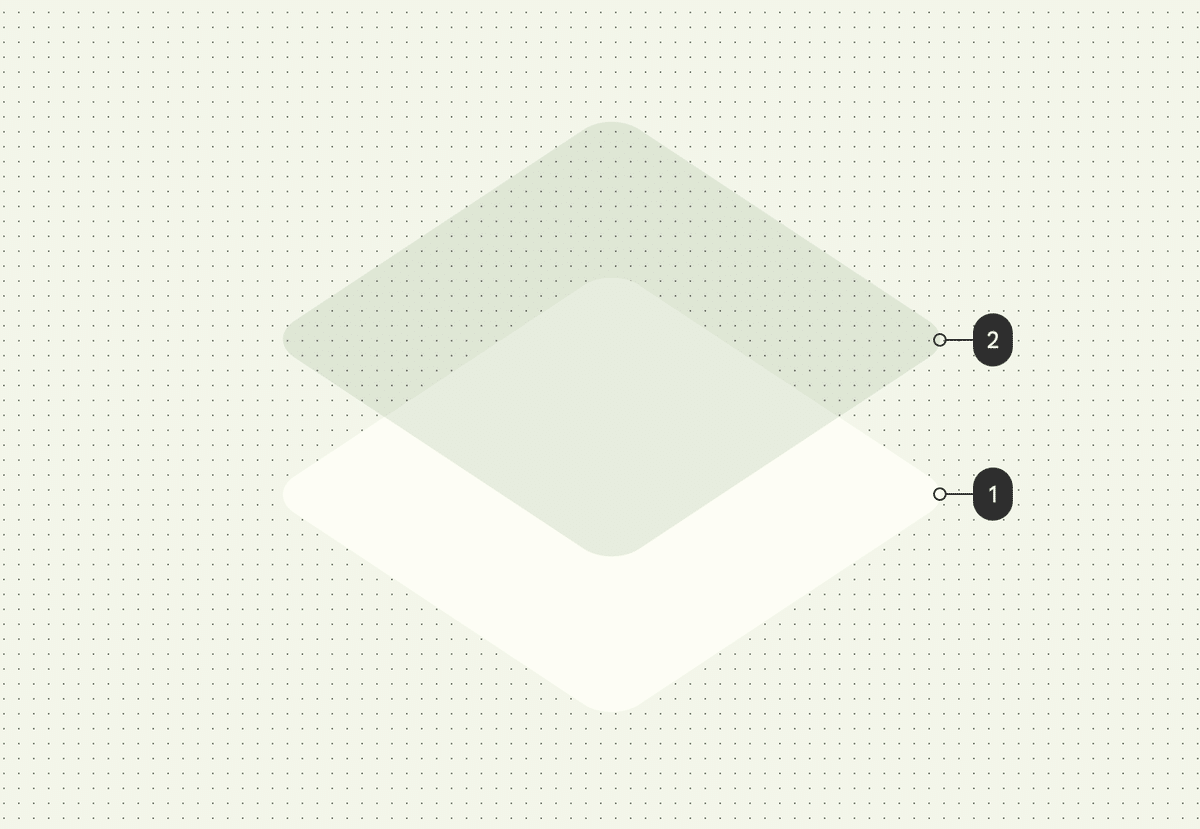
他にも Material Design 3 では Surface Elevation の概念が変わり、Elevation が大きい(浮いている)ほど透過率が低い primary が surface に乗っかるというものもあります。
Material Design 3 ではコンテンツのグルーピングを影だけではなくて色でもするように概念が変わったことが背景にあります。
Gmail のデザインを再現してみる
Material Design では UI のコンポーネントが Color Scheme のどの色を使うのかデフォルトで決まっています。
Gmail のデザインが Material Design に則っているならば Color Scheme が用意されていて、コンポーネントがどの色を使うかを指定する形になっているはずなので、Key Color がわかれば Gmail のデザインを再現することも可能なはずです。

primary には Google のブランドカラーの青色である #4285F4 を、Web の Gmail の ExtendedFAB の色が他と違っているため secondary に #C2E7FF をそれぞれ Key Color としてツールを使って Scheme を作ります。
tertiary は使わないのでデフォルトを、そのほかもひとまずデフォルトで
Export してコードをアプリに組みこみ、ざっくりデザインを実装してみます。


ほんの少し色味が違うので、入力した Key Color がそもそも違っていた可能性がありますが、おおよそ同じような色や見た目を再現することができました。
実装的にはコンポーネントが使うデフォルトの Scheme を変更(Extended FAB を primaryContainer から secondary に変更)したり、Elevation の調整をしたくらいで追加で色を細かく定義したりはしていません。
まとめ
Gmail のデザインは Material Desing や Color Theming に則っていて、Material Design 3 では 2 と比較すると確かに使う色は増えていますが、目に見えている色を細かく管理しているわけではなさそうというのがわかりました。
(アプリでは Surface Elevation を計算するロジックがコード上にありますが Web のコードでは計算された後のカラーコードを直接使っている可能性はあります。)
この記事を読んで、少しでも Material Design 3 について理解が深まったり、Gmail のデザインが難しく感じなくなってもらえると嬉しいです。
