Daily UI #017
プロンプト: 購入領収書
何を購入されましたか?何日ですか?商品はいくらでしたか?そして、どのようなソースとベンダーからのものでしょうか?顧客サポート情報、追跡番号または受領番号、事業所/電話番号/ウェブサイト、必要に応じて写真、その他の関連要素などの他の要素を考慮してください。
ヒント:通常、レシートの下部と上部はあまり活用されていません。今後のプロモーションやニュースについて顧客に知らせたり、フィードバックを求めたり、QR コードを使用してソーシャル メディアを宣伝したりするのに最適な場所となります。
Dribbble または Twitter で #DailyUI を付けてデザインを共有します
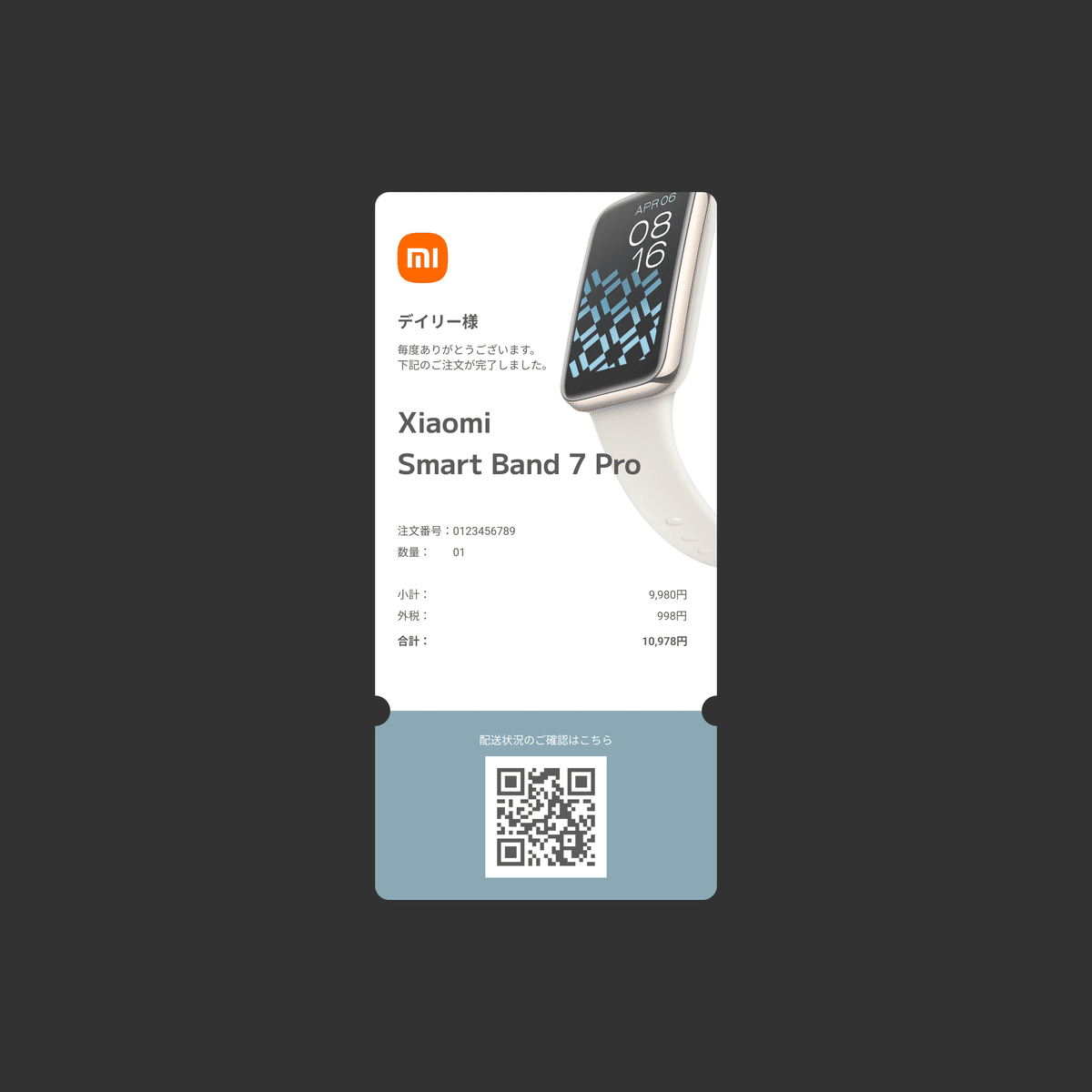
今回はレシートのUI設計です。
参考にしたデザインは、Nikhil Varghesさんのこちらの作品です。
私は、#012のスマートウォッチのデータを活用して、同じようなレイアウトを日本語で置き換えてみました。
今回学習できたことは、フォントサイズは4種類まで、フォントウェイトは2種類まで。レシートだからカラーではなくモノクロが良かったかもしれないが、あえてデバイスに届くという設定でカラーにしました。
そして、黒文字は#000000を使う場面はほとんどなく、どちらかというとグレーっぽい黒を使うと再確認できました。今回に関して言えば、背景色は#333333、文字色はすべて#5b5b5bで統一しました。ちなみに、QRコードも色も#5b5b5bにしてあります。