
【初心者向け】Azure OpenAI Studioで保存したデータを検索して回答するチャットサービスをノーコードで構築しよう【ハンズオン編】
前回の記事で、構築するサービスの概要やテストケースの質問・回答をお見せしました。
前回の記事のリンクはこちら
今回はハンズオン編として、一連の手順をご紹介します。
1.Azure アカウント作成
Azure OpenAIを利用するには、まずMicrosoftのアカウントを作成し、Azureポータル(https://portal.azure.com/)にログインします。
ホーム から サブスクリプション を選択し、サブスクリプションIDをコピーし、ローカルのメモなどに控えておきます。

利用申請のページ(https://aka.ms/oaiapply)にアクセスし、必要事項を記入します。

個人のメールアドレスでは申請が通らないため、会社のメールアドレスを記載します。申請開始と申請完了のメールが届きますが、それ以上の確認はありません。
2.Azure OpenAI インスタンスの作成
2営業日程度で申請完了のメールが届いたら、ポータルでAzure OpenAIを検索し、移動します。

+作成 ボタンを押して、Azure OpenAIのインスタンスを作成します。リソースグループは既定のものがなければ、新規作成します。

3.プレイグラウンドでGPTモデルをデプロイ
Azure OpenAI Studio(https://oai.azure.com)にアクセスします。
デプロイ から、新しいデプロイの作成をクリックします。

2024/7/7時点では、GPT4.0や3.5-turboではうまくいかず、以下のモデルで実現したい機能の確認ができましたので、モデルの選択に注意してください。
モデルの選択:gpt-35-turbo-16k、モデル バージョン:0613

4.BLOBストレージにデータをアップロード
ポータルでストレージと検索し、ストレージアカウントに移動し、アカウントを作成します。


次に、+コンテナーを選択し、コンテナーを作成します。

作成したコンテナーを選択し、検索の対象とするデータをアップロードします。

5.Azure AI Searchインスタンスの作成
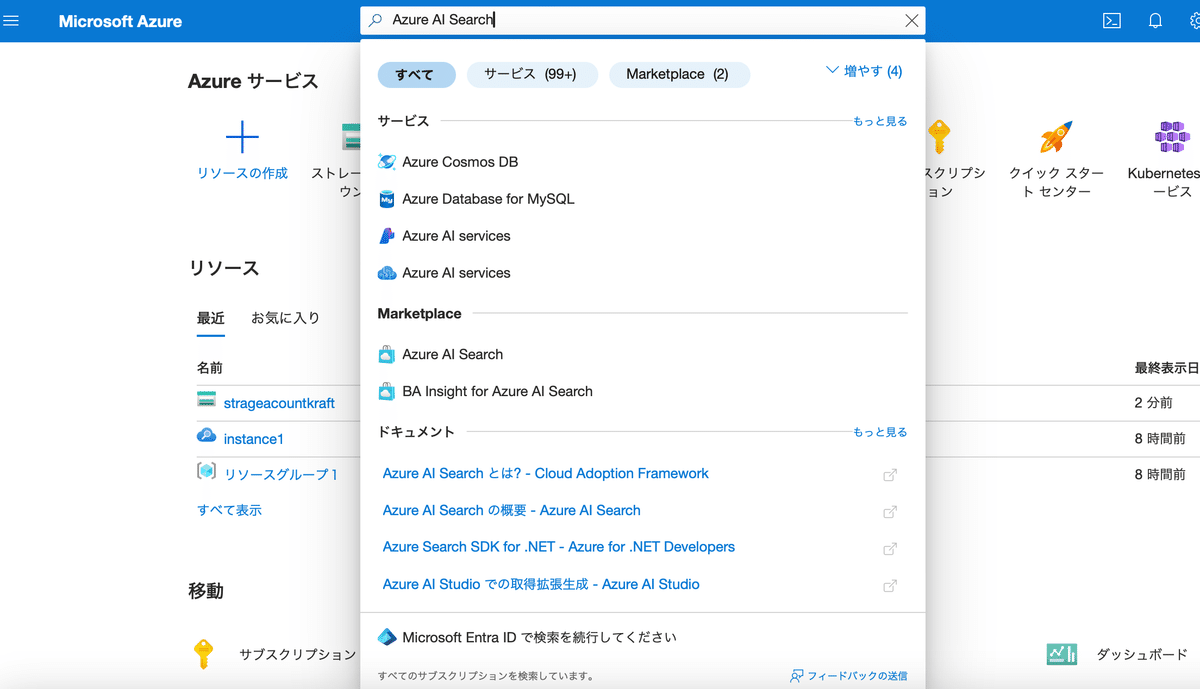
ポータルでAzure AI Searchを検索し、移動します。

検索サービスを作成します。

6.プレイグラウンドのデータの追加
チャットプレイグラウンドに戻ります。
データを追加する を選択し、データソースとして作成したBlobストレージを選択します。併せてインデックスも作成します。
「ここにユーザークエリを入力します」エリアに質問を入力し、回答を確認します。意図したデータ検索と回答がなされるか確認することが出来ます。

7.Webアプリのデプロイ
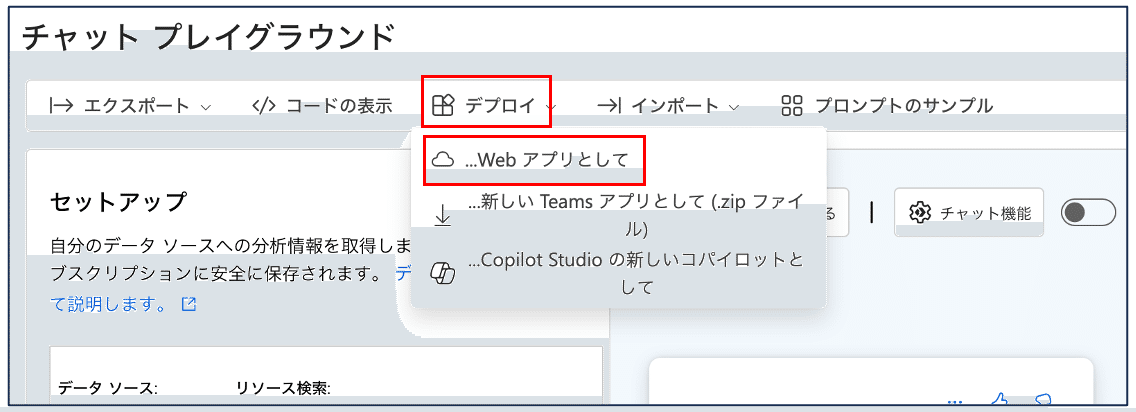
右上の配置先ボタンを選択します。
(2024/8/31時点)古い外観のまま実行するとエラーとなりデプロイできませんでしたのでご注意ください。新しい外観に変更後は、デプロイからWebアプリを選択します。


必要事項を入力してデプロイを選択します。
デプロイからアプリのデプロイを選択し、デプロイの状況を確認します。
10分ほどでデプロイが完了したら、Webアプリの名前を選択し開きます。

アクセス許可の画面が出たらチェックを入れて承諾を選択します。

Webアプリ画面が開きます。

テストケースとテスト結果は前回記事を参照してください。
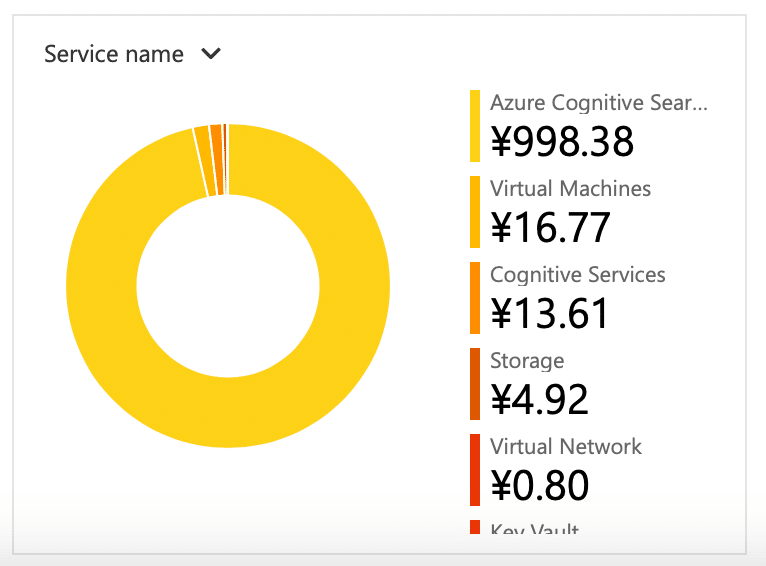
コストは今回の構築と確認で千円ちょっとかかりましたので、
実際に構築される方はご注意願います。確認後、
各リソースの削除を忘れないようにしてください。

最後までお読み頂き、ありがとうございました。
