
【ほぼノーコード】”使える”ノーツアプリケーションをつくろう② -フォームづくり-
はじめに
“使える”アプリケーションをほぼノーコードで開発していく記事の第二弾。
今回からは、いよいよアプリケーションの“中身”づくり。
この記事では、文書を記録していくためのフォームを完成させます。
アプリケーション開発の最初の一歩目(必要なソフトの準備や事前にやっておくべきこと)などは、以前投稿した『【ほぼノーコード】”使える”ノーツアプリケーションをつくろう』をチェックしてみてください。
1. フォームのデザインと入力項目を決めよう
まず、Designerを開いて作業を始める前に、入力項目(“フィールド”と言います)を洗い出し、フォームのデザインをつくっておきます。
この作業をすることで、開発がぐっとスムーズになります。Officeソフトなどで作っても良いですし、手書きで粗々作ってみるのもおススメです。
今回つくるアプリケーションは、チームのタスク管理。
前回書き出した目的と照らし合わせながら洗い出してみましょう。
■開発するアプリケーション
アプリケーション名:Aチームタスク管理
目的:Aチームのタスク進捗を管理する
利用範囲:Aチームメンバー
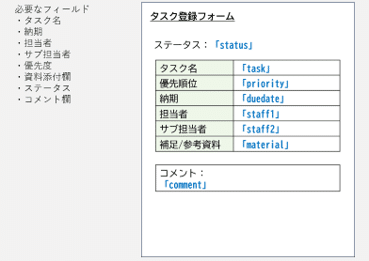
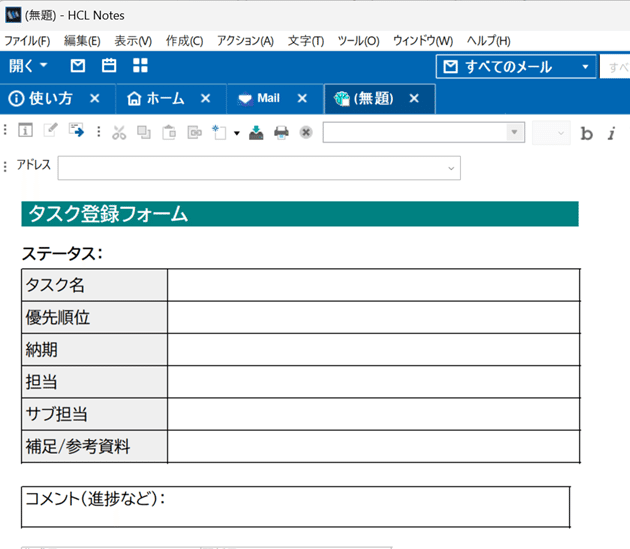
表形式のシンプルなフォームにしてみました。青字はフィールドを表しています。

ここまでできたらDesignerを開いてフォームづくりをしましょう。
2. フォームのデザインをつくろう
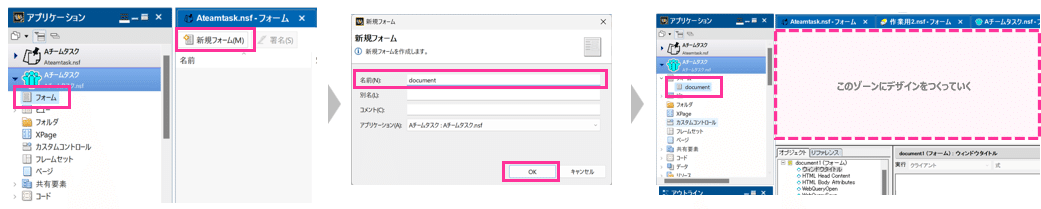
前回作成した“Aチームタスク”というアプリケーションをDesignerで開いたら、左上の「フォーム」をダブルクリックします。
中央にある「新規フォーム」ボタンをクリックし、フォームに名前を付けます。どんな名前でも問題ありませんが、半角英数字で決めると良いでしょう。今回は、「document」としました。
「OK」をクリックすると、フォームの中に“document”が追加されたことが分かります。“document”をダブルクリックして開いた中央の真っ白な枠内を作業しながらフォームをつくっていきます。

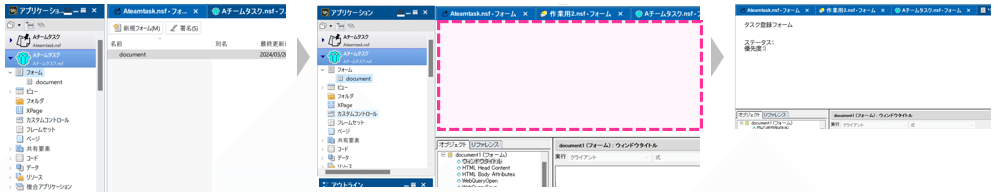
まず、Documentフォームを開いたら、中央の真っ新な画面に前章で決めたデザインを参考に文字などを入力していきます。

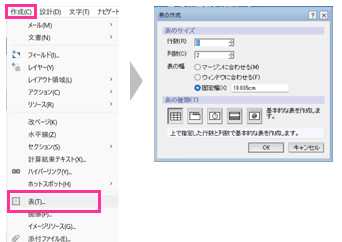
表の作成はDesignerでも同じ方法です。メニュー「作成」→「表」から作業してみましょう。

フォームのデザインに表を活用すると、入力項目が整然と並びとても分かりやすくなりますね。
文字の大きさやフォントなどを整えて、予め決めたようにフォームをデザインしてみました。

ちなみに、ノーツの表のアレンジ方法が分からない方は、以前投稿した記事を参考につくってみてください。
①ノーツの表の行/列の追加削除・余白・セルのマージの方法を紹介した記事
②ノーツの表の境界線やセルの背景の設定方法を紹介した記事
開発途中で見た目や動作を確認をしたい場合
開発している途中で、実際の動きや見た目をDesignerではなく、通常版のノーツでチェックしたくなることが多々あると思います。
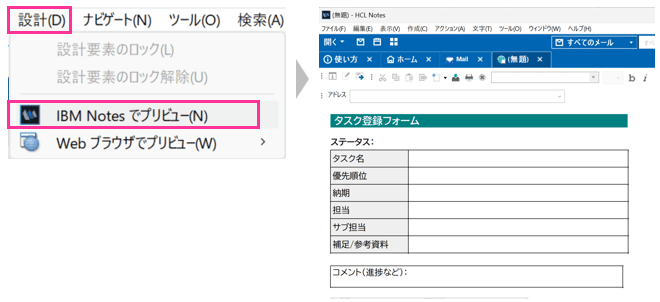
都度Designerからスタンダード版に移って確認するのも良いですが、「プリビュー」機能を使えば簡単にチェックできます。
メニュー「設計」→「IBM Notesでプリビュー」を実行すると、別ウィンドウで開発途中の状態をスタンダード版でチェックすることができます。

3. フィールドを追加しよう
フォームのデザインができたら、いよいよフィールドを追加していきます。
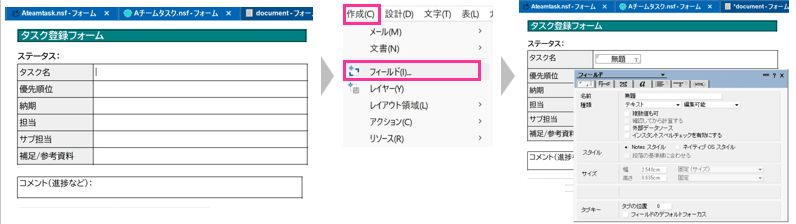
フィールドを追加したい場所にカーソルを置き、メニュー「作成」→「フィールド」を選択します。
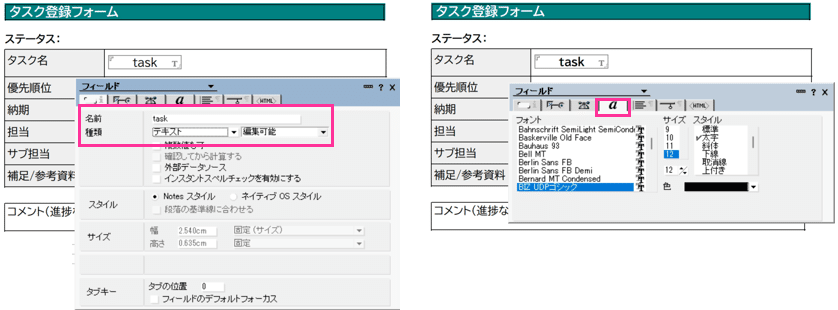
名前が“無題”のフィールドが追加され、フィールドのプロパティが立ち上がるので、ご自身が分かりやすいものへフィールドの名前を変更します。タスク名を入力するフィールドなので、“task”としました。

さらにフィールドのプロパティから必要な設定をしてきます。
たった今追加した"task"フィールドは、単純にテキストが入力できれば良いので、種類は「テキスト」の「編集可能」にします。中央の「フォント」タブでフォントや文字の大きさも指定しておきましょう。
テキストフィールドは入力時にフォントや文字の色変更などができないので、文字のスタイルはここで決めておきましょう。

さて、このフィールドですが、テキストだけでなく、日付やダイアログリストなど17種類の形式から選択することができます。
テキスト以外のフィールドはどのような特徴があるのでしょうか。引き続きたっぷりご紹介していきたいと思います。
また、後半では、”文書の保存”など、フォームにあると便利なアクションボタンつくり方もチェックしていきます。
フォーム完成まで引き続きチェックしてみてくださいね!
ここから先は
¥ 253
サポートいただければ、記事をもっと充実することができます
