
世界最大のSEOイベントであるPubconで語られた「上級編SEO講座(3)」
世界最大のSEOイベント、Pubconに来ています。ここではPubconで語られた最新情報を書き起こしつつ日本語に翻訳する形で記事にしています。日本人参加者はかなり少ないようなので、日本語で閲覧できる記事としては、最新情報と言い切っても過言ではないでしょう。
ウェブ解析士協会の江尻代表のお陰で参加できたので、改めて感謝させていただきます。では、見ていきましょう。
--------
SEOで考えるウェブサイトのスケーラビリティー
正しくSEOを実施すれば、世界中であなたのサイトが閲覧されることになりますが、一方でSEOでスケーラビリティーをもたらすためにはどうしたらいいのでしょうか。
・正しい多地域、多言語のサイトの管理をすることで、全ての国・言語ごとでも問題なくサイトにアクセスできるようにすること。
・CMSのテンプレートで上の実装をキチンとを入れておくこと
・URLの構造をシンプルにする必要性
などが考えられます。
参考)多地域、多言語のサイトの管理
https://support.google.com/webmasters/answer/182192?hl=ja
実際に自分たちでもこの対策をした時、3500時間の削減につながりました。この形式で作ったXML Site mapは98%のインデックスにつながり、これまでのエラーを150%削減することに成功しました。つまり、何が言いたいのか。一言でまとめておきましょう。
モグラ叩きのようにSEOをするのではなく、テンプレートで一気に改善した方が結果が出た
ということなんですね。これは重要な情報だと思います。では、どんなところを修正していくのでしょうか。具体例で考えていきましょう。まず私はグラフィックは触らないということは伝えておきます。(笑)

このようにサイトの中で、ここは確認しておいた方がいいな、と思える箇所に指摘をしていきます。そうすることで、コーディングする際の注意点を事前に確認することができ、サイトの仕上がりやその後もたらされるサイトの成果がより良いものになります。
サイトを最適化しよう
・フィーチャードスニペットを適切に設置すること(例:テキスト、画像、箇条書き、テーブル・表、ナレッジグラフ)
・AMPを使うこと
などは必要でしょう。これによって明らかにアクセス数が増えますからね。
ウェブサイトの最適化は、建築物をつくるときのように考えると良いでしょう。建築物を作るときも設計図をつくり、どのように間取りを考えて、どこに木材を配置してみたいなことを考えますよね。それと同じです。ワイヤーフレームの段階でそれをチェックしていきます。実際にはこんな感じですね。

これによってテンプレートの開発者はその機会やリスクを認識することができます。そして、理想のテンプレートが自動的に構築できるビルディングルールをCMSに実装しておきましょう。そうすれば、新しく更新された際も、リスクは低減することができます。それでも起きてしまった失敗があれば、それは「失敗の内容・プロセス・解決策」を明確にする形で今後の予防に活かしましょう。例えば、canonicalのミスがあった場合、その内容・プロセス・解決策を社内のナレッジマネジメントシステムに書いておくことで、今後の開発効率を高めることができます。
さて、こういう設計図を考えたりSEOの成果を高めるために重要な視点は他にもあります。例えば、デバイスについての理解を深めることがそれに当たるでしょう。
モバイルとデスクトップの比較

perficientdigital.comで調査されたデータを見ていきましょう。このデータはSimilerWebとアメリカのアクセスデータを元に算出したものです。
デスクトップとモバイルのアクセスについてですが、モバイルの方が多く、2016年は57%、2017年は63%、2018年では58%がモバイル経由になっています。

ですが平均閲覧ページはまだまだPCの方が多いという特徴も抑えておきましょう。2018年の場合、平均的にPCは9.84ページ閲覧されておりモバイルは5.15ページが閲覧されています。

直帰率もPCの方が低いのが特徴です。2018年はモバイルの直帰率は67.4%、PCの直帰率は32.6%になっています。
窪田注:直帰率とは、1 ページのみのセッション数をすべてのセッション数で割った値のことです。そのため、"通常は"直帰率が低い方が、ウェブ経由の成果が上がりやすいために嬉しいということになります。ですが、LP1ページしかないサイトの場合は直帰率が高くなります。また、オウンドメディアで記事が多いサイトの場合などは、満足度が高いが故に目的を完了して、サイト内の 1 ページしか閲覧されなかったということも考えられますので、一概には言えません。ここではデバイスごとで比較しても特徴的な差異があるということを抑えておきましょう。

2018年は全ての産業で見ても、モバイル版の直帰率の方がPCを上回っています。
窪田注:2017年で見ると「Recration and Hobbie」業界の場合、1.0%モバイルの方が直帰率が低く、「People and Society」に関しても2.8%直帰率が低い、「Adult」についても3.5%直帰率が低いという例外は存在します。
このように、全ての数値でモバイルの提供している体験の方がPCより優位というわけではありません。実際、私たちの調べたサイトの中にはコンバージョンの75%がPC経由というサイトも存在しました。
ですがアクセスボリュームはモバイルの方がPCと比べて優位であり、改善をした際のインパクトが大きいのは明らかです。また、Googleの検索エンジンがモバイルファーストインデックスになったことを踏まえると、モバイルの重要性が高まっていることは言うまでもありません。
クロール時に起こりがちないくつかの問題の整理

一方でクロールの際に問題が起きることもあります。クロールができないと、機会損失が発生してしまいます。そこでここではチェックリストを紹介しましょう。
・カテゴリーページの構造に完全なミスがある
・プロダクトページがない
・フォームや検索に過度の依存がある
・巨大なボリュームで薄いコンテンツが存在
・モバイルとデスクトップのリンクが壊れている
・クロールしないといけない深さが馬鹿げている
・構造化データのマークアップに誤りがある
・SEOのタグが壊れている
などのミスがよくあります。ではこのミスを発見するにはどうしたらいいでしょうか。
Search Consoleの「URL検査」機能を使おう
さて、そもそもあなたのスマートフォンのサイトにGoogleはアクセスできているのでしょうか。これは、どのように確認できるでしょう。Search Consoleの「URL検査」機能でチェックしておきましょう。Search Consoleの「URL検査」のページから特定のURLを入れることで使えます。ここにURLを入れたとき、下のように問題があるとエラーが出ますので、URL単位でチェックできます。

*窪田注:「URL検査」機能は元々「Fetch as Google」という名前の機能でした。英語版でも現在は「URL inspection」という名前でリリースされています。本講演スライドでは、慣行上、旧名で紹介がされていますが、記事文中は「URL検査」で統一しています。
ソース:URL Inspection Tool
botify Log Analyzerを使うことで、URLのクロール状況を確認しよう
botify Log Analyzerも良い選択肢です。

こちらがbotify Logの画面なのですが、ウェブサイトのクロール状況について、セグメントに分けた分析が可能です。
AMP対応について
GoogleはAMP対応を重要だと考えています。

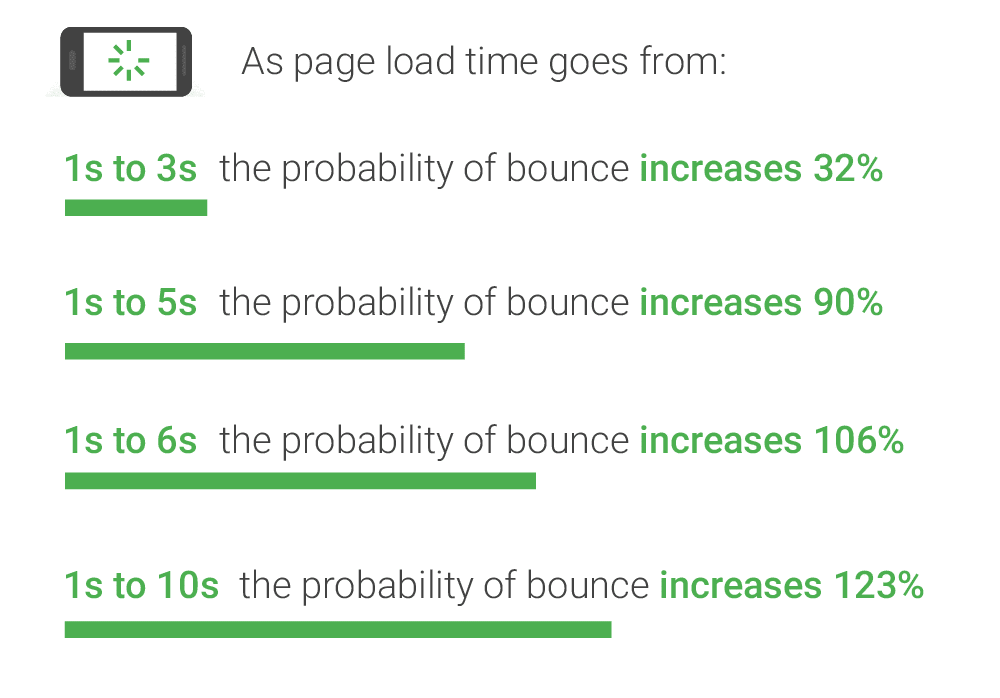
こちらのデータを見てください。秒数が高まれば高まるほど直帰率が上がっていることがわかります。1秒だったものが10秒になってしまうと、直帰率は123%も上昇してしまうのです。
窪田注:こちらのデータの引用元はGoogle/SOASTA Research, 2017.。他にも、1秒の遅れが7%のコンバージョン減少につながり、11%のページビューを減らすという調査結果もあります。1日5万ドルの売上のあるオンラインストアがあった場合、年間1825万ドルの売上ダウンにつながることがわかります。
そこでAMP対応が重要です。
AMP以外の通常のウェブページが存在する場合は、ウェブページからは対応するAMPページへ向けて link rel="amphtml" を指定します。AMPページ側からは対応するウェブページへ向けて link rel="canonical" を指定するというのがルールです。これによってGoogleから検索された時、ユーザーはGoogleのCDN経由でコンテンツを受け取れるようになります。
窪田注:AMP コンテンツが Google 検索に対応しているかを検証するためにはGoogleの公式ガイドを活用することをお勧めします。AMP テストツールもあります。
ですが、GoogleのJohnはTwitterでAMPはランキング要素ではないと答えています。
AMP isn't a ranking factor; if you decide to disable it, make sure to redirect appropriately.
— 🍌 John 🍌 (@JohnMu) January 25, 2017
翻訳:AMPはランキング要素ではない。もし無効にしたいなら、適切に遷移させましょう。
窪田注:これだけを見ると、JohnがAMPを非推奨しているようにも見えますが、そんなことはありません。以下のTwitterを見るとわかるのですが、Johnは「私はレスポンシブで作ったとても速いウェブサイトがあるのですが、AMPを外した場合、ランキング要素に関係してしまいますか」という質問があったことからの返信です。そのため、Johnはあくまでも他に速い選択肢があるなら、ランキングファクターではないから、適切な遷移を勧めているという文脈になることを理解しましょう。
ソース:https://twitter.com/amro_d80/status/823923507423756289
一方、ユーザー側はAMPをどのうように受け止めているのでしょうか。9to5Google.comによると、AMPについての投票結果は以下のようになっています。

賛否両論あるものの、AMPのもたらす体験についてはポジティブに答えている人の方が多いというのが結果になります。
また、最近は<amp-script>ができ、これまでの制限のかかっていたJavaScriptのみならず、任意のJavaScriptのサポートができるようになりました。これによってJSのロードにおいてスピードが遅くなくなります。
参考)
GitHubでpushされたamp-scriptについてのマークダウン箇所
AMP で任意の JS を実行できる amp-script を試してみた
BentoAMPについて

BentoAMPはアナウンスされていますが、まだ公開されていません。これは今後に期待ですね。
ですが、アイディアとしては、AMPモジュールを全てのページの変換なく、実現することができる、というものです。
・AMPの主要なJSファイルの読み込みは必要ない(v0.js)
・他のウェブコンポーネンツやフレームワークと共存できる
窪田注:BentoAMPについてのリリースが記載されたツイートを紹介しておきます。
Just announced Bento AMP: work is going on to unbundle AMP web components from AMP and make them usable in all web pages. #AMPConf https://t.co/B2W7LTBGFq
— Malte Ubl (@cramforce) April 17, 2019
PWAについて
PWAはアプリのような感じで実装できます。しかも、開発やメンテナンスを単純化してくれます。
PWAの基本的な構造は以下の通りです。

ユーザーのブラウザからWeb APP Manifestにリクエストを送り、ブラウザはコンテンツを受け取ります。Web APP Manifestは、Service Workerに、Service WorkerはPWAにFetch/Prefetchします。Service Workerはキャッシュにコンテンツを格納します。
- キャッシュをしてくれる
- オンラインの成果をあげてくれる
- プッシュ通知の実装
- オフラインでのアクセス
- バックグラウンド同期の実装
なども可能です。
PWA+AMP=PWAMP
実はPWAとAMPを組み合わせることもできます。PWA+AMPなのでPWAMP(プワンプ)と言います。この2つの組み合わせは今後重要になるでしょう。
窪田注:このあたりの情報は鈴木謙一さんの「PWAとAMPのイイとこ取りを実現するPWAMPとは?さらに優れたモバイルUXを提供可能に」という記事を読むとより理解が深まるので、お勧めです。
第1弾 2287文字
https://note.mu/nozomukubota/n/n59a3e93ad1e5
第2弾 949 文字
https://note.mu/nozomukubota/n/n5cf0dcde47e1
第3弾 2373 文字
https://note.mu/nozomukubota/n/nf192225fdcda
いいなと思ったら応援しよう!

