
What's new in Material Design のセッションメモ
↓のセッションのメモです
Material Designの基本的な考え方
・一貫した DX を構築するためのデザインシステムで、2014 年にリリース
・Google のプロダクトはこのデザインシステムをベースにデザインしている
・Google 以外のブランドでも機能するように拡張したが、満足せずに常に変化すべきと考えている
・Material Design を大幅にアップデートしてさらに統一された、適応性のあるシステムとして Material Theming を 2018 年にリリース
・Color、Typography、Shape でブランドの個性を表現できる範囲を広げた
・これまでも Material Design はアップデートし続けてきた
Android 12 で更新された Material Design
・ユーザはより良いカスタムエクスペリエンスを求めている
・実用性やデザインに対する厳密なモダニズム的アプローチや、一つのサイズで全てを兼ねる概念は考え直すか根本から考え直す必要がある
・スマートフォンの特性や機能も進化し続けているので、画一的なアプローチでは個々のユーザのニーズに対応できない
・ユーザのニーズのように豊かなプロダクトの表現ができるように Material Design を進化
・個々のデバイスに愛着を持ってもらいたい
・全てのユーザのために製品を作り上げるという Google の基本理念
・美しさと実用性は個人的なものである
Material Design の方向性として 3 つの指針を定める
快適
テクノロジーとの繋がりを保ち安心して使いたい
偶像破壊
変化に対応し成長していく意識
スピリット
自然界のスピリットをデジタル開発に吹き込みたい
・既存の形式を打ち破ってニーズに合わせて形を変え適応できるデザインシステムを構築している
・その変化の一つとして、これまでの影に依存するのではなく、色やそのほかの方法で前面と背景のオブジェクトを分離させる

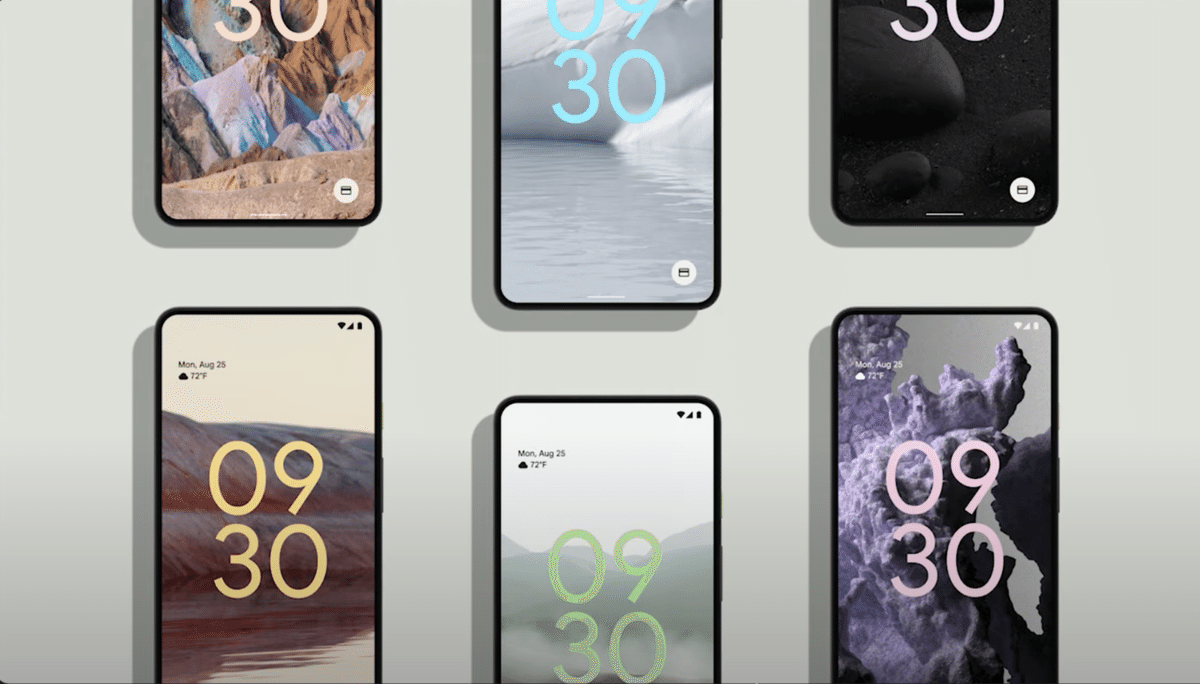
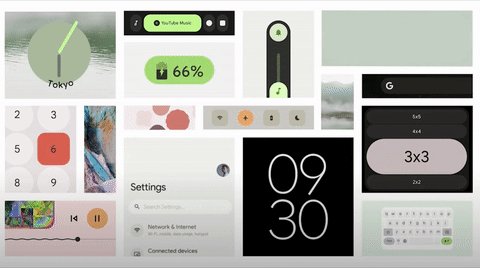
ダイナミックカラー
・壁紙の写真から個人に合わせたカラーパレットを生成する機能
・システムに反映する時にどんな色でも機能させる必要があった
・コントラスト比を色相ではなく輝度で計算
・このカラーパレットを UI 全体に行き渡らせるためにカラーシステムに工夫を加えた
・個性を尊重することはユーザーが簡単に色を変えられるようにすることでもある

Typography
・Google アプリは Google Sans Text を使い始めた
・Variable Font を採用して様々なバリエーションを一つのファイルに統合
インタラクション
・新しい Ripple Effect (キラキラひかる) で馴染みのあるフィードバックに命を吹き込む
・表面をスタックさせるのではなく、形状を柔軟に変形させてスムーズにレイアウトを適合させる
・例では電卓アプリの履歴を Sheet ではなくキーを柔軟に変形させて表示させている
・Overscroll の新しいエフェクトは図形を伸縮させることでスクロールの限界を伝える
・細部をアニメーション化させることで画面間遷移以上の効果を発揮

まとめ
・Android 12 の Material Design にはダイナミックカラーなど多くの機能が用意されている
・デザイン言語を進化させてすべての人に快適でスピリットを持ったエコシステムを提供していく
・デザインシステムに終わりはないので今後も変更していく
