
初心者がノーコードツールのbubbleを使ってみたPART2
こんにちは~!ノベルワークスで広報・マーケティングをしております、かみゆーです!
今回はまたまたノーコードアプリのバブルの使い方についてアプリを軽く作りながらご説明していきたいなと思います~!そして、その前にバブルってどんなツールなのかざっとご紹介できたらと思っています。
BUBBLEとはどんなツール?
BUBBLEとは2015年後半にリリースされ、今では16万人ものユーザーに愛用されているツールとなっています。(ウェブサイト、ウェブアプリ、スマホアプリを作ることが可能です)
使用メリットについて
・趣味プランだと0円でバブルの利用が可能(無料版だとテストリリースのみ、データベースのレコード制限があります)
・他のサービスを使わずバブルのみでデプロイなどを行うことができる(データ分析などもバブルのツール1つでできる)
デメリットについて
・簡単に作れる分、seoなどの機能は低い
・本格的に開発をするとなると月額3000円~か必要となる(最低でも)
・日本語に対応していない分、理解するのに時間がかかる
ちなみに、Twitterのような簡単なsnsも作ることが可能です。
https://blog.nocodelab.jp/entry/twittel
どのような事を実装できるか?
BUBBLEではsns、ポータルサイト、マッチングアプリ、業務システム等を作ることができるんですね!(海外だと食べログに似たサービスを作り、そこで早速売上を上げている企業もいるみたいです)
BUBBLE操作方法について
前回はバブルの機能について少し触れたので今回は前回を踏まえてバブルの操作機能を理解していきたいと思います!(機能の意味を理解しないと本当にバブル使っても???になりがち、、、)今回私がバブルを使ってきた中で「ここよくわからない・・・」「むずい・・・」と感じた部分の説明を行います~!
ワークフロー機能
WHEN
→いつ起こすアクションかを設定(今回はボタンを設置したので「いつ」は「ボタンがクリックされた」時となります)

よく使用するアクション
次にWHEN(いつアクションを起こすか)が決まったらACT(動作)部分を決めていきます。今回は代表的な4つをご紹介します。
アカウント
→ログアウト、ログイン、新規登録、情報の変更、パスワードリセットメールを送る

アカウントをクリックすると、サインアップ・ログイン、ログアウト、などの画面が表示されます。これは、「ボタンがクリックされた」時に「アカウントをログインする」(サインアップするetc)というアクションをとるという意味。

今回はユーザーをサインアップ(アカウント登録)の設定を。そうすると、電子メール・パスワードの欄が出てくるのでこちらを編集し、どのようにアカウント登録するか?を決めていきます。(この部分がまだしっかり理解できていないためもう少し勉強して理解できたらまた説明していきます)
ナビゲーション
→遷移するページの先の指定、ページリロード(前のページに戻る)、外部ページを開く

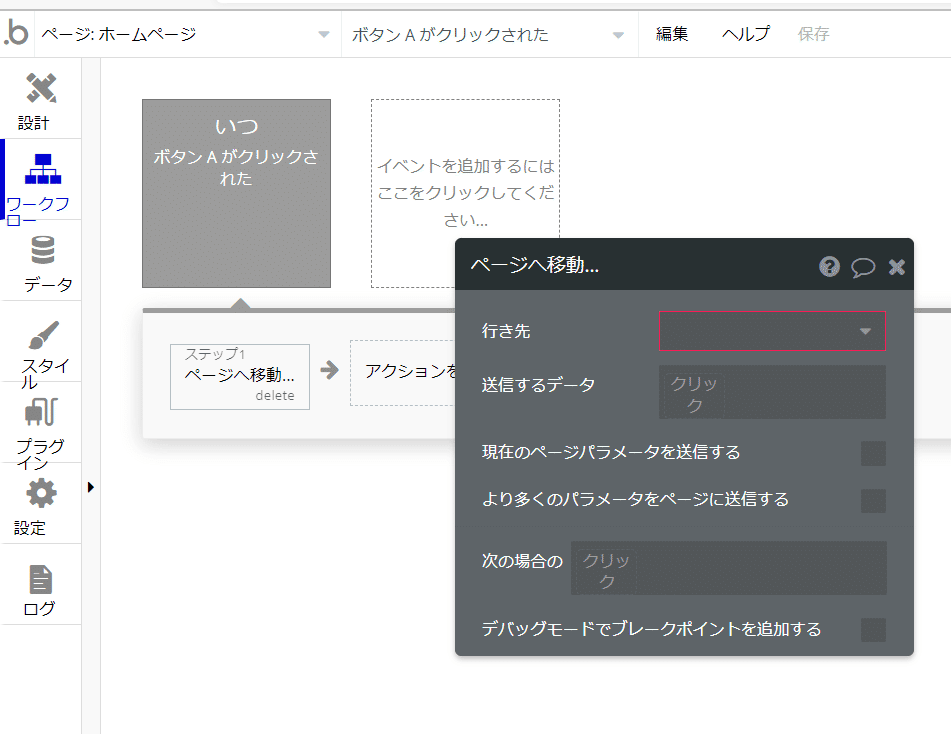
今回はgo to page を選択。すると次のような画面に飛びます。

行先+送信するデータを選択。(行先はホームページのどのページに飛ばすか?というもの)もし飛ばしたいページがあるのであれば事前に自分でページを作成(babbleの左上より操作可能)する必要があります。

行先はインデックスページに。送信するデータの欄はいくつかありますがよくわからないと思うのでこちら少し説明していきます。
まず現在のユーザー=アプリを使用している現在のユーザーを表します。ユーザーはログインでき、その場合はメールなどにアクセスできます。ユーザーがログアウトしている場合でも、ユーザーオブジェクトを変更できますが、ユーザーがブラウザを閉じると、ユーザーの情報にアクセスできなくなります。
私は現在のユーザーのメールアドレスを送付するデータとして設定しました。こうすることでアクションが起こった際にユーザーアドレスがデータ部分に集まります。
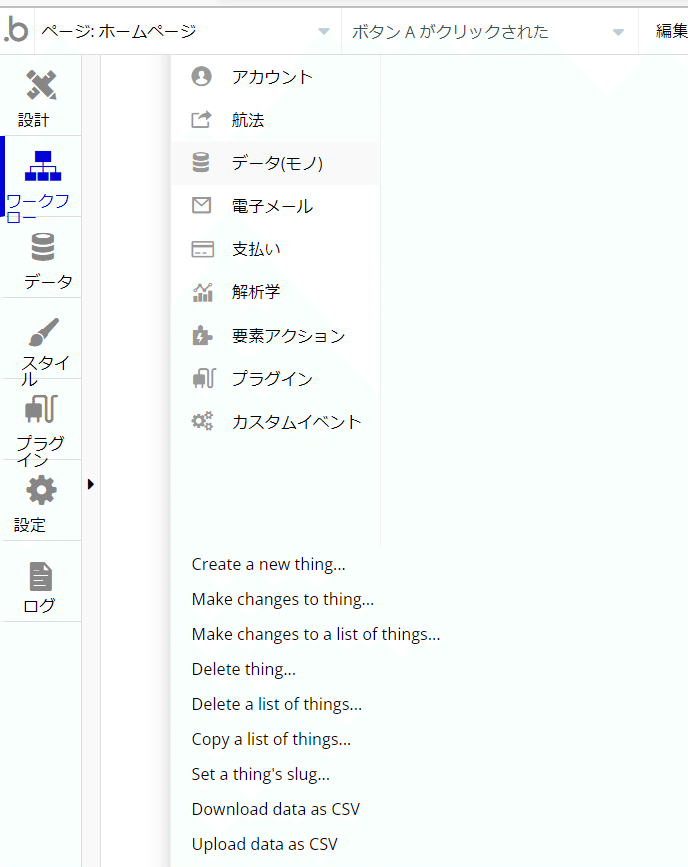
アクションデータ
→データベースに新しくデータを追加、データベースの削除、中身の変更
(データを保存、上書き)

ボタンを押すことでデータベースに新しいもの(データ)を作ったり、変えたり、リストにしたりすることができる部分です。

私はcreate new thingsを選択。ボタンをクリックで新しいデータベースにユーザーの画像が追加されるよ~ということ。
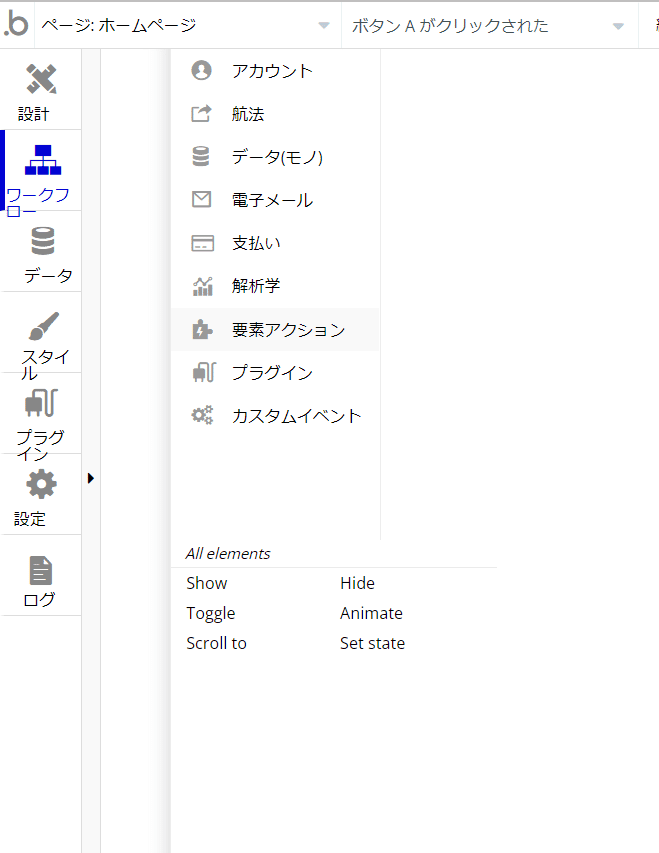
エレメントアクション
→非表示だったものを表示、アニメーション設定など
(ボタンを押したらポップアップ画面を表示)

(私もまだまだ理解をできていないですがざっとこのような感じでワークフローの設定を行います。英語表記なので翻訳が難しい・・)
ワークフロー設定5選
(ちなみにこちらはユーチューブで出てきた内容をテキストベースにまとめたものです。動画だととても見やすくわかりやすいのでありがたい)
(61) 【初心者向け】BubbleのWorkflow(ワークフロー)を詳しく!よく使うActionについても解説しています! - YouTube
(下の①~⑤は、先ほどご説明したワークフローの設定を確認しつつ何となくの理解をしてみてください!)
①クリックをすると画面を表示されるようにしたい
例えば、ボタンをクリックすると、何かを表示させたい場合は「エレメントアクションのショー(SHOW)」という要素をクリックします。(そうすると、何を表示させますか?という次のステップに移ります)
次にポップアップという画面を表示させたい!ということであれば次の編集画面でポップアップ(画面)をクリックするだけでボタンを押すとポップアップ画面に切り替わることができます!
➁クリックをすると新しいページに遷移
初めにADD A NEW PAGEより遷移先のページを作成しておきます。
ナビゲーションよりGO TO PAGE を選択し、先ほど作成したADD A NEW PAGE を選択します。(これでボタンをクリックするだけでページが遷移するよ)
③新規アカウントを作成
メールアドレスやパスワードの欄には編集の際にコンテントフォーマットを指定(パスワードならパスワード)することが必要です。そうすることでもし違うワードが入った際は入力ができないようにすることができます。
続いてボタンを押し、CLICK HERE TO ADD ACTIONでアカウントから新規登録のサインユーザーアップ(SIGN USER UP)を選択。そうすると、新規登録するのにどのメールアドレスとパスワードを指定するか聞かれるため、こちらを決めていきます。
(ちなみにVALUEは値という意味で、インプットに入力された値を指定するよ)これを行うことでデータベース(設定画面)より確認することができます!(つまり保存されているということ)
④サインインして専用のページに飛ぶように設定
アカウントよりLOG THE USER IN(ユーザー差カウントでログインという意味かな)をクリックし、次に「どのメールとパスワードでログインさせるか」が表示されるため、ログイン用とパスワード用に入力されたワード(ワード=VALUE)を選択。
続いてGO TO PAGE をクリックし、そのあと指定したページを選択。これで、アカウントログインするとページが移動するわけです。
⑤ユーザー以外のデータベースを追加、削除したい
(この場合は事前にデータベースを開き、データを保存するフィールドを作成しておく必要がある)
インプットとボタンを設置し、データよりCREATE A NEW THING を選択。事前にデータ要素ととしてフルーツを事前に作っておき選択します。
(データベースのどのタイプを指定するか聞かれるため)タイプが決まったらフィールドも指定する必要があります。(ここでいうとTYPE部分に「果物」、フィールド名に「好きな果物」(こちらは事前にコメントで)
最後に登録した名前をリセットするために(データは保存したいけど、保存した後はコメントを削除したい場合)エレメントアクションの中よりRISET INPUTを使用します。
最後に
bubble講座第2回!どうだったでしょうか!私は1つ1つのワードや操作をしるだけで頭がいっぱいです(英語の和訳がおかしいのか理解をしっかりしていないまま使っている感じかなりあります)bubbleを使いこなせると通常の開発期間の短縮・費用も抑えることができるのでとても画期的なノーコードツールといえます(が、使いこなせるまでまだまだ道が遠そう)
ちょこっと宣伝
現在弊社ではcloudソリューション事業に加え新規事業として、TritechCamp(トリテックキャンプ)というDX人材教育事業+VRを利用したバーチャル空間を作ろう(VR事業については説明不足ですがかなり面白い事業)としています。 DX人材育成事業としては、学生・社会人の方はもちろん、企業様のOJT研修向けに幅広くカリキュラムをご用意しておりますので、ぜひ気になる方は下記プレスリリース連絡先よりご連絡いただけますと嬉しいです!(エンジニア・広報職も絶賛募集中です!)詳しくはウォンテッドリーよりご連絡ください!(まずは気軽にお話出来たら嬉しいです~~~)
将来のIT基盤を支える、デジタル人材の育成!DXの土台を支える人材教育サービス「PerTech camp(ペルテックキャンプ)」を2022年8月より試験実施開始。現在無償モニター募集中|株式会社ノベルワークスのプレスリリース (atpress.ne.jp)
https://www.wantedly.com/companies/novelworks
ではでは。
今回利用した引用元:
ノーコードでウェブアプリが作れる!Bubble(バブル)の使い方 - ノーコード ラボ (nocodelab.jp)
https://www.bing.com/search?q=%E3%83%90%E3%83%96%E3%83%AB+%E3%83%84%E3%83%BC%E3%83%AB%E3%80%80%E3%81%A7%E3%81%8D%E3%82%8B%E3%81%93%E3%81%A8&qs=n&form=QBRE&sp=-1&pq=%E3%83%90%E3%83%96%E3%83%AB+%E3%83%84%E3%83%BC%E3%83%AB+&sc=1-8&sk=&cvid=7331610617ED4185906EA40B2E322462
https://manual.bubble.io/core-resources/data/data-sources
この記事が気に入ったらサポートをしてみませんか?
