
Android のバックキーと Toolbar の ← ボタンの挙動について
Android のバックキーと Toolbar の ← ボタンの挙動についてガイドライン的にどうあるべきなのか書こうと思います。
今のガイドラインに記されている挙動
結論から先に紹介しますが、
アプリのタスク内ではバックキーと Toolbar の ← ボタンは同じ挙動で、画面遷移の履歴をたどっていく
になります。
Android Developers のガイドラインは少し前からこの記載に変更されていた( その辺りの話は issue tracker でされている)のですが、Material Design のガイドラインではこの挙動ではなく昔の挙動が記されていたので、どっちが正しいの?という状態になっていました。
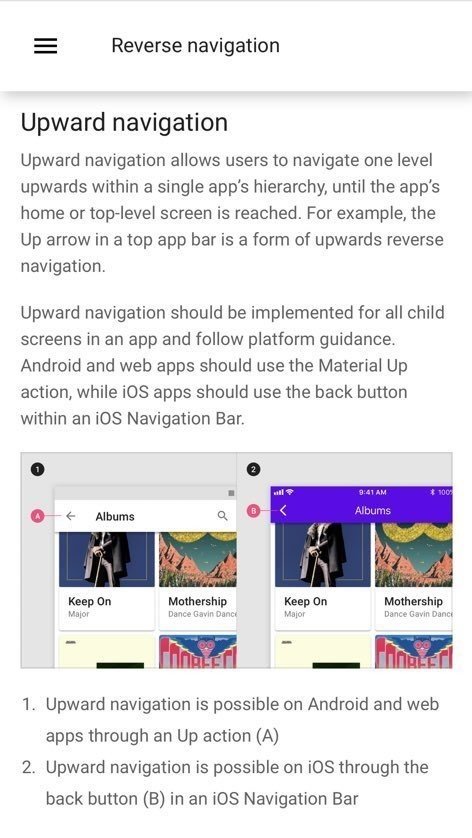
(当時のスクショ)

先日 Material Design のガイドラインが更新され、この辺りの記述が丸っと消され、新たに Cross-platform adaptation というページに置き換わっていました。
これまでの挙動
ちなみにこれまでのガイドライン(その記事は存在していない)には
The Up button appears in the app bar and is used to navigate within an app based on the hierarchical relationships between screens.
The Back button appears in the system navigation bar and is used to navigate, in reverse chronological order, through the history of screens the user has recently worked with. It is generally based on the temporal relationships between screens, rather than the app's hierarchy.
参照 ( https://stackoverflow.com/a/51992819 )
とあり、挙動としては
・Android のバックキーは画面遷移の履歴をたどっていく
・Toolbar の ← ボタンは一つ上の階層へ戻る
となっていました。
例えば、
アプリ起動
↓
ログイン画面
|
(新規会員登録フロー)
↓
情報入力
↓
入力内容確認 (現在の位置)
とフローを辿った場合、
・バックキーなら一つ前の画面に戻るので「情報入力」へ戻る
・Toolbar の ← ボタンは一つ上の階層へ戻るので「ログイン画面」へ戻る
というのがこれまでの挙動でした。
Material Design のガイドラインの記載が消えただけで、今後この辺りの内容についても更新があるかもしれないので、更新があった場合に更新します。
