
DailyUI 100日 完走
本日無事に DailyUI を 100日完走しました。
自分をほめてあげたい……
記念すべき 1日目 は、2018年8月でした。
https://note.mu/note567000/n/ndce796a3524c
161日間 - 23週間 - 約5か月 かかりました。
***
わたしエンジニアです。生まれてから今までずっとエンジニアです。
DailyUIの発端は、エンジニアのかたわらUXの勉強をしていて、エンジニアリングの力だけでは解決が難しい問題が多くあることに気付いて、そこで改めて「デザインの力」に気付いたから。
***
エンジニアの世界で、まれに、「プログラムは出来なくてもエンジニアになれる」という話があります。それはそれで間違いではないのですが、とは言え、何だかんだ言って、プログラミングはエンジニアの本質です。プログラミングができる人が考えるソリューションと、そうではないソリューションには大きな差があります。
UXや広義のデザインの話でも「絵のうまいへたではない」「グラフィックデザインが出来なくても」という話はあります。けれど、やっぱり、絵が描ける、という能力がUXや広義のデザインに与える影響は無視できない程度には大きいです。
誤魔化さずに考えてみると少なくともわたしはそう思います。
であれば、もうデザインを勉強するしかなかったです。
***
100日の軌跡の紹介
***
全作品
われながらよくこんなに書いたなあ…。

個人的なお気に入り その1
#045 Info Card - ずっとスマホとかWebとかの従来のUIにとらわれていたけど、もう少し自由に "user interface" を考えることができたキッカケの作品。カードなんだから、カードでいいじゃないか?という感じ。

個人的なお気に入り その2
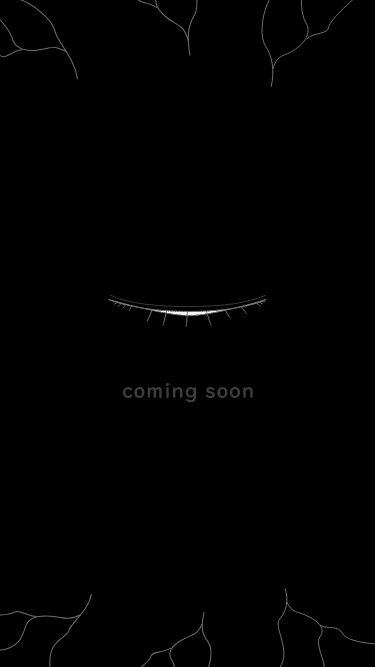
#048 Coming Soon - UIというと少し離れてしまうのですが、絵を描く、といいうことから逃げずに作った作品。

個人的なお気に入り その3
#060 Color Picker - カラーピッカーといったもう完成されたUIがあるものをあえて破壊的に作ったもの。わたしの中で破壊的シリーズととらえているモノは100個中に結構あります。
これは、色をピックするとピックされた分だけ色が減る、というアイディアです。

個人的なお気に入り その4
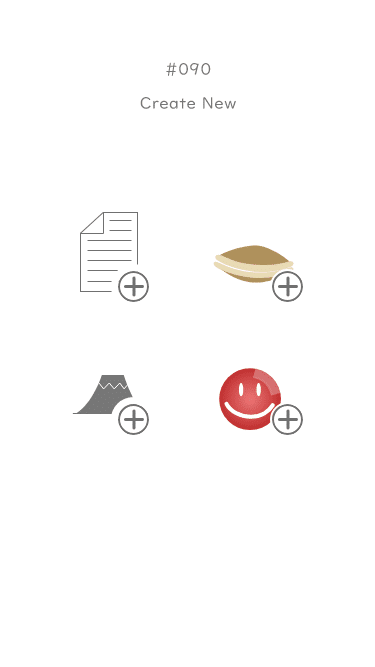
#090 Create New. プラスボタンをつけたらなんでも新規作成できそうだから。

個人的なお気に入り その5
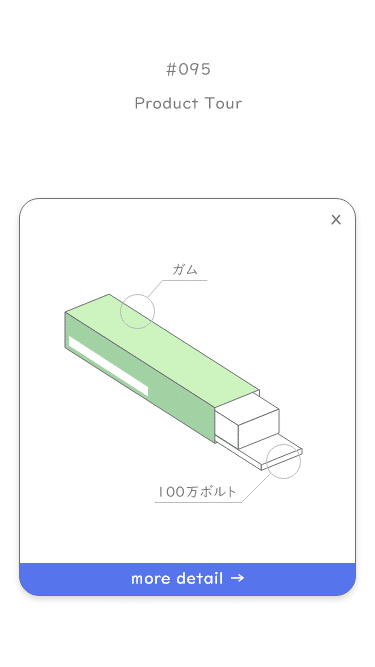
#095 Product Tour - こういう画像も素材ではなく自力で書いてます。今までは素材を探す時間が長かったですが、自分で書く、という選択肢が増えました。

どれもこれも思い入れはあるのですがあげているとキリがないので。
***
やってみて感想
まあ、楽しかったです!
もしDailyUI悩んでいる人がいたら、別に3日坊主になってもいいのでやってみるのをおススメします。
3日やれば、3日分上達します。
やらなければ絶対上達しません。やれば必ず何か得るものがあります。
***
もし何か聞きたいことでも言いたいことでもなんでもあればコメント好きなだけ残して言ってください!ただほめてくれるだけてもいいです^^!
