
MaterialDatePicker が新しく追加された!
material-components-android 1.1.0-alpha09 で 日付を選択させる MaterialDatePicker が新しく追加されました。
MaterialDatePicker とは
DatePicker という名前からわかるように、日付を入力してもらう UI Component になります。
今までの DatePicker との違いは
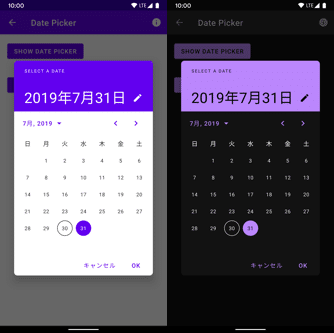
・デザインが変わった
・MaterialTheming のサポート
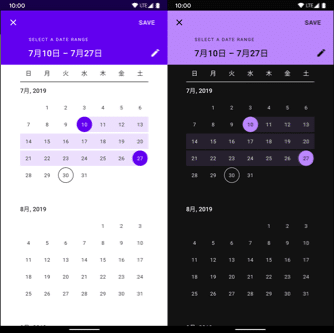
・日付の範囲選択ができるようになった
というのが大きな違いになります。
もしこれを読んでいるのがデザイナーさんでしたら、
Android で標準の日付選択のデザインが変わったり、範囲選択ができるようになったよ
ぐらいに覚えていていただければと思います。
MaterialDatePicker を使ってみる
簡単に説明すると、MaterialDatePicker.Builder を使用して日付選択・範囲選択や Theme をセットして、FragmentDialog と同じ方法で表示する(中身は FragmentDialog)だけです。
日付選択
MaterialDatePicker.Builder.datePicker().build().apply {
addOnPositiveButtonClickListener { time: Long ->
// do something
}
}.show(supportFragmentManager, "Tag")
範囲選択
MaterialDatePicker.Builder.dateRangePicker().build().apply {
addOnPositiveButtonClickListener { timeRange: Pair<Long, Long> ->
// do something
}
}.show(supportFragmentManager, "Tag")
Builder に datePicker もしくは dateRangePicker どちらを指定するかで日付選択か範囲選択で表示させることができます。
(おまけ)色々試してみた
表示した時に日付が選択されている状態にする
(1.1.0-alpha10 より初期選択の日付をセットすることができるようになりました)
setSelection に Long の日時を渡せば初期選択状態を指定することができます。
// 日付選択
val today = Calendar.getInstance()
MaterialDatePicker.Builder.datePicker()
.setSelection(today.timeInMillis)
.build()
// 範囲選択
val rangeDate = Pair.create(toDay.timeInMillis, toDay.apply {
add(Calendar.DAY_OF_MONTH, 5)
}.timeInMillis)
MaterialDatePicker.Builder.dateRangePicker()
.setSelection(today.timeInMillis)
.build()全画面で表示する
materialCalendarFullscreenTheme の style を Builder#setTheme に渡す
MaterialDatePicker.Builder.datePicker()
// attr から取得してセットする方法もある
.setTheme(R.style.ThemeOverlay_MaterialComponents_MaterialCalendar_Fullscreen)
.build()

DatePicker に表示させる範囲を制限する
CalendarConstraints に Start と End をセットする
MaterialDatePicker.Builder.datePicker()
.setCalendarConstraints(
CalendarConstraints.Builder().apply {
setStart(Month.create(2019, Calendar.JANUARY))
setEnd(Month.create(2019, Calendar.AUGUST))
}.build()
)
.build()
これまで日付の範囲選択は実装するかサードのライブラリを使う必要があったので、標準で用意してくれるのは個人的にありがたいです。
⚠️まだライブラリ自体が alpha で大きな変更がありそうですし、クラッシュもするので実際に使うのはご注意ください⚠️
