
Pythonで作るGUIアプリ入門 Part12 -ウィジェットの各種設定2-
ウィジェットの各種設定
前回の続きで、GUI ウィンドウ内のウィジェットの各種設定について説明します。
ウィジェット位置の設定
ウィジェット位置は、ウィジェットのプロパティーにpad=(left/right, top/bottom)を指定する事で設定出来ます。例えば、ボタンの位置を設定する場合は、sg.Button(text = "", pad=(left/right, top/bottom)) で左右、上下の余白を指定できます。単位はピクセルとなります。4方向全てを個別設定したい場合は、pad= ((left, right), (top, bottom))で指定する事が出来ます。テキストの場合も、同様にsg.Button(text = "", pad=(left/right, top/bottom))で設定出来ます。これ以外のウィジェットも同様に設定が出来ますので、位置を調整したい場合はpadで指定してみて下さい。
GUIウィンドウに複数のテキストとボタンを設置して、それぞれのウィジェット位置を変更させた図12-1とコードは以下の通りです。それぞれのウィジェット位置がpadでどのように変化するか分かりやすくするために、各テキストの間に区切り文字を[sg.Text('-' * 100)]で入れています。

import PySimpleGUI as sg
layout = [
[sg.Text('オリジナルテキスト')],
[sg.Text('-' * 100)],
[sg.Text('テキスト1', pad=(50, 0))],
[sg.Text('-' * 100)],
[sg.Text('テキスト2', pad=(150, 100))],
[sg.Text('-' * 100)],
[sg.Text('テキスト3', pad=((50, 200), (0, 100)))],
[sg.Text('-' * 100)],
]
window = sg.Window('ウィジェット位の置設定', layout)
while True:
event, value = window.read() # イベントの入力を待つ
if event is None:
break
window.close()ウィジェットの表示、非表示設定
ウィジェット位置は、ウィジェットのプロパティーにvisible=(True/False)を指定する事で設定出来ます。例えば、ボタンの表示・非常時を設定する場合は、sg.Button(text = "", visible=(True/False)) で設定出来ます。デフォルトではvisible=Trueとなっていますので、指定しなければ表示されます。テキストの場合も、同様にsg.Text(text = "", visible=(True/False))で設定出来ます。これ以外のウィジェットも同様に設定が出来ます。イベントでボタンを押した場合だけ、別のボタンを表示させるという事も出来ます。
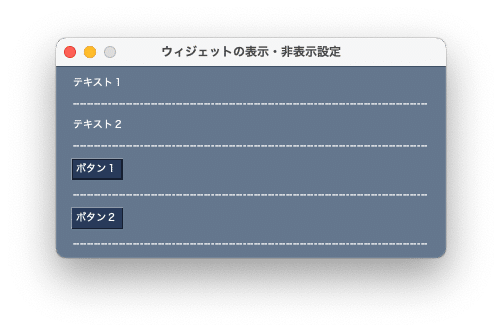
先ほどのコードを少し変更し、プロパティーにvisibleを設定した画像が図12-2でコードは以下の通りとなります。

import PySimpleGUI as sg
layout = [
[sg.Text('テキスト1')],
[sg.Text('-' * 100)],
[sg.Text('テキスト2', pad=(50, 0),visible=False)],
[sg.Text('-' * 100)],
[sg.Button('ボタン1', pad=(150, 100),visible=False)],
[sg.Text('-' * 100)],
[sg.Button('ボタン2', pad=((50, 200), (0, 100)),visible=True)],
[sg.Text('-' * 100)],
]
window = sg.Window('ウィジェットの表示・非表示設定', layout)
while True:
event, value = window.read() # イベントの入力を待つ
if event is None:
break
window.close()ウィジェットのdisabled設定
ウィジェットにdisabledを設定出来ます。ウィジェットのプロパティーにdisabled = (False/True)を指定する事で設定出来ます。例えば、ボタンを推せない状態にしたい場合は、sg.Button(text = "", disabled =True で設定出来ます。デフォルトではdisabled = Falseとなっていますので、指定しなければボタンは押せる状態になっています。ラジオボタン、チェックボックス、インプットテキストなどもdisabledを同様に設定出来ます。ボタンがdisabledとなっている事が判るように、disabled_button_color=’16進数カラーコード'で灰色などを指定しても良いでしょう。
先ほどのコードを少し変更し、ボタン2にはdisabled = True とdisabled_button_color = '#d3d3d3'を設定しています。ボタン1が押された場合に、ボタン2のdisabledが解除されるイベントを追加した図12-3-1、図12-3-2のようなアプリを作成します。


コードは以下の通りとなります。
layout = [
[sg.Text('テキスト1')],
[sg.Text('-' * 100)],
[sg.Text('テキスト2', )],
[sg.Text('-' * 100)],
[sg.Button('ボタン1', key='-Btn1-')],
[sg.Text('-' * 100)],
[sg.Button('ボタン2', key='-Btn2-',
disabled=True, disabled_button_color='#d3d3d3')],
[sg.Text('-' * 100)],
]
window = sg.Window('ウィジェットの表示・非表示設定', layout)
while True:
event, value = window.read() # イベントの入力を待つ
if event == '-Btn1-':
window.find_element('-Btn2-').Update(disabled=False)
elif event is None:
break
window.close()レイアウトの設定
1行目〜4行目、6行目、8行目の説明は割愛します。
5行目でボタン1にkey='-Btn1-’として、キーを割り当てています。
7行目でボタン2にkey='-Btn2-’としてキーを割り当て、disabled=Trueでボタンを押せないように設定しています。また、disabled_button_color = '#d3d3d3'でボタンが押せない状態はボタンの色を灰色に指定しています。
layout = [
[sg.Text('テキスト1')],
[sg.Text('-' * 100)],
[sg.Text('テキスト2', )],
[sg.Text('-' * 100)],
[sg.Button('ボタン1', key='-Btn1-')],
[sg.Text('-' * 100)],
[sg.Button('ボタン2', key='-Btn2-', disabled=True,
disabled_button_color='#d3d3d3')],
[sg.Text('-' * 100)],
]イベントの設定
ボタン1 ’-Btn1-’が押された時のイベントを設定します。この時、window.find_element('-Btn2-')でボタン2を選択し、Update(disabled=False)でボタン2のdisabledを解除します。
if event == '-Btn1-':
window.find_element('-Btn2-').Update(disabled=False)
以上のようにウィジェットの位置、表示・非表示そしてdisabledを設定する事が出来ます。イベントと組み合わせると、例えば必要事項をフォームに記入が完了した場合に、初めて次へのボタンが押せるというようなことも出来る様になります。
次回は、コンボボックスの設定を紹介します。
記事が参考になりましたら、❤️を押していただけると励みになります😊
「世界一やさしいPythonデスクトップアプリ開発のはじめ方」を2022/3/19にAmazon Kindleで発売しました!
Amazon売れ筋ランキングで…
・Kindle有料(全体):685位
・プログラミング(Kindleストア):1位
・データベース(Kindleストア):1位
・デジタルエンターテイメント(Kindleストア):1位
と大変好評をいただいております。ありがとうございます。
Kindle Unlimitedなら無料ですので、ぜひご一読下さい!
