【Flutter】Googleの日経平均株価っぽいグラフを作らせてみた【ChatGPT】
前回、fl_chartのオプションを勉強しつつ日経平均株価を書いてみました。
今回は最近はやりのChatGPTではコード書けるそうなので作らせてみました。
Let's try!
1. せっかくなのでAPI使ってリアルタイムを目指してもらう

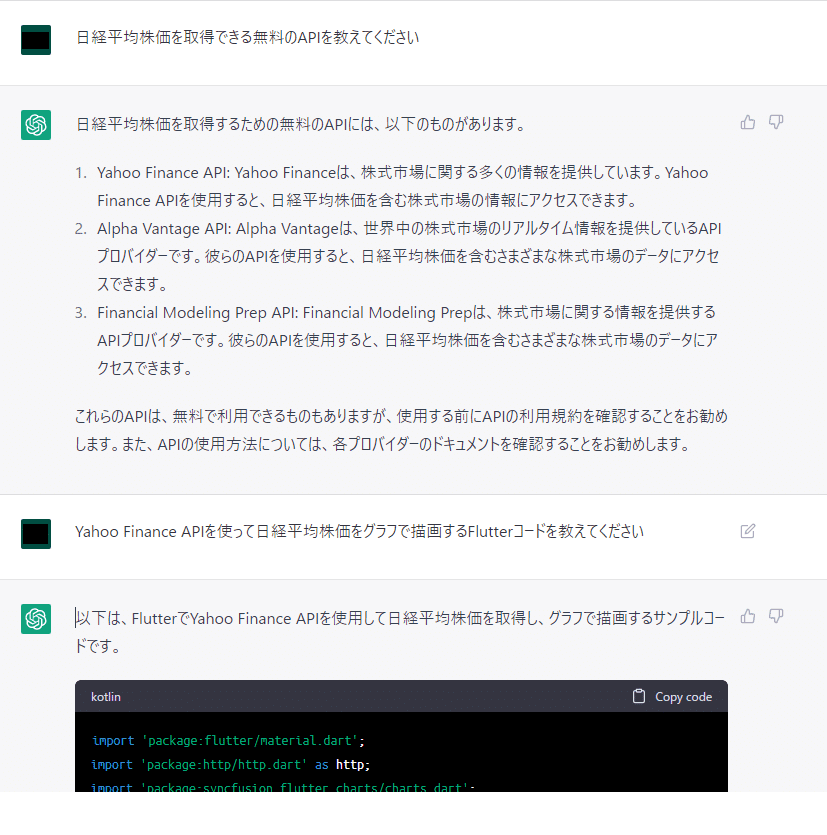
あっという間にコードが出てきました。驚き。
main関数がなかったので足して実行してみます。それ以外はコピペです。
↓結果

ローディングから変わりません。。エラーを見てみるとAPIのIFが変わったようです。ChatGPTは2021年時点での情報でできているらしいのでこの辺りは難しいかもしれませんね。リアルタイムはあきらめます。
2. Googleのグラフに寄せて作ってもらう
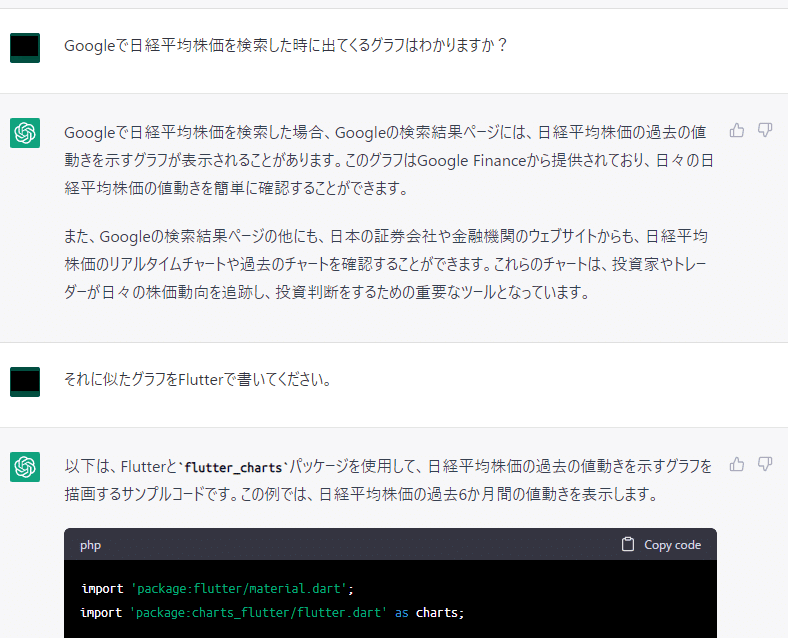
別の角度で依頼してみます。

main関数もお願いしました。

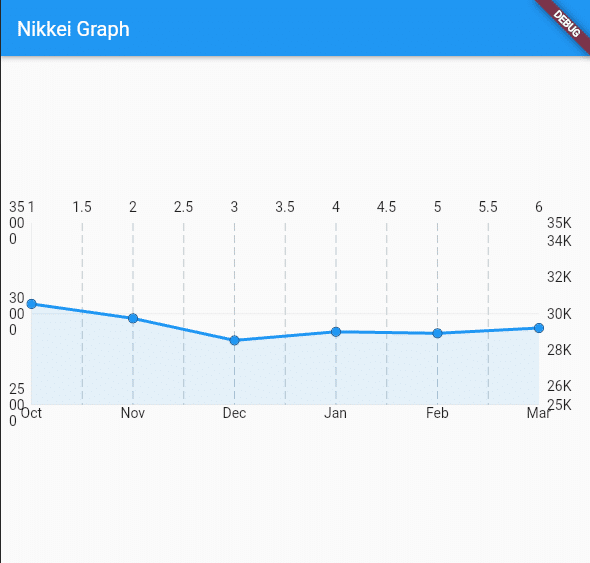
でました!これはどう見ても日経平均株価のグラフです!が、Googleのやつに似てるかな?

3. fl_chartを使ってもらう
ここまでのグラフはcharts_flutterというライブラリを使っていたので、fl_chartに置き換えてもらいます。

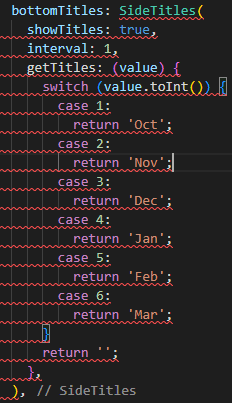
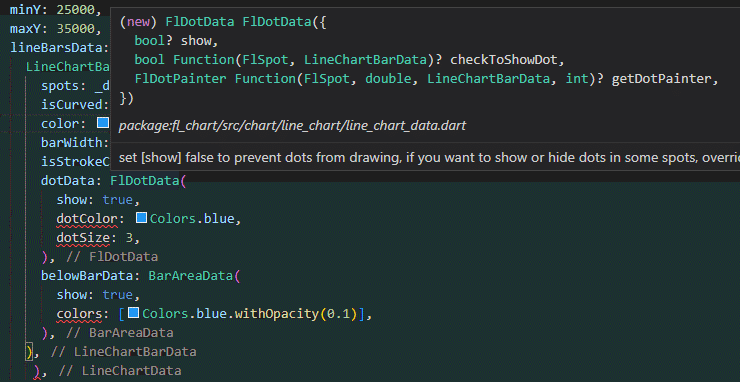
でてきたコードをコピペすると、エラーが出てきます。
fl_chartも進化してるのでパラメータがちょこちょこ変わっているようです。


色身なので、コメントアウトしても問題なさそう。
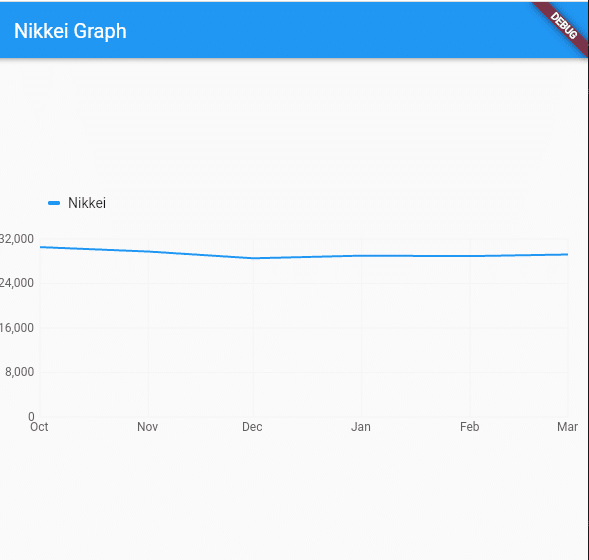
結果です。
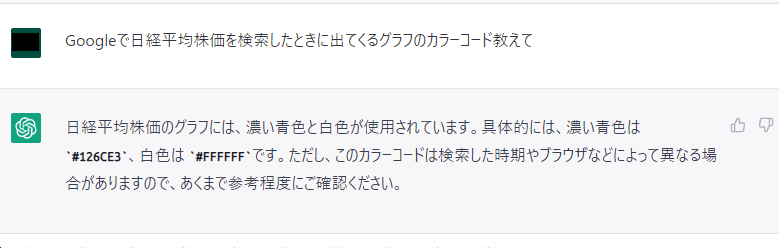
Googleのやつから遠くなった気がします。グラフの線て緑じゃなかったかな。。


どうやら時期やブラウザによって違うみたいですね。
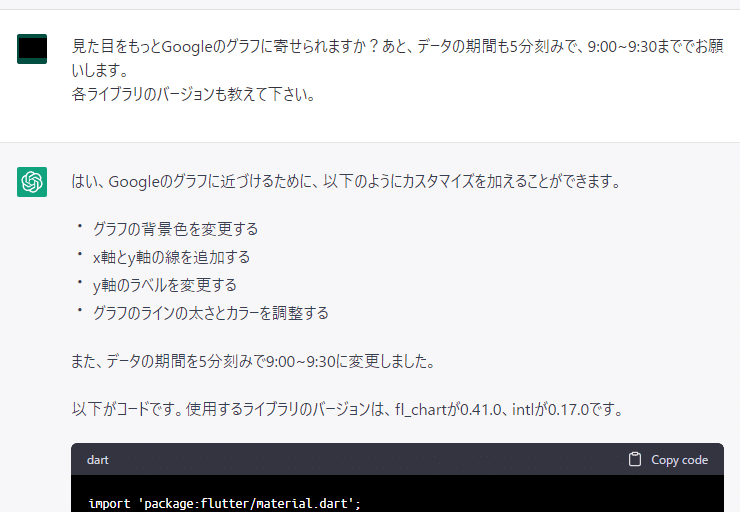
わざわざコード修正してましたが、バージョンも聞けばよさそうですね。
4.もう少し頑張ってもらう
雑な発注を続けます。

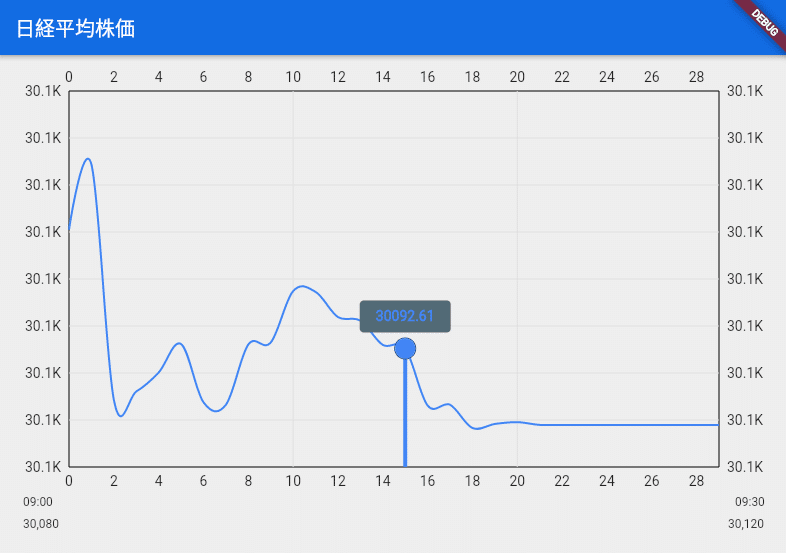
結果です。
グラフが折れ線から曲線になっている。けど、バージョン指定したので修正する必要がなくなりました。

まとめ
何回かコードを出力してもらいました。動くものはできたけど、細かいところは指示が必要なんですね。「Googleのグラフっぽく」ではふんわり過ぎたんですね。
最終的に出てきたコードはこちらになります。コメント部分もChatGPTが出力してます。やさしいですね。
import 'package:flutter/material.dart';
import 'package:intl/intl.dart';
import 'package:fl_chart/fl_chart.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Nikkei Graph',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: NikkeiGraph()
);
}
}
class NikkeiGraph extends StatelessWidget {
@override
Widget build(BuildContext context) {
// グラフのデータを作成
List<FlSpot> data = [
FlSpot(0, 30105.25),
FlSpot(1, 30112.19),
FlSpot(2, 30087.17),
FlSpot(3, 30088.03),
FlSpot(4, 30090.05),
FlSpot(5, 30093.08),
FlSpot(6, 30086.89),
FlSpot(7, 30086.62),
FlSpot(8, 30093.03),
FlSpot(9, 30093.24),
FlSpot(10, 30098.71),
FlSpot(11, 30098.63),
FlSpot(12, 30095.95),
FlSpot(13, 30095.57),
FlSpot(14, 30092.99),
FlSpot(15, 30092.61),
FlSpot(16, 30086.54),
FlSpot(17, 30086.62),
FlSpot(18, 30084.15),
FlSpot(19, 30084.58),
FlSpot(20, 30084.77),
FlSpot(21, 30084.48),
FlSpot(22, 30084.48),
FlSpot(23, 30084.48),
FlSpot(24, 30084.48),
FlSpot(25, 30084.48),
FlSpot(26, 30084.48),
FlSpot(27, 30084.48),
FlSpot(28, 30084.48),
FlSpot(29, 30084.48),
];
return Scaffold(
backgroundColor: Color(0xFFEEEEEE), // グラフの背景色を変更
appBar: AppBar(
title: Text('日経平均株価'),
backgroundColor: Color(0xFF126CE3), // AppBarの背景色を変更
),
body: Padding(
padding: const EdgeInsets.all(24),
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Expanded(
child: LineChart(
LineChartData(
minX: 0,
maxX: 72,
minY: 30080,
maxY: 30120,
gridData: FlGridData(
show: true,
drawHorizontalLine: true, // x軸の線を追加
drawVerticalLine: true, // y軸の線を追加
horizontalInterval: 5, // x軸の間隔を5に設定
verticalInterval: 10, // y軸の間隔を10に設定
getDrawingHorizontalLine: (value) {
return FlLine(
color: Colors.grey[300],
strokeWidth: 1,
);
},
getDrawingVerticalLine: (value) {
return FlLine(
color: Colors.grey[300],
strokeWidth: 1,
);
},
),
lineBarsData: [
LineChartBarData(
spots: data,
isCurved: true,
colors: [
Color(0xFF4285F4), // グラフのラインカラーを変更
],
barWidth: 2,
dotData: FlDotData(
show: false,
),
),
],
),
),
),
SizedBox(height: 16),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
DateFormat.Hm().format(DateTime.parse('2022-03-31 09:00:00')),
style: TextStyle(fontSize: 12),
),
Text(
DateFormat.Hm().format(DateTime.parse('2022-03-31 09:30:00')),
style: TextStyle(fontSize: 12),
),
],
),
SizedBox(height: 8),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
'30,080',
style: TextStyle(fontSize: 12),
),
Text(
'30,120',
style: TextStyle(fontSize: 12),
),
],
),
],
),
),
);
}
}