
エンジニア以外にも知ってほしい Android の UI Components
Android で使用する基本的な UI Components の紹介をしていこうと思います。
エンジニアが実装する時の Class 名と Material Design の名称が違うものもあるのですが、デザイナーは Material Design のガイドラインを参考にすることが多いと思うので、基本はガイドラインの名称を使っています。
# NavigationDrawer、BottomNavigation が抜けていたので追記しました (2018/10/27)
OS 系
・StatusBar
・NavigationBar
ナビゲーション系
・TopAppBar
・BottomAppBar
・NavigationDrawer
・BottomNavigation
・Tab
・BottomSheet
コントロール系
・Button
・FloatingActionButton (FAB)
・Switch
・Checkbox
・RadioButton
・Chip
・Slider
・TextField
・ProgressBar
通知系
・Dialog
・Snackbar
・Toast
OS 系
StatusBar
デバイスの現在の状態や通知が表示されているバーです。
StatusBar の背景色は変更することができます。
基本 StatusBar のアイコン色は白色なのですが、Android 6.0 以上の端末ではアイコンの色を黒色にすることができます。
ノッチ付きの端末ではこの StatusBar の高さが異なる場合もあります。

NavigationBar
Android でバックボタンやホームボタンを表示します。
Android 9.0 からジェスチャーでの操作もできるようになります。
iOS にも NavigationBar がありますが、全く違うものになります。

ナビゲーション系
TopAppBar
現在の画面のタイトルやアクションを表示するものです。
iOS でいう NavigationBar と同じような役目になります。
上にスクロールすると消えたり、タイトルの文字サイズを小さくしたりすることもできます。

BottomAppBar
縦長端末が増えたのがきっかけなのか最近出てきたもので、アクションを画面の下に表示させるものです。
基本的には TopAppBar をまんま下に持ってきたイメージなんですが、TopAppBar にある ← ボタンは表示させてはいけなかったり、TopAppBar と併用できたりするので注意が必要です。

NavigationDrawer
横からスライドもしくは三本線のアイコン(ハンバーガーアイコンと呼ばれるもの)をタップした時に表示されるメニューです。
ガイドラインにはメニューの数が 5 つ以上の場合に使うことが推奨されています。

BottomNavigation
通称下タブと呼ばれるものです。
下にある Tab とは違い、BottomNavigation はスワイプでは画面が切り替わりません。
ガイドラインにはメニューの数が 3 ~ 5 つの場合に使うことが推奨されています。

Tab
いくつかの項目を横に並べ、項目の選択で画面の表示を切り替えることができます。
iOS のセグメンテッドコントロールと似ていますが、Tab は左右のスワイプで画面を切り替えることができ、微妙に操作性が違うため、セグメンテッドコントロールの代わりとして安易に扱わない方がいいかと思います。

BottomSheet
通常のものとモーダル型が存在します。
音楽プレイヤーアプリで再生中のを表示し、下からスワイプすることで再生画面を表示させるといったのがよく見かける使われ方です。

コントロール系
Button
ボタンです(特に説明することない…)。浮かせたり、枠付きだったり、テキストだけだったり、アイコン付きだったり様々な形にできます。

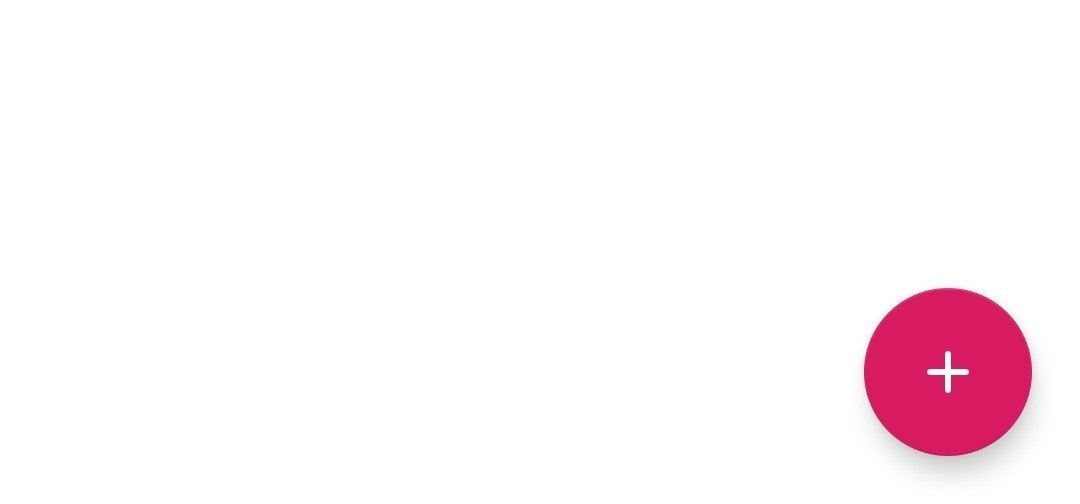
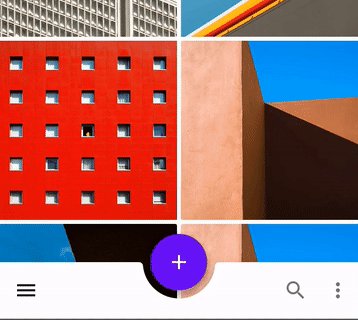
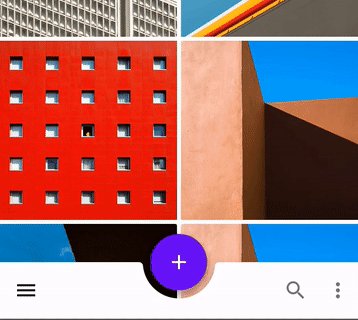
FloatingActionButton (FAB)
画面のメインとなるアクションに使います。
Android の標準のライブラリには今のとことありませんが、テキスト付きの Extended FAB というのも存在します。

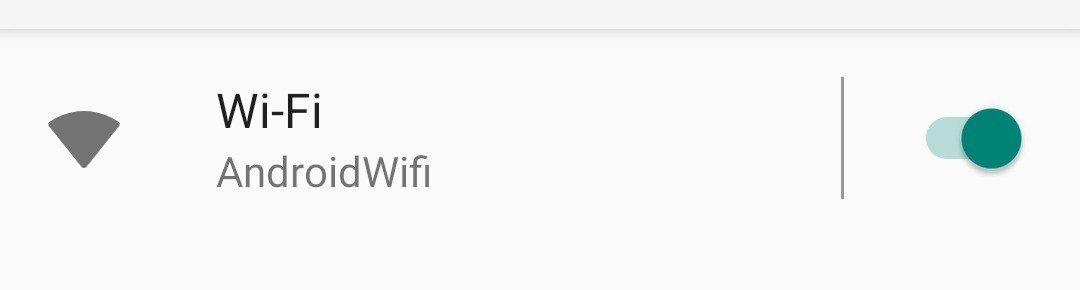
Switch
オン / オフを切り替えるものです。

Checkbox
複数の選択肢の中から 1 つまたは複数選択する時に使ったり、 Switch のような使い方をする時もあります。

RadioButton
複数の選択肢の中から 1 つを選択するものです。

Chip
情報を入力したり、選択したり、コンテンツをフィルタリングしたりする時に使うものです。
ボタンの代わりとして使う場面もあります。

Slider
バーの間にあるコントローラを動かすことによって値を調整するものです。

TextField
テキスト入力するものです。
外枠だけのものや、塗りつぶしたデザインのものが存在します。
エラーや入力補助( HelperText )を表示する機能が用意されています。

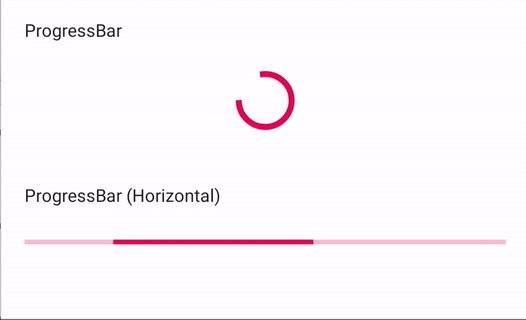
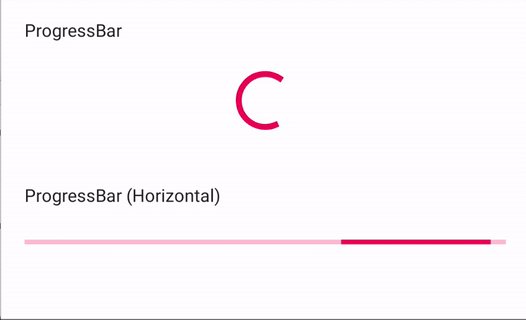
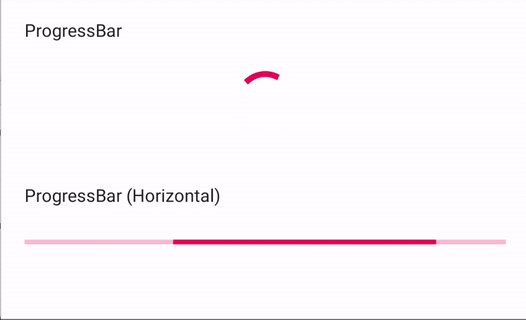
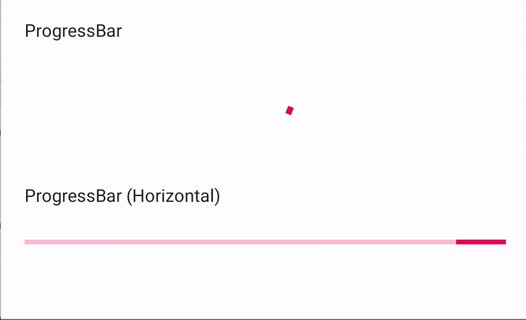
ProgressBar
処理中の進捗状況を表すものです。
円形のものや、バー状のものがあります。

通知系
Dialog
必ずユーザに読んで欲しい内容や、選択しないと次へ進めない場合に使用します。

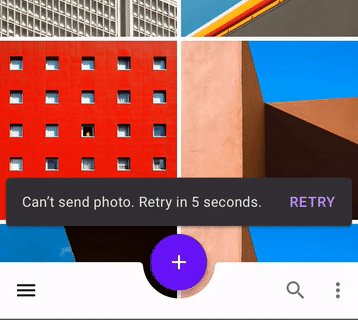
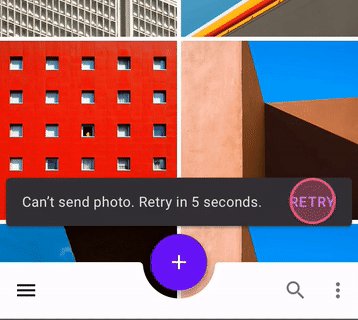
Snackbar
画面の下部に出せるメッセージで、1 つだけアクションを持たせることができます。アクションがあってもなくてもしばらくしたら自動で消えます。

Toast
画面を問わずどこでも出せるメッセージで、しばらくすると自動で消えます。

Dialog、Snackbar、Toast の使い分けは以前に記事を書いていますのでそちらも参考にしてください。
最後に
基本的に Material Components をベースに Android でよく使う UI Components を紹介しました。
本当に簡単な説明だけなので、詳しい使い方やここでは紹介していない Backdrop などは Material Design のガイドラインを読んでください。
