
VRChat軽量化の手引き!
更新履歴
2024/1/3 3:10 公開
2024/1/3 12:28 3-4-1 から 3-5-1 を追加。
2024/1/3 13:03 一部表現などを修正&追加。
2024/1/3 17:19 3-4-1 の手順を簡略化。一部の文書を修正。
2024/1/4 18:29 ページの表紙を追加、一部の文章を修正。
2024/1/6 2:24 5 によくある質問を追加。一部の文章を修正。
0. 挨拶
こんにちは。始めました。ぬめと申します。
今回初めて記事を書きます!
初めてなので、ミスや不自然な言動などありましたら、ご容赦ください!
軽量化の手引きということで今回は軽量化の話をしていくんですが、
今回紹介する軽量化はすべて、非破壊ツールによる軽量化なので追加した手順を削除すればアバターを元に戻すことが簡単に出来ます!
本題に入る前にに少し、軽量化について私の見解などをお話しておきたいと思います。
興味がない方は 2 まで飛ばしていただいて構いません。
なお今回は軽量化についての具体的な説明は長くなってしまいますので諸略させていただきます。ご了承ください。
1. 前置き
軽量化というと皆さんめんどくさいとか、難しいから出来ないとか、そう考える人が多いと思います。しかし、実は軽量化というのは意外と簡単に出来ます。
私個人としては軽量化というのは一種のマナーのようなものだと思います。
正直重たい状態がデフォルトになってしまっているのが今の現状だとは思いますが、それは一人一人が軽量化をしていくことによって、少しずつ軽くしていくことが出来ると思います。
私も今回の記事でできるだけわかりやすく書くつもりではいるので、どうぞよろしくお願いします。
前置きが長くなりましたが、軽量化のほうを解説していきます。
2. 軽量化の準備
アバターがUnityに入っている状態を前提でお話ししていきます。
まず軽量化をするにあたって必要なものを準備していきます。
必要なものは以下の通りです。既に入っているものは飛ばしていただいて構いません。
AAO: Avatar Optimizer
anatawa12's gists pack
lilAvatarUtils
TexTransTool
2-1. AAO: Avatar Optimizerの導入
まず最初にAAO: Avatar Optimizerとanatawa12's gists packの導入をします。
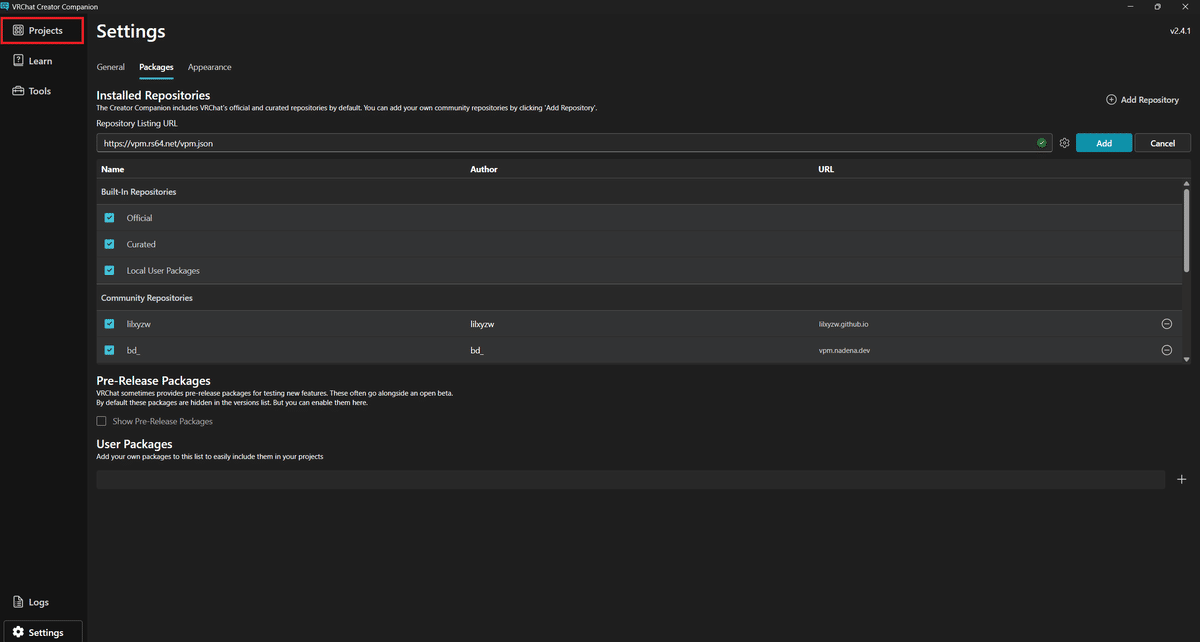
VCCを最新版に更新してください。
次に以下のリンクを開いてください。
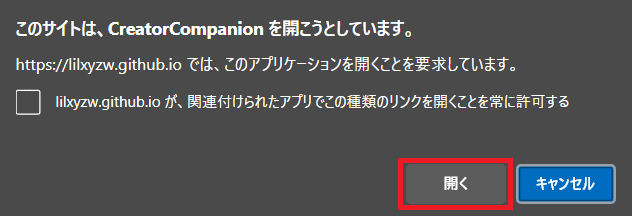
ページを開いたら、開くをクリック

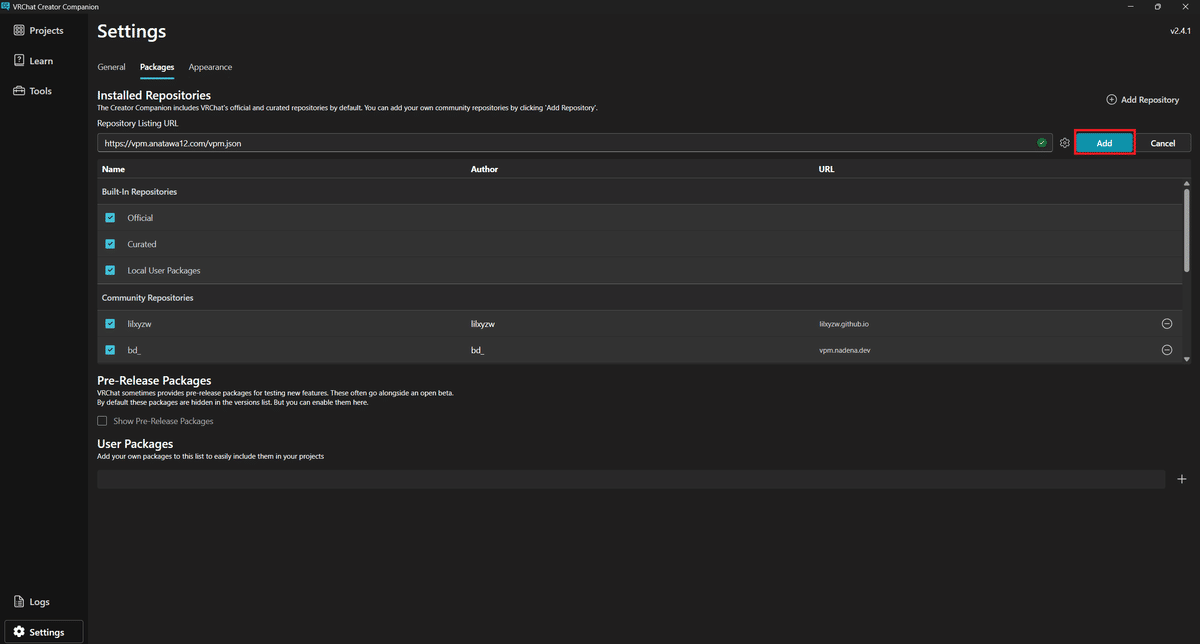
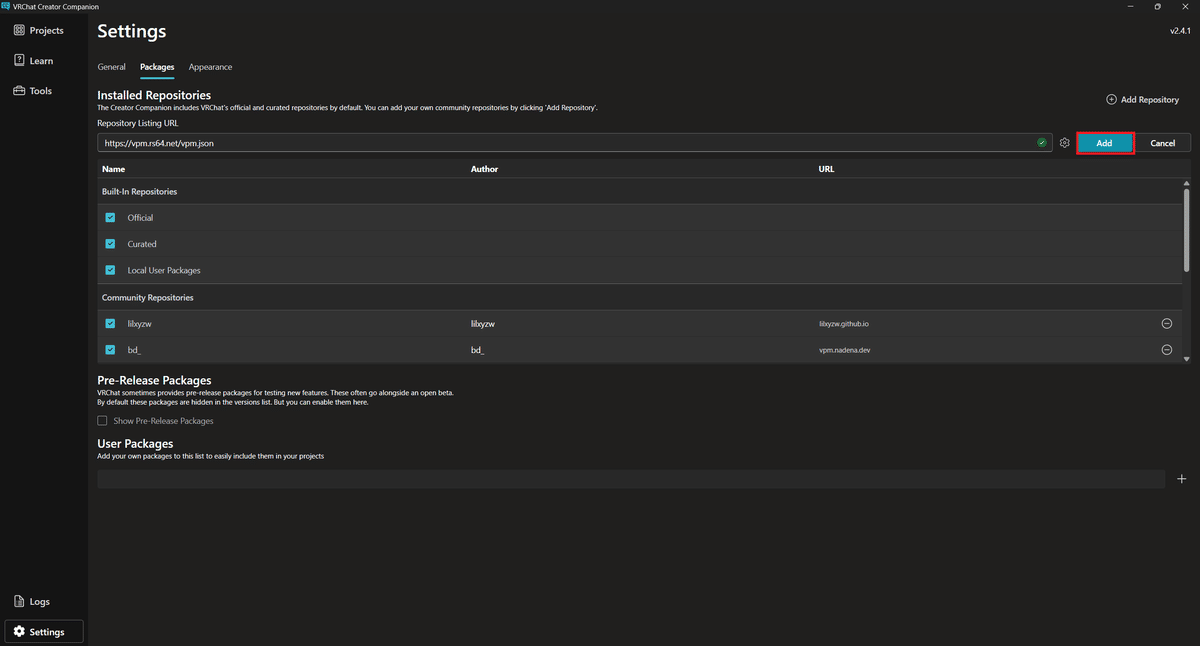
そうしたら、VCCのウィンドウを開いてAddをクリック

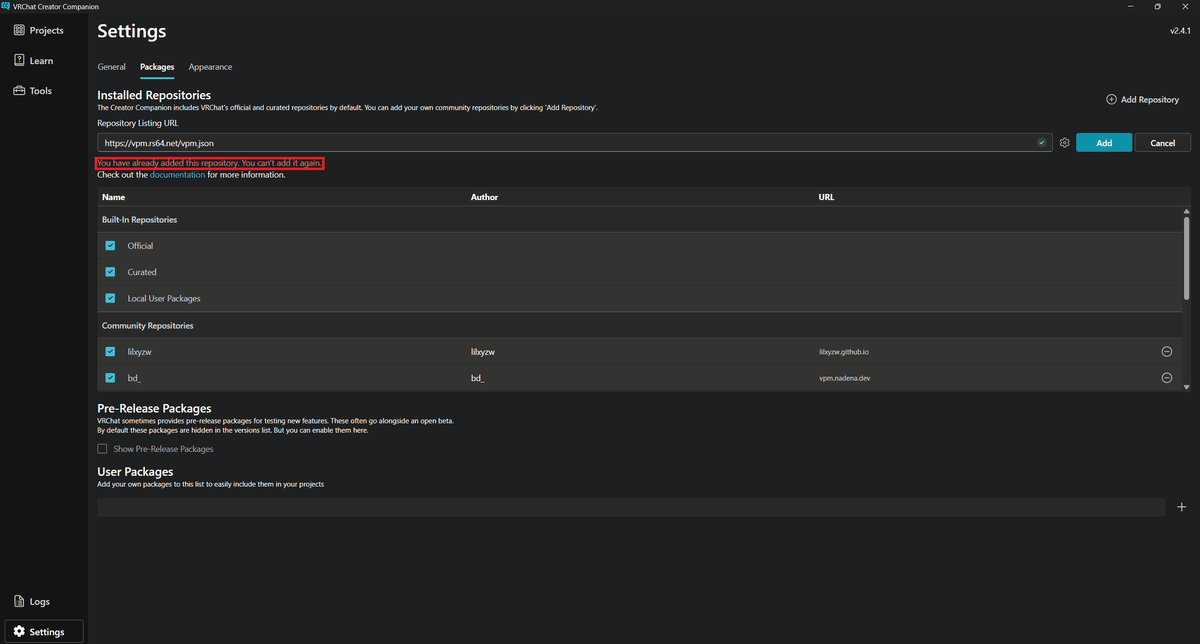
もし赤文字で You Have already added this repository. You can't add it again. と出てきた場合は既に導入が完了しているので、2-2 へ飛ばしてもらって構いません。

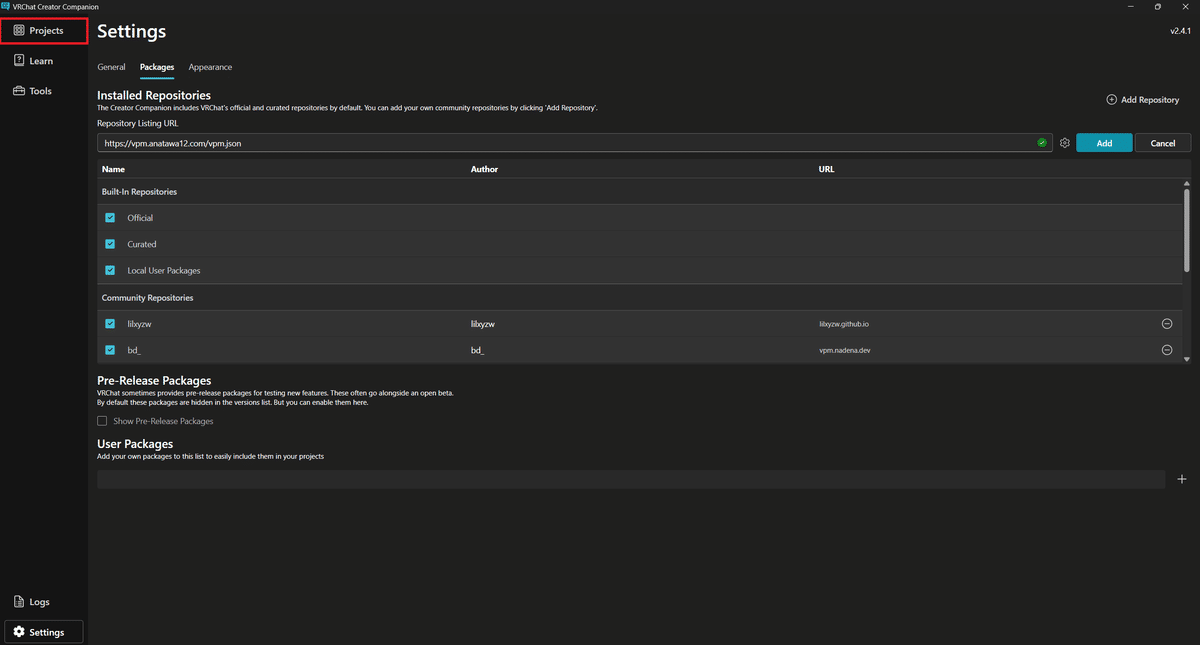
次に左上のProjectsをクリックし、

アバターのManage Projectをクリック、

そうしたら、AAO:Avatar Optimizerとanatawa12's gists packを探して、その右側にある+マークをクリック。

これでAAO:Avatar Optimizerとanatawa12's gists packの導入は完了です。
2-2. lilAvatarUtilsの導入
次にlilAvatarUtilsの導入をします。
VCCを最新版に更新してください。前の段階でしていれば不要です。
次に以下のリンクを開いてください。
ページを開いたら、開くをクリック、

そうしたら、VCCのウィンドウを開いてAddをクリック、

もし赤文字で You Have already added this repository. You can't add it again. と出てきた場合は既に導入が完了しているので、2-3 へ飛ばしてもらって構いません。

次に左上のProjectsをクリックし、

アバターのManage Projectをクリック、

そうしたら、lilAvatarUtilsを探して、その右側にある+マークをクリック。

これでlilAvatarUtilsの導入は完了です。
2-3. TexTransToolの導入
最後にTexTransToolを導入します。
VCCを最新版に更新してください。前の段階でしていれば不要です。
次に以下のリンクを開いてください。
そうしたら、Download-VPMをクリック、

ページを開いたら、開くをクリック、

そうしたら、VCCのウィンドウを開いてAddをクリック、

もし赤文字で You Have already added this repository. You can't add it again. と出てきた場合は既に導入が完了しているので、3 へ飛ばしてもらって構いません。

次に左上のProjectsをクリックし、

アバターのManage Projectをクリック、

そうしたら、TexTransToolを探して、その右側にある+マークをクリック。

これでTexTransToolの導入は完了です。
3. 実際に軽量化
さて、ここまで軽量化関連の導入お疲れさまです。
ここからは実際に軽量化を行っていきます。
今回は例として こまど / komado 様が販売している。
『シフォン』-Chiffon-【オリジナル3Dモデル】 - あまとうさぎ - BOOTH
というアバターを使用していきます。
上から順に必要度が高めなものを並べていきます。
軽量化するアバターをUnityで開いておいてください。
指標として、必要度と難易度を記載しておきます。
3-1. 軽量化の基礎的な知識
難易度: なし
必要度: 高
まず大前提として軽量化をするのであれば大量に衣装、髪やギミックなどを入れるのはやめましょう。
結局一番の軽量化は実際に入っている衣装、髪やギミックなどの数そのものが少ないことです。
但し、どうしてもできない軽量化などは無理に行う必要はありません。
例えばたばこのギミックではライターなどにライトを用いたりする場合があります。
軽量化のために見た目を損ないすぎるのは私もあまり良いとは思いません。
さて、軽量化の基礎となる例として、具体的には以下のようなものがあります。
1つのアバターには1つの衣装や髪型のみとする。
不要なギミックは搭載しない。
色違いマテリアルなどでのマテリアル変更などもできれば避ける。
ライトの数は0に抑える。
不必要なGameObjectはEditorOnlyにする。(服を脱がないならパンツなど)
などが挙げられます。他にもいろいろとあると思いますので、見つけ次第追記していきます。
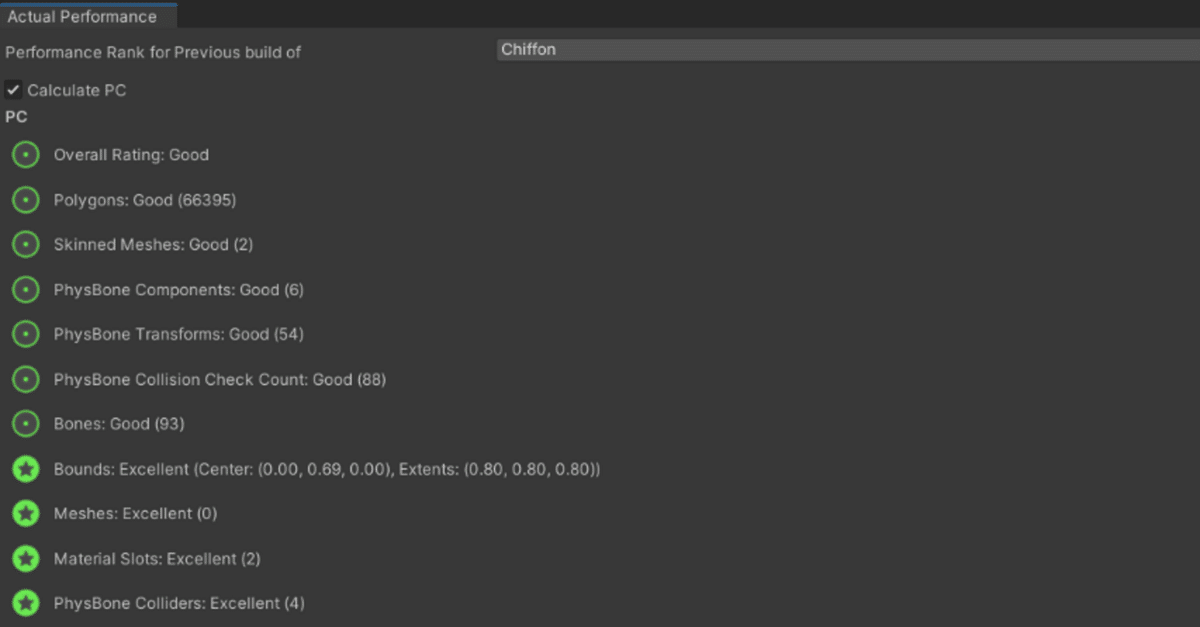
3-2. ActualPerformanceWindowの有効化
難易度: 低
必要度: 中
まず最初に、anatawa12's gists packの設定をしていきます。
既に設定済みの方は 3-3-1 まで飛ばしていただいて構いません。
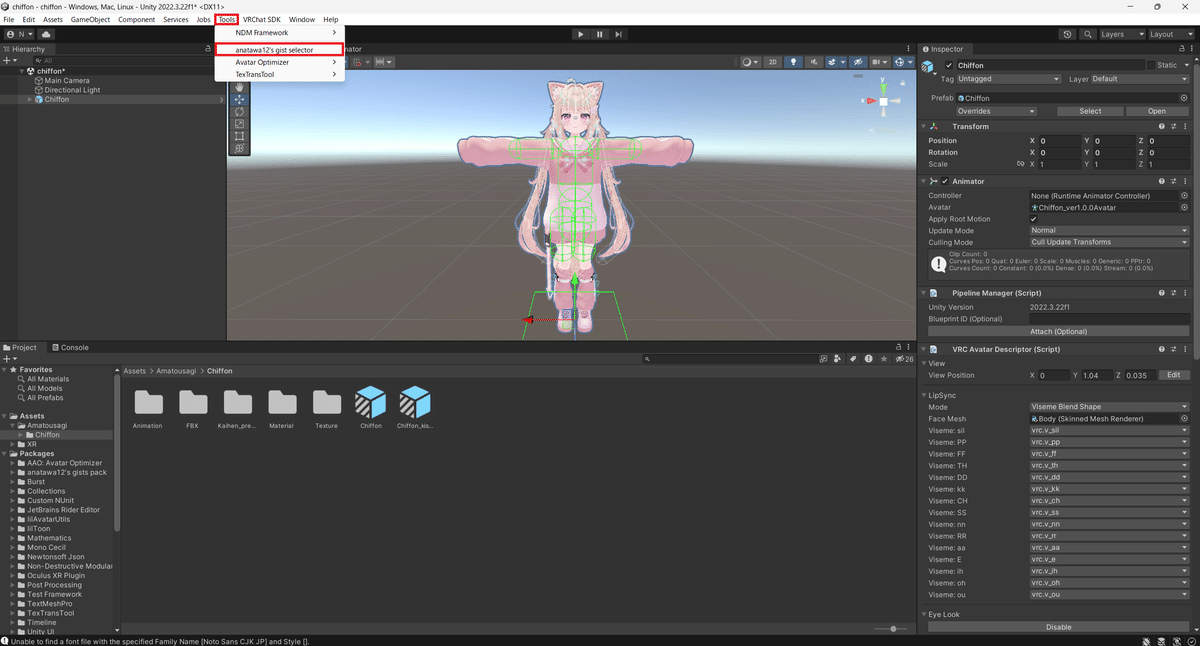
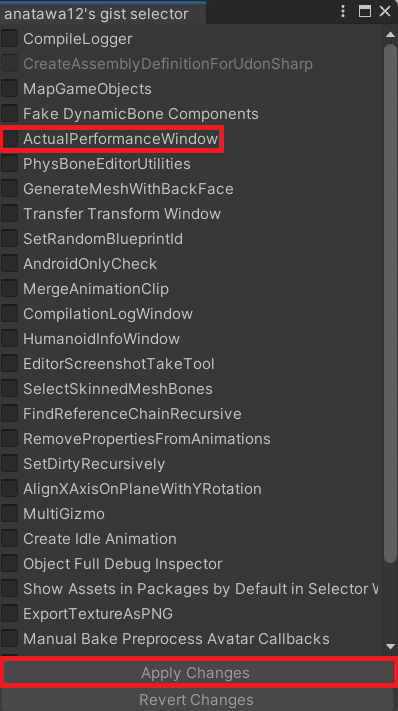
Tools → anatawa12's gist selectorをクリックし、

そうしたら、出てきたウィンドウからActualPerformanceWindowを探し、チェックをつけて、Apply Changesをクリックする。

これでanatawa12's gists packの設定は完了です。
完了したらanatawa12's gist selectorは閉じていただいて構いません。
ActualPerformanceWindowを有効にすることでPlayモード時やアップロード時にアバターのパフォーマンスランクをVRChatを開かなくても確認することが可能になります。
自身で軽量化の調整をしたりする際に便利なのでぜひ活用しましょう。
3-3-1. AAO Trace And Optimize
王道です。一番簡単に様々な軽量化を行ってくれます、しかもほとんどのケースでアバターが破綻を起こすことがありません。少なくとも私はこれでアバターが壊れたことは一度もありません。
難易度: 低
必要度: 高
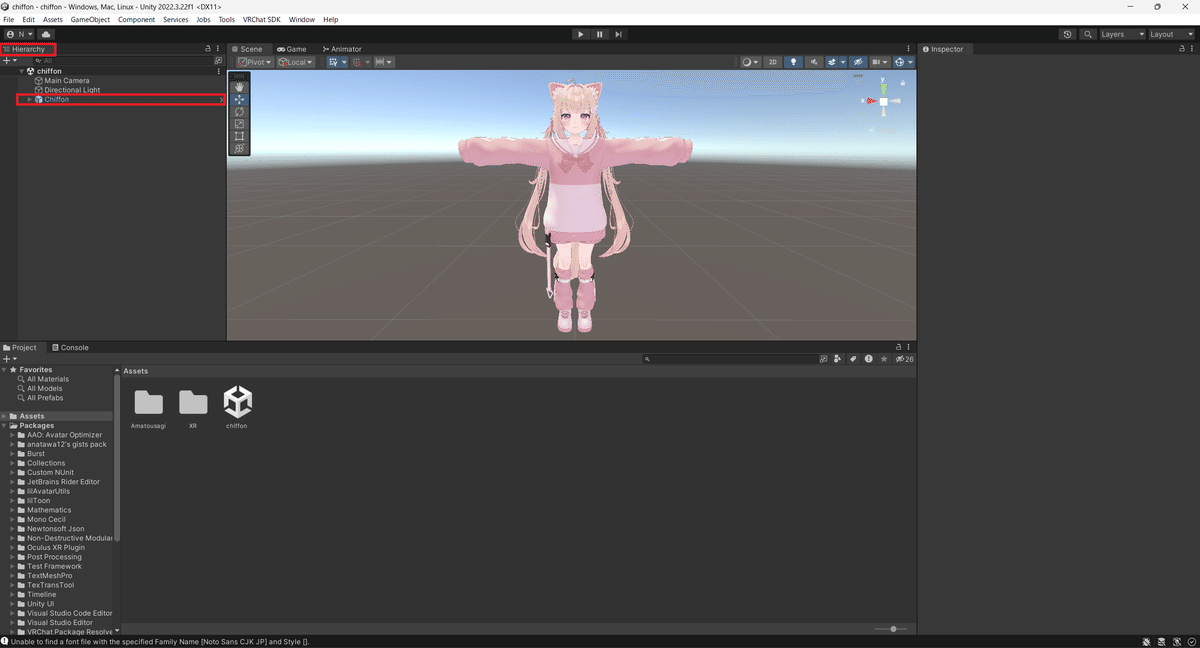
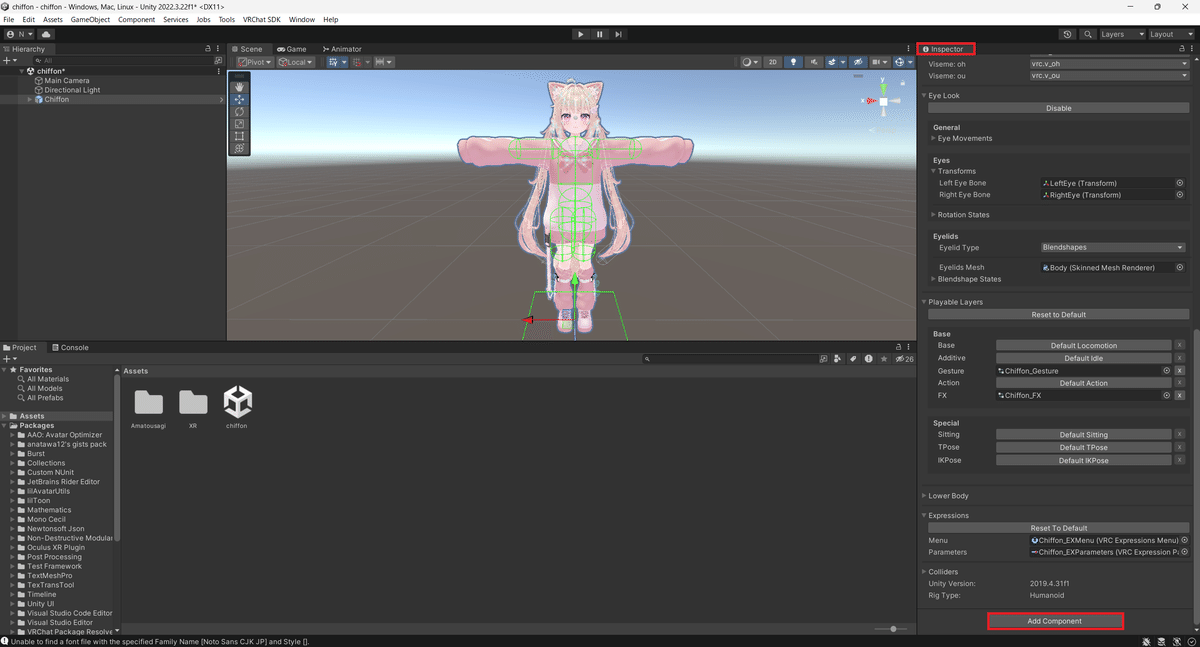
まず、Hierarchyの中にあるアバター本体をクリックしてください。
今回私の場合だとprefabの名前がChiffonとなっています。

そうしたら、右側のInspectorのタブの一番下へ行き、Add Componentをクリックし、AAO Trace And Optimizeを探し追加する。

これでAAO Trace And Optimizeの設定は完了です。
3-3-2. AvatarUtils
テクスチャの軽量化をします。
難易度: 中
必要度: 高
これも結構大事です。多少解像度は落ちますが、現在のQuest 3sやQuest 3の水準では解像度は2000x2000程度なので問題はありません。
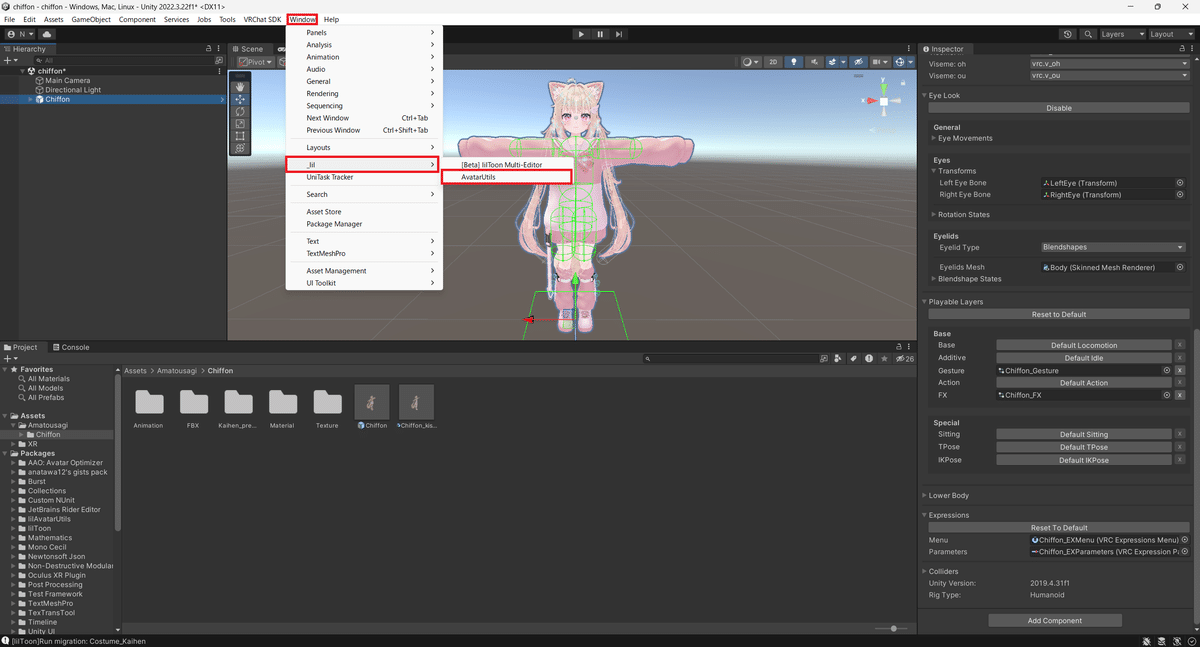
まず、Window → _lil → AvatarUtils の順にクリック、

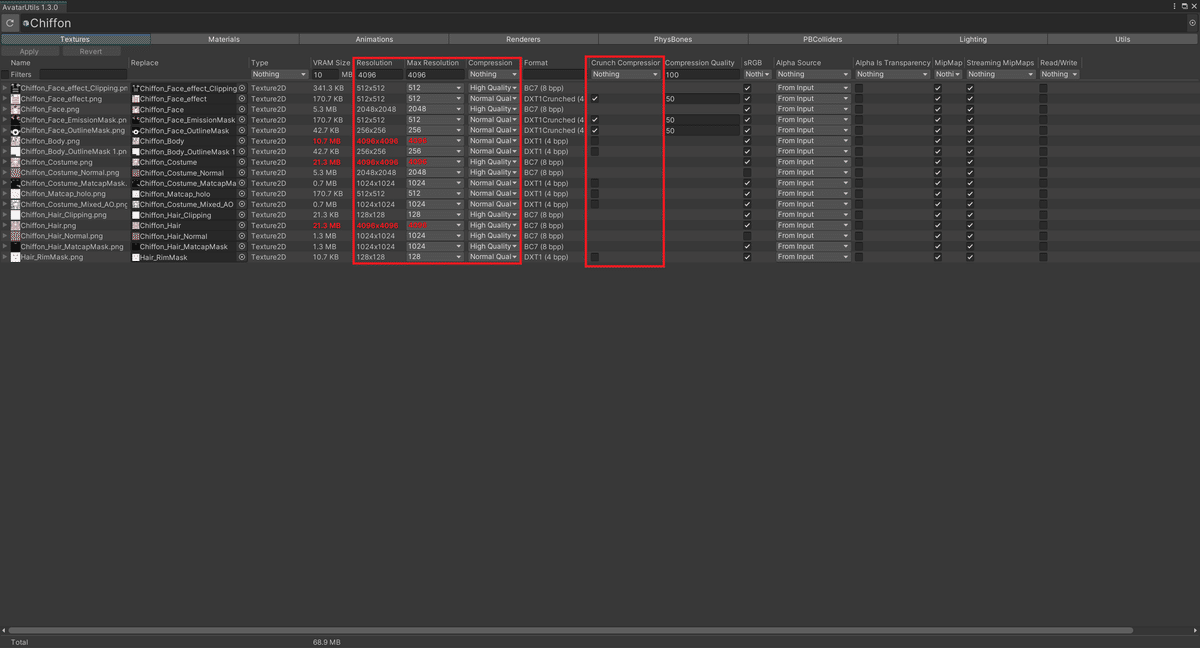
次に出てきたウィンドウに書いてあるResolutionとCompressionとCrunch Compressiorの項目を見てください。
この中でResolutionは2048を超えているものはMax Resolutionを2048に変更、CompressionはHigh QualityになっているものをNormal Qualityに変更、Crunch Compressiorでチェックが入っているものはすべてチェックを外してください。

最後に左上のApplyを押したら、適応完了です。
Applyの上にあるリロードマークをクリックすると表示が再読み込みされます。
AvatarUtilsの画面は閉じていただいて構いません。

もしSceneのほうで不具合が起きるようであれば、不具合を起こしたテクスチャの項目を調整してみてください。
3-4-1. TTT Atlas Texture
テクスチャのアトラス化をします。
難易度: 低
必要度: 高
さてここからは少しマニアックな軽量化を紹介していきます。
マニアックとは言いましたが、実際に軽くなったりするのは割とこっちだったりします。
TTT Atlas Textureは一部のテクスチャが不具合を引き起こすことがあるので、対応していないマテリアルなどがあれば自分で項目から外す必要があります。
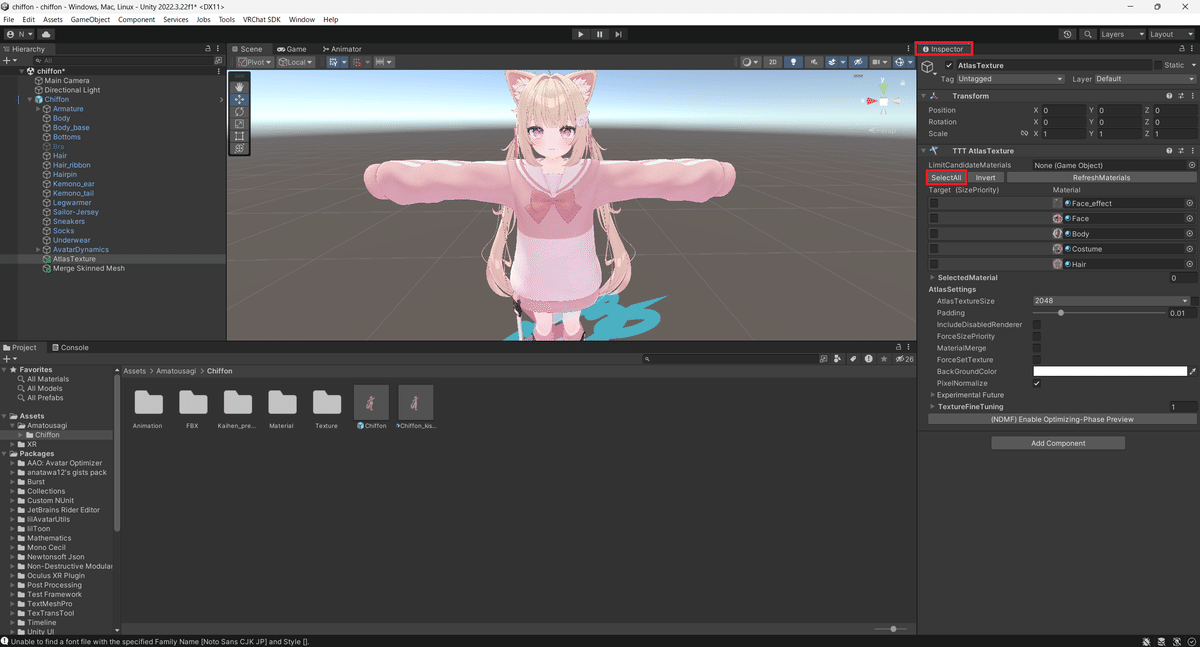
自分のアバターを右クリックし、TextTransTool → TTT AtlasTextureの順でクリック、

もし、デフォルトで非表示になっている衣装やギミックがある場合は、IncludeDisabledRendererにチェックをつけてください。
次に、右側のInspectorにあるTTT AtlasTextureの中にあるSelectAllをクリック。

これでTTT Atlas Textureの設定は完了です。
3-4-2. AAO Merge Skinned Mesh
Skinned Mesh Rendererを統合します。
難易度: 高
必要度: 高
大事な説明1
このステップで適応したSkinned Mesh Rendererはオンオフなどの切り替えができなくなります。
なので、適時調整してください。
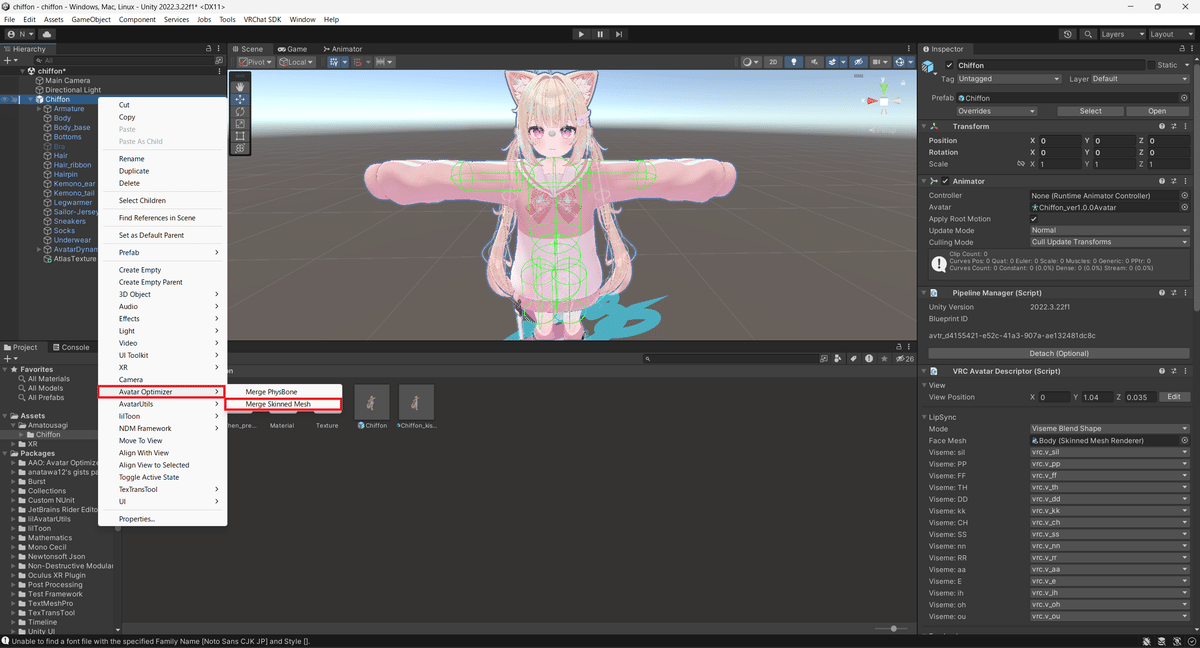
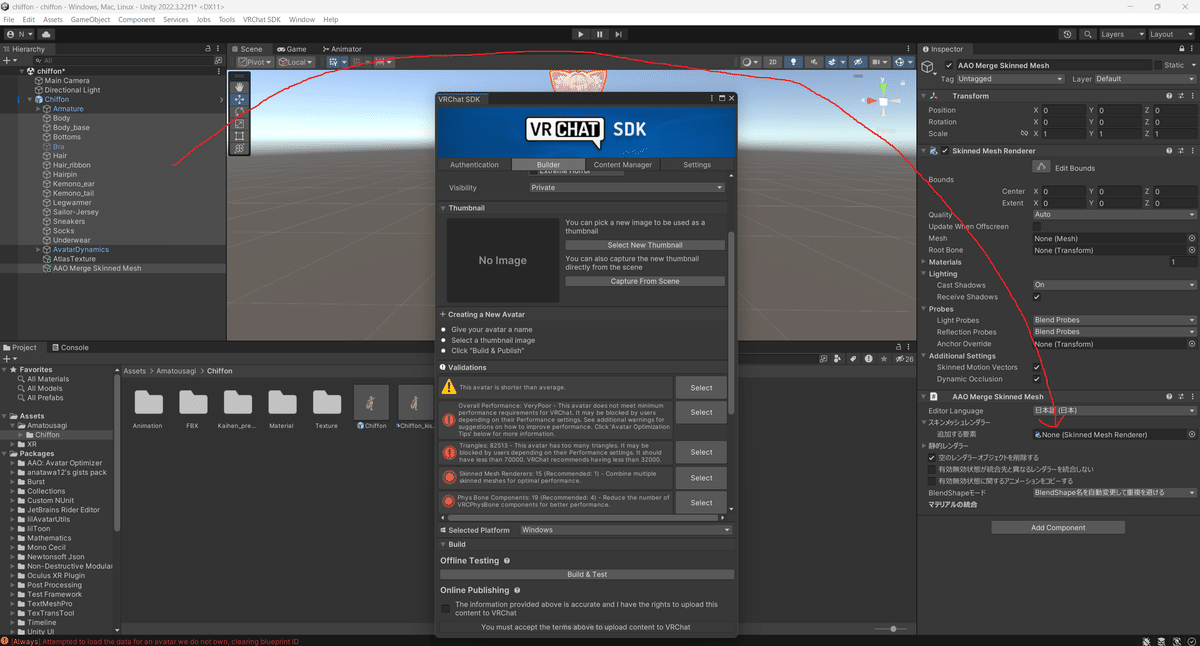
自分のアバターを右クリックし、Avatar Optimize → Merge Skinned Meshの順でクリック、

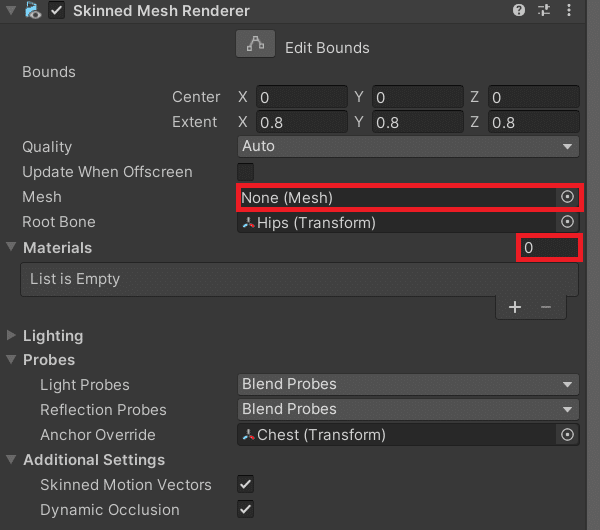
Skinned Mesh Rendererの設定は体のSkinned Meshなどから参照してください。MeshはNoneに、Materialsは0個に設定しておいてください。

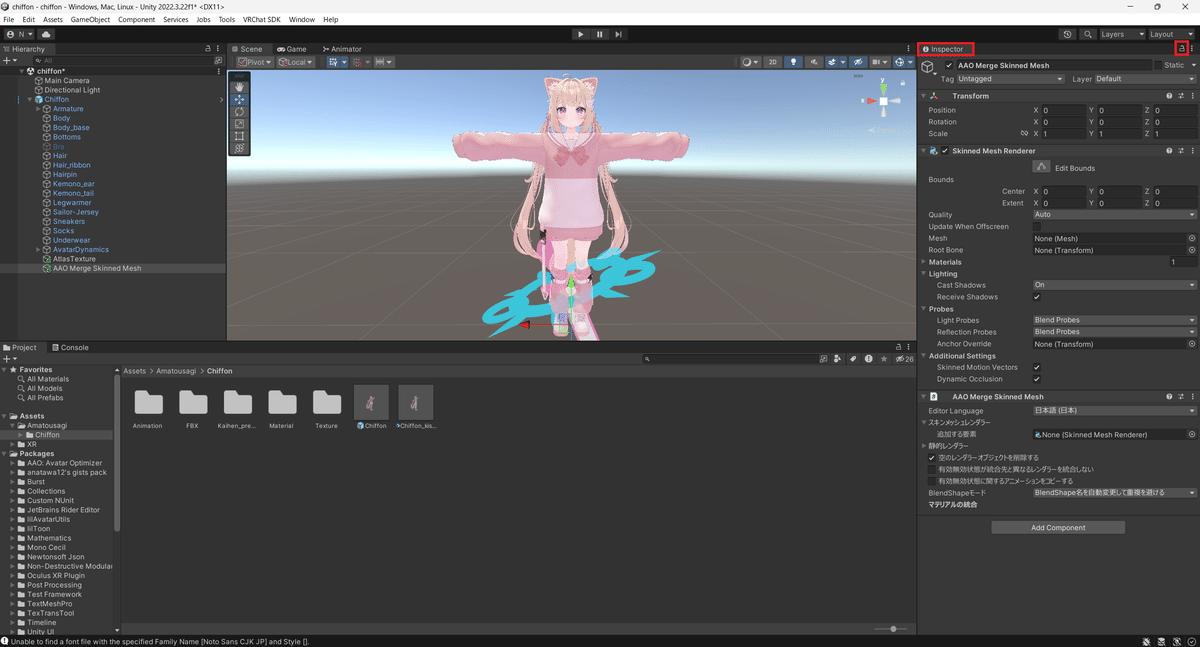
そうしたら、Inspectorの右上にある鍵マークを有効にします。

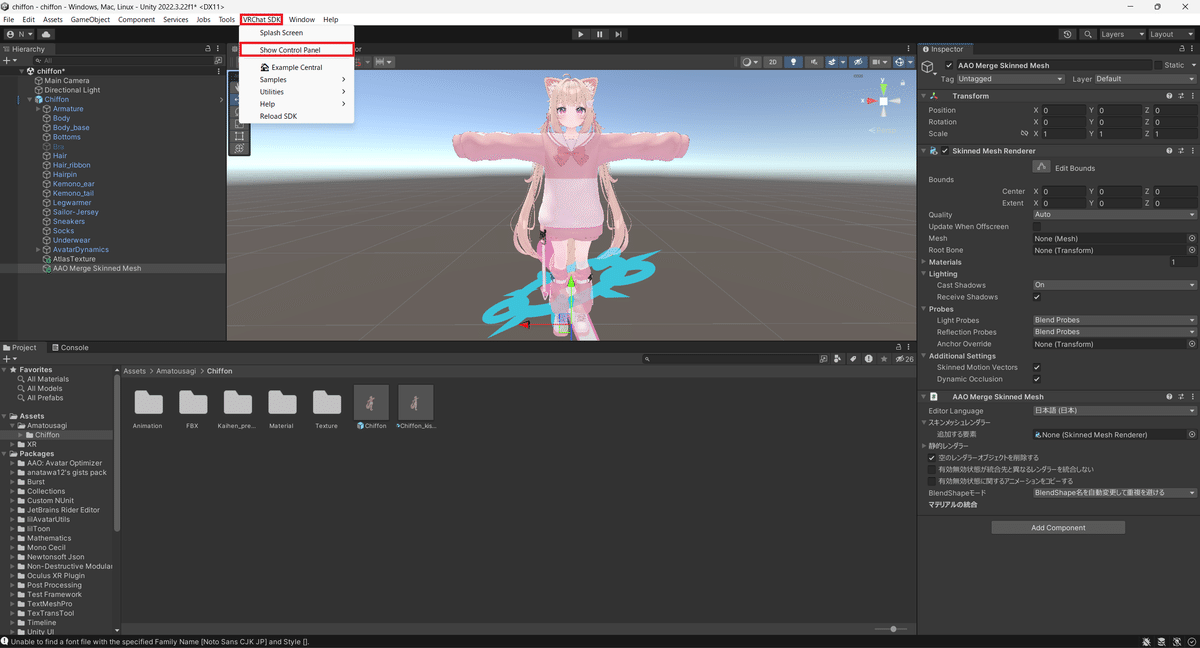
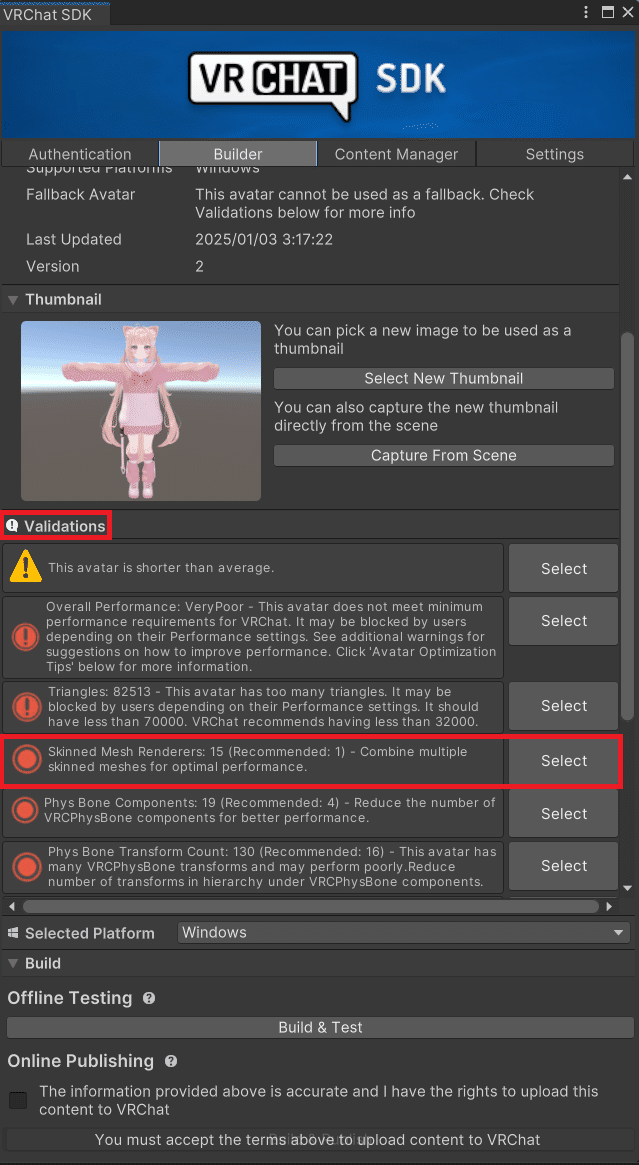
そうしたら、VRChat SDK → Show Control Panelの順でクリックして、アバターのアップロード画面を開きます。

そうしたら、Validationsの中を探して、Skinned Mesh Rendererの右側にある、Selectをクリックする。

Hierarchyの選択されたSkinned Mesh Rendererをドラックアンドドロップで、Merge Skinned MeshのスキンメッシュレンダラーのNone (Skinned Mesh Renderer)に入れてください。

最後にbody(顔)、Merge Skinned Mesh、EditorOnly、アニメーションが追加されているSkinned Mesh RendererをAAO Merge Skinned Meshから消してください。
これでAAO Merge Skinned Meshの設定は完了です。
3-4-3. TTT AtlasTextureの追加設定
マテリアルの統合をします。
難易度: 中
必要度: 高
大事な説明2
このステップは 3-4-1 を行っている前提で説明します。
また、このステップはアバターがのっぺりとした状態になる可能性が高いです。
なので品質を落としなくない方は 3-5-1 まで飛ばしてください。
また、複数のシェーダーが混在している場合、不具合が発生する可能性があります。
例えば、顔の透過表現などが使えなくなったりします。
ProjectのAssetsを右クリックして、Create → Materialの順でクリックします。するとAssetsの中にマテリアルが生成されます。
名前は自分のアバターのシェーダーなどと区別ができるようにしておくといいですね。
自分はlilToon_dummyにしました。

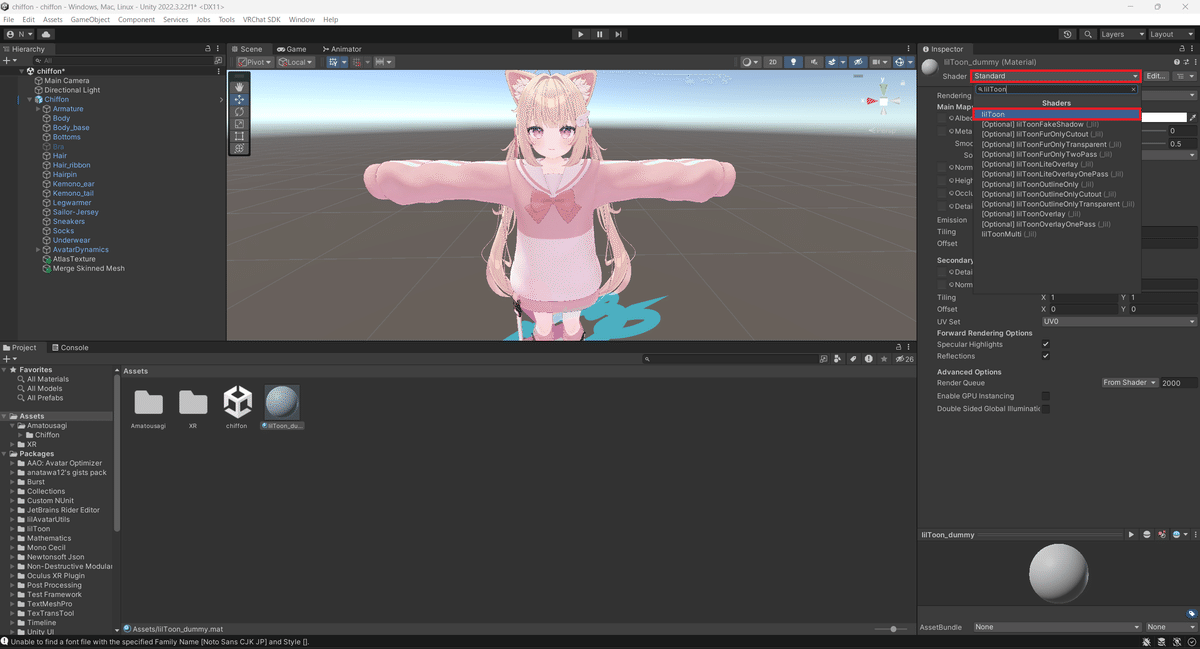
次に、マテリアルを開いてShaderの種類をStandardから自分のアバターのシェーダーに変更します。今回はlilToonを使用します。

そうしたら、HierarchyからAtlasTextureを開いて、MaterialMergeとForceSetTextureにチェックをつけます。

最後に、PropertyBakeSettingをNot BakeからBakeへ変更、MergeReferenceMaterialのNone (Material)に新しく作ったマテリアルをドラックアンドドロップします。

これでTTT AtlasTextureの追加設定は終了です。
3-5-1. AAO Remove Mesh By BlendShape
難易度: 中
必要度: 中
服などに隠れて見えないメッシュの削除を行います。
body_baseなどの体のメッシュですね。
まずメッシュを選択して、右側のInspectorのタブのへ行き、Add Componentをクリックし、AAO Remove Mesh By BlendShapeを探し追加する。

そうしたら、服などで見えなくなっている所のBlendShapeを選択してメッシュ消していく。
アバターによって作りが違うのでそこは頑張ってください。
以下はシフォンちゃんの例です。

これでAAO Remove Mesh By BlendShapeの設定は完了です。
4. 最後に
軽量化いかがだったでしょうか。
無事軽量化できたなら何よりです。
軽量化の情報が見つかり次第随時更新していくので今後もよろしくお願い致します。
記事にミスなどあれば是非X(旧Twitter)のほうにDMして貰えると助かります!
それでは、お疲れさまでした~
注釈: 今回使用したアバターのBluePrintIDは既に削除済みなので安心してください。
5. よくある質問
Q. 軽量化ってそもそも何?
A. これに関しては人によって軽量化の定義が異なるので、これが軽量化だ!というのは決まっていませんが、この記事においてはアバターの処理そのものを実際に軽くすることを軽量化と呼んでいます。仮にVery Poorのアバターが軽量化の結果、Very Poorのままだったとしても、実際の処理が軽くなっていればそれは軽量化と言えるでしょう。
Q. Quest対応と軽量化って何が違うの?
A. Quest対応はPCを使わずに、VR単体でVRChatをプレイしている人に対して、アバターが見えるようにするためのやつです。Quest対応をするにあたって制限があったりするので、その制限を回避するために軽量化をすることもあります。
Q. 軽量化って絶対やらなきゃダメ?
A. そういうわけではないです。ただ軽くなれば相手側の負担が減るので、嬉しかったりするということです。現状私的には、ちゃんとした軽量化をしている人があまり居ない印象を持っているので、マイナーな軽量化含めて、広まっていけばうれしいなと思っています。
Q. 軽ければなんでもいいですか?
A. そういうことではないと思います。当然軽いほうが嬉しくはありますが、見た目を損なってまでされた軽量化は、アバターを改変した本人が嬉しくないですし、見る側の気分もあまりいい気持ちとは言えないでしょう。なので見た目を損なわない範囲で軽量化をしましょう!本記事もほとんどの軽量化が見た目を損なわない軽量化となっています!
