
No.09「Zoff INTERMESTIC INC.」#サイトレビュー
▼概要
・Zoffのコーポレートサイト
▼目的
・Zoffの理念、事業内容、会社概要を知ってもらうため
▼ターゲット
・Zoffと取引をしている、したいと思っている企業
・Zoffで働きたい求職者
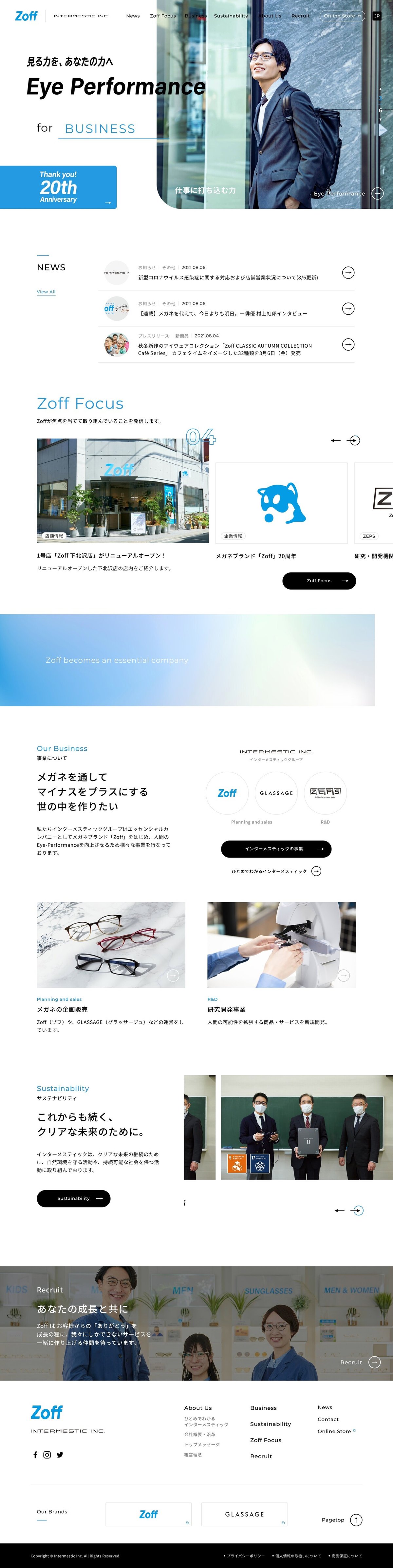
▼全体の印象
・フォントの強弱、適度な余白で写真が際立っており、シンプルで存在感があり誠実さが感じされる
・英語が多い、苦手な人には見づらいかも
・スライドとホバーの時に少し動くくらいで、動きがほとんどなく落ち着いて見れる
・「人」が写っている写真が多いので、信頼感があるし眼鏡の使用イメージがしやすい
・同じレイアウトのセクションがなく、全て異なっており見ていて飽きない。
・リンクがつながっているか部分は、矢印や丸&矢印で表している部分が多い
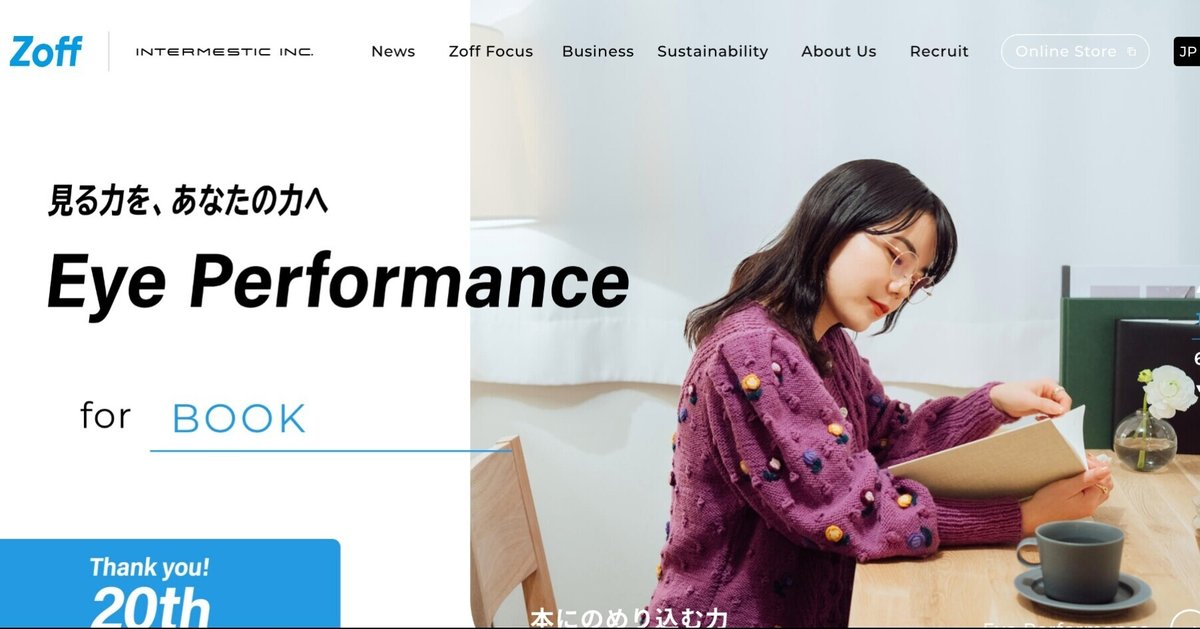
▼メインビジュアル

<ヘッダー>
・画面上部固定、スクロールすると背景が白になる
・ナビにホバーすると英語が上に回転し日本語と下線が表示される
→動きがあってわかりやすい
→AboutUsとRecruitは青い背景に詳細が表示される
・右上オンラインストアのボタンは角丸の白線で白文字
→ホバーすると青の塗りつぶしになる、別ページへ飛ぶ
・左側に黒文字のキャッチコピー
・右から画面の3/5は画像がスライドでテキストのfor~に合わせた画像が表示
→画像の左下が角丸で優しさを感じる
→右端に表示枚数と矢印があり、横線でスライド表示時間が動いてる
▼コンテンツ
<NEWS>

・左にタイトル、水色のラインのあしらい
→コンテンツ幅の2割くらいに表示
→単位はvw
・「View All」はホバーすると黒になり、下線が右に流れるようにアニメーションになる
・右側の8割にNEWSの内容
→ホバーするとテキストと矢印が水色に変化する
→アイコンのような役割で、丸い画像が左側にある
<Zoff Focus>

・スライドショーの矢印の周りの丸に線の動きで画像の表示時間がある
・スライドで一番左が大きく、次に表示するものが字小さくなっている
・画像の右上に縁取った番号が重なっている
・「Zoff Focus」のボタンは、ホバーすると水色になり、テキストが縦に回転、矢印が右側に動く
<Our Business 事業について>

・2カラムになっている
・左上にタイトルとテキストが左揃えである
・「インターメスティックグループ」のロゴにはリンクがつながっていない
<Sustainability サステナビリティ>

・スライドの矢印は、記事のリンク内にあるため、スライドを動かそうとするとリンクへ飛んでしまうことがある
<Recruit>

・写真の上にカラーオーバーレイで黒が薄くかかっている
・暗くすることで、画像の上にテキストをおいても可読性が失われない
<ホバー>
・画像:ズームする
・ボタン:テキストが上に回転し、背景色が黒→青に素早く変化する
・テキストリンク:黒→青に変化する
<フッター>

・SNSのボタンがある。前回のDIGITALISTもそうだが、フッターにのみSNSボタンを配置するサイトをちょくちょく見る気がする
・Pagetopはフッター固定、フッターに来ないと表示されない
・著作権表記などは背景が黒、最後に暗目の背景がくることで重みが感じられて、締まっている、サイトの終わりということがわかる
<コンテンツ幅>
・1170px(1440pxの場合)
▼カラー

▼フォント
・Noto Sans JP
・Montserrat
▼フォントサイズ
・ナビゲーション:15px
・タイトル:51px、32px、28px
・コンテンツ:23px、20px、18px、16px、14px
▼レスポンシブ
・メインビジュアルの「for〜」のテキストが縦書き
・ナビはハンバーガーメニューに格納される
・コンテンツは1カラム、縦積みになる
・コンテンツ幅:315px(375pxの場合)