
【Studioプロフェッショナルとの二人三脚】Studio夏祭りLPの実装を担当したメンターと生徒さんへインタビュー
2024年8月に開催された、Studioを存分に活用するためのオンラインイベント「Studio夏祭り2024」。豪華な登壇者をお招きし、当日はたくさんの方にご参加いただき大盛況となりました!
このイベントはNOT DESIGN SCHOOL(通称NOT)が主催し、イベントLPもお祭り感たっぷりにNOTチームが制作。今回は、LPのStudio実装を担当したNOTゼロ期生のサボさんと、Studioメンターの中島さんにインタビューを行いました。
驚きのCMSの使い方や、苦労した・学びになったポイントなどをお二人に伺ったので、ぜひ実際のイベントLPを見ながらご覧ください!
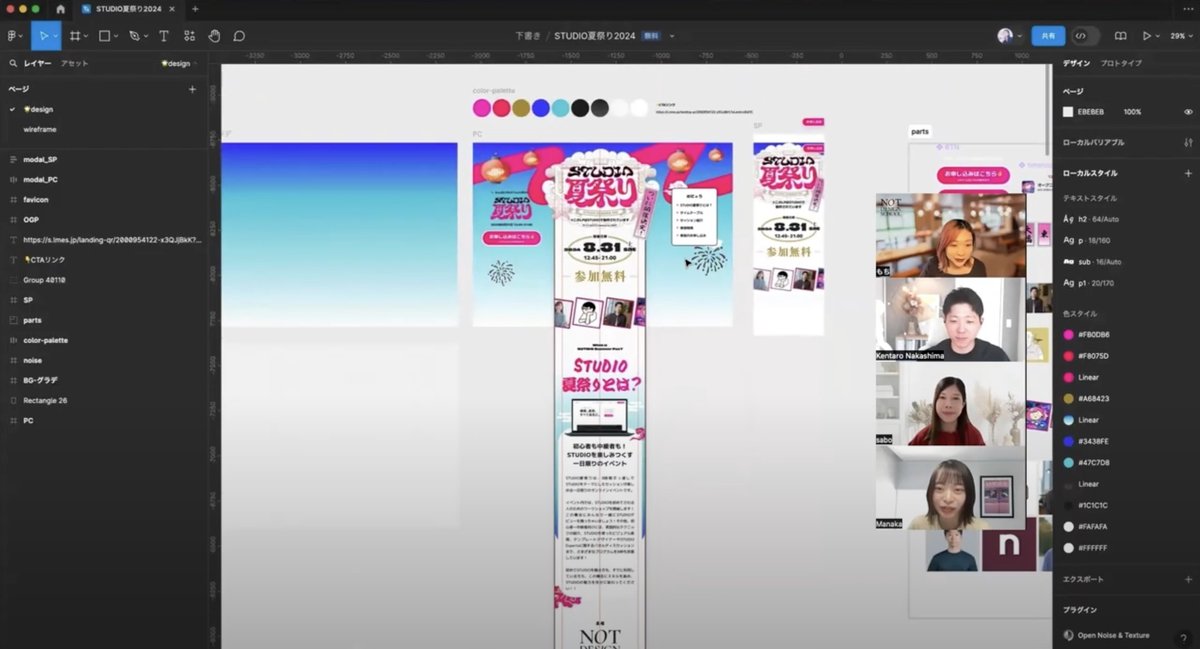
▼Studio夏祭り2024 イベントLP
https://notdesignschool.jp/lp/studio-summer-fes-2024-guest
デザイン:もち( @makiko_sakamoto )
Studio実装:サボさん( @saborin15 )
Studioメンター:中島さん( @nakashima_1128 )
イベントロゴ:TANTさん( @tant2000 )

数年前からStudioを活用しているお二人の経歴と自己紹介
ーーお二人の自己紹介と経歴を教えて下さい。
サボさん:NOT DESIGN SCHOOLのゼロ期生として受講しています。元々は企業の一般事務職としてOLをしていて、デザインは未経験でした。他のオンラインスクールでデザインを学習して、現在はフリーランスのデザイナーとしてお仕事をしています。
中島さん:NOT DESIGN SCHOOLでStudioメンターをしています。元々はパーソナルトレーナーとして働いていて、その仕事は今も続けていますが、4〜5年前からデザインやWebサイトの制作も手がけるようになりました。2020年の終わり頃からStudioを使い始めて少しずつ実績を積んでいき、現在はStudio Expertとテンプレートデザイナーとしても活動しながら、NOTでメンターをしています。
ーーサボさんは今回Studioの実装を担当されたとのことですが、Studioの学習歴はどのくらいですか?
サボさん:Studioは3年ほど前から使い始めました。最初は当時所属していたスクールのStudioの動画教材で学習しました。動画を見ながらコーポレートサイトを作るというもので、その教材で一通りは作れるようになりました。
ーー中島さんがNOTでStudioメンターをやろうと思ったきっかけを教えてください。
中島さん:Studioに関して情報交換できる人や環境を探していました。フリーランスから法人化して基本一人で仕事をしていたので、長年Studioを使っていても話す相手がいない状況だったんです。自分が知らないことを知っている人がいるかもしれないし、情報を共有したいという気持ちが常にありました。まずはそういった環境が見つかったというのが大きな理由です。
また、Studioの実装なら自分でもある程度貢献できるのではないかという思いもありました。僕はデザインスクールに通った経験がないので、NOTがStudioメンターとデザインメンターを分けている点も決め手になりました。さらに、パーソナルトレーナーとしてスクールや専門学校で講師をしていた経験から、教育事業に進むのも自然な流れだったと思います。
中島さんの一言をきっかけに、LP制作プロジェクトが始動
ーーLP制作のプロジェクトがこのチームで始まった経緯を教えてください。
サボさん:7月末頃にもちさんから「NOTのインターンとして参加しませんか」と依頼をいただきました。お話をお伺いして、まずもちさんのデザインを構築させてもらえることが光栄でしたし、NOTのイベントに貢献できるのも嬉しかったので、即決しました。
中島さん:Studio夏祭りを企画する中でLPが必須になるだろうという話が出て、企画メンバーの一人として最初から関わっていました。
実装を生徒に任せるのであれば、僕はそれをサポートするとお伝えして、メンターを担当することになりました。
もちさん:そうそう、中島さんが「生徒に実装してもらったらいいんじゃない?」と言い出したんですよね。イベントまでの日数も限られていたので、実装は中島さんにお願いするつもりでしたが、せっかくならNOTのカリキュラムで学んだ生徒に実装をしてもらった方が良いということになりました。そこでサボさんに実装を、中島さんにサポートをお願いしました。
効率よく進めるために、事前打ち合わせで実装方法を確認
ーープロジェクトはどのように進行していったのでしょうか?
サボさん:まず、デザインが上がった段階で3人でミーティングを行い、デザインを確認しながらセクションごとに実装方法を相談しました。CMSを使用する箇所やアニメーションを入れる場所、挙動についても話し合いました。中島さんがデザインを見ながら「ここはこれがいいよね」「これはCMSを使おうか」と提案してくださり、それを参考に進め方を考えました。
ーー中島さんはこの時点でどこをCMSにするかなども決めていたんですね。
中島さん:そうですね。全体を見て、CMSやリストで作った方が管理しやすそうだというのはある程度見当をつけていました。今回はスマホ特化のレイアウトなので、その点でも短納期で進められたという感じです。

何度も検証を重ねた、制作のつまづきポイント
ーー実際に実装してみて、いかがでしたか?
サボさん:これまでStudioでの仕事はちょこちょこやらせていただいていましたが、今回の実装は非常に勉強になりました。今まではCMSをあまり使いこなせていなかったので、動的モーダルやブール値など、これまで曖昧だった部分をしっかりと教えていただきながら実装できました。今回でバッチリ理解できたと思います。
ーー実装を進めていく中で、困ったところやつまづいた点はありましたか?
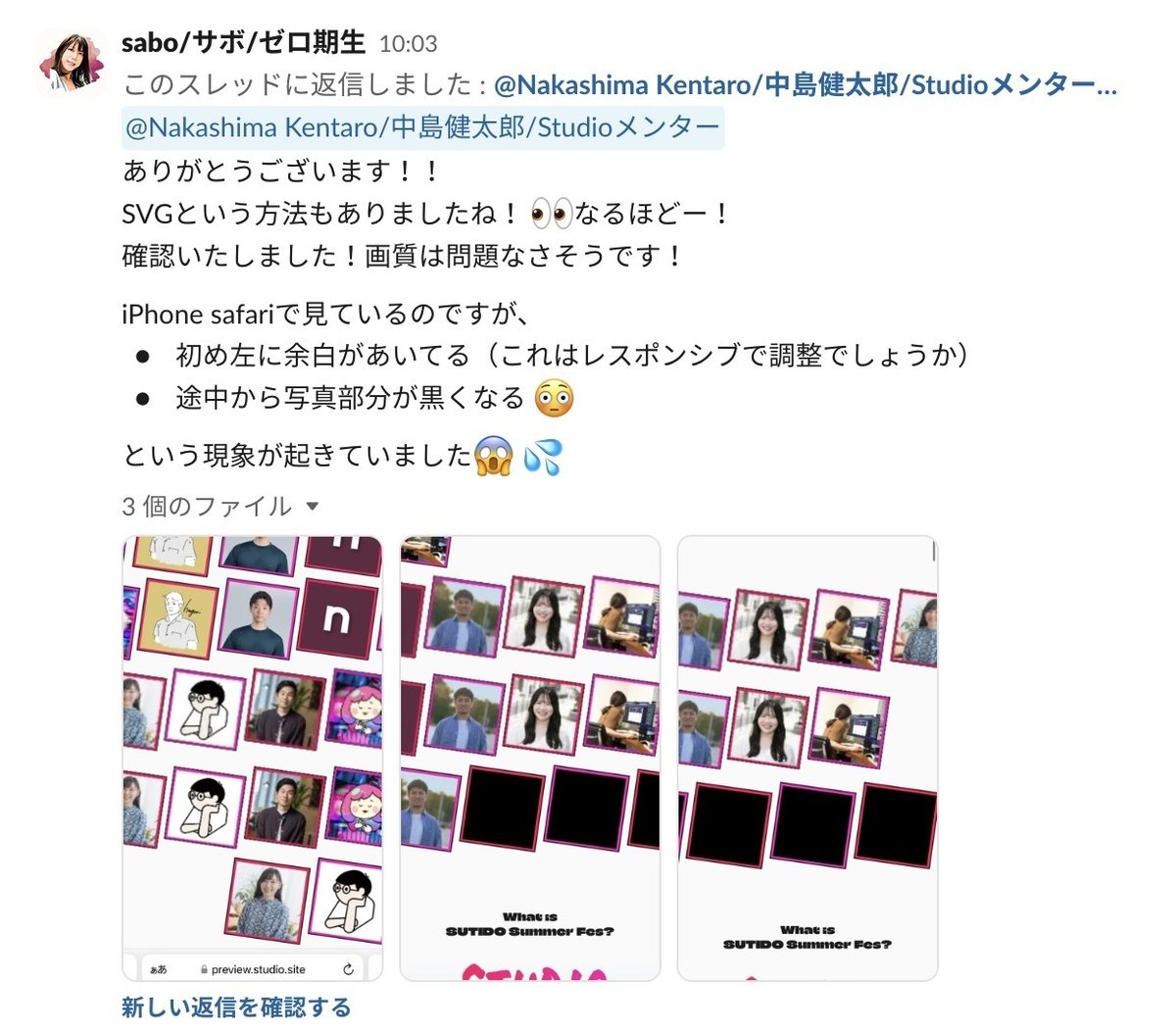
サボさん:ファーストビューの下に登壇者のアイコンが横に流れてくる部分があるのですが、そこが一番困りました。最初はカルーセルを使用して作っていましたが、それだと滑らかに流れてくれなかったんです。

中島さん:読み込みの関係で、最初に少し空白のまま枠が流れてきてしまったんですよね。少し経ってからその写真がパッと表示されるので、どうしても画面の端に白い空白が生まれてしまいました。これはStudioの仕様上仕方がないので、カルーセルではなく別の方法を採用することになりました。
サボさん:最初は何とかカルーセルで実現できないかと思い、画像の書き出し方や再生間隔を変えて何度も検証しましたが、どうにもならなかったので、最終的にはカルーセルを諦めてアニメーションを取り入れました。いろんなパターンを試すのに一番時間がかかった気がします。

ーー中島さんに教わった中で、一番衝撃だったことは何でしょうか?
サボさん:中島さんは難しい構築でも瞬時に頭の中で組み立てているところが衝撃でした。CMSについては私はまだ慣れていない部分が多いので、実装しながら正解を探っていくことが多かったのですが、「それだと時間もかかるし、一からやり直すこともあるので、まずはどういったモデルやプロパティを作るのかを考えてみましょう」と教えていただきました。
中島さん:この辺は数をこなしていくうちに、だんだん分かるようになるのかなと思います。一度似たようなものを実装した経験があれば、その記憶を掘り起こして、ある程度見当をつけられます。ただ、完全に新しい形の場合は、私も触りながら試行錯誤することが多いです。
たくさんプロパティを作って紐づけたり、最終的にうまくいかなくて全部消すことも全然ありますが、今回のパターンは似たようなものをやったことがあったので、先回りで分かったように見えたのだと思います。単純に、これまでたくさん手を動かしてきたことが大きいですね。
複雑なCMSを使った理由とは?
ーー今回かなり苦戦したというCMSについて教えてください。
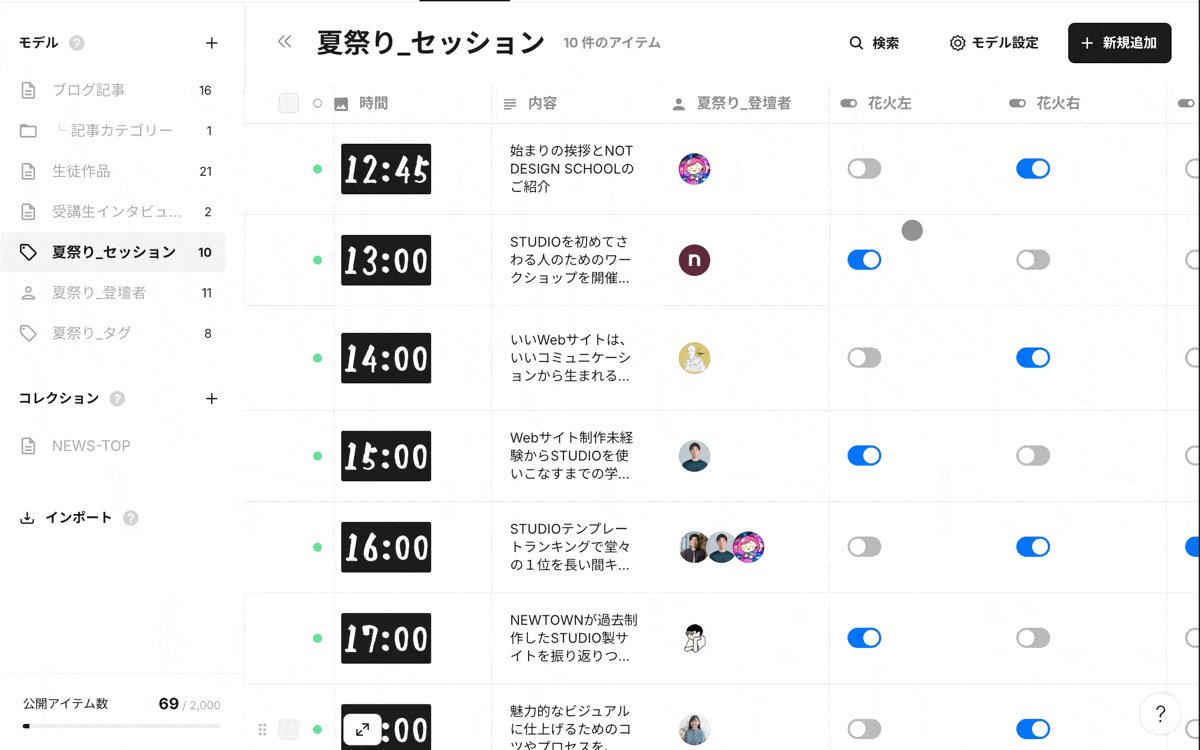
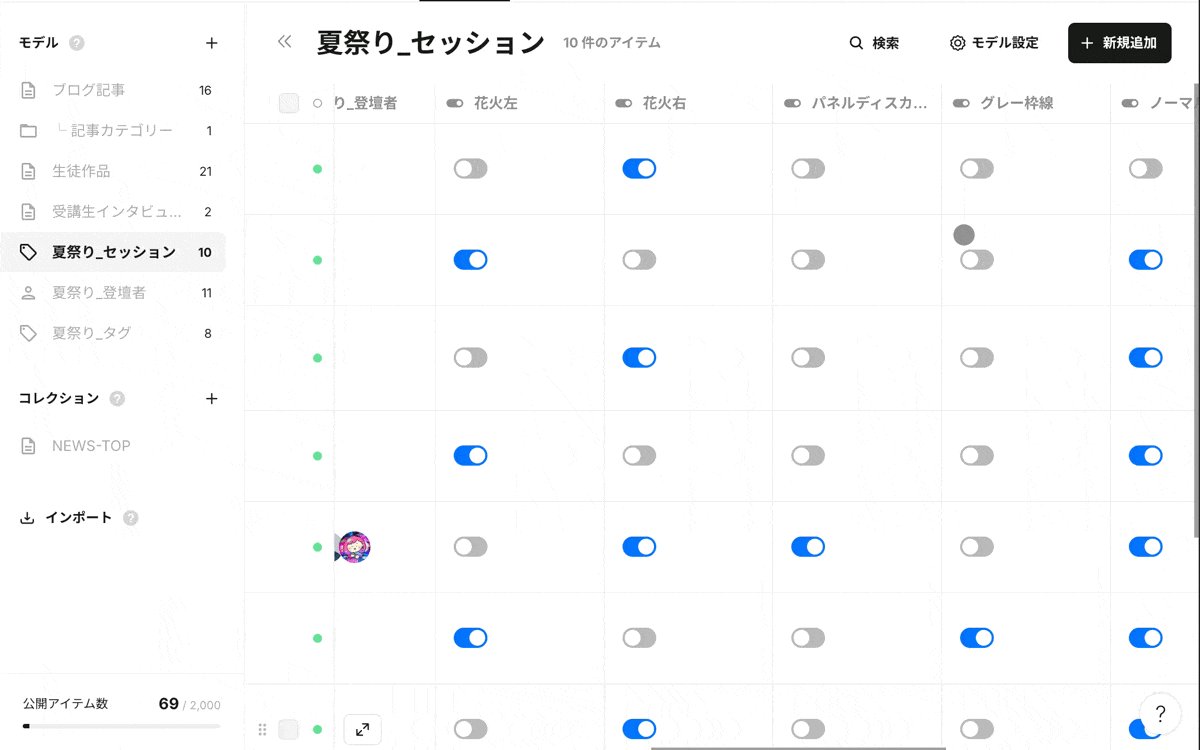
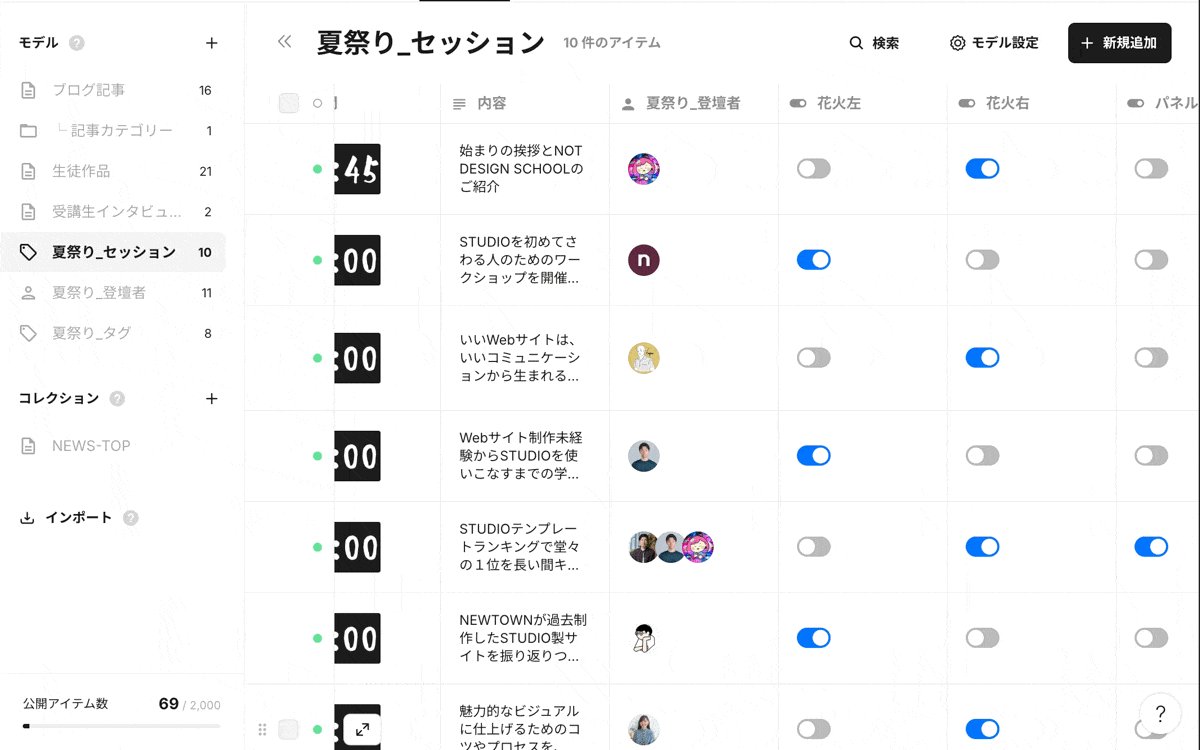
サボさん:CMSはタイムテーブルとセッション紹介の部分で使用しました。どちらも情報が重複しているところが多かったので、中島さんから「これはCMSで登録している情報を引っ張ってくると、実装が早く済む」と教えていただき、同じCMSモデルで組みました。

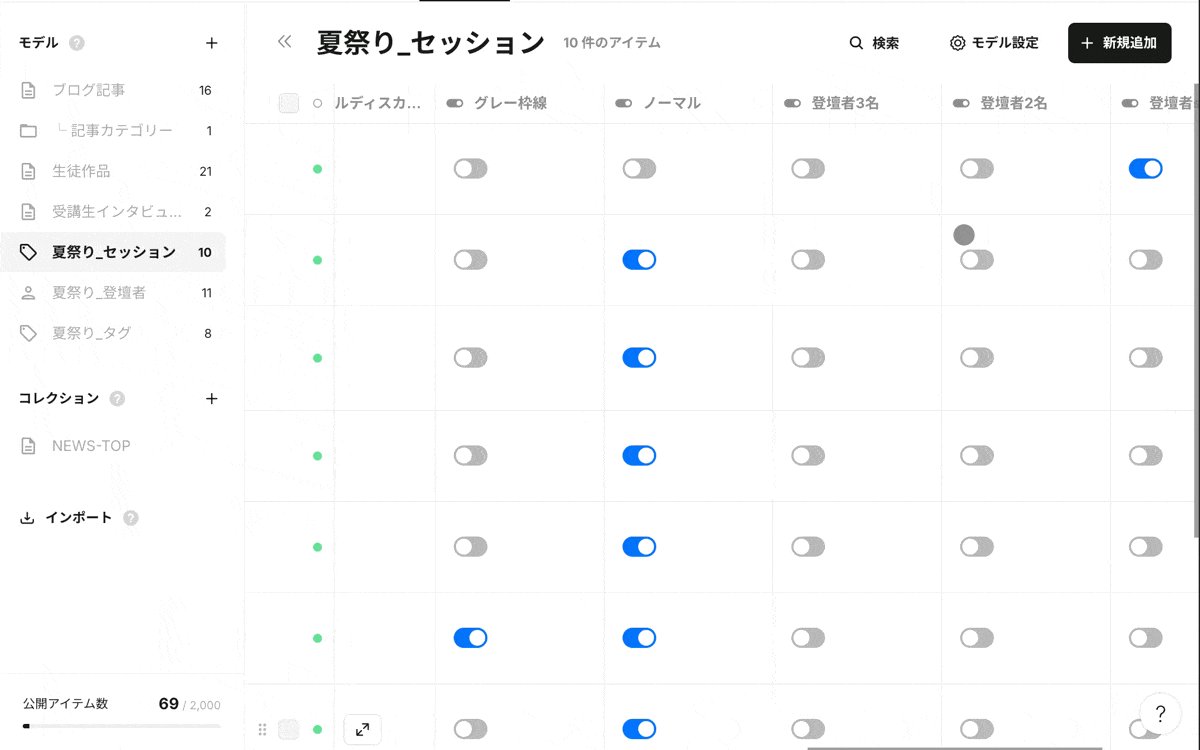
もちさん:セッション、登壇者、タグ、モデルも3つに分かれてる。ブール値だらけで、こんな使い方を私は見たことがないですね!
サボさん:セッション紹介の部分では、1人だったり3人だったり、3人のうち1人目を大きく表示したり、全員同じサイズの画像にしたりといろんなパターンがあったので、ここでの出し分けが非常に難しくて、最終的には中島さんに助けを求めました。
中島さん:これはバリエーションの数だけCMSのリストを作り、それをブール値で出し分けています。ここまでブール値が複雑になるのであれば、CMSやリストを使わずに普通に実装した方が楽かもしれません。しかし、そうするとプロフィールをクリックしたときに動的モーダルが表示できなくなってしまいます。動的モーダルで作れない場合、登壇者の数だけ静的なモーダルを作らなければならないので、CMSの構築は少し複雑になりますが、今回はすべて動的に処理できるように設計しました。
実装後に実機で見たらデザインを調整したくなることもあるので、そういうときにもリストやCMSにしているとやっぱり楽ですよね。

プロジェクトを通してついた身についたスキルと自信
ーーこれまでStudioを使っていくなかで、ここが便利だと思った機能や瞬間はありますか?
サボさん:Studioは公開までが簡単にできるのが便利だと思います。サーバー契約が不要で、知識が少なくても設定されたステップに沿って進むだけで簡単に公開できるので、初めてWebサイトを公開したときは感動しました。また、コーディングの経験が少なくてもアニメーションなどを直感的に追加できる点も魅力ですね。
ーーこのプロジェクトを通して、サボさんがStudioに関するスキルや考え方で成長を感じた部分はありましたか?今後のキャリアに活かせそうな点もあれば教えてください。
サボさん:今回初めてスマホファーストのデザインを実装させていただいたので、すごくスキルが身についたと思います。最初は調べながら実装していましたが、うまくいかない部分もあって、メンターさんたちに教わりながら何とか形にできました。今後は実案件でも自信を持ってスマホファーストのデザインを実装できそうです。
そしてこれまではCMSに対して少し苦手意識がありましたが、中島さんから構築の仕方を学んだり、自分で実装を試みたりして自信がつきました。これまでStudioのお仕事は少しだけしかしていませんでしたが、これからはもっとたくさんの案件を受けていきたいと思っています。
ーー中島さんはこのプロジェクトでメンターとして成長を感じた部分はありましたか?サボさんの取り組みに対しては、どのような印象を持ったのでしょうか。
中島さん:教える仕事はこれまで何度も経験していますが、やっぱり教える側が一番勉強になります。セミナーで何かテーマについて話すときには、内容を一から勉強し直したり、分かりやすく伝えるためにはどうすればいいかをじっくり考える時間が生まれます。そうすることで、自分の知識を整理できたり、どのように伝えると分かりやすいかを考える機会にもなります。これによって自分の知識がより深まりますし、過去の自分のやり方を客観的に振り返ることもできます。そういった点で、メンターとしての機会を得るたびに成長していると感じています。また、自分自身の実装もより丁寧になった実感があります。
サボさんの取り組みについては、非常に粘り強い印象を受けました。実装が困難な問題にぶつかっても様々な方法を検証していて、「わかりません」と投げ出すことがなかったので、それがすごくいいなと率直に思いましたね。
これからStudioを学ぶ駆け出しの方へ
ーーこれからStudioやデザインを学ぶ駆け出しのデザイナーさんに向けて、アドバイスをお願いします。
サボさん:Studioを使えるようになってから、私の仕事の幅が大きく広がったと感じています。デザインだけでもお仕事はできますが、Studioで実装ができると、まるっと自分で受けることができるようになります。これにより、制作会社だけでなく、直接エンドクライアントとも仕事ができるようになりました。デザインにプラスして何か新しいことに挑戦したい方には、使いやすいStudioをぜひおすすめします。
中島さん:Webサイト制作はStudioしか使っていなくて、Studioがなければ多分法人化もしていないし、ぜんぜん違う働き方をしていたんだろうなというくらいお世話になっています。コーディングを体系的に勉強していなくても、Studioを使うことですごく可能性が広がります。デザインはできるけどWebサイト制作にまだ踏み出せていない方には、ぜひ積極的にStudioを使ってみてもらいたいですね。
公式YouTube・ポッドキャストでもインタビューを公開中
今回のインタビュー内容は、YouTubeやポッドキャストでも配信しています!動画ではCMSの管理画面などをより詳しく見れるので、気になる方は併せてご覧ください。
▼YouTube
https://www.youtube.com/watch?v=ui0M6ypHL6A
▼ポッドキャスト
https://open.spotify.com/show/0ttCo6xr0Ug2zpzD55UwcU
Studio夏祭りのアーカイブ付き!初心者にぴったりのStudio講座
NOTでは、これからStudioを始めたい方に最適な講座を用意しています。Studio Expertsやテンプレートデザイナーたちが10人以上集結して制作されていて、購入特典として「Studio夏祭りの全セッションのアーカイブ動画」をプレゼントしています!
「Studioを使ってみたい」「すでに使っているけど、改めてきちんと学習したい」という方はぜひチェックしてみてください。
▼Studioマスター講座はこちら
2024年11月下旬に1期生を募集予定です
NOTでは現在1期生の募集準備を進めています。現在ゼロ期生を開講しているWebデザインコースでは、自分でデザインしたサイトをStudioで実装まで行います。他にもUIデザインコースやグラフィックデザインコースも開講予定ですので、ぜひ公式LINEに登録して最新情報をお待ちください!
公式LINE:
https://s.lmes.jp/landing-qr/2000954122-x3QJjBkK?uLand=E8ULT3

インタビュアー&この記事を書いた人

元パティシエのWebデザイナー。NOTではコミュニティマネージャーを担当しています。Studio Expertsに加盟し、Webサイトを中心としたクリエイティブ制作を行っています。
Xアカウント:https://x.com/mnk_dg
