
【Adobe Express】スマートフォンでYouTubeカスタムサムネイルづくり
皆さん、こんにちは。
Adobe Expressは、スマートフォンでも利用できます。
パソコンでつくったプロジェクトをスマートフォンで開いて編集したり、逆にスマートフォンで編集したプロジェクトをパソコンで開いて、続きの作業をすることもできます。
便利良いですよ!
私は出先で写真を撮って、カフェなんかでスマートフォンで編集して、帰宅後、続きをパソコンでやることもありますね。
今回は、スマートフォンでYouTubeのカスタムサムネイルをつくってみます。
テンプレートの選択
スマートフォンでAdobe Expressのアプリを開きます。

アプリが開きます。

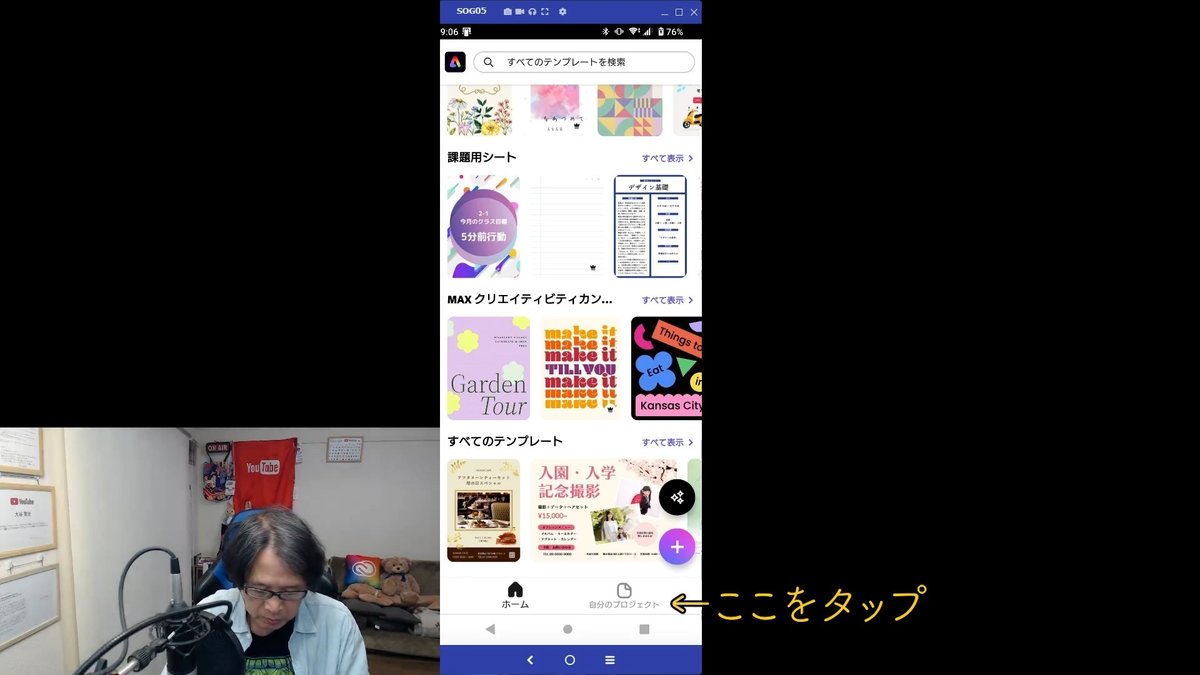
下のメニューの[自分のプロジェクト]をタップします。

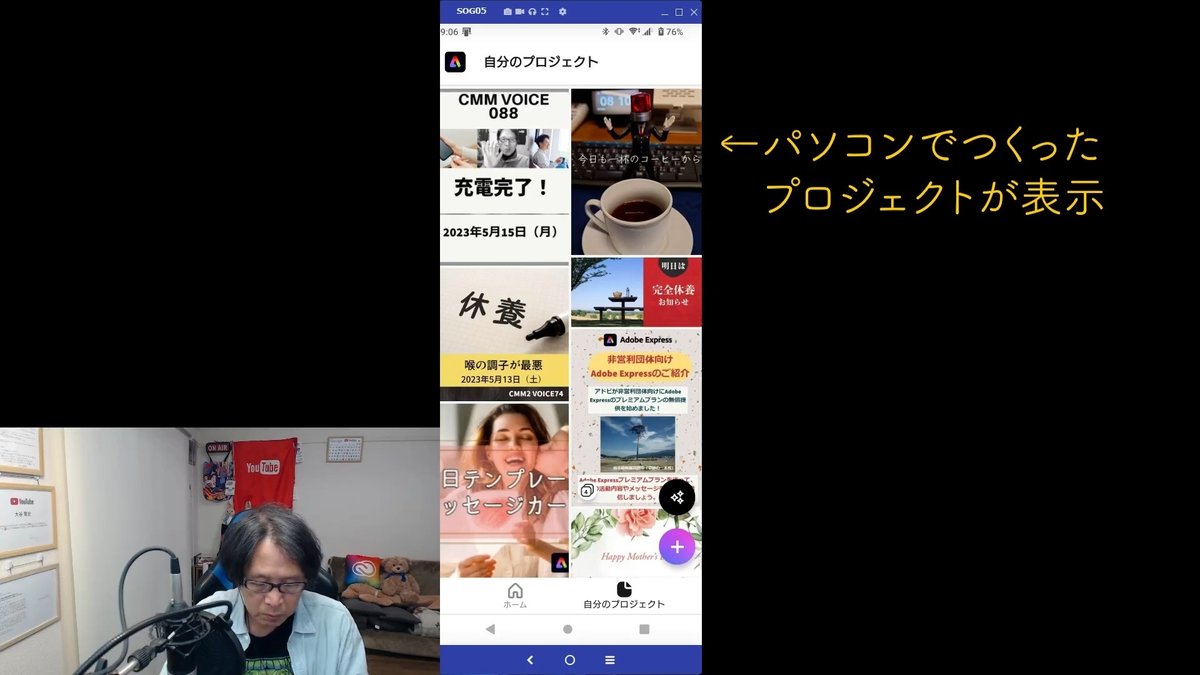
これまで制作してきた自分のプロジェクトが表示されます。
もちろん、パソコンで制作したプロジェクトも表示されます。

再度、[ホーム]をタップします。
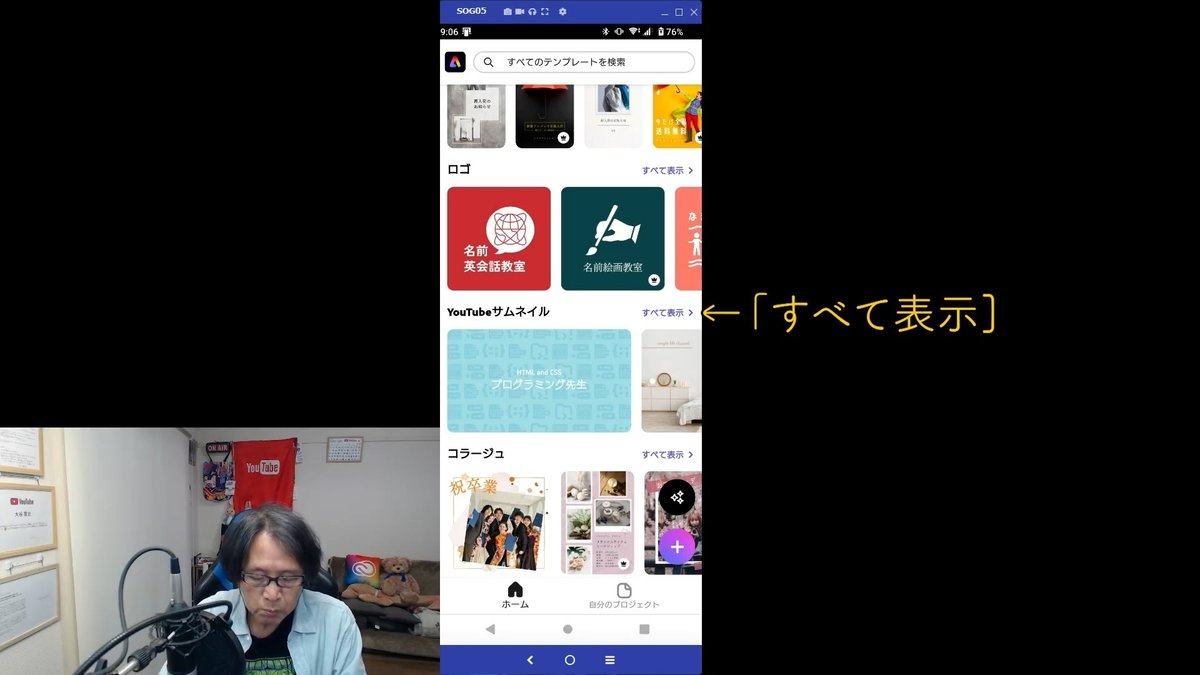
「YouTubeサムネイル」の右端にある[すべて表示]をタップします。

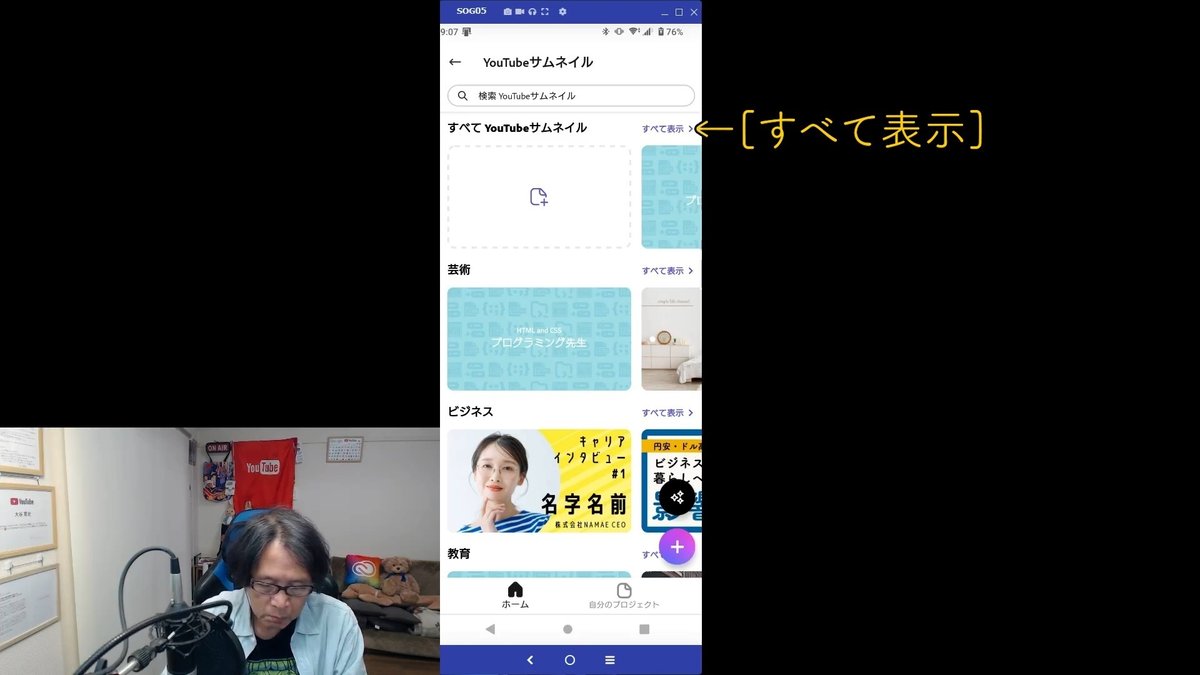
「すべてYouTubeサムネイル」のページが表示されます。
[すべて表示]をタップします。

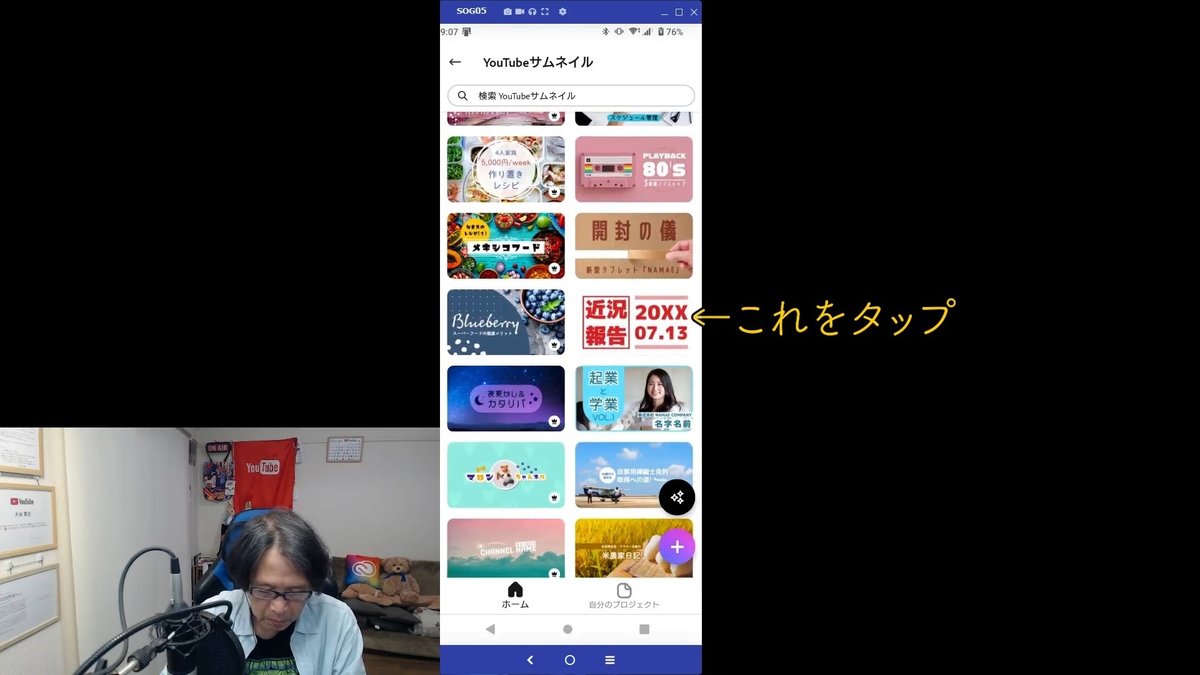
YouTubeサムネイルの一覧が表示されますので、気に入ったテンプレートを選択します。

テンプレートの編集
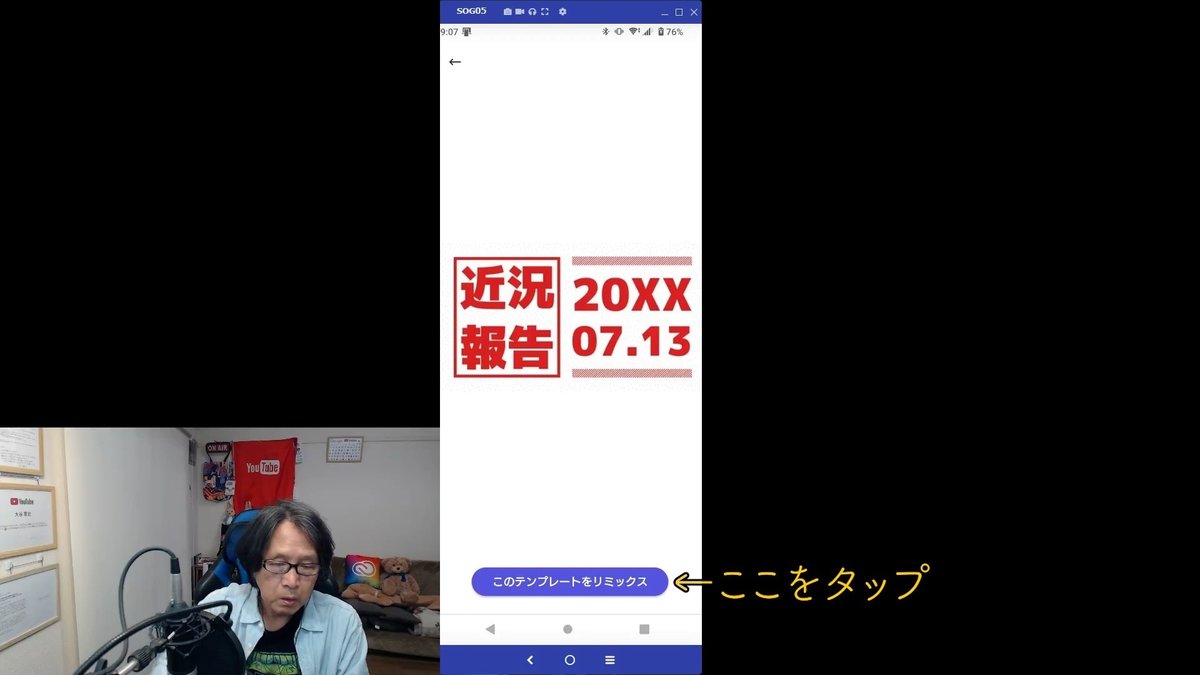
テンプレートが表示されるので、[このテンプレートをリミックス]をタップします。

テキストの編集
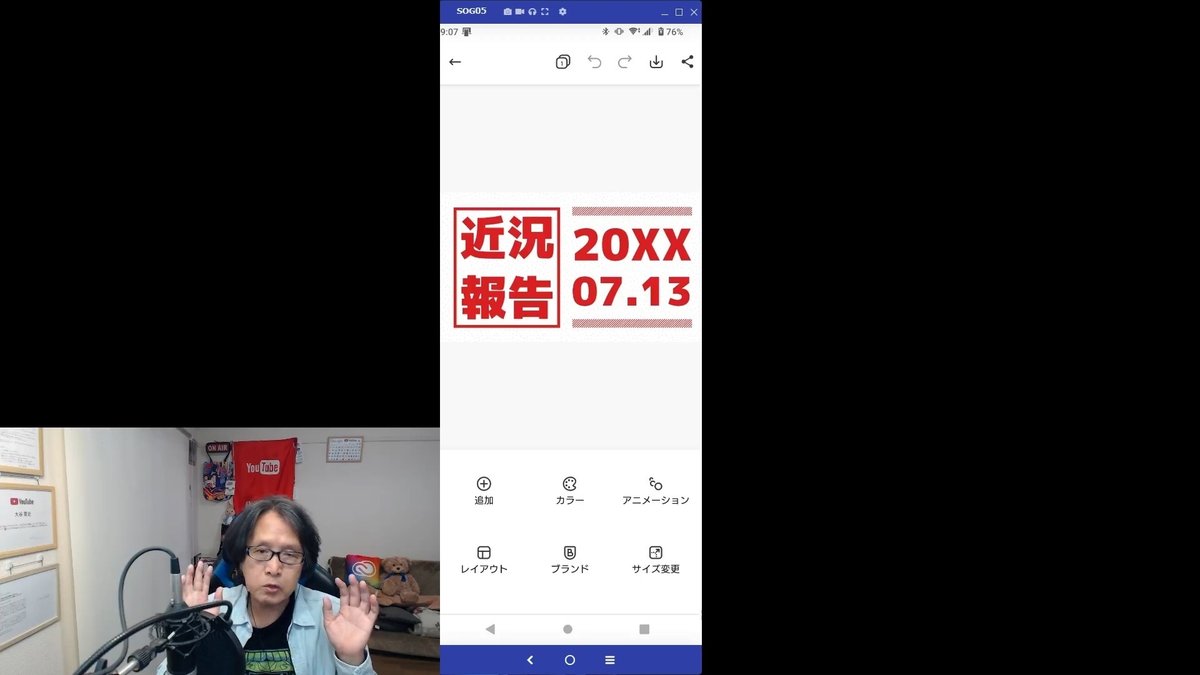
編集画面が表示されます。

まずは、テキストを編集します。
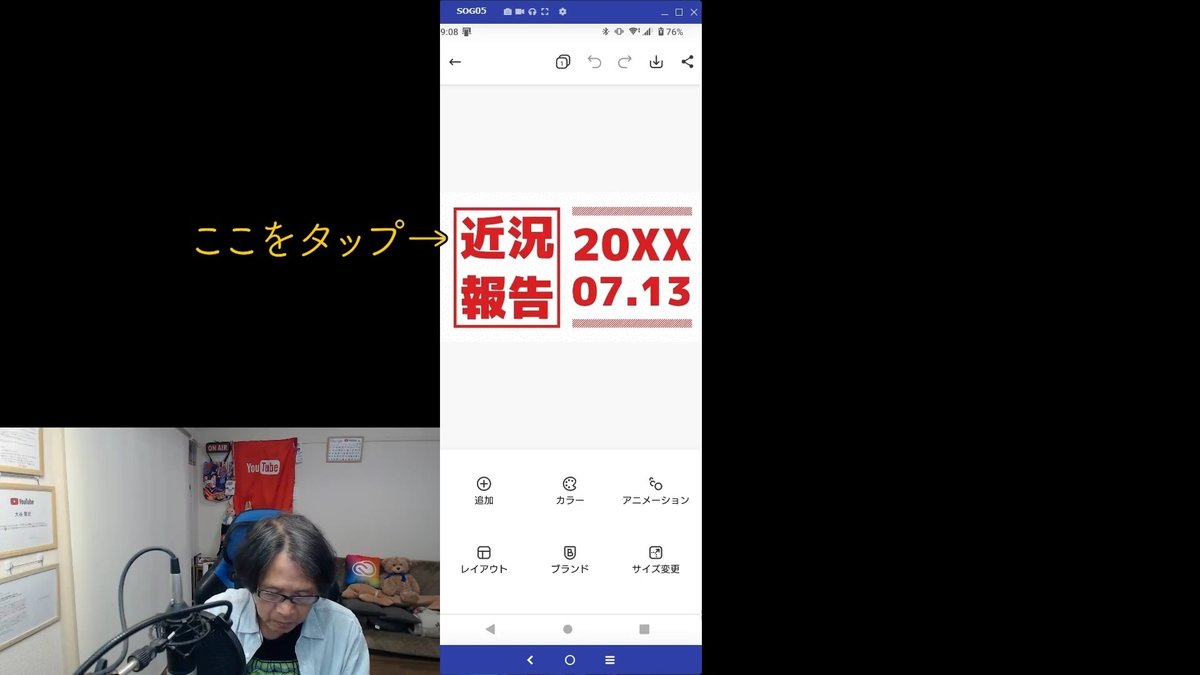
テキストをタップします。

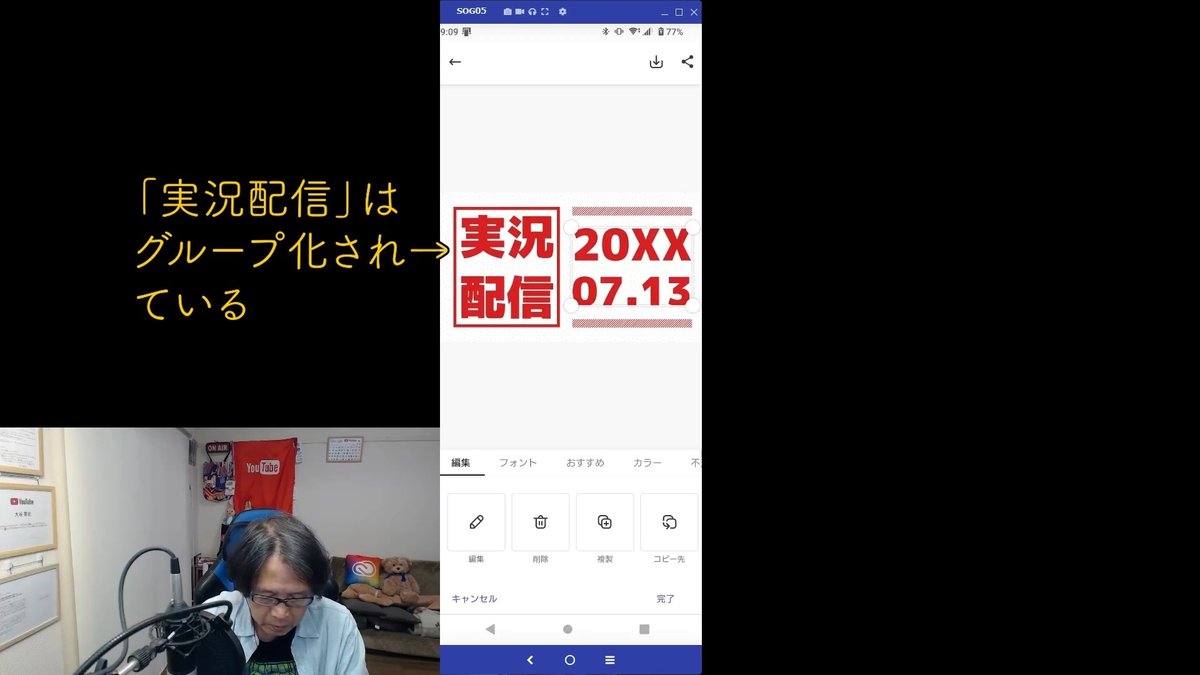
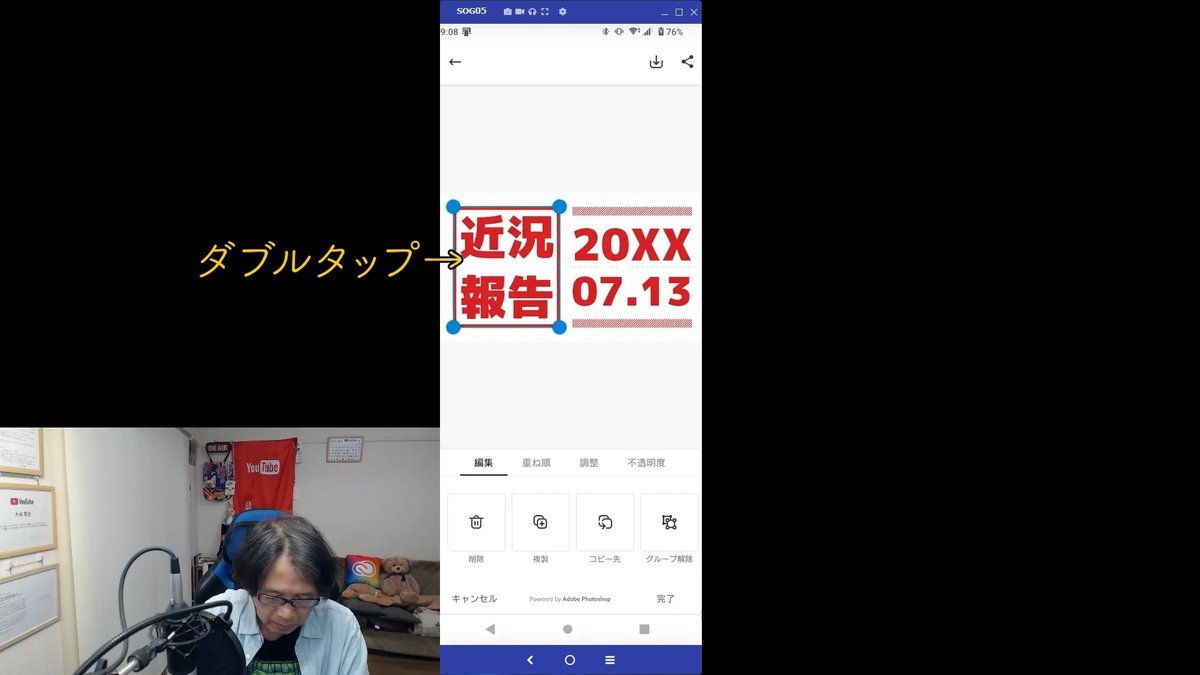
テキストが「グループ化」されている場合は、ダブルタップします。


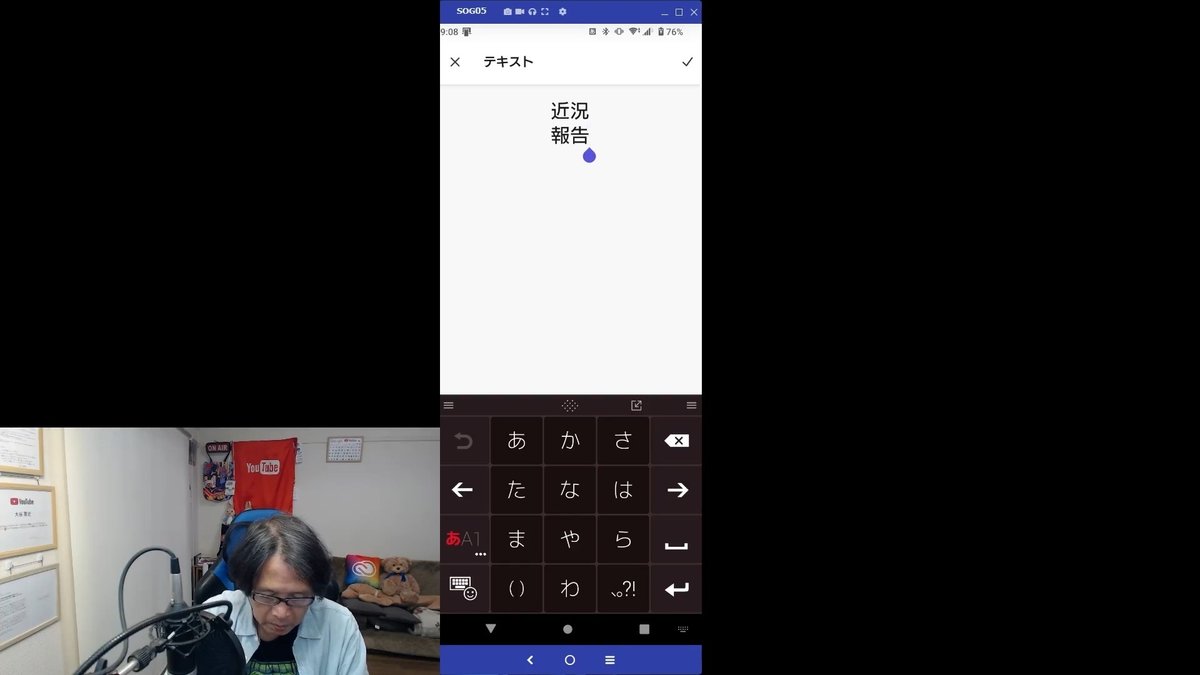
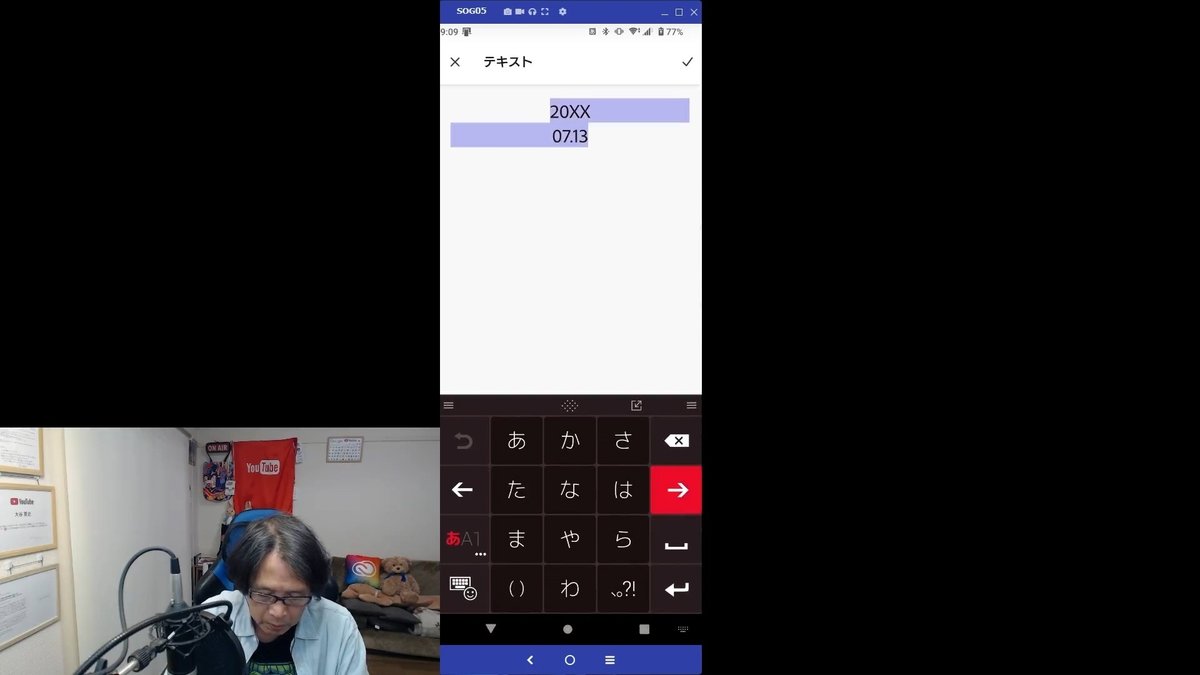
テキストの編集画面が表示されます。

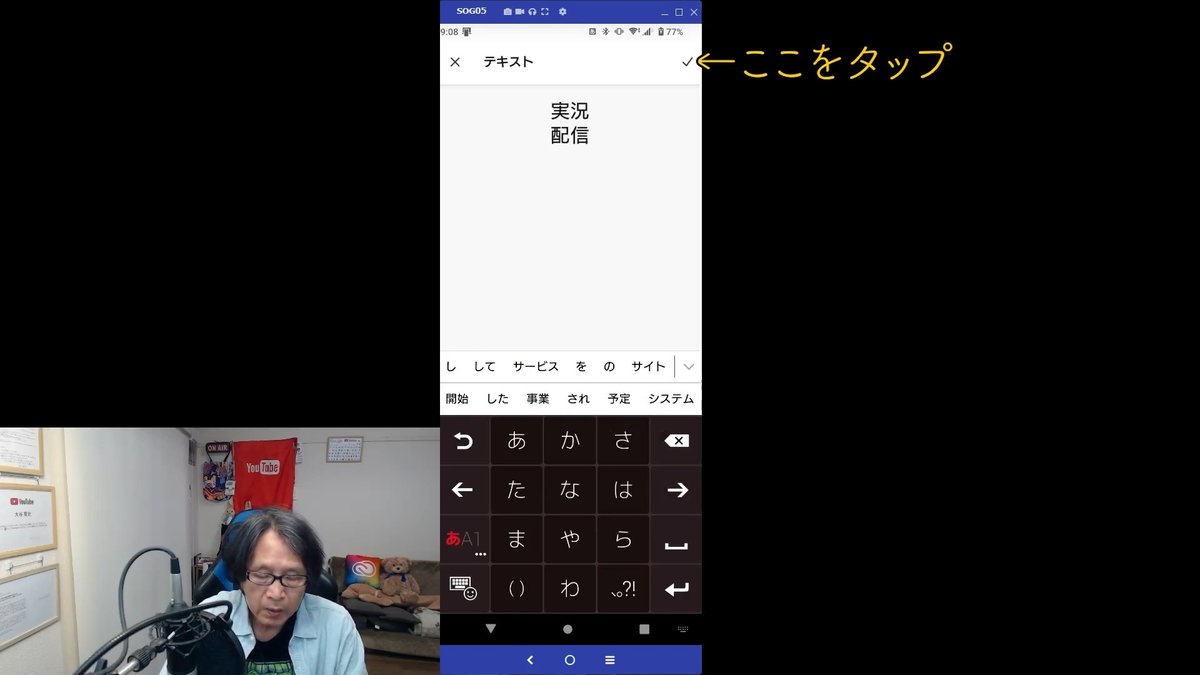
テキストを入力して、右上の[チェックボタン]をタップします。

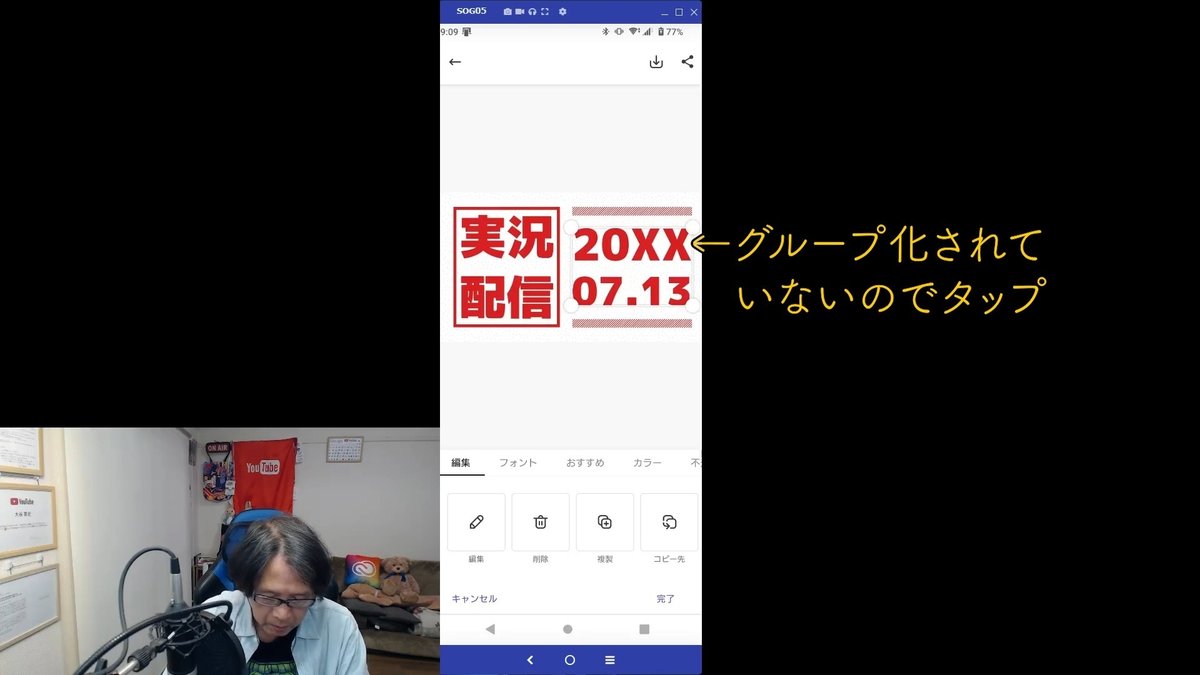
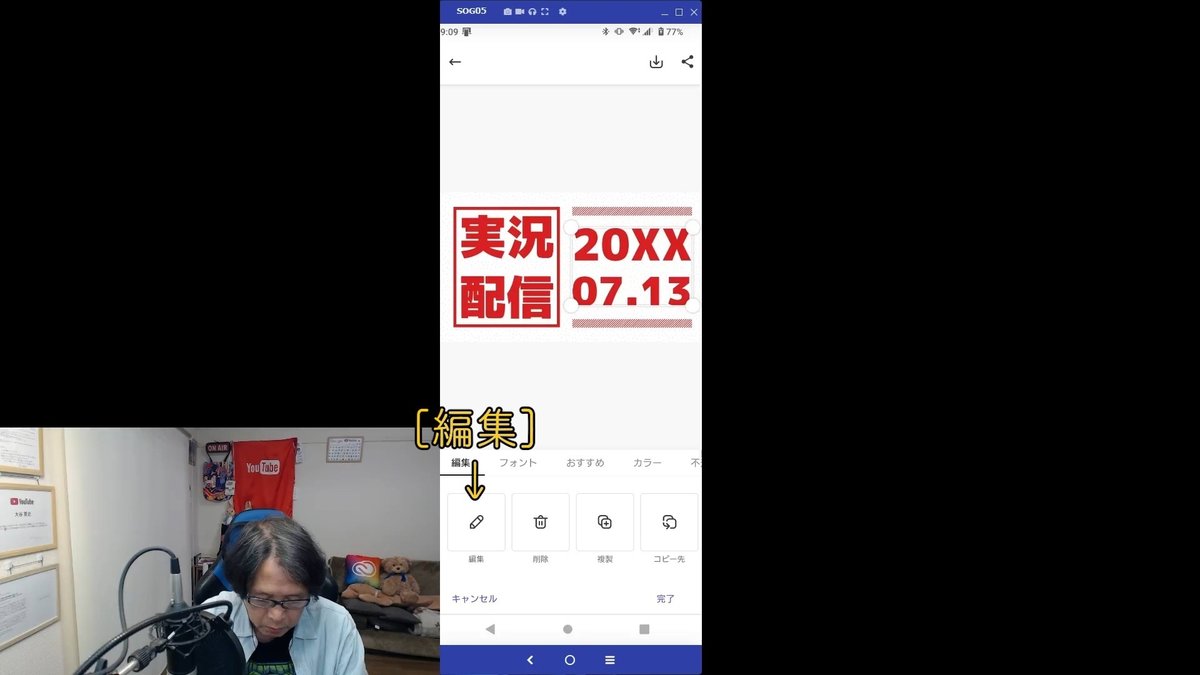
右側のテキストは「グループ化」されていないので、そのままタップします。

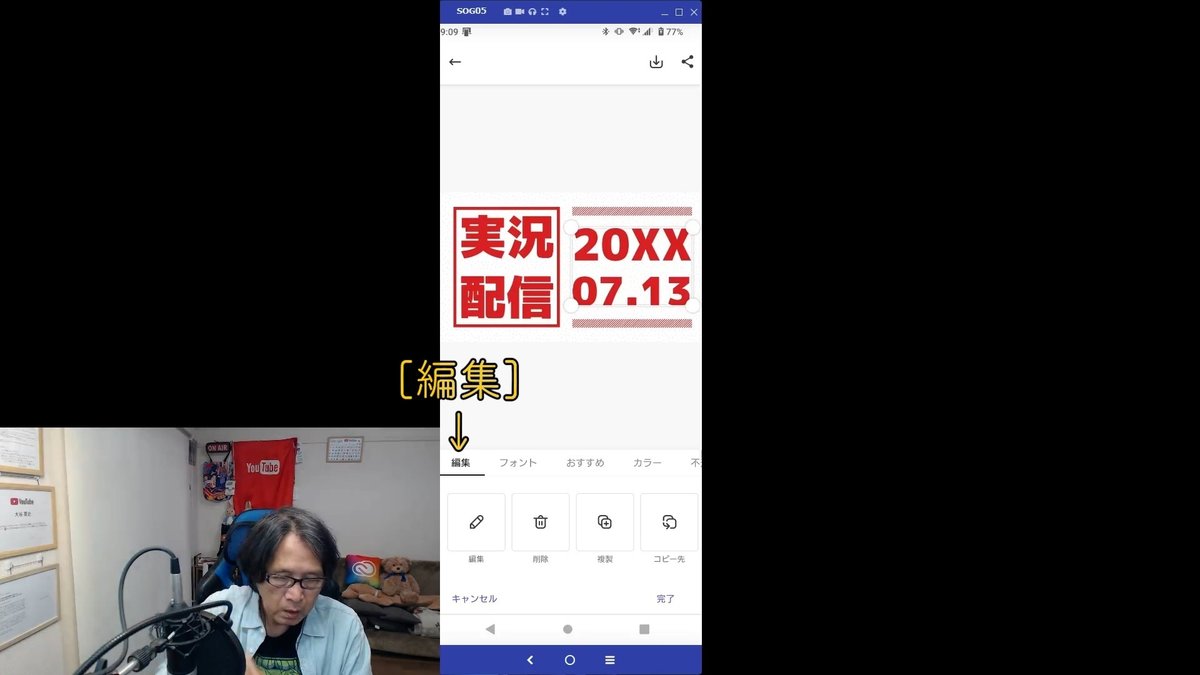
下のメニューの[編集]をタップします。

さらに[編集]をタップします。

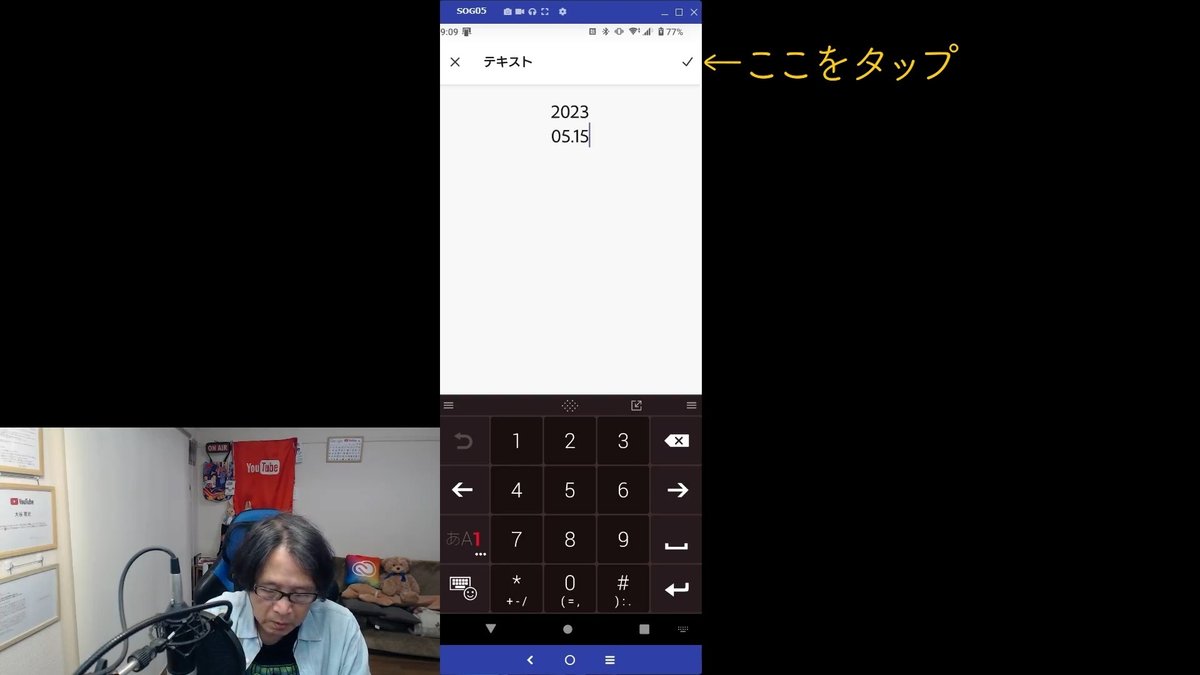
テキストを入力します。

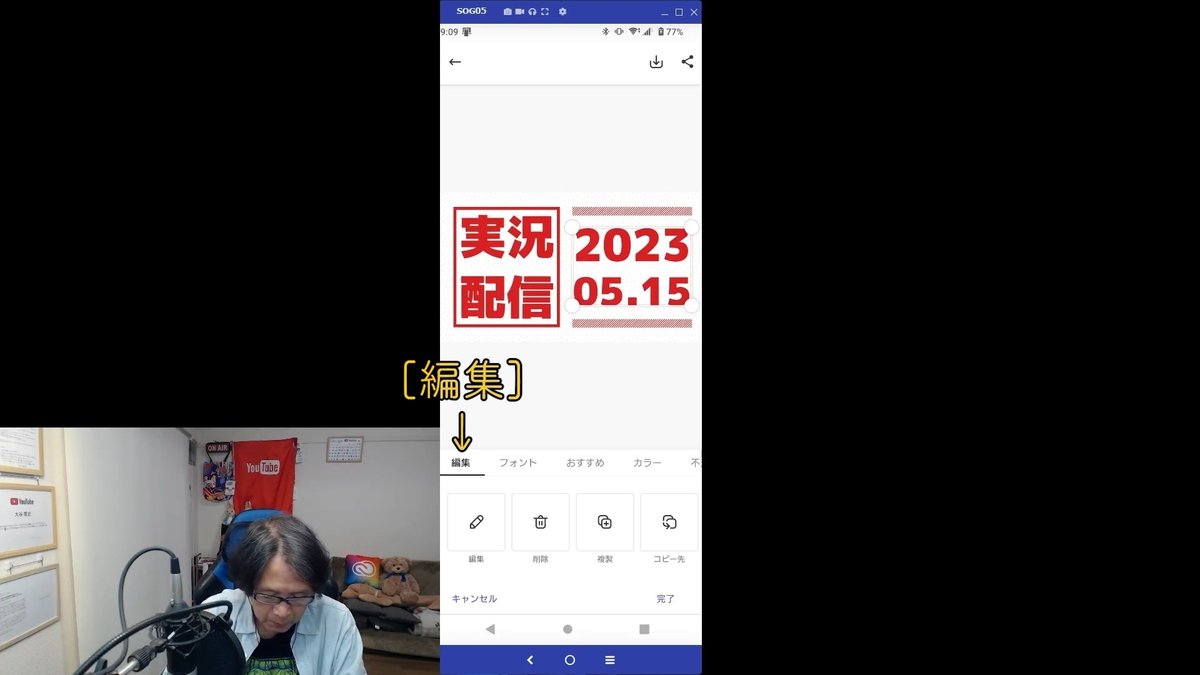
右上の[チェックボタン]をタップします。

作業メニューについて
下部にある作業メニューについて紹介します。
[編集]では、今紹介したテキストの編集以外に、[削除][コピー先][グループ解除][複数選択]があります。

[フォント]では、フォントを変更することができます。

[おすすめ]は、作業中に問題が発生しましたが、パソコンと同じように[おすすめのフォント]を表示してくれます。

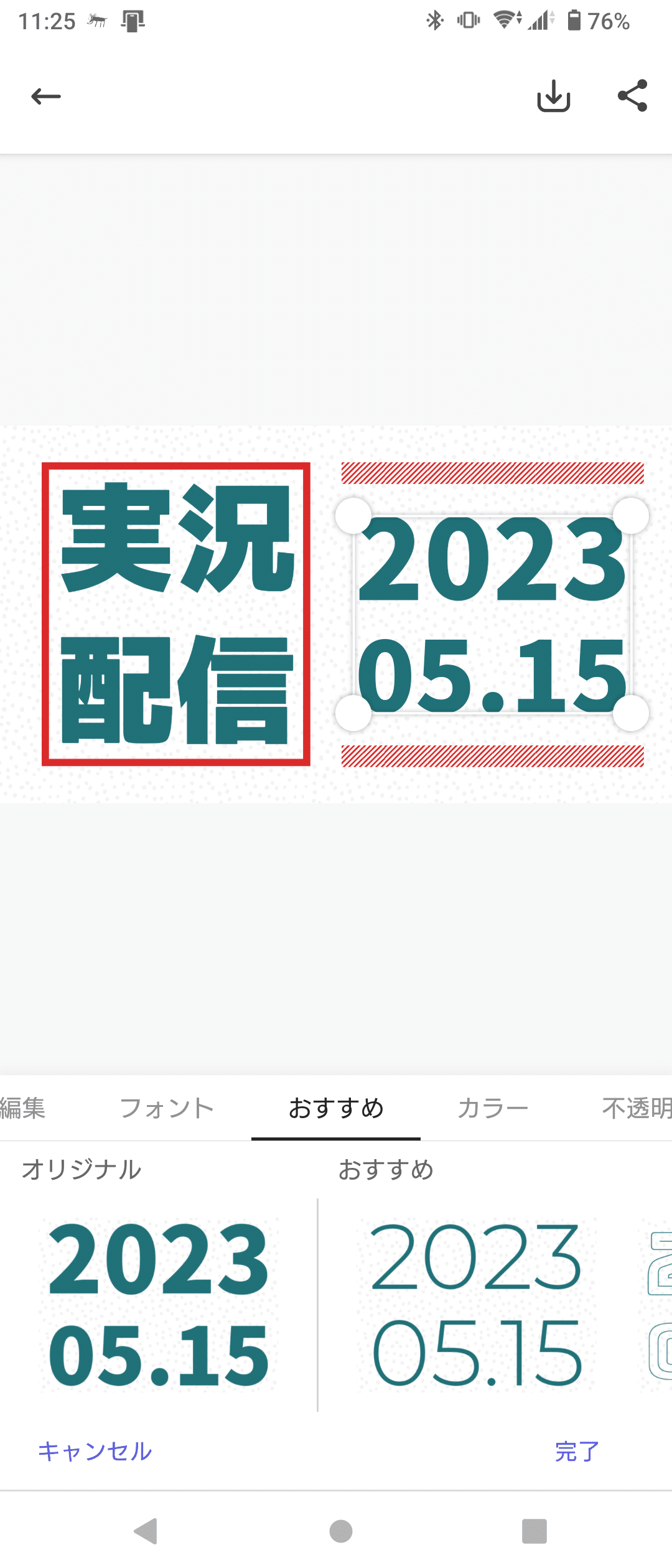
実際は下記のように、[おすすめのフォント]が表示されます。

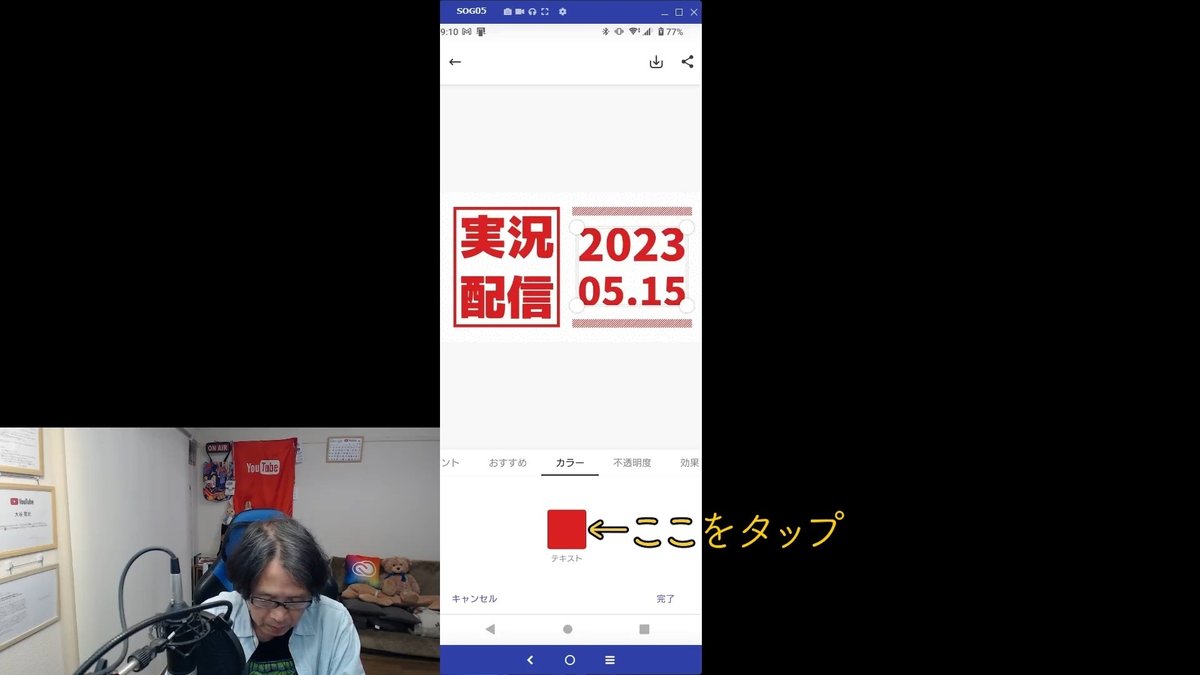
[カラー]では、テキストの色を変更できます。

カラーをタップします。

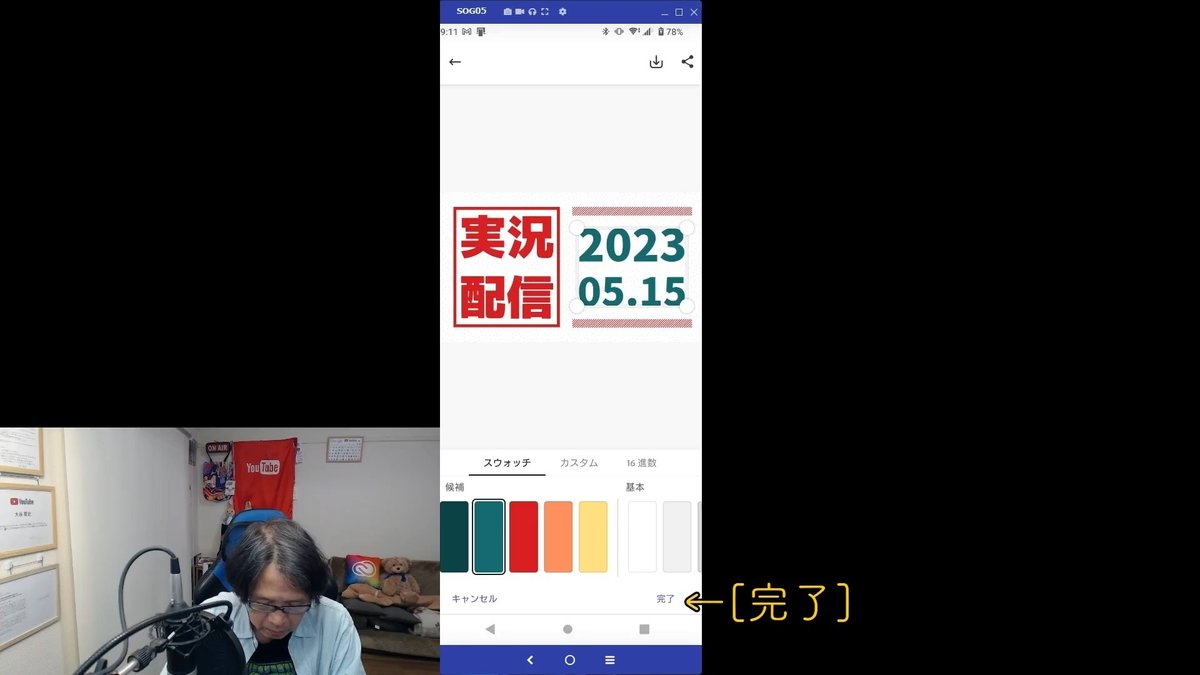
色の一覧が表示されますので、気に入った色を選択します。
[完了]をタップします。

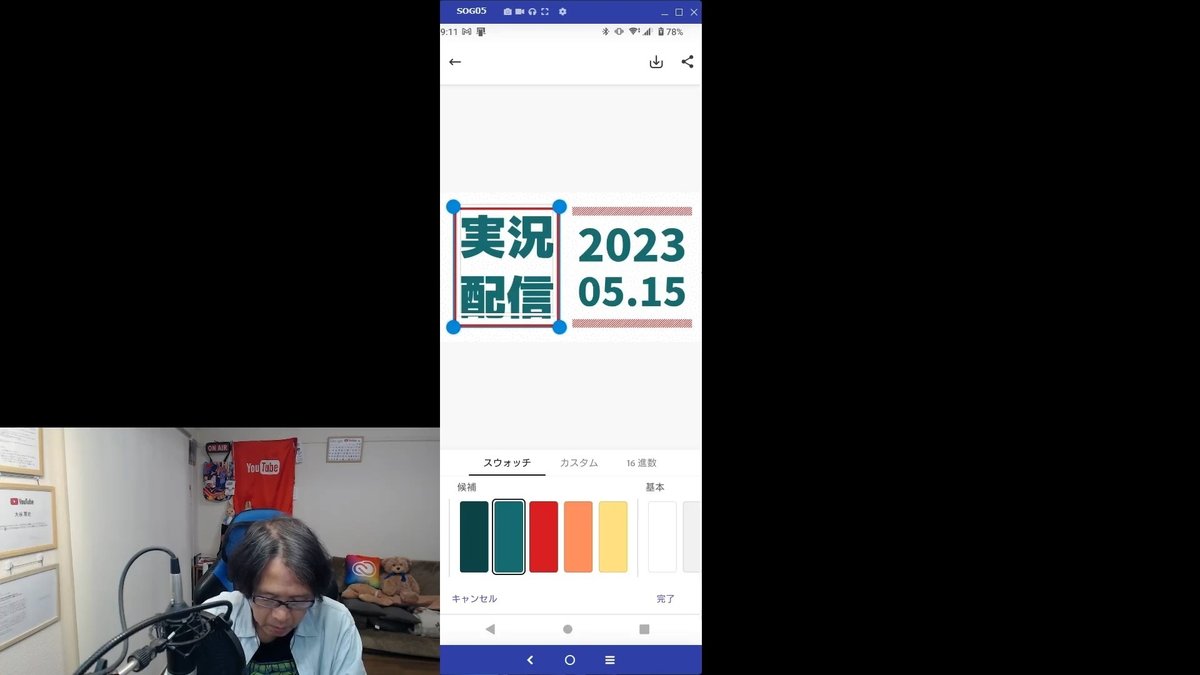
同じように「実況配信」の色も変更します。

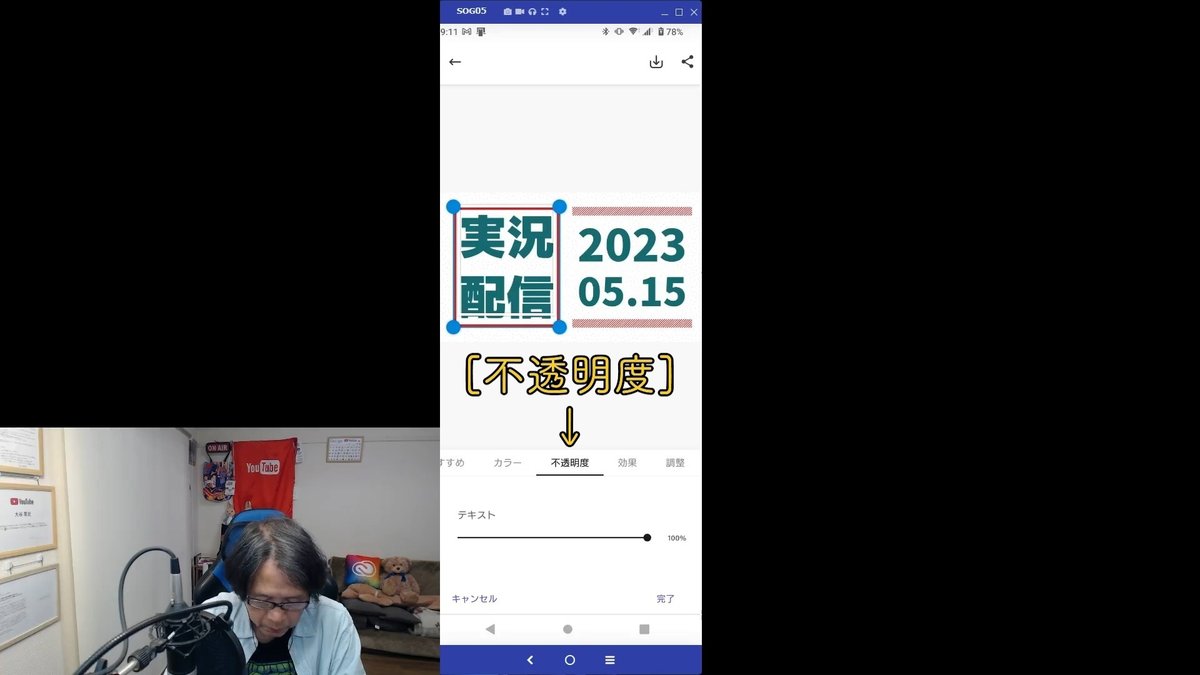
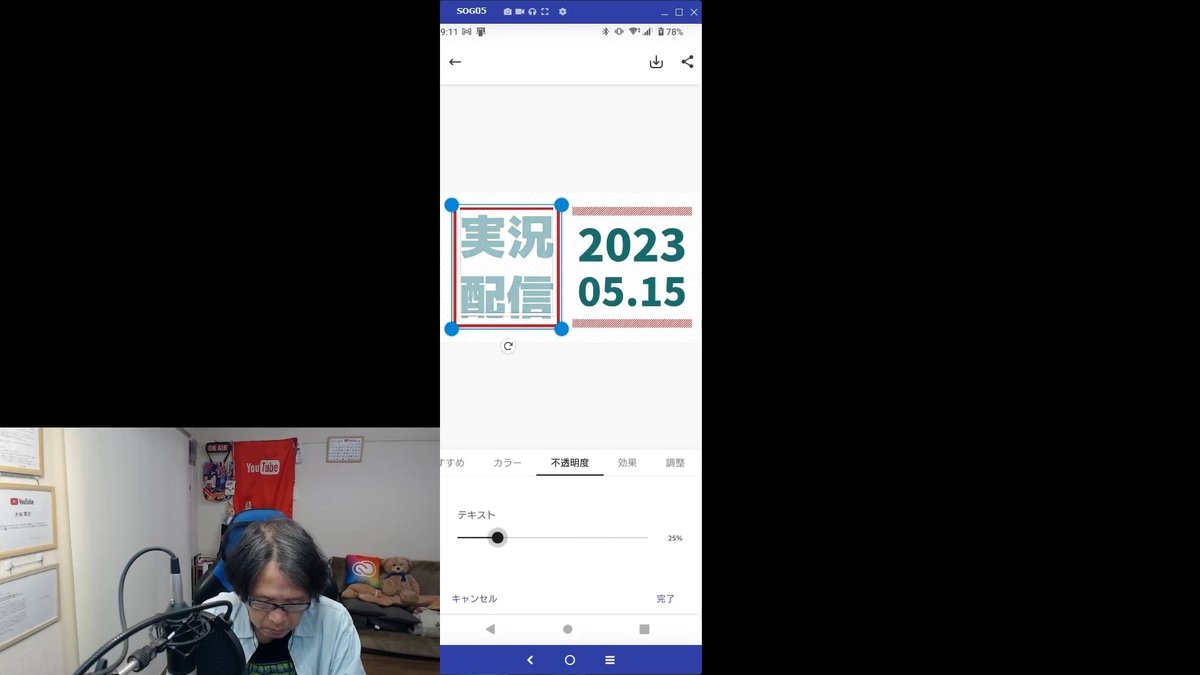
[不透明度」では、テキストの色の透過を設定することができます。
スライドバーで調整します。


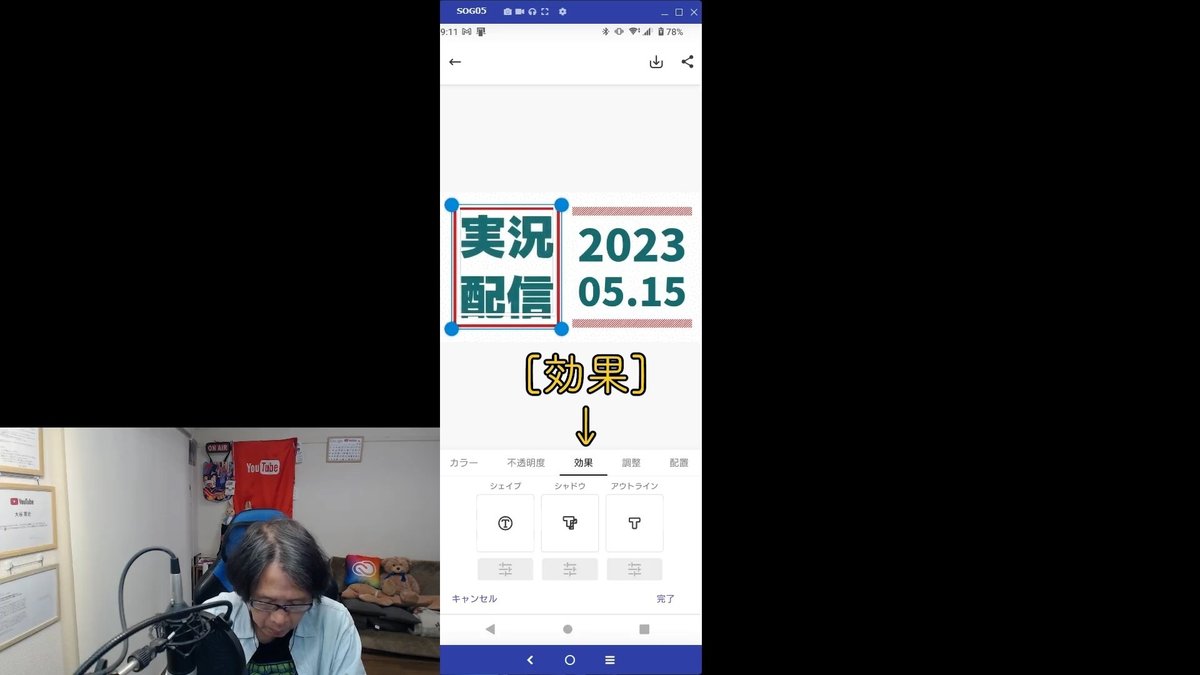
[効果]では、パソコンと同じように[シェイプ][シャドウ][アウトライン]を設定できます。

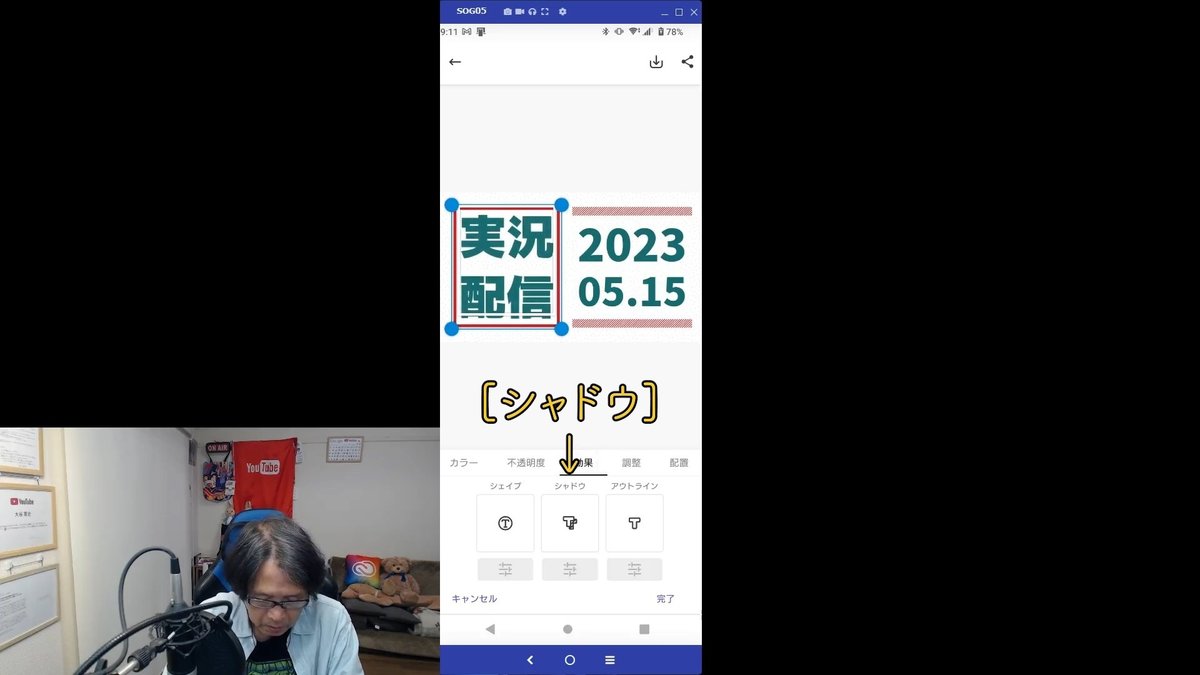
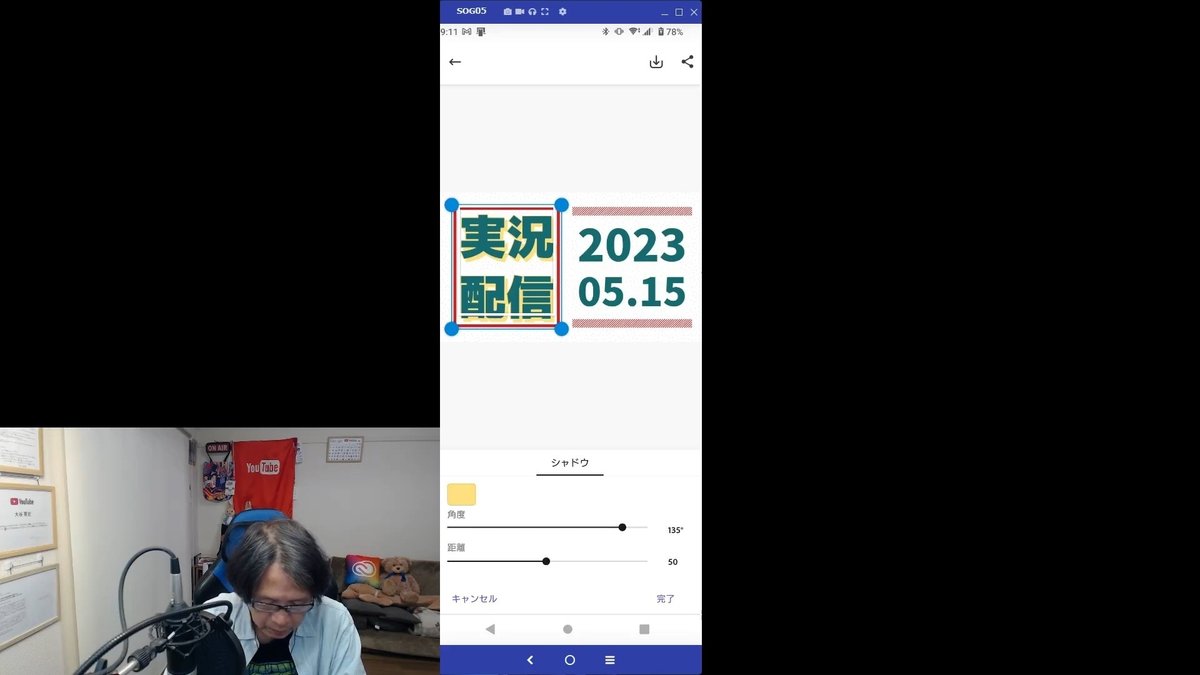
例えば、[シャドウ]をタップします。

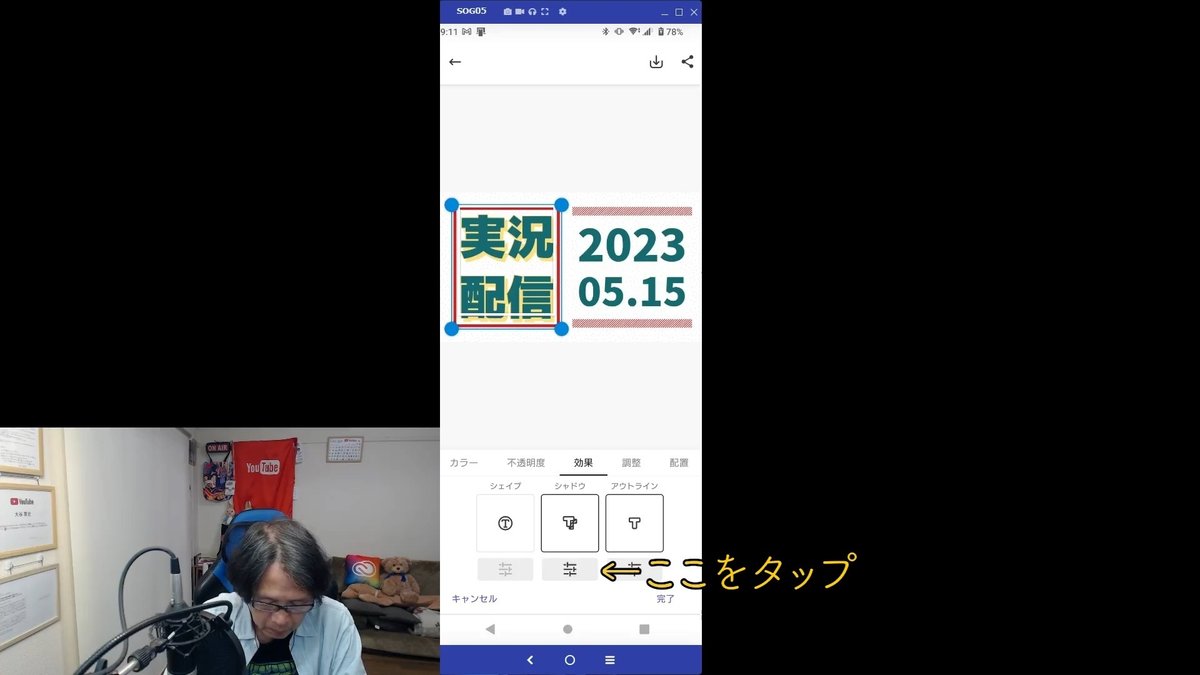
[シャドウ]の下にあるボタンをタップします。

設定画面が表示されます。[色][角度][距離]を調整せきます。

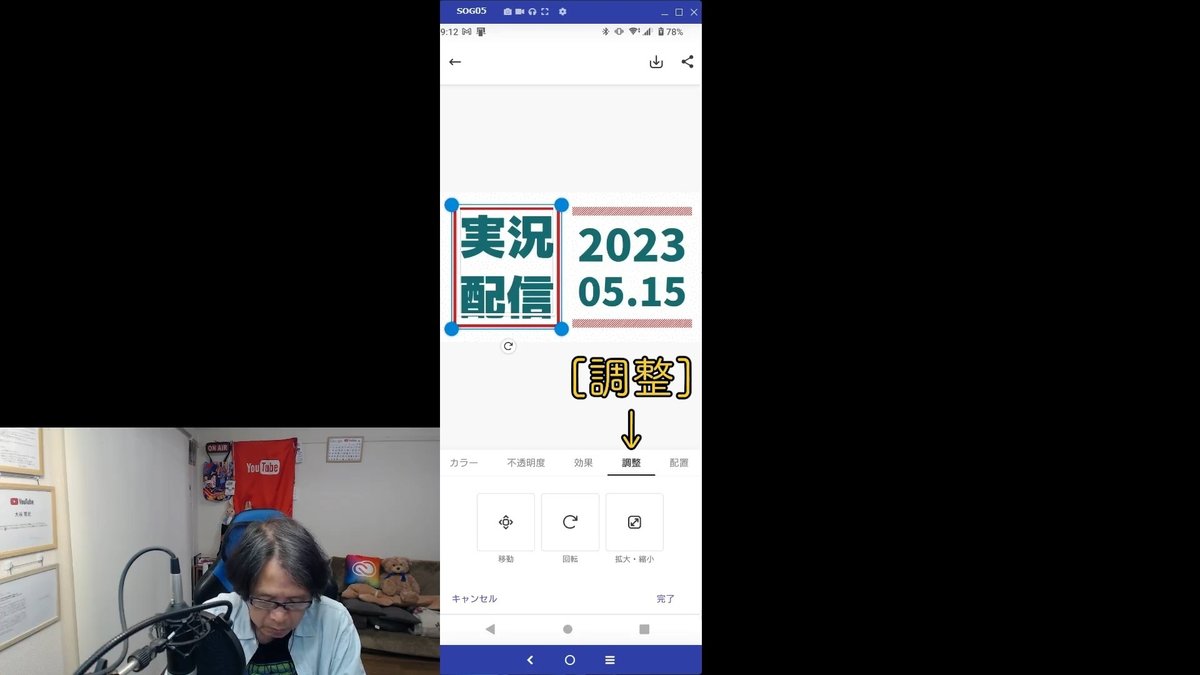
[調整]では、[移動][回転][拡大・縮小]ができます。

サイズ変更
今回はYouTubeサムネイルなので、サイズ変更を行う必要はありませんが、ちょっと確認してみたいと思います。
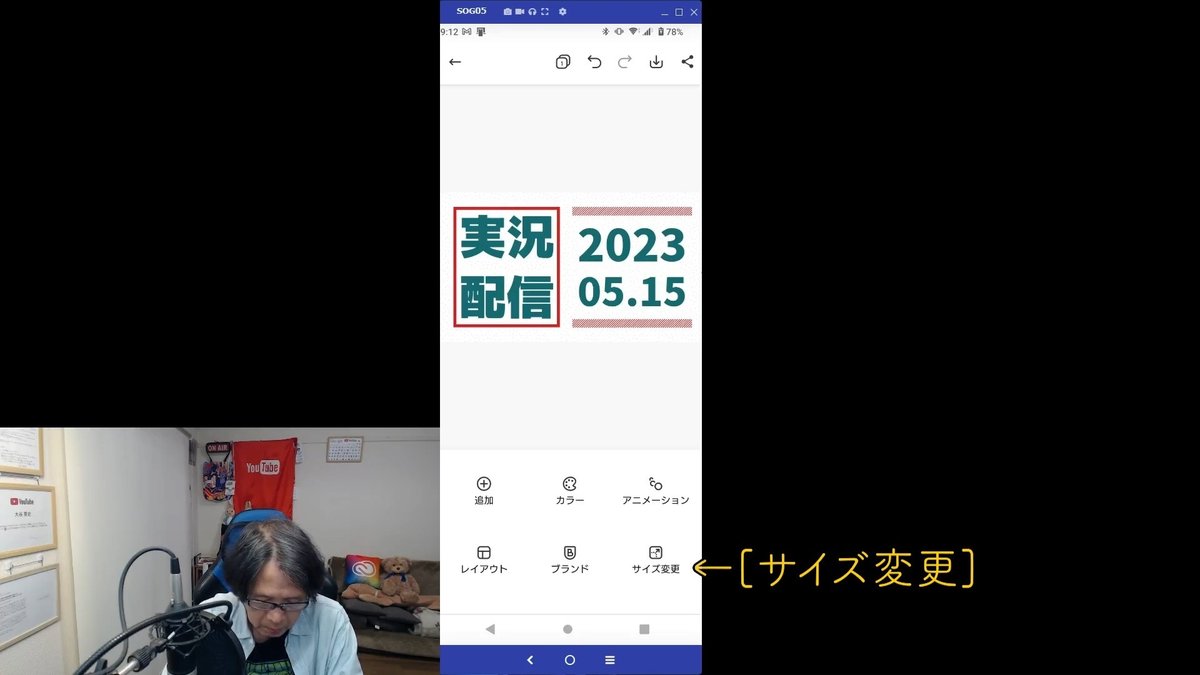
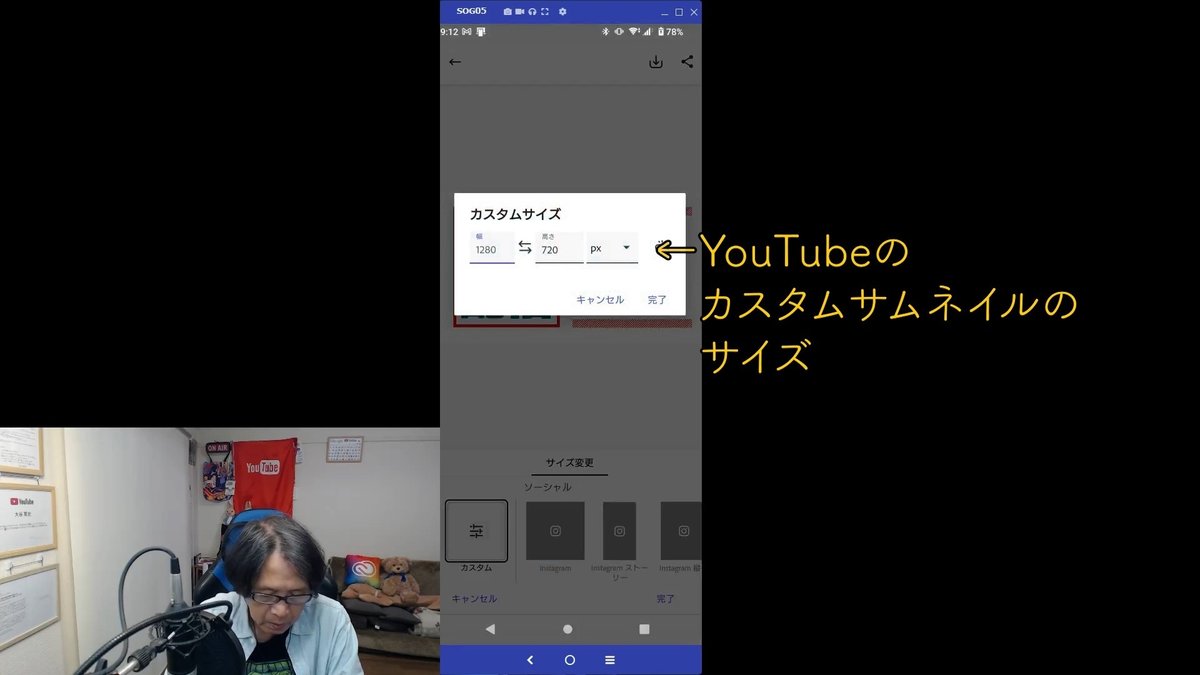
[サイズ変更]をタップします。

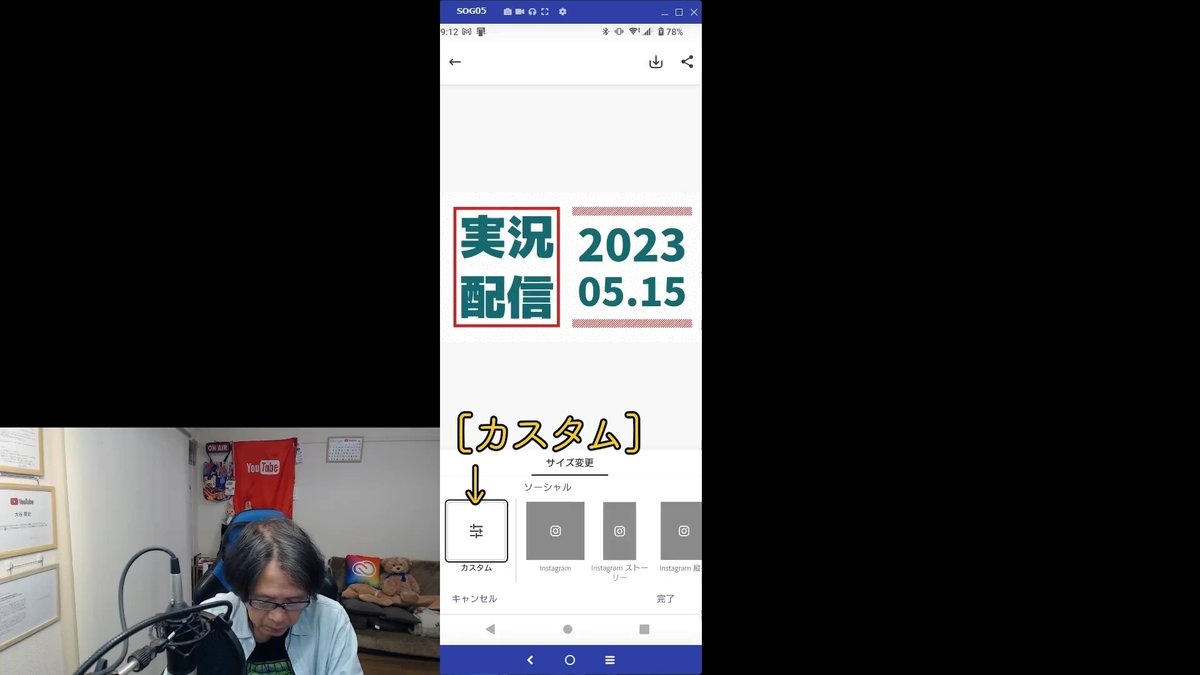
[カスタム]をタップします。

YouTubeカスタムサムネイルのサイズ、「1280×720」が表示されています。
OKです。

ダウンロード
これで問題がなければダウンロードします。
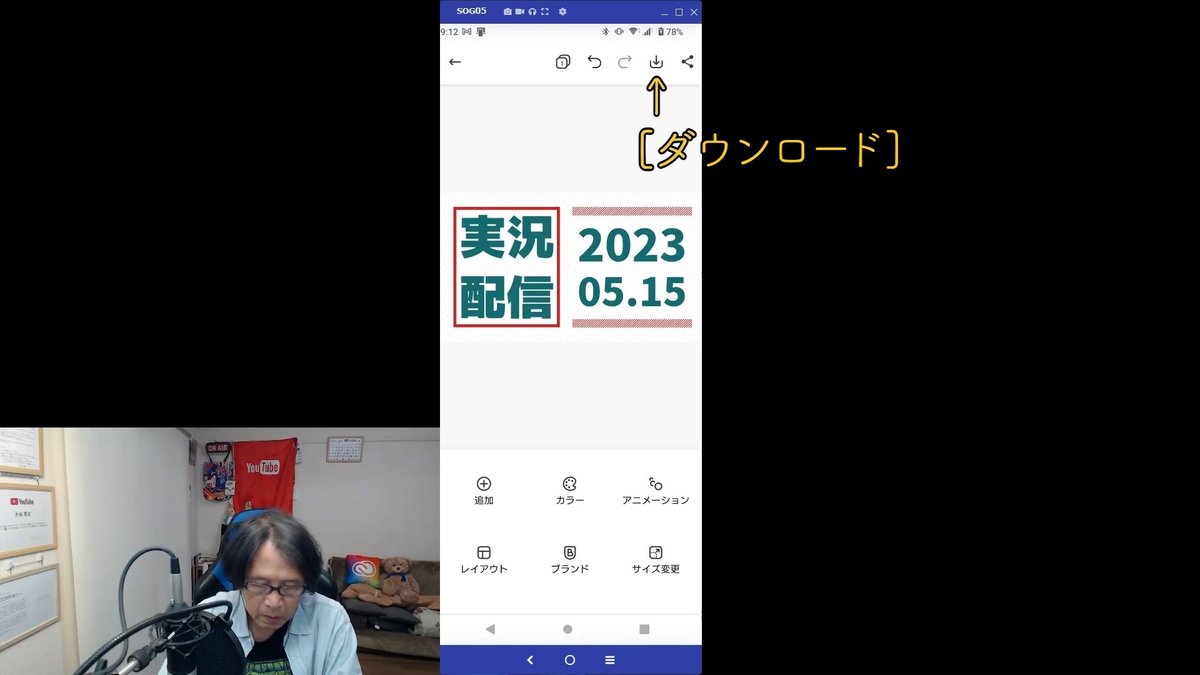
右上の[ダウンロード]をタップします。

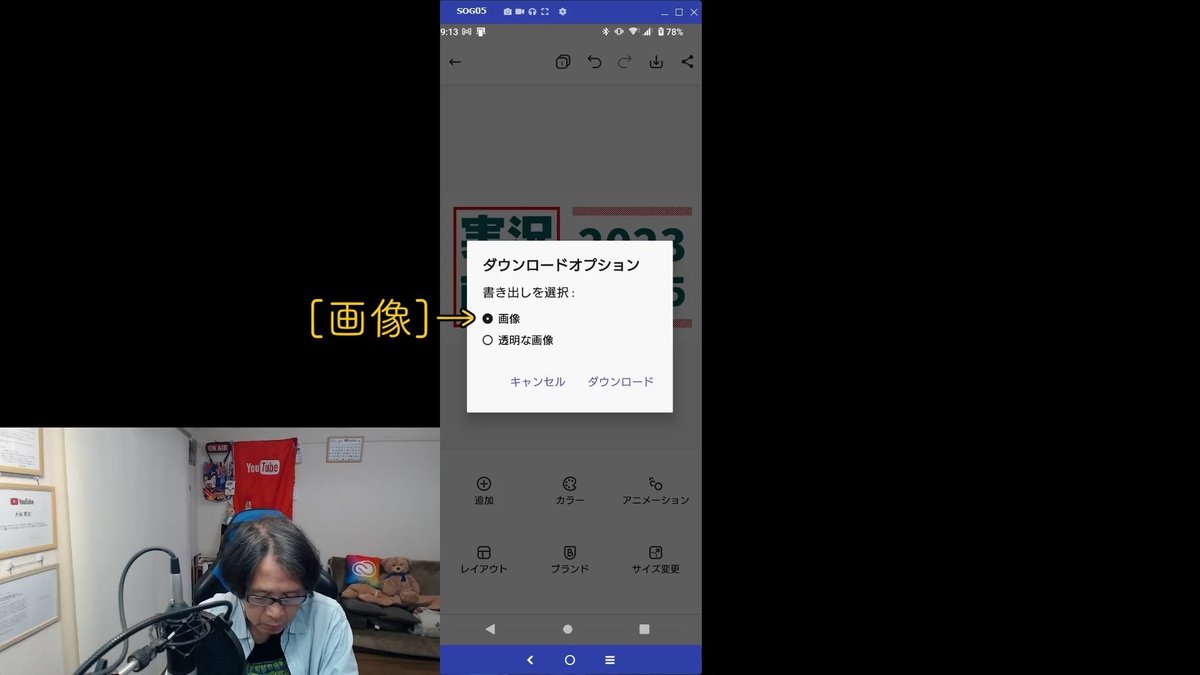
[ダウンロードオプション]が表示されますので、[画像]を選択します。

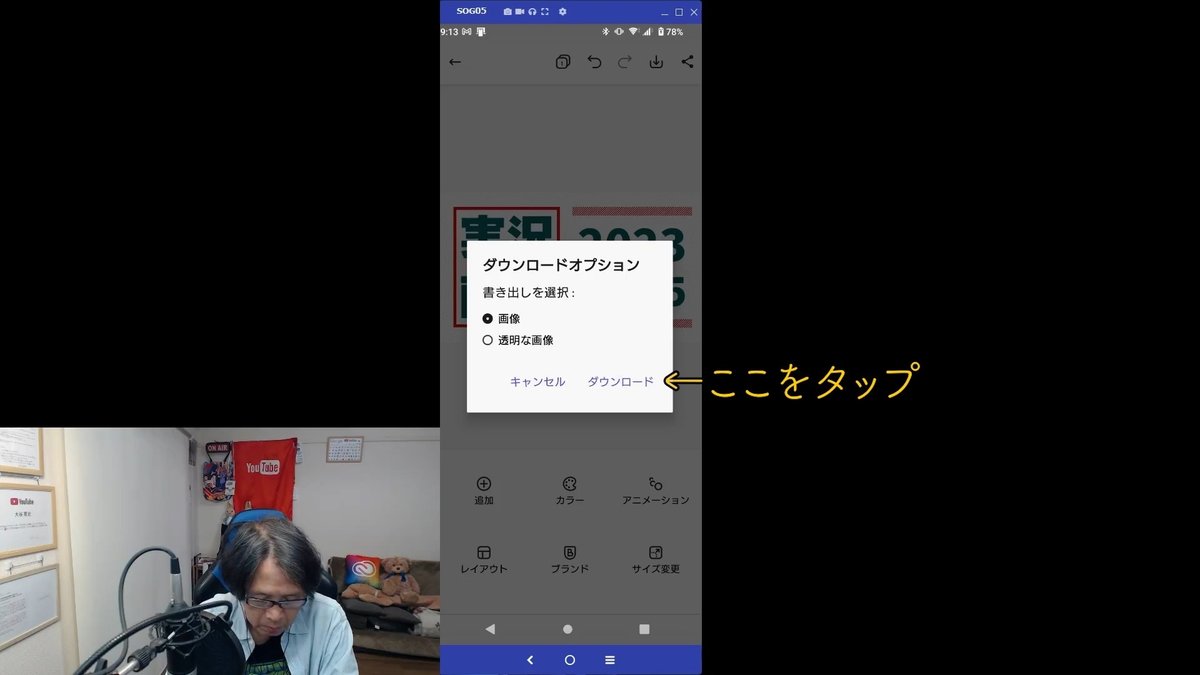
[ダウンロード]をタップします。

ダウンロードが完了しました。

ファイルの確認
ダウンロードしたファイルを開いて確認します。


OKですね。
完了です!
まとめ
今回は、Adobe Expressのスマートフォンアプリで、YouTubeサムネイルをつくってみました。
パソコン同様、スマートフォンでも簡単につくることができました。
おまけに、スマートフォンで作業した続きをパソコンで、または、その逆もできるので、便利がいいですよね。
これはお勧めのアプリです。
ぜひ試してみてください。
下記の解説動画もどうぞご覧ください。
解説動画
Adobe Expressについて
無料プラン
・数千ものユニークなテンプレート、デザインアセット、Adobe Fonts
・豊富な種類の中からメッセージに合わせて選べるAdobe Fonts
・Adobe Stockのロイヤリティフリー無料写真コレクションの一部
・基本編集機能と背景の削除やアニメーション化などの写真効果
・Webとモバイルの両方で作成可能
・2GBのストレージ
プレミアムプラン
1,078円(月々プラン)
10,978円(年間プラン)
・無料アプリの全機能に加えて、以下をご利用いただけます。
・すべてのプレミアムテンプレートとデザインアセット
・Adobe Fontsの2万種類を超えるライセンスフォント、曲線やグリッドを使ったものや2つのフォントを組み合わせたものなど
・Adobe Stockの1億6,000万点を超えるロイヤリティフリー写真の全コレクション
・カットアウトの調整、サイズ変更、グラフィックのグループなどのプレミアム機能
・作成したSNS用の画像や動画の自動公開スケジュールを設定
・タップ1回でブランディング、ロゴ、カラー、フォントを追加
・PDFと他の形式の双方向変換、書き出し
・Creative Cloudライブラリを使用して、テンプレートとアセットを共有
・Webとモバイルの両方で作成可能
・100GBのストレージ
☆Adobe Expressのページ
いいなと思ったら応援しよう!

