
Material Design 3 のガイドラインが更新された差分
Google I/O 2022 開催を前に Material Design 3のガイドラインが更新されていました。
Diff の記載がどこにもないのですが、2022/5/11 時点の内容と脳内の記憶との Diff を書き出してみました。
もしかしたら以前からあったかもしれない箇所もあります。
Accessibility
https://m3.material.io/foundations/accessible-design/overview
A11yのページが新しく追加された
Design for large screens
https://m3.material.io/foundations/adaptive-design/large-screens/device-inputs
device-inputsのタブが追加されて、マウス・トラックパッド・キーボードの入力のガイドラインになっている
(大きい画面対応では必要な要素)
Foldable
https://m3.material.io/foundations/adaptive-design/foldables/multi-window-dynamics
https://m3.material.io/foundations/adaptive-design/foldables/motion
この 2 つのタブが新しく追加された
Color
https://m3.material.io/styles/color/the-color-system/accessibility
Color system の中に Accessibility のタブが新しく追加された
Icon
https://m3.material.io/styles/icons/overview
Icon のページ自体は以前からあったかもしれないが、内容が新しくなっている
Shape
https://m3.material.io/styles/shape/overview
Shape のページが新しく追加されている
ちなみに Shape Theming もこのタイミングで Material 3 に合わせて更新されている
Typography
https://m3.material.io/styles/typography/overview
ページが更新されていて、Typography Theming の定義自体は変わらないものの、variable font についての記載が増えている
Component
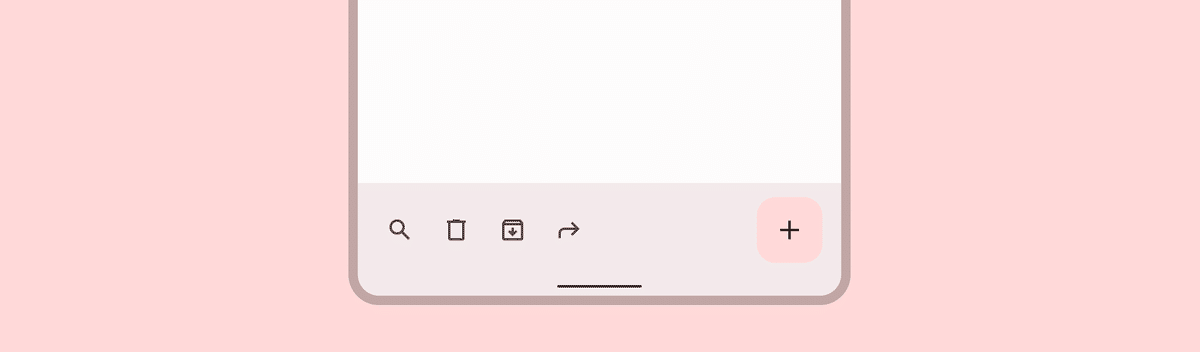
https://m3.material.io/components/bottom-app-bar/overview
BottomAppBar は Material 3 で Floating action button が Bottom app bar に含まれる形にデザインが変わっている

https://m3.material.io/components/segmented-buttons/overview
Material Button の Toggle Group からページが分離されて Segmented buttons になっている
https://m3.material.io/components/navigation-drawer/overview
Navigation Drawer は新しく追加された?もしかしたら前からあったかもしれない…
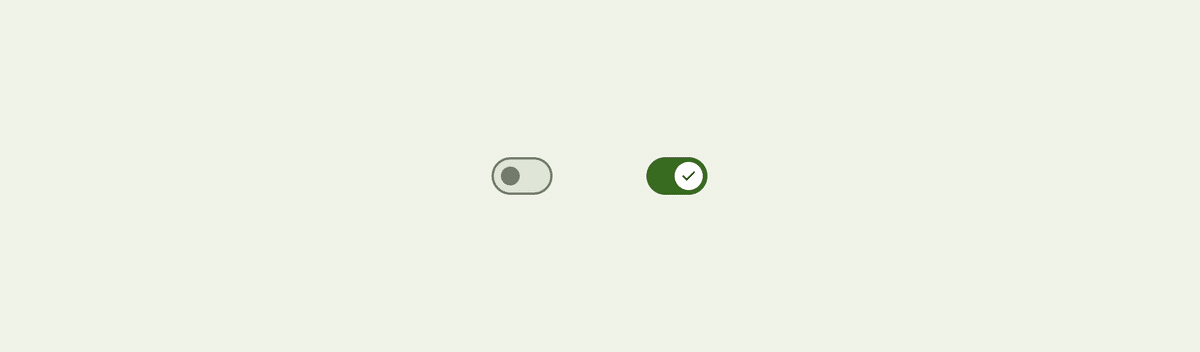
https://m3.material.io/components/switch/overview
Material 3 で見た目が変わった Switch のページが追加された