
djangoで作る本格的なSNSアプリケーション Part4 発展編
djangoで簡単なTodoアプリ等は作成できたけれども、オリジナルWebアプリを作る前にもう少しだけ本格的なアプリをチュートリアル形式で取り組みたい方を対象としています。
Part1、Part2、Part3で基本的なSNSアプリを作成しており、その発展編になります。初心者には分かりにくい多対多のリレーションによるお気に入り機能の実装やjsによるドラッグ&ドロップ、画像の拡大表示などの追加機能を実装していきます。初心者から中級者の間を補うような内容となっております。ぜひオリジナルアプリを作成する前に取り組んでみて差別化をはかってみて下さい。
※開発環境の説明は、Part1をご確認下さい。
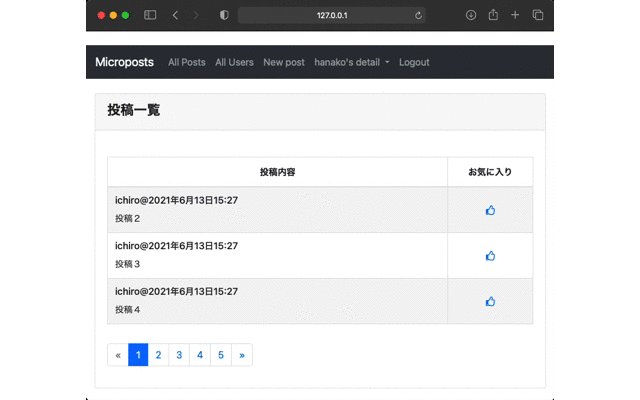
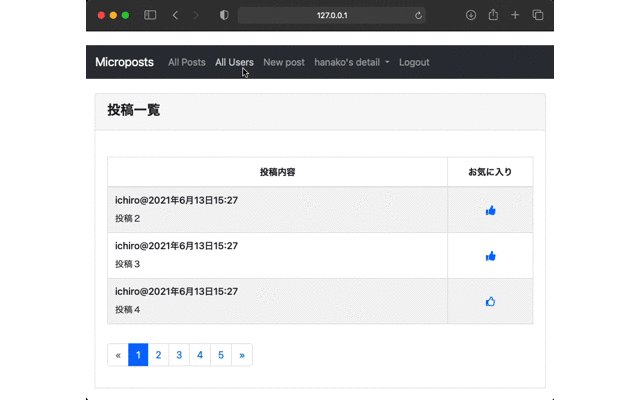
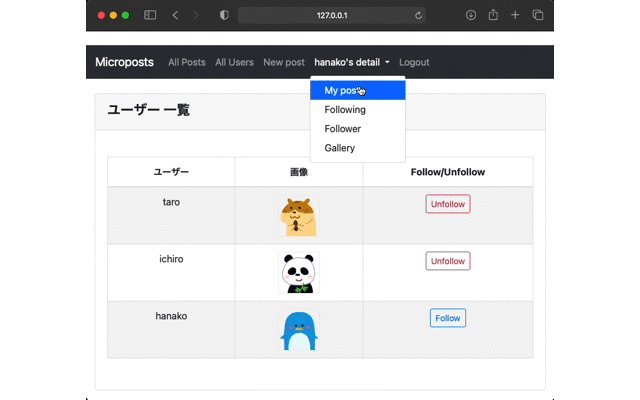
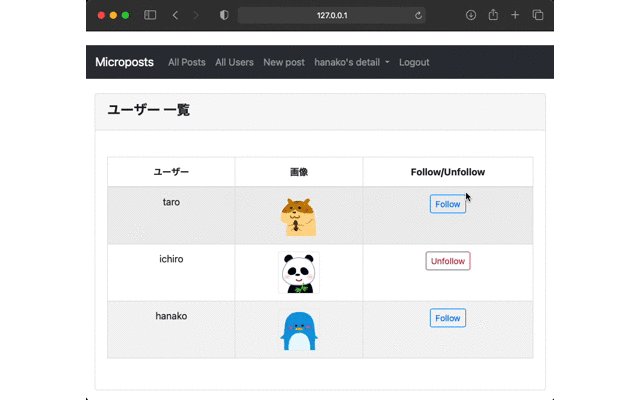
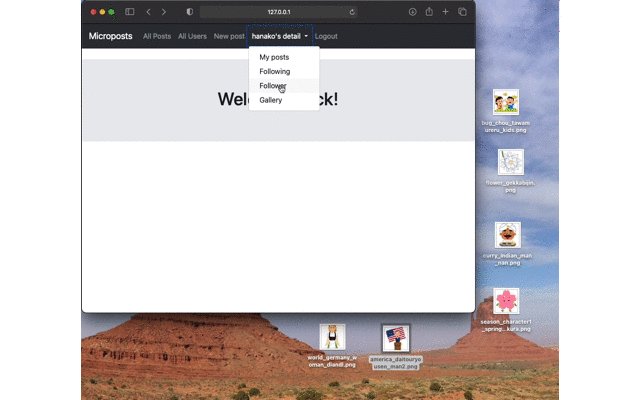
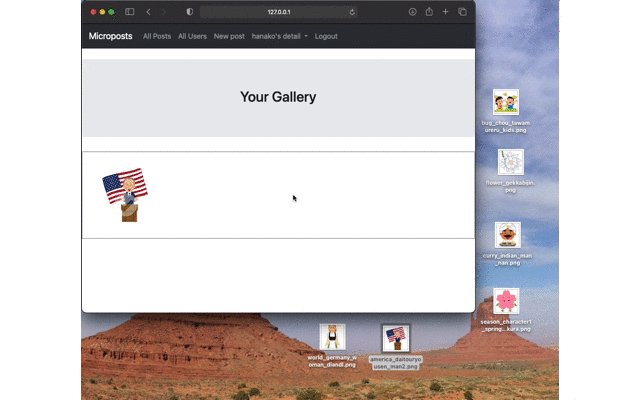
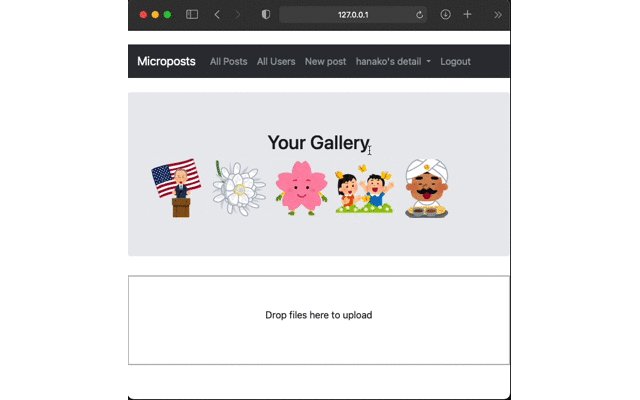
発展編の成果物イメージ



発展編で出来るようになること。
①djangoによる多対多のリレーションを理解し、モデルに反映する事が出来る。
②お気に入り機能を実装し、テンプレートとデータベース間でデータの受け渡しが自由に出来る。
③djangoで外部javascriptsおよび自作javascriptを読み込む事が出来る。
④JS / JQueryプラグインを活用し、ドラッグ&ドロップや画像拡大表示が出来る。
開発の手順のおさらい
①SNSプロジェクトの開始とアプリの作成 ← Part 1
②ユーザーモデルとユーザー登録機能 ← Part 1
③ログイン、ログアウト機能 ← Part 2
④ユーザー情報の更新と一覧表示 ← Part 2
⑤ポストモデルとCRUD操作 ←Part3
⑥ポストのお気に入り機能追加 ← 今回
⑦ユーザのFollow/Unfollow機能の追加 ← 今回
⑧JSによる各種機能の追加 ← 今回
Part1、Part2でユーザー関連のaccountsアプリ、Part3で投稿関連のmicropostsアプリが完成しました。今回は、発展的な機能としてSNSらしいお気に入り機能及びJavascriptによる写真の拡大やドラッグ&ドロップでのファイルアップロードを実装します。
ここから先は
¥ 980
この記事が気に入ったらチップで応援してみませんか?
