
【Adobe Express ベータ版】画像生成AI(Adobe Firefly)を使ってみた!
Adobe Express ベータ版をご紹介しています。
公開されたばかりなので、まだまだ使いこなせていませんが、今回は新しく組み込まれた画像生成AI『Adobe Firefly』についてお話したいと思います。
ホーム画面
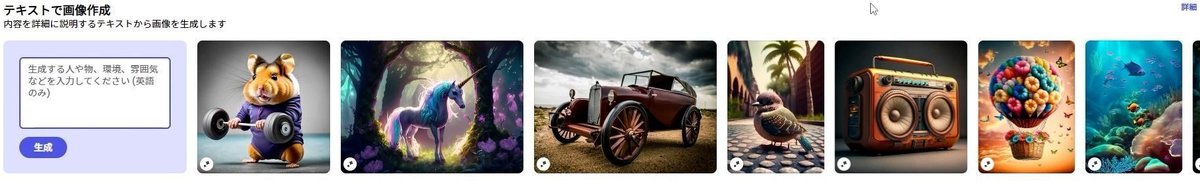
Adobe Express ベータ版のホーム画面の上部に「テキストで画像作成」があります。これが新しく組み込まれた画像生成AIです。

プロンプト入力
左端にテキストを入力するボックスがあります。
いわゆるプロンプトを入力するボックスです。

現時点では英語のみとのことなので、英語で入力します。
英単語で大丈夫です。

今回は、「Tokyo Tower,Summer,Night」にしました。
入力後、生成ボタンをクリックします。
すると画面が切り替わります。

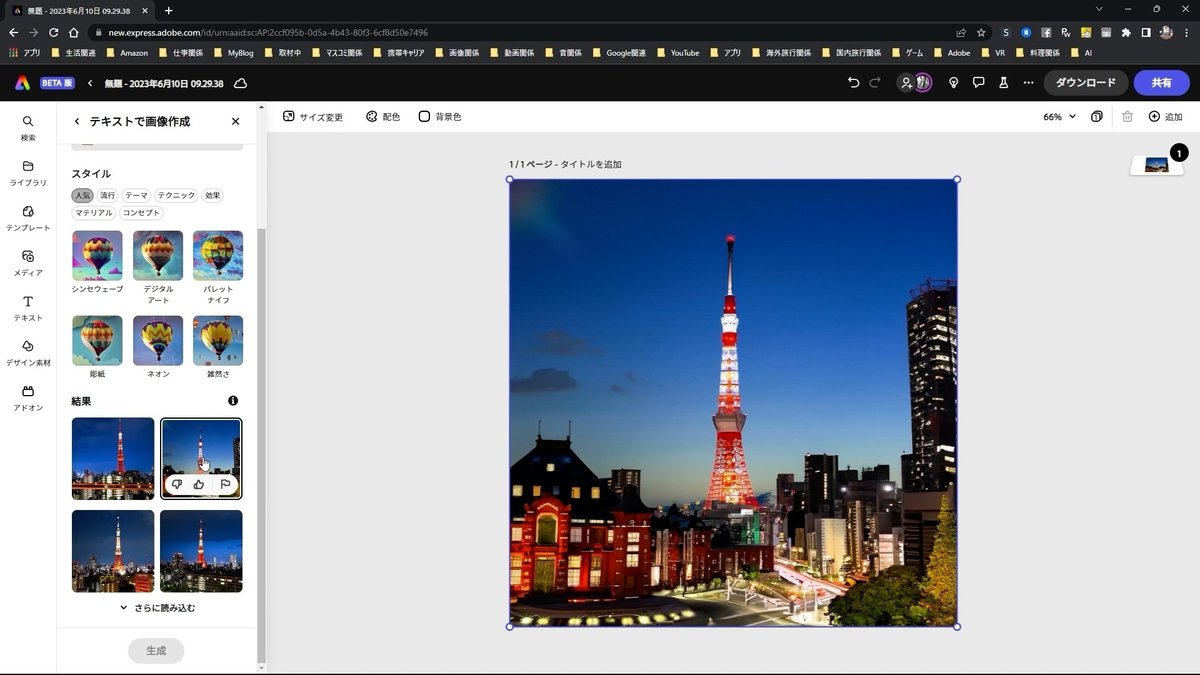
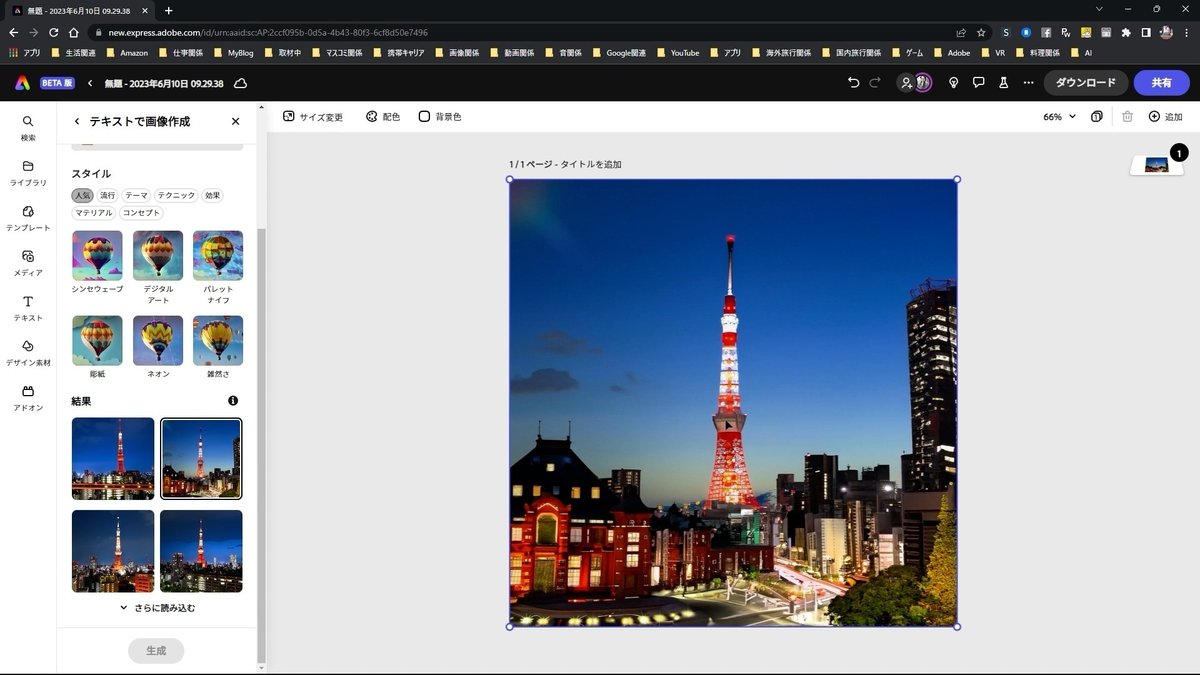
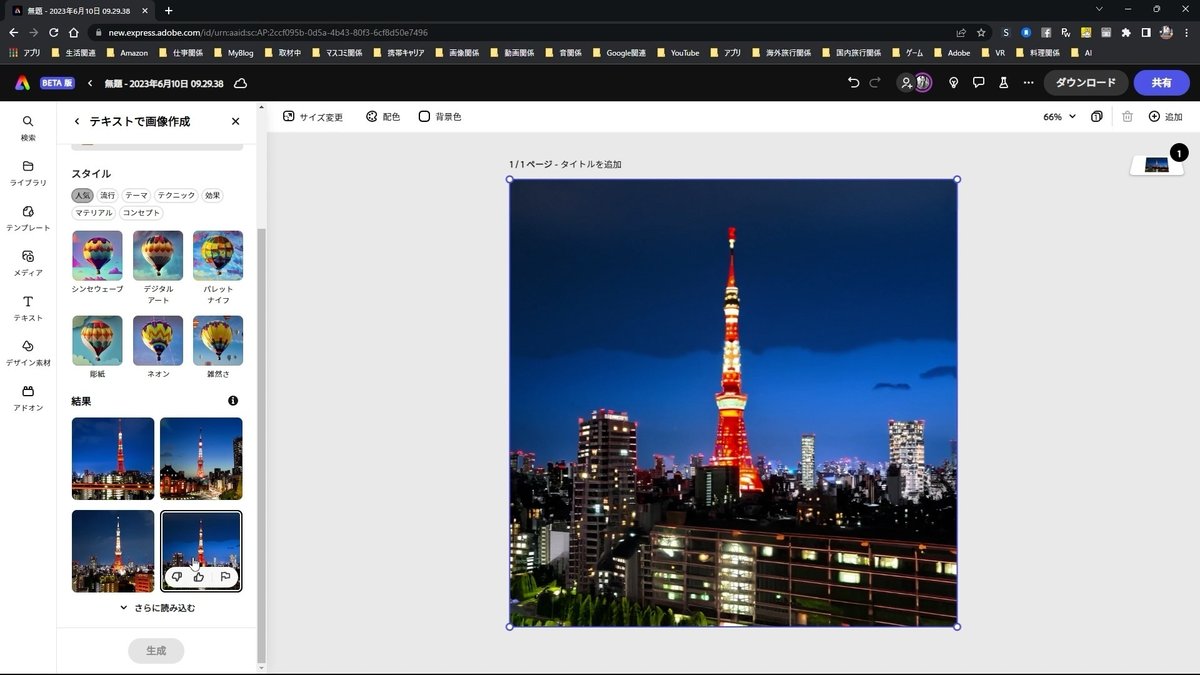
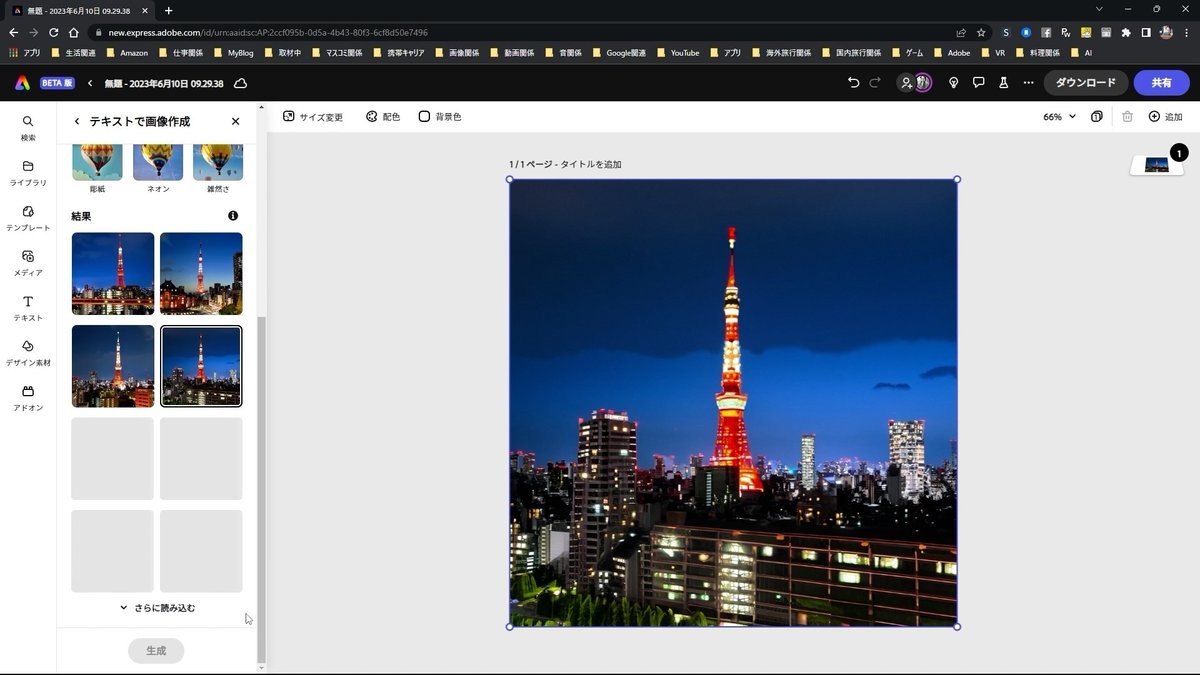
画像が生成されました。

左側下に4枚の画像候補が表示されます。


それぞれをクリックすると表示されます。



[さらに読み込む]をクリックすると、別の候補画像が生成されます。


サイズ変更
現在のサイズは、スクエア(1080×1080)です。
これを16:9(1920×1080)に変更します。
[サイズ変更]をクリックします。
すると、様々なサイズが表示されるので、1920×1080を選択します。
今回は、YouTube動画を選択します。


ただし、サイズ変更は画像のサイズ変更ではなく、キャンバスの変更になってしまいます。

画像全体を16:9(1920×1080)にする場合は、現時点では最初から画像を作り直す必要があるようです。
この辺はがまだベータ版ということでしょうか。
16:9画像の選択
Adobe Express ベータ版のホーム画面に戻ります。
[テキストで画像作成]のサンプルのなかで、16:9(1920×1080)の画像を選択します。


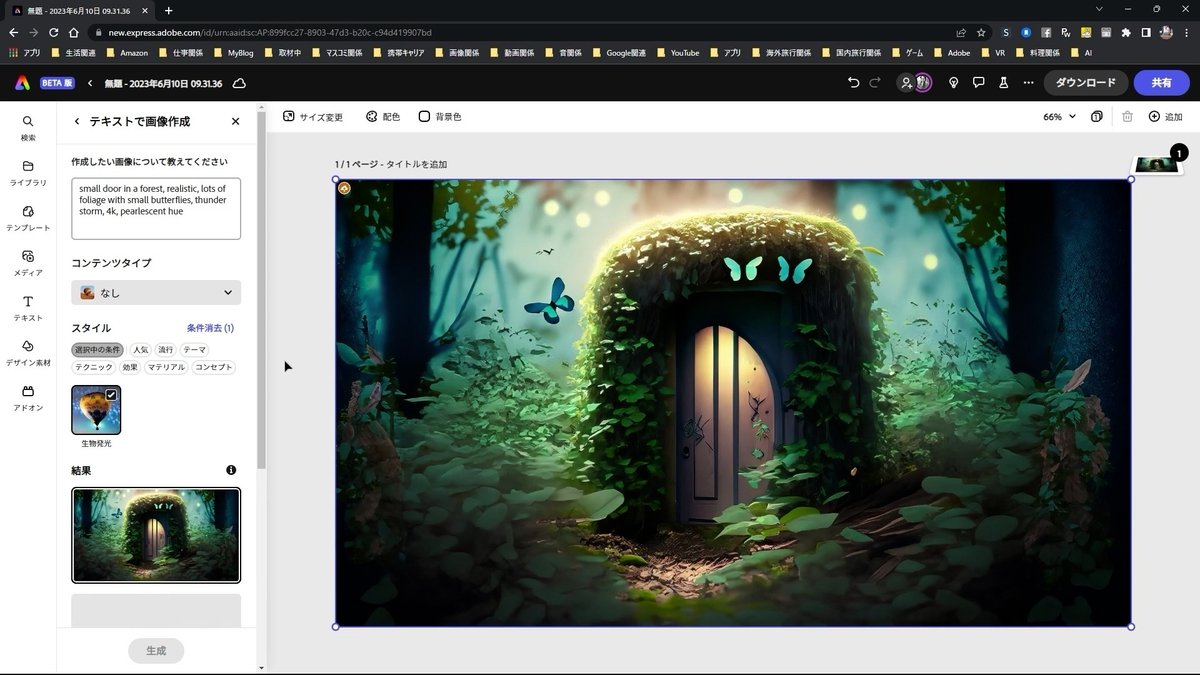
16:9(1920×1080)の画像が表示されます。

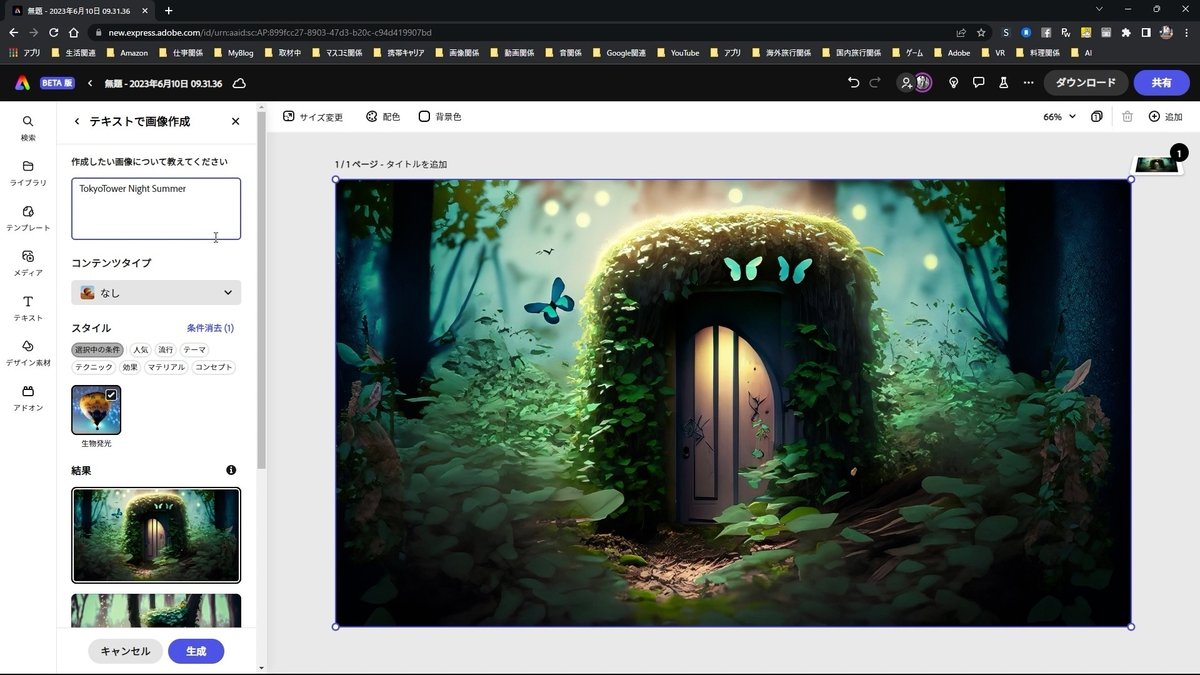
すでに入力されているプロンプトを削除して、新しいプロンプトを入力します。


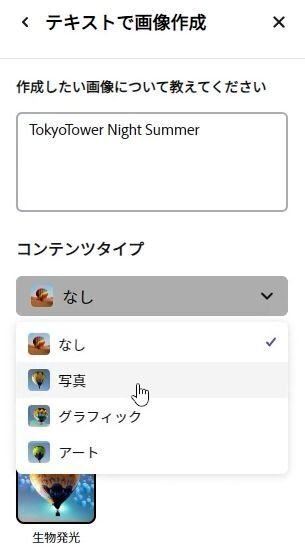
[コンテンツタイプ]を写真にします。

[生成]ボタンを押すと、画像が生成されます。

ちょっと面白い画像ですね。
こちらも4枚の候補画像が表示されます。

日本語のプロンプトもOK?
現時点ではプロンプトは英語のみのようですが、日本語でも対応しているような感じですね。
試しに「東京タワー」と入力してみました。

すると・・・

「プロンプトが短すぎます。・・・」と表示されますが、画像は生成されました。日本語でもOKのようです。
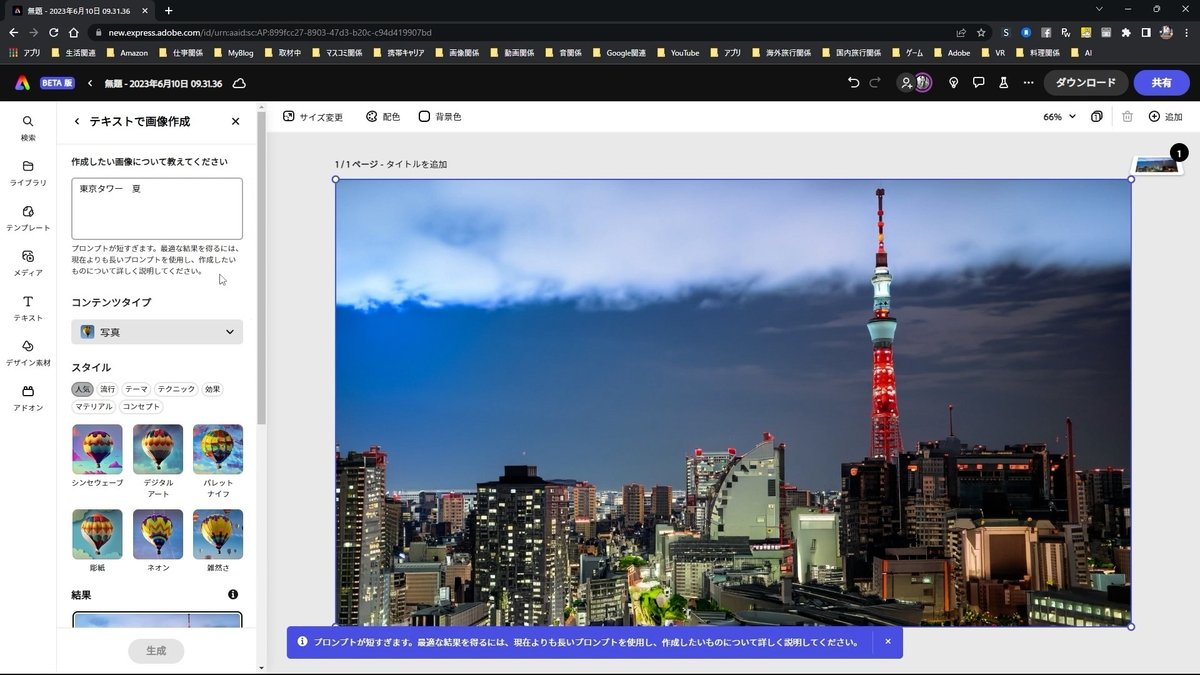
続いて、「東京タワー、夏」と入力しました。

こちらもOKですね。
では、「東京タワー 夏 ミッドタウン」と入力すると・・・

「現在は英語のみがサポートされています。入力内容を編集して、再試行してください。」と表示されました。
ベータ版なので、仕方がないかと思いますが、短い単語であれば日本語でもOKのようですね。
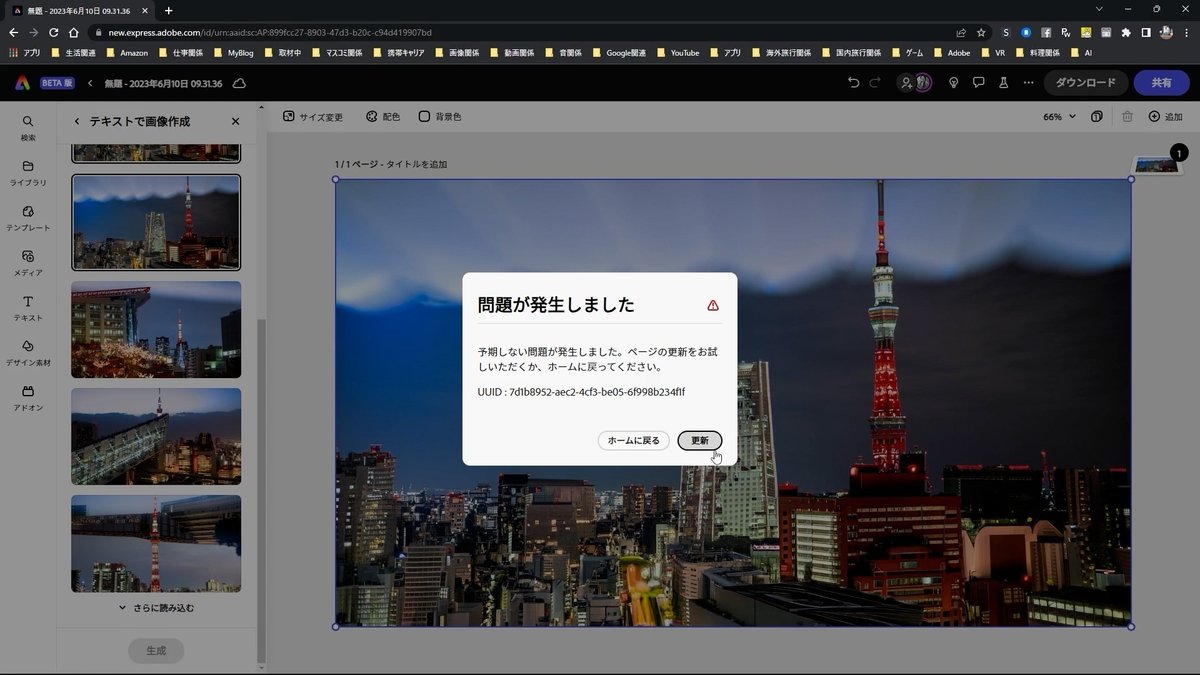
作業を行っていると

と表示されることもあります。
まとめ
ということで、Adobe Express ベータ版に組み込まれた画像生成AI『Adobe Firefly』を使って、テキストから画像を作成してみました。
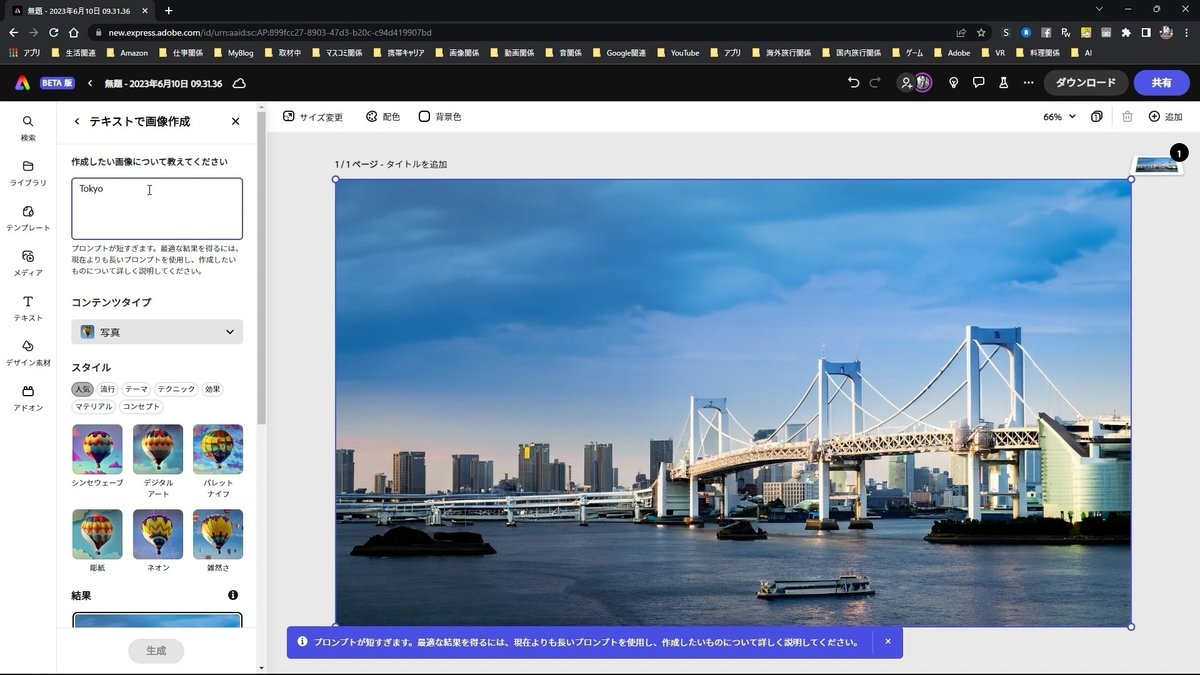
英語が苦手でも、英単語が書ければOKです。TokyoだけでもOKです。

「プロンプトが短すぎます。」と表示されますが、画像は生成されます。
ここまでできるのであれば、無料素材サイトで写真を探すよりも、画像生成AIで作成したほうが良いかも知れませんね。
ただ、おかしな画像も生成されますので、プロンプトを工夫してAIに学習させたほうが良いかと思いますね。
まだまだベータ版なので、これからガンガン使っていきたいと思います。
皆さんも、ぜひ、Adobe Express ベータ版を使ってみてください。
解説動画
Adobe Expressについて
無料プラン
・数千ものユニークなテンプレート、デザインアセット、Adobe Fonts
・豊富な種類の中からメッセージに合わせて選べるAdobe Fonts
・Adobe Stockのロイヤリティフリー無料写真コレクションの一部
・基本編集機能と背景の削除やアニメーション化などの写真効果
・Webとモバイルの両方で作成可能
・2GBのストレージ
プレミアムプラン
1,078円(月々プラン)
10,978円(年間プラン)
・無料アプリの全機能に加えて、以下をご利用いただけます。
・すべてのプレミアムテンプレートとデザインアセット
・Adobe Fontsの2万種類を超えるライセンスフォント、曲線やグリッドを使ったものや2つのフォントを組み合わせたものなど
・Adobe Stockの1億6,000万点を超えるロイヤリティフリー写真の全コレクション
・カットアウトの調整、サイズ変更、グラフィックのグループなどのプレミアム機能
・作成したSNS用の画像や動画の自動公開スケジュールを設定
・タップ1回でブランディング、ロゴ、カラー、フォントを追加
・PDFと他の形式の双方向変換、書き出し
・Creative Cloudライブラリを使用して、テンプレートとアセットを共有
・Webとモバイルの両方で作成可能
・100GBのストレージ
いいなと思ったら応援しよう!

