
Grasshopperでグラデーションを作る
Grasshopperで一度は試みるグラデーション。
よくあるスケールだけのものではなく、隙間を埋めます。

やり方は簡単。
ベースの正方形にスケールかけてから「グラデーションのかかったベクトル」で移動させます。
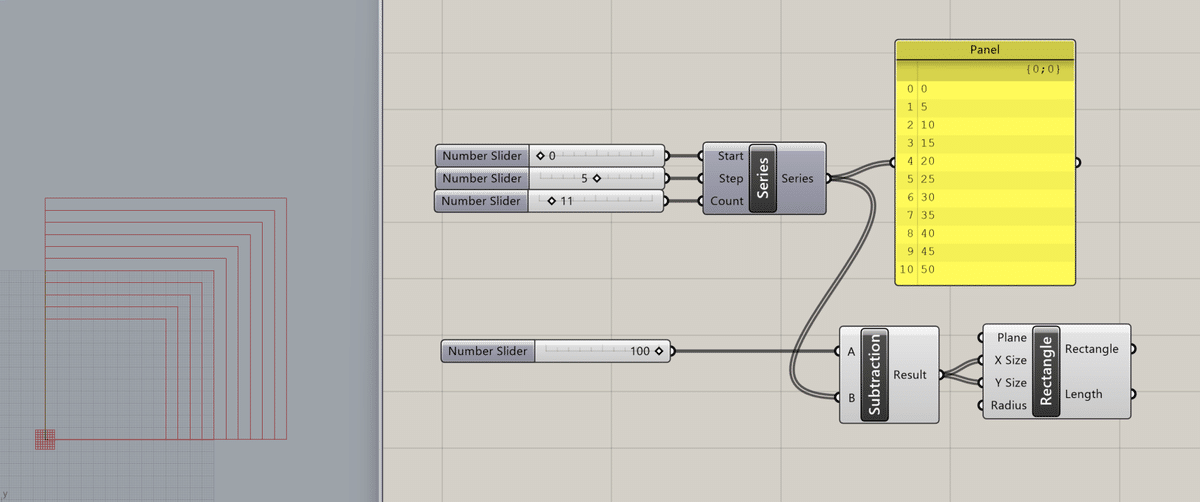
1.下準備
まずはベースとなる正方形を作ります。
今回は100mmから5mm間隔で50mmまで小さくしています。

この正方形たちを移動させていきます。
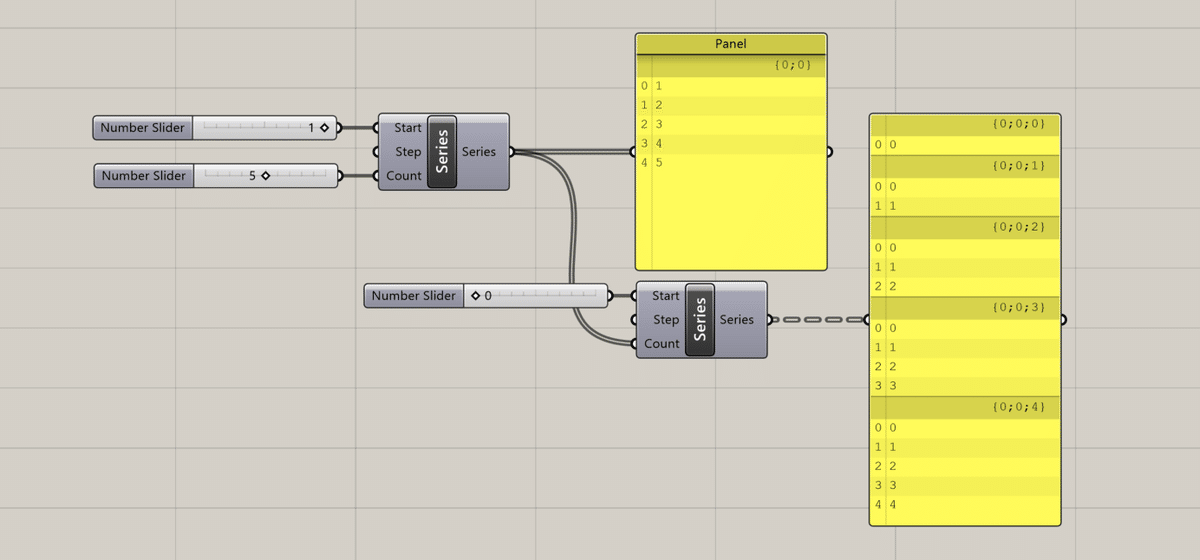
2.移動距離を作る
今回は隙間なく並べるため、移動距離は「前の正方形すべての辺の合計」になります。

Grasshopperでフィボナッチを作るにはseriesを2つ重ねます。
seriesで作成した「1.2.3.4…」という値をさらにseriesのCountに接続することで中身がだんだんと多くなるListが作成できます。

このListをList itemに接続することで求めたい移動距離に置換します。

List itemはListからindexに入力された番号の場所の値を出力してくれるため、移動距離に置換することができます。
あとはそれぞれの中身を合計することで、移動距離(フィボナッチ数列)の完成です。

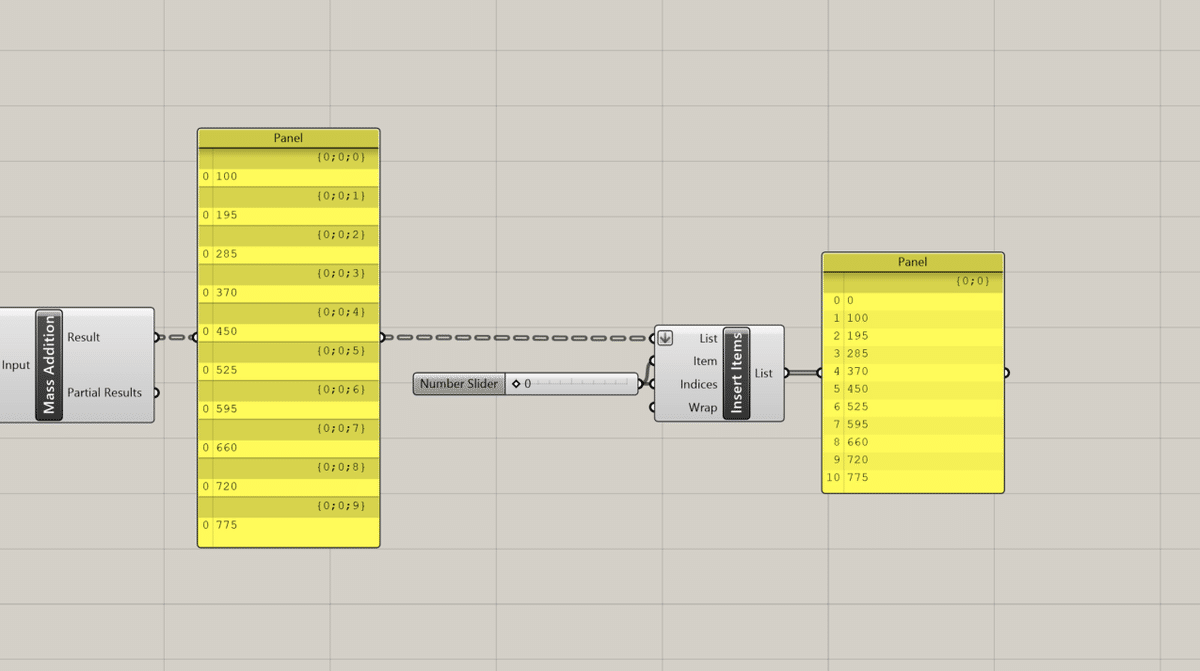
3.移動させる
最後に動かしたい方向のUnitを接続し、Move使って移動させていきますが、
現在の移動距離のListは2つ目の正方形の移動距離から始まっているため、ここの先頭に0を入れ調整します。

Insert Itemで0番目に0を挿入します。Insert Itemの仕様上、一度Flattanをかけてから挿入します。今回はこのままで動作するのでこのシンプルなListを使用します。
あとはunitとMoveを使って移動させます。

以上でグラデーションの完成です。
フィボナッチ数列はいろいろ応用が利くのでぜひ活用してみてください。
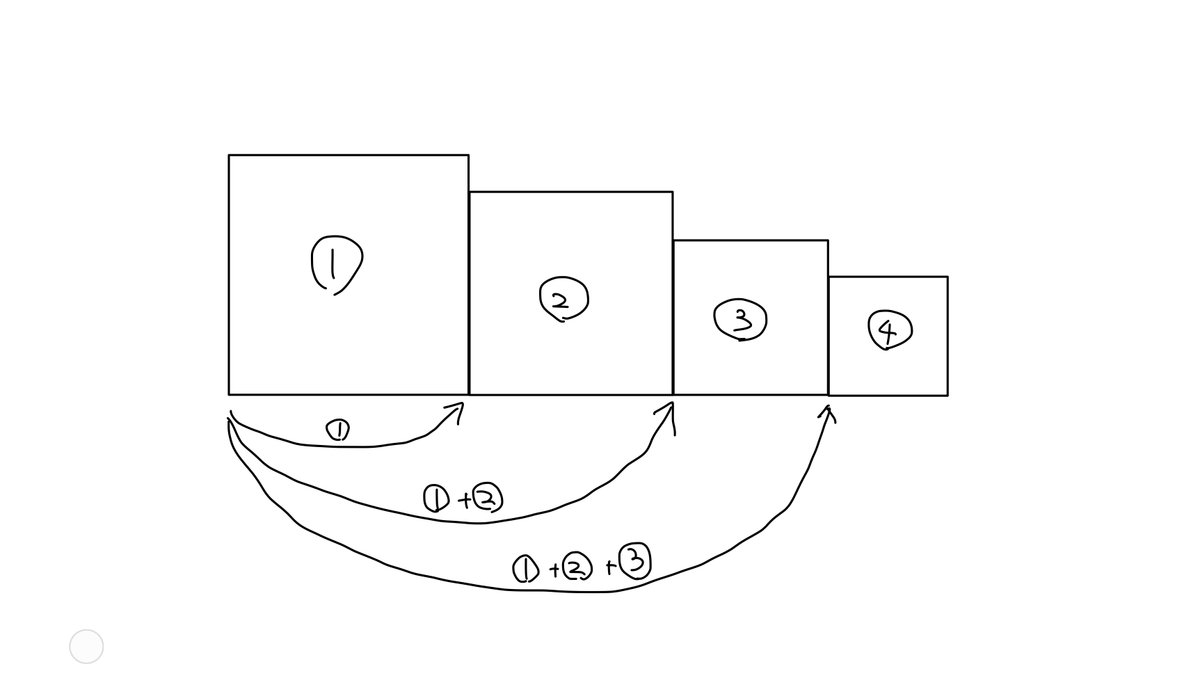
4.【実践】タイル貼りの検討

実践編として☝のようなタイル張りの検討をしてみようと思います。
奥に行くほど細かくなり、遠近感を強化するような貼り方です。
やり方としては同じく数列を作る→移動距離に置換の流れになります。
■ 条件
・タイルは900角、600角、300角の3つ
・通路幅は3600mm
・それぞれの列数は可変
※説明を簡単にするためにタイルを3つにしていますがいくつでも追加できます。
■ 手順
1. 900、600、300を1つのListにし、0,1,2で呼び出せるようにする
2. 0,1,2が列数分並ぶリストを作成
3. タイルの大きさに置換し移動距離を作成
4. 移動
5. 3600幅に並べる
■ 作成

StartにSeriesで作成した0.1.2の数列をつなぎ、stepを0にすることでStartの値をCountに接続した列数分繰り返すListを作成できます。
ここから先は
¥ 100
この記事が気に入ったらサポートをしてみませんか?
