
Pythonで作るGUIアプリ入門 Part2 -Windowとウィジェット-
PySimpleGUIの基本的な構成
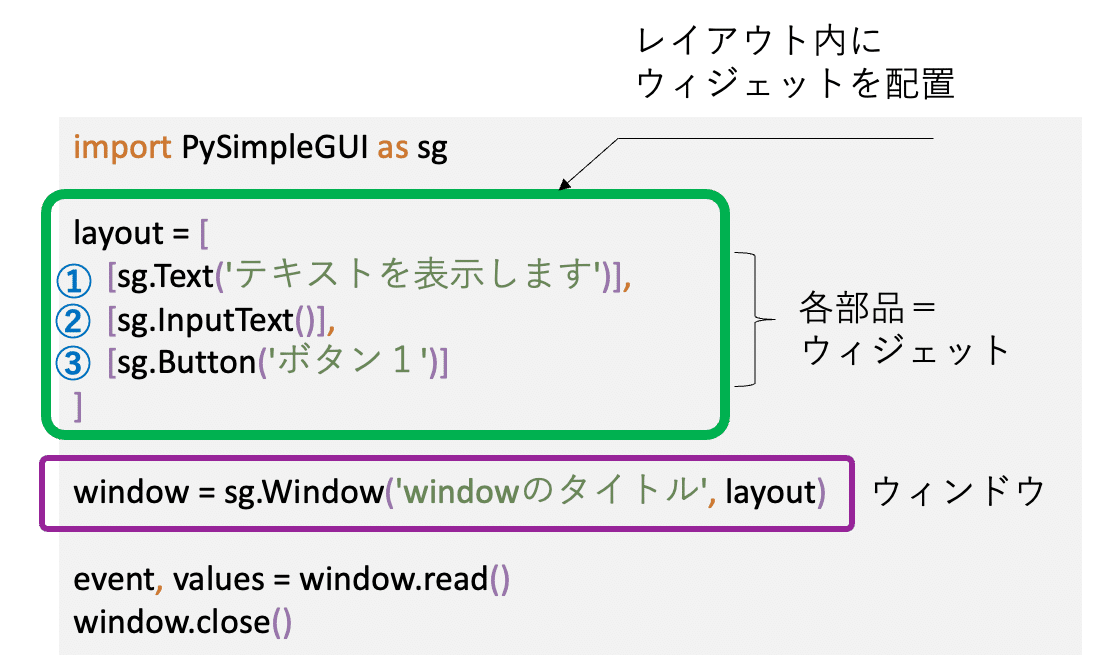
PysimpleGUIの基本的な構成を以下の図で説明します。以下は、3つのウィジェットで構成されるとてもシンプルなウィンドウとなっています。

上記画像に示す全体をウィンドウ(Window)と呼びます。こちらがGUI部分になります。Windowは、タイトルを持ち、緑枠で囲まれたレイアウトエリアを持っています。
このレイアウトエリアに様々なウィジェット(Widget) = 部品を配置してGUIアプリを作成します。
今回のレイアウトは、以下の3つの ウィジェットで構成されています。一般的には、ウィジェットと呼ぶことが多いですがPySimpleGUIではエレメント(Element)と呼ばれています。
Text(テキストエリア)
InputText(インプットテキスト)
Button(ボタン)
このウィンドウを表示させるコードは、以下の通りです。

まずは、PySimpleGUIをsgとして別名でインポートします。
次にレイアウトを指定します。この中に必要なウィジェットを配置してGUIのレイアウトを作成します。
ウィジェットの配置
ウィジェットを配置する際は、sg.Text()やsg.InputText()のように sg. に続けてウィジェットをレイアウト内で指定します。ウィジェットの種類は、後ほど説明します。
縦にウィジェットを並べたい場合は、各ウィジェットをそれぞれ[ ] で囲み、カンマでくぎります。
layout = [
[sg.Text('テキストを表示します')],
[sg.InputText()],
[sg.Button('ボタン1')]
]横にウィジェットを並べたい場合は、以下のように [] 内にウィジェットを複数並べてカンマで区切ります。
layout = [
[sg.Text('テキスト') , sg.InputText()]
]Windowの表示
Windowは、sg.Window()として、カッコ内にタイトルとレイアウトを指定して以下のように作成します。Windowサイズはレイアウトサイズに合わせて自動的に決定されます。
window = sg.Window('Windowのタイトル', layout)windowサイズを指定したい場合は、sg.Windoe()内にsize(幅,高さ)として指定する事もできます。単位はピクセルとなります。
window = sg.Window('Windowのタイトル', layout, size = (350, 700) )PysimpleGUIのウィジェット(エレメント)
PySimpleGUIには様々なウィジェットが用意されています。一般的なGUIに必要なほぼ全てのウィジェットが揃えられています。以下に、その一例を示します。詳しくは、公式ページを参照ください。
Text Element(テキスト)
InputText Element(インプットテキスト)
Button Element(ボタン)
ComboBox Element(コンボボックス)
Listbox Element(リストボックス)
Checkbox Element(チェックボックス)
Output Element(アウトプット)
Radio Element(ラジオボタン)
Spin Element(スピン)
Image Element(イメージ領域(GITもしくはPNGのみ)
Slider Element(スライダー)
Table Element(テーブル)
Tab Element(タブ)
PySimpleGUIを持ちいれば、直感的で分かり易くかつ短いコードでGUIアプリを作成出来ます。
それぞれの要素の使い方などは次回以降に解説していきます。
