
Pythonで作るGUIアプリ入門 Part18 -スライダーの設定-
スライダーの設定
スライダーは、スライドボタンをマウスでドラッグする事で値を調整することができます。ボリューム調整などでよく見かけるウィジェットの一つです。スライダーは、sg.Slider((min value, max value))で設定が出来ます。min valueとmax valueには、それぞれ最小値と最大値を整数で指定します。デフォルトでは、スライダーが垂直に設置されます。
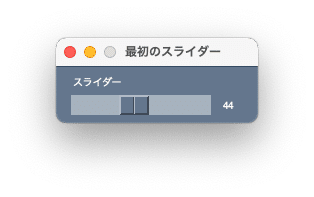
図18-1に示すシンプルなアプリを作成しながら、スライダーの使用方法を説明します。

コードは以下の通りとなります。
import PySimpleGUI as sg
layout = [[sg.Text('スライダー')],
[sg.Slider((0,100),key='-Slider1-', orientation='h',
enable_events=True, disable_number_display=True),
sg.Text('0',size=(3,1), key='-Input1-')]
]
window = sg.Window('最初のスライダー', layout)
while True: # Event Loop
event, values = window.read()
if event == sg.WIN_CLOSED or event == 'Exit':
break
window['-Input1-'].update(int(values['-Slider1-']))
window.close()レイアウトの設定
1行目では、テキストで’スライダー’を表示しています。
2行目でスライダーとスライダーの値を表示させるインプットテキストを設定しています。sg.Slider()では、min valueとmax valueは0から100として設定しています。orientation='h'として、スライダーの方向を水平に変更しています。enable_events=Trueとして、スライダーが操作された場合にイベントを発生させます。disable_number_display=Trueは、デフォルトではスライダーの上にスライダーの値を表示させる設定になっていますので、そちらをオフにしています。右隣のインプットテキストには、スライダーの値を変更するたびに表示を更新させます。それぞれのウィジェットには、キーを設定しています。
layout = [[sg.Text('スライダー')],
[sg.Slider((0,100),key='-Slider1-', orientation='h',
enable_events=True, disable_number_display=True),
sg.Text('0',size=(3,1), key='-Input1-')]
]イベントの設定
イベント処理ですが、enable_events=Trueと設定していましたのでスライダーが動かされる度にイベントが発生します。スライダー隣のインプットテキストをキー='-Input1-'で指定し、スライダーの値 values['-Slider1-']で更新します。
event, values = window.read()
window['-Input1-'].update(int(values['-Slider1-']))以上のようにスライダーを設定する事が出来ます。例えば、画像処理アプリなどを作成したい場合に色調の調整やフィルター強度の調整などをスライダーで設置するのも良いかもしれません。
GUIアプリ入門講座は毎日更新します!
記事が参考になりましたら、❤️を押していただけると励みになります😊
