
複数画像ファイルのアップロード②(HTML+JavaScript(jQuery)+PHP)
複数画像ファイルのアップロードの解説がだんだんと終わりに近づいたからかちょっと中だるみな感じ、というのも、今回の記事はHTMLもPHPも全くと言っていい程に前回の記事から代わり映えがしないためでしょうか(手抜きでゴメンナサイ)。そんな中、今回健闘してくれたのは本記事の主要要素であるPHPではなくて影の主役であるJavaScriptのプログラムです。さてさて、どうなることやら、乞うご期待!!
ファイルアップロード前に画像を表示する画面と流れ
最初の画面だけ見ると、単数ファイルの①②や複数ファイルの①とまったく同じです。

ファイルの選択画面は複数ファイルの①と同じです。

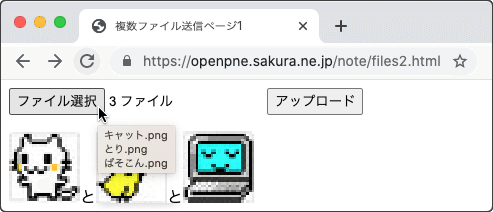
そして、複数ファイルの選択をした後の画面が少しだけ違い、選ばれたファイルのイメージを複数表示する様にいたしました。

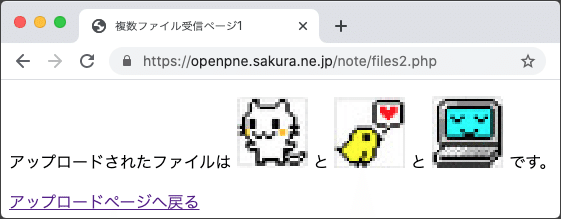
最後のファイル受け取り画面も複数ファイルの①と同じ画面となります。

では実際に、実際に動作確認をするサンプルページは次のリンクからみれ、プログラムがどう違っているかを見てみましょう。
https://openpne.sakura.ne.jp/note/files2.html
<input type="file">タグからPHPへファイルを送信
ファイルをアップロードする②とほとんど同じですが、複数ファイルをアップロードするために追加された箇所があります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>複数ファイル送信ページ2</title>
</head>
<body>
<form method="post" enctype="multipart/form-data" action="files2.php">
<input type="file" name="up[]" multiple>
<input type="submit" id="sm" value="アップロード">
</form>
<p id="pics"></p>
</body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="files2.js"></script>
</html>files2.html
9行目の<input type="file">タグのname属性で指定されている名前が配列に対応する様に「[]」が追加されています。12行目の画像表示に使う<p>タグはファイルのアップロード②から追加されていました。読み込まれているJavaScriptファイルを見てみましょう。
$(function() { /* jQuery for files2.html */
$('input[name="up[]"]').on("change",function(e){
let fs = this.files;
$("#pics").html("");
for(let i=0; i < fs.length;i++){
let fR = new FileReader();
fR.onload = function(e){
let src = e.target.result;
if(0<i) $('#pics').append('と');
$('<img>', { 'class':'picture', 'alt':fs[i].name, 'src': src }
).appendTo('#pics');
}
fR.readAsDataURL(fs[i]);
}
});
})files2.js
まず、2行目のupの後に「[]」が追加されて、inputタグの変更(ファイル選択やファイルドラッグ)に対応しています。5行目はif文からfor文に変更して繰り返して6〜13行目を繰り返しているのは複数ファイルへ対応するためです。変数 i が 0 から渡されたファイル数である fs.length に達する前にまで変数 i をインクリメント(1つずつ増分)しながら対応しました。
9行目は2個目以降を判定して画像の前に「と」を表示しています。
10,11行目は fs 配列に入っている i 個目の名前やデータを使って<img>タグを構成して id="pics" のタグ(<p>タグ)の間に追加しています。alt 属性はコメントとなるのでファイル名を、src 属性は画像データを指定し、class に 'picture' を指定しています。
PHPプログラムでファイルを受信
そして最後に受け取りのPHPプログラムを見てみましょう。
<?php
$files = [];
$MAXS = count($_FILES["up"]["tmp_name"] ?? []);
for($i=0,$j=0; $i < $MAXS; $i++)
{
$size = $_FILES["up"]["size"][$i] ?? "";
$tmp_file = $_FILES["up"]["tmp_name"][$i] ?? "";
$org_file = $_FILES["up"]["name"][$i] ?? "";
if( $tmp_file != "" && $org_file != "" && 0 < $size &&
is_uploaded_file($tmp_file) )
{
$split = explode('.', $org_file); $ext = end($split);
if( $ext != "" && $ext != $org_file )
{
$up_file = "img/" .date("Ymd_His.").mt_rand(1000,9999). ".$ext";
if( move_uploaded_file( $tmp_file, $up_file) )
$files[$j++] = array('size' => $size, 'up_file' => $up_file,
'tmp_file' => $tmp_file, 'org_file' => $org_file);
}
}
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>複数ファイル受信ページ2</title>
</head>
<body>
<p><?php if( 0 < $MAXS=$j ){ ?>
アップロードされたファイルは<?php for($i = 0;$i < $MAXS;$i++){ ?>
<?= (0 < $i) ? "と" : "" ?>
<img src="<?= $files[$i]['up_file'] ?>"
alt="<?= $files[$i]['org_file'] ?>">
<?php } ?>です。
<?php }else{ ?>
アップロードはすべて失敗しました。
<?php } ?></p>
<a href="files2.html">アップロードページへ戻る</a>
</body>
</html>PHPプログラムで、前バージョンのfiles1.phpとの変更箇所だけを見ようとすると、違いは全くないです。
まとめ
今回はJavaScriptを使ってファイルをアップロードする前に画像を表示して画像確認できる様にしました。単数ファイルアップロード②を複数ファイルに対応しただけだったので、とても簡単だったのではないでしょうか?さて次回はアップロード時のドラッグアンドドロップを拡張し複数ファイルのアップロードのまとめとしたいと考えていますので、続きをお楽しみに。
