
Nudge for StudentsでもらったNFTをOpenSeaに出品してみよう!
Cashless to earn を楽しもう!NFTの出品方法
Nudgeは、利用金額に応じて応援している「クラブ」の特典がもらえるクレジットカードです。
スマートフォンアプリと連携し、普段のお買い物でNudgeカードを利用するだけで、一般のクレジットカードでのポイント相当分がNudgeの「クラブ」に還元される仕組みとなっており、「キャッシュレスで応援して特典がもらえる」という楽しさが伴う新しい金融体験を提供しています。
今回は、Nudge for students や他のクラブで手に入れることができるNFTを実際にNFTのマーケットプレイス「OpenSea」に出品する方法を解説していきます。
NudgeでもらったNFTは大事に持ち続けるも良し、Cashless to earnを生かして販売してみるも良し、Nudgeカードを通じて出会ったNFTのこれからを考えていきましょう!
1.NFTを始めるならまずはここから!ウォレット(Metamask)の開設
特典を達成してのでNFTを受け取りたいけどNFTってどこに保存されるんだろう?
初めてNFTを知った際、誰もが持つ疑問だと思います。
NFTを受け取るときにはウォレットと呼ばれる財布のようなものを作成する必要があります。
今回は代表的なウォレットであるMetamaskを使用します。
Metamaskの開設方法は下記のページからご確認ください。
Metamask Walletの作り方
2.MetamaskをGoogle Chromeと連携する
Metamaskのウォレット作成が完了したらPCのGoogle Chromeと連携させてみましょう。PCで直接Metamaskウォレットを作成することも可能です。
スマートフォンのみでもNFTを売買することが可能ですが画面が小さく分かりにくいため今回はPCから行います。
設定もとても簡単ですので是非やってみてください。
The crypto wallet for Defi, Web3 Dapps and NFTs | MetaMask
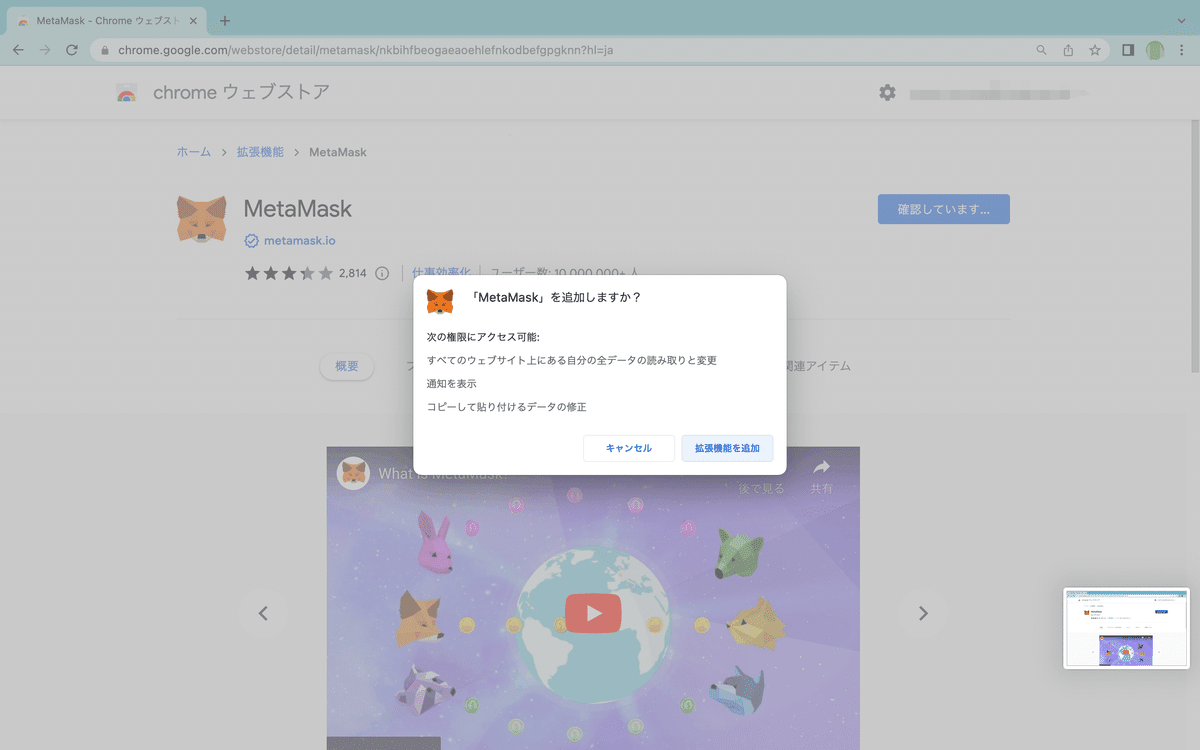
まずは上記のMetamaskサイトにアクセスしてGoogle ChromeにMetamaskをダウンロードします。

Chromeに追加を押すと自動的にダウンロードしてくれます。


あとはスマホアプリで作成したMetamaskのパスワードやリカバリーフレーズを使用してログインするだけです。
若干他のログイン系サービスに比べ手間と感じるかもしれませんが、それだけ安全性が高いと考えましょう。
3.自分の所持しているNFTを確認する
では実際に自分が持っているNFTをウォレットから確認してみましょう。今回は上記で挙げたMetamaskと世界最大のNFT取引サイト(以下マーケットプレイス)である「OpenSea」を使って確認します。
https://opensea.io/ja
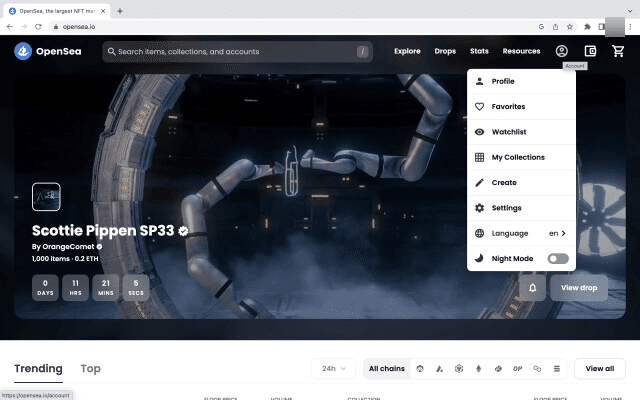
HPの右上、Profileの欄をクリックするとConnect Walletという画面が表示されるのでMetamaskをクリックして連携しましょう。


ログインすることができたら再度右上のプロフィールを開いてみましょう。
Languageを押すと日本語にすることも可能です。


プロフィールが表示できました。Nudge for Studentsの特典であるNFTもバッチリ写っていますね。

クリックすると詳細を見ることができます。

Owned by youと書いてあればあなたが所持しているNFTということです。
4.NFTを販売する
今回はこのNFTを販売してみます。
右上にあるSellボタンを押します。

実際に販売するための準備画面が表示されます。
販売方法は2種類あり、自分で価格を決定することができる「Fixed price」とオークションによって値段を決める「Timed auction」があります。
今回はFixed priceを選択します。
販売期間や値段も自由に設定することが可能です。


今回は思い切って100ETH(イーサリアムという仮想通貨)、約16,017,133.42円(2022年12月20日時点)で販売してみます。なお、使用する仮想通貨はイーサリアム以外にもMATICを選ぶことができます。今回、期間は1ヶ月とします。
全て入力が完了したら下部のComplete listingを押しましょう。

ここからは承認ラッシュです。
下記の通りボタンを押していきましょう。





承認、確認、署名が終わればリスト成功です。
View listingを押して見てみましょう。

実際に販売できています。
販売したNFTが売れた場合は、自動的に販売時に選択した仮想通貨がウォレットに入ってきます。


まとめ
ここまでNFTをマーケットプレイスに出品する方法について紹介させていただきました。
Nudgeカードを使うことでNFTを無料で手に入れることができ、販売することも可能な Cashless to earn、これからもさまざまなNFTが増えていく予定ですので是非注目してみてくださいね!
【編集部より】
最後までお読みいただきありがとうございました。
Nudge カードは簡単にカード発行が可能で、オンライン・オフライン共に様々な買い物に利用できます。
Nudge for Studentsクラブ以外にも、様々なスポーツチームやアイドル、企業などの「クラブ」が用意されています。
好きなクラブを選択して普段通りにカードを使うだけで、クラブの特典がもらえます。気になる方は、是非Nudge サービスサイトをご覧ください。
文章 : 鎌田 怜
