
MediaPipe 入門 (4) - Face Mesh
以下の記事を参考にして書いてます。
前回
1. MediaPipe Face Mesh
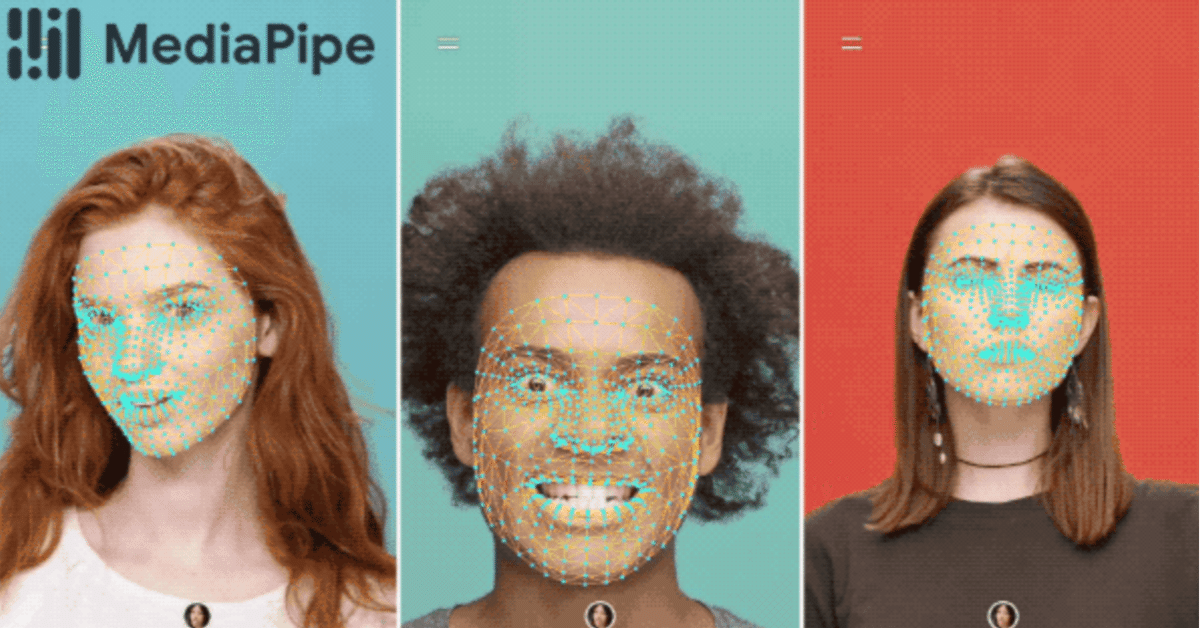
「MediaPipe Face Mesh」は、動画から468個の3D顔ランドマークを推定するライブラリです。
2. モデル
◎ FACE DETECTION MODEL
「FACE DETECTION MODEL」は顔の領域を検出するモデルです。
◎ FACE LANDMARK MODEL
「FACE LANDMARK MODEL」は顔のランドマークを検出モデルです。
3. ソリューションAPI
◎ オプション
・STATIC_IMAGE_MODE : 静止画かどうか。(true:静止画,false:動画, デフォルト:false)
・MAX_NUM_FACES : 検出する顔の最大数。(デフォルト:1)
・MIN_DETECTION_CONFIDENCE : ランドマーク検出成功とみなす最小信頼値。([0.0、1.0], デフォルト:0.5)
・MIN_TRACKING_CONFIDENCE : ランドマーク追跡成功とみなす最小信頼値。([0.0、1.0], デフォルト:0.5)
◎ 出力
◎ MULTI_FACE_LANDMARKS
468個の顔のランドマークのリスト。
各ランドマークは、以下で構成されている。
- x : ランドマークのX座標([0.0、1.0])
- y : ランドマークのY座標([0.0、1.0])
- z : ランドマークの深度。頭の中点を原点として、値が小さいほどカメラに近くなる。([0.0、1.0])
4. Python ソリューションAPI
◎ サポートオプション
・static_image_mode
・max_num_faces
・min_detection_confidence
・min_tracking_confidence
◎ コード
import cv2
import mediapipe as mp
mp_drawing = mp.solutions.drawing_utils
mp_face_mesh = mp.solutions.face_mesh
# 静止画像の場合:
drawing_spec = mp_drawing.DrawingSpec(thickness=1, circle_radius=1)
with mp_face_mesh.FaceMesh(
static_image_mode=True,
max_num_faces=1,
min_detection_confidence=0.5) as face_mesh:
for idx, file in enumerate(file_list):
image = cv2.imread(file)
# 処理する前にBGR画像をRGBに変換
results = face_mesh.process(cv2.cvtColor(image, cv2.COLOR_BGR2RGB))
# 画像に顔メッシュのランドマークの描画
if not results.multi_face_landmarks:
continue
annotated_image = image.copy()
for face_landmarks in results.multi_face_landmarks:
print('face_landmarks:', face_landmarks)
mp_drawing.draw_landmarks(
image=annotated_image,
landmark_list=face_landmarks,
connections=mp_face_mesh.FACE_CONNECTIONS,
landmark_drawing_spec=drawing_spec,
connection_drawing_spec=drawing_spec)
cv2.imwrite('/tmp/annotated_image' + str(idx) + '.png', annotated_image)
# Webカメラ入力の場合:
drawing_spec = mp_drawing.DrawingSpec(thickness=1, circle_radius=1)
cap = cv2.VideoCapture(0)
with mp_face_mesh.FaceMesh(
min_detection_confidence=0.5,
min_tracking_confidence=0.5) as face_mesh:
while cap.isOpened():
success, image = cap.read()
if not success:
print("Ignoring empty camera frame.")
# If loading a video, use 'break' instead of 'continue'.
continue
# 後で自分撮りビューを表示するために画像を水平方向に反転し、BGR画像をRGBに変換
image = cv2.cvtColor(cv2.flip(image, 1), cv2.COLOR_BGR2RGB)
# パフォーマンスを向上させるには、オプションで、参照渡しのためにイメージを書き込み不可としてマーク
image.flags.writeable = False
results = face_mesh.process(image)
# 画像に顔メッシュのアノテーションを描画
image.flags.writeable = True
image = cv2.cvtColor(image, cv2.COLOR_RGB2BGR)
if results.multi_face_landmarks:
for face_landmarks in results.multi_face_landmarks:
mp_drawing.draw_landmarks(
image=image,
landmark_list=face_landmarks,
connections=mp_face_mesh.FACE_CONNECTIONS,
landmark_drawing_spec=drawing_spec,
connection_drawing_spec=drawing_spec)
cv2.imshow('MediaPipe FaceMesh', image)
if cv2.waitKey(5) & 0xFF == 27:
break
cap.release()5. JavaScript ソリューションAPI
◎ サポートオプション
・maxNumFaces
・minDetectionConfidence
・minTrackingConfidence
◎ コード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/camera_utils/camera_utils.js" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/control_utils/control_utils.js" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/drawing_utils/drawing_utils.js" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/face_mesh/face_mesh.js" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<video class="input_video"></video>
<canvas class="output_canvas" width="1280px" height="720px"></canvas>
</div>
</body>
</html><script type="module">
const videoElement = document.getElementsByClassName('input_video')[0];
const canvasElement = document.getElementsByClassName('output_canvas')[0];
const canvasCtx = canvasElement.getContext('2d');
function onResults(results) {
canvasCtx.save();
canvasCtx.clearRect(0, 0, canvasElement.width, canvasElement.height);
canvasCtx.drawImage(
results.image, 0, 0, canvasElement.width, canvasElement.height);
if (results.multiFaceLandmarks) {
for (const landmarks of results.multiFaceLandmarks) {
drawConnectors(canvasCtx, landmarks, FACEMESH_TESSELATION,
{color: '#C0C0C070', lineWidth: 1});
drawConnectors(canvasCtx, landmarks, FACEMESH_RIGHT_EYE, {color: '#FF3030'});
drawConnectors(canvasCtx, landmarks, FACEMESH_RIGHT_EYEBROW, {color: '#FF3030'});
drawConnectors(canvasCtx, landmarks, FACEMESH_LEFT_EYE, {color: '#30FF30'});
drawConnectors(canvasCtx, landmarks, FACEMESH_LEFT_EYEBROW, {color: '#30FF30'});
drawConnectors(canvasCtx, landmarks, FACEMESH_FACE_OVAL, {color: '#E0E0E0'});
drawConnectors(canvasCtx, landmarks, FACEMESH_LIPS, {color: '#E0E0E0'});
}
}
canvasCtx.restore();
}
const faceMesh = new FaceMesh({locateFile: (file) => {
return `https://cdn.jsdelivr.net/npm/@mediapipe/face_mesh/${file}`;
}});
faceMesh.setOptions({
maxNumFaces: 1,
minDetectionConfidence: 0.5,
minTrackingConfidence: 0.5
});
faceMesh.onResults(onResults);
const camera = new Camera(videoElement, {
onFrame: async () => {
await faceMesh.send({image: videoElement});
},
width: 1280,
height: 720
});
camera.start();
</script>