
【Adobe Express】 Twitter投稿はFacebookテンプレートを使って!
皆さん、こんにちは。
Adobe Expressを楽しんでいますか?
今回はTwitterへ投稿する画像をつくっていきます。
Twitter投稿用のテンプレートは用意されていないのですが、Facebookなどのテンプレートを使うことはできます。
今回はFacebookテンプレートを使って、Twitter投稿用の画像をつくってみたいと思います。
テンプレートの選択
Adobe Expressのホーム画面、右側の[すべて表示]をクリックします。

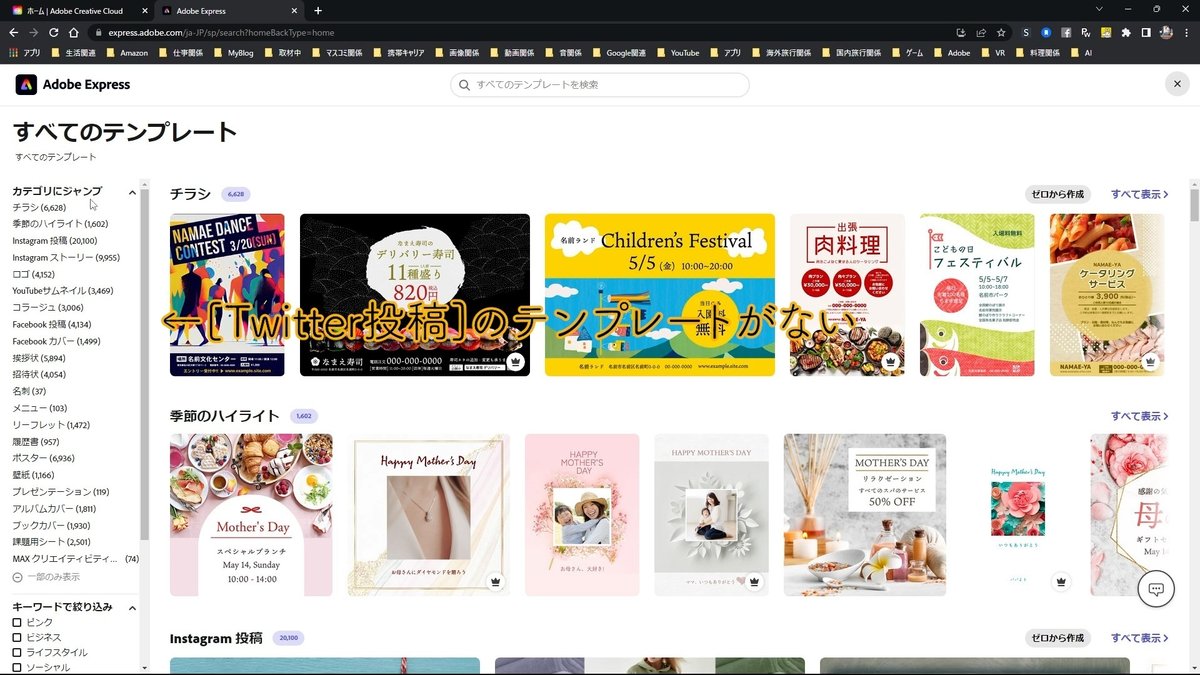
「すべてのテンプレート」のページが表示されます。
左側のメニュー「カテゴリにジャンプ」を見ると、Twitter投稿用のテンプレートはありません。

ですので、今回は、[Facebook投稿]のテンプレートを使います。
[Facebook投稿]をクリックします。

Facebook投稿テンプレート
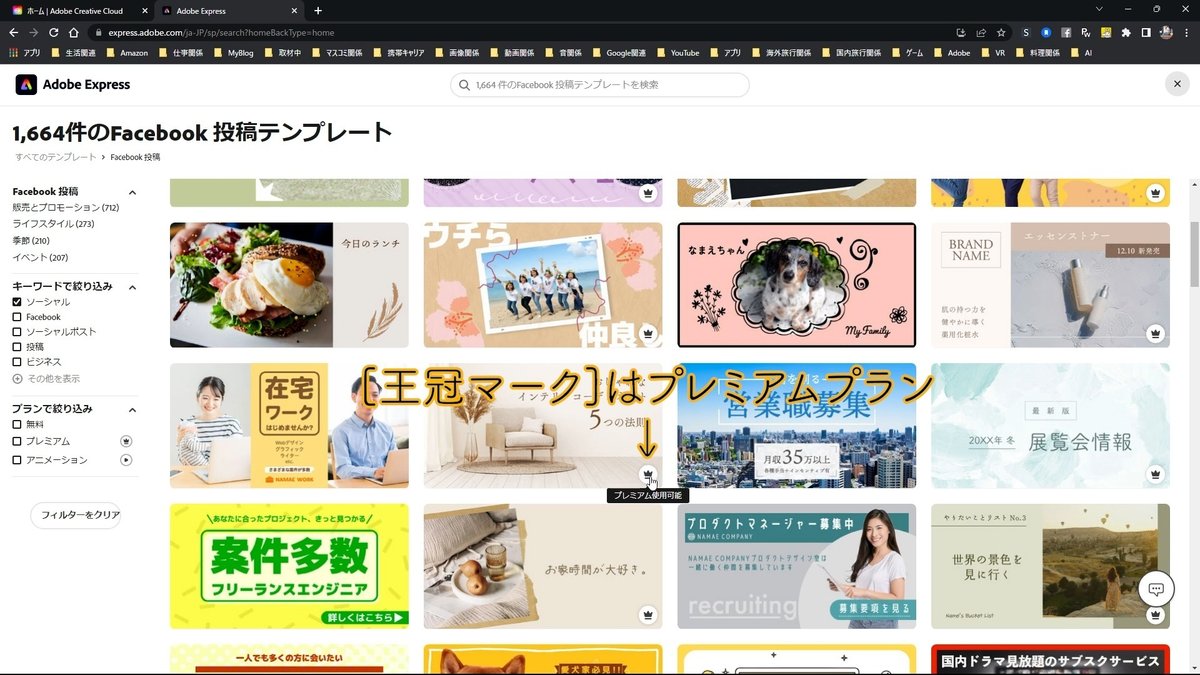
「Facebook投稿テンプレート」のページが表示されます。
左側のメニューの「キーワードで絞り込み」の[ソーシャル]をクリックします。

ソーシャルのテンプレートが表示されます。
テンプレートの一覧の中で、右下に「王冠マーク」があるテンプレートは、「プレミアム使用可能」と表示され、プレミアムプラン(有料プラン)で利用できます。

今回は、無料プランでも利用できるテンプレートにします。
[これを編集]をクリックします。

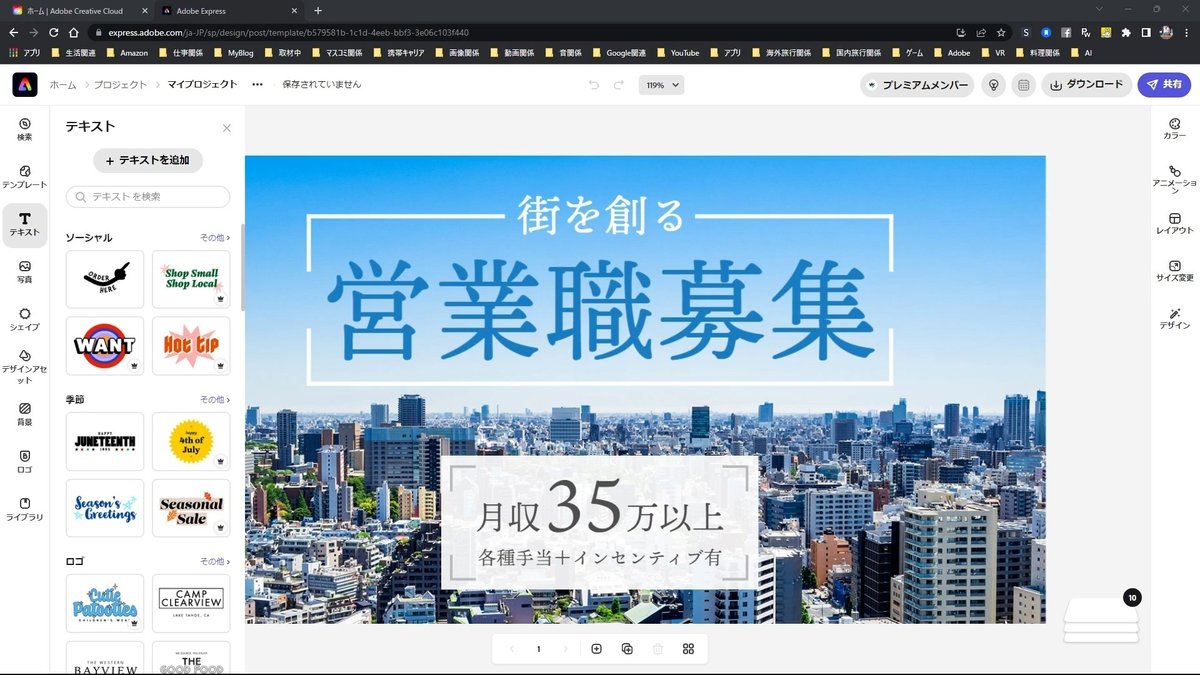
選択したテンプレートの編集画面が表示されます。

テンプレートの編集
テキストの編集
今回は、「オフ会」のお知らせをつくってみます。
テキストをクリックします。

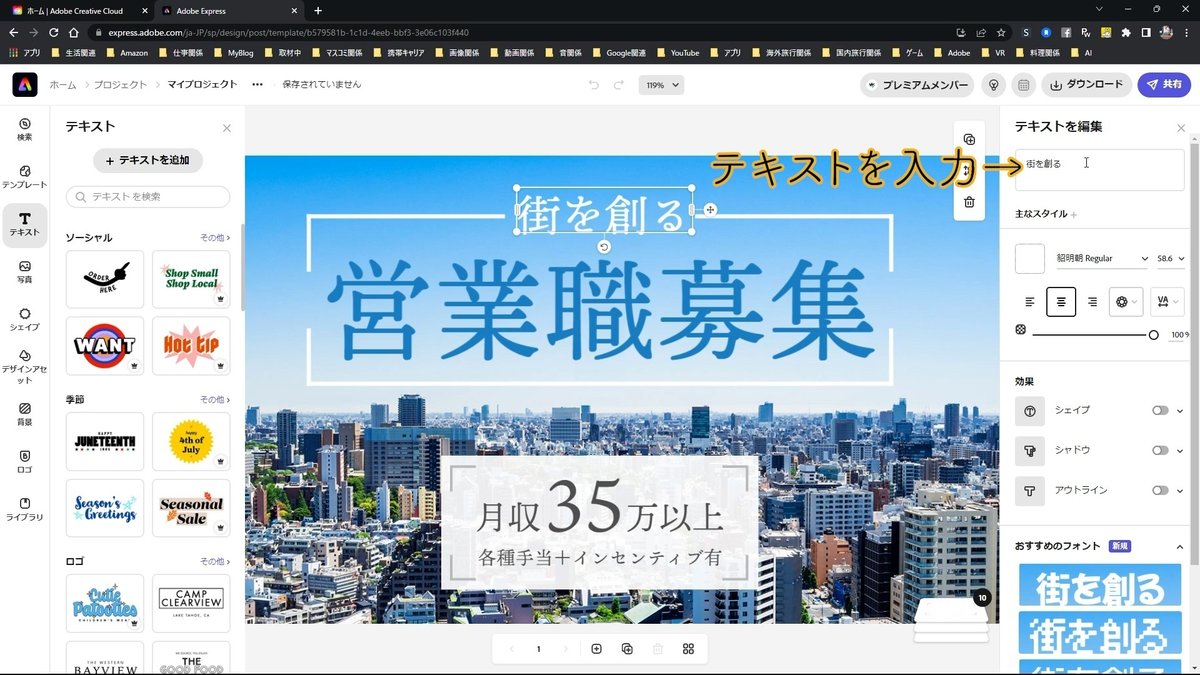
右側に[テキストを編集]が表示されます。

下のテキストボックスに変更したいテキストを入力します。

「Twitter」にしました。
このTwitterのテキストのフォントを変更します。
右側の[テキストを編集]の下にある[おすすめのフォント]から、気に入ったフォントを選びます。

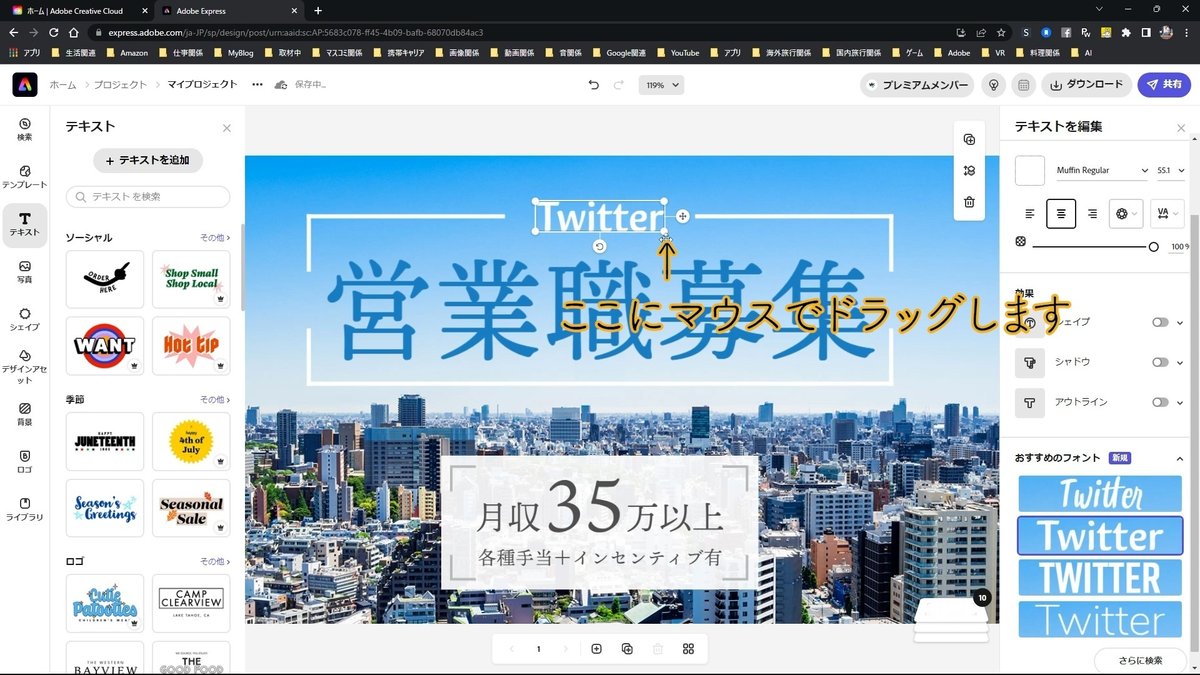
フォントが変更されたので、「Twitter」のテキストの大きさを編集します。
テキストの周囲の白い枠の右側の白丸にマウスを置き、ドラッグして大きさを調整します。

同じように、「営業職募集」のテキストを編集します。
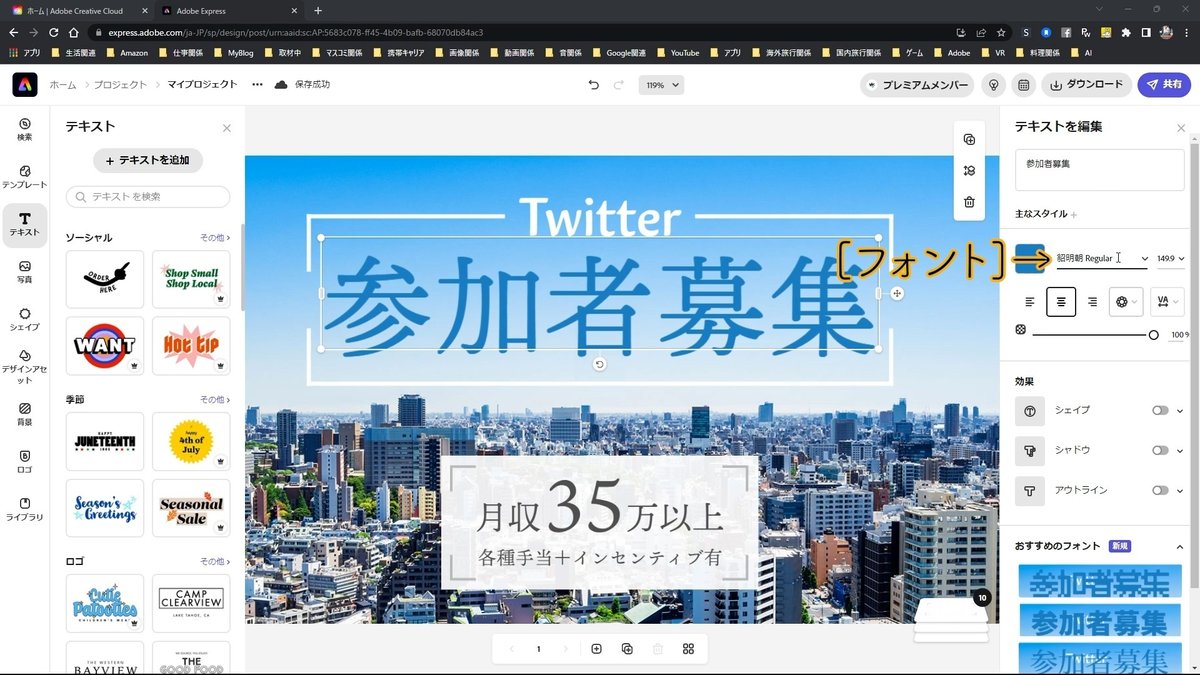
[営業職募集]をクリックします。

テキストを入力します。

右側にある[主なスタイル]で、フォトンを調整します。

[フォント]で、気に入ったフォントに変更することができます。

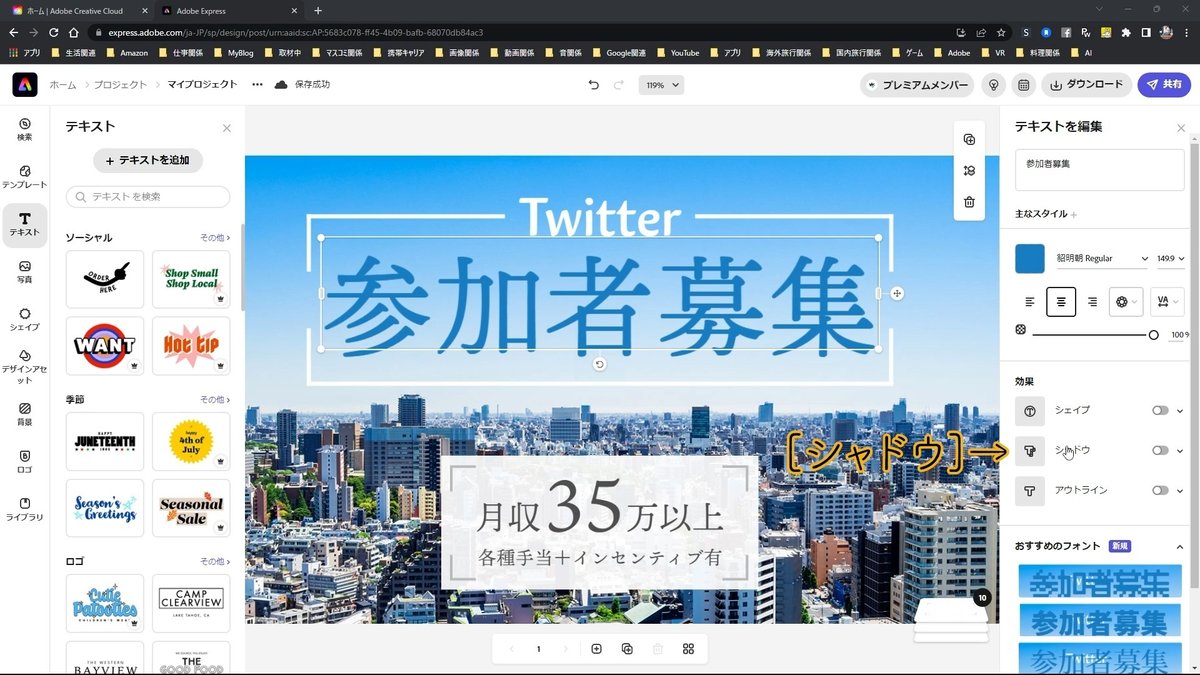
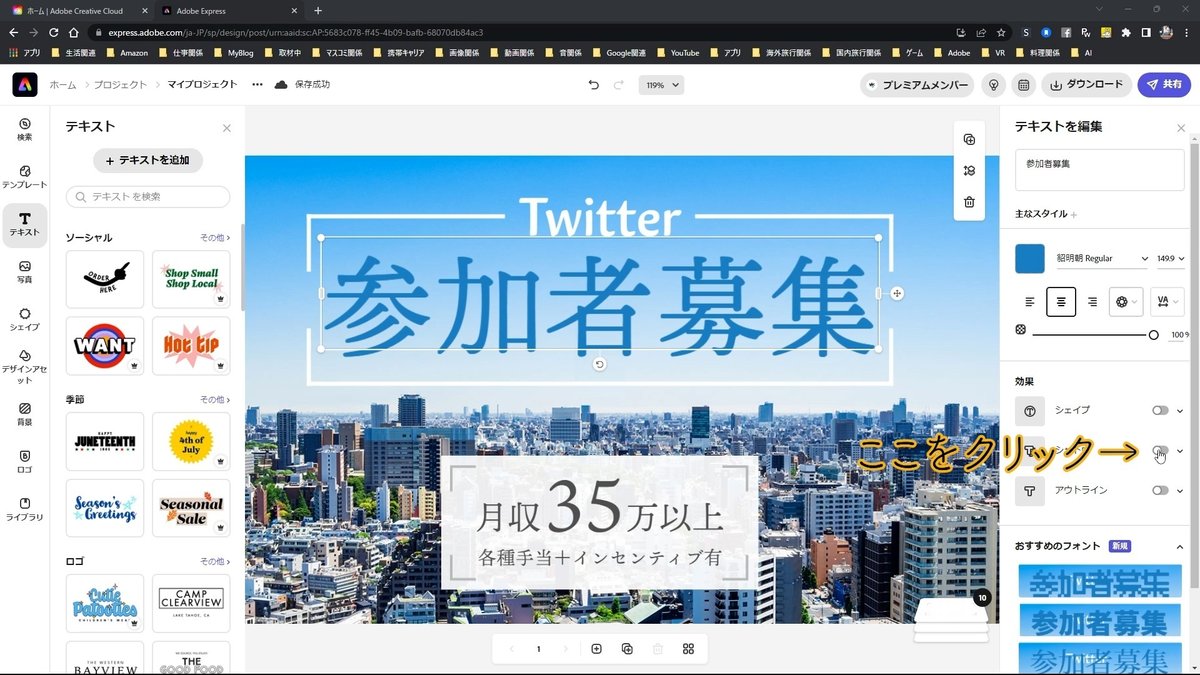
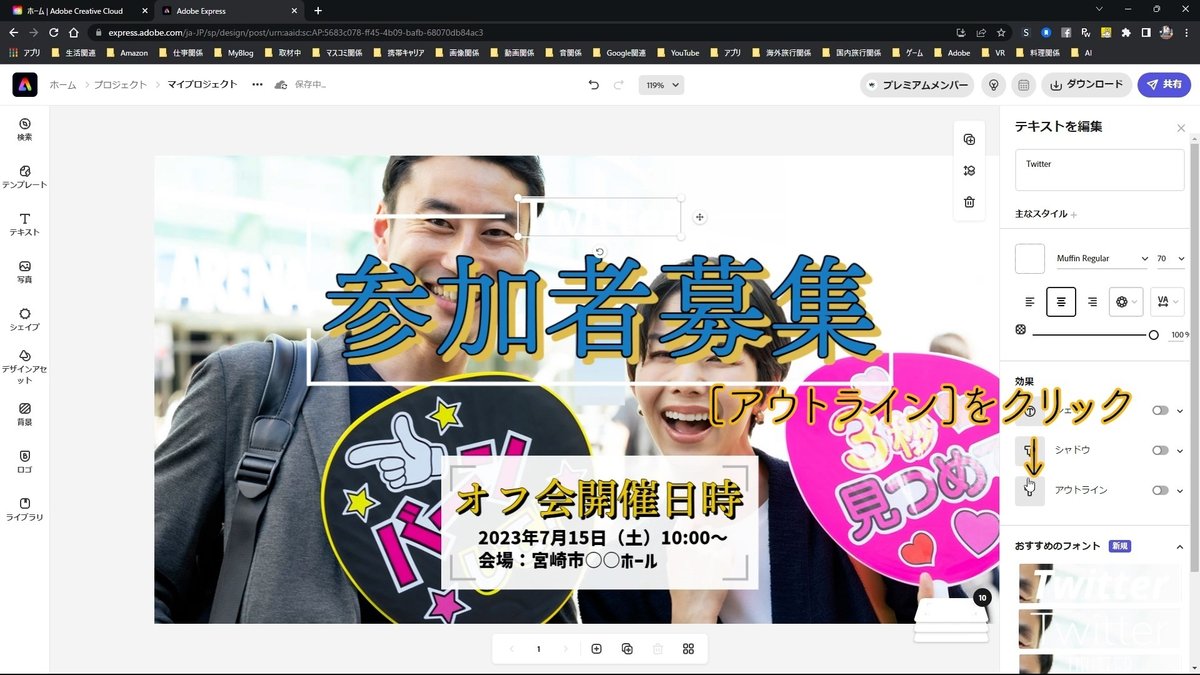
その下の[効果]には、テキストの背景に色をつける[シェイプ]、テキストに影をつける[シャドウ]、テキストの境界線をつける[アウトライン]があります。




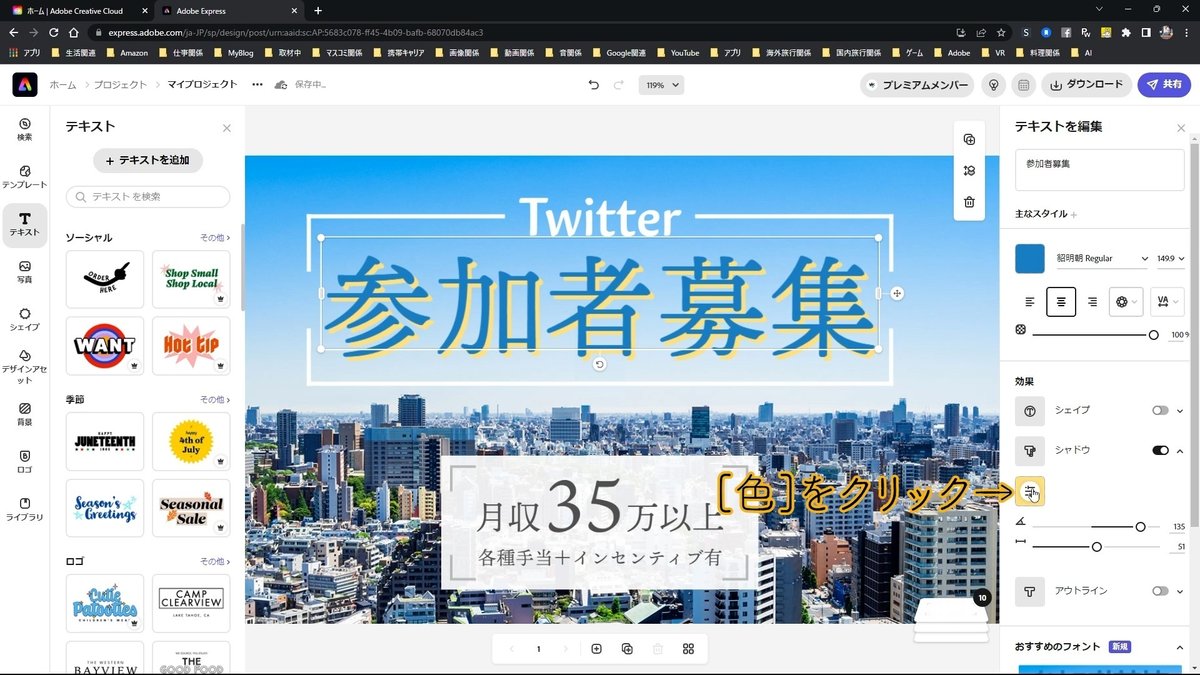
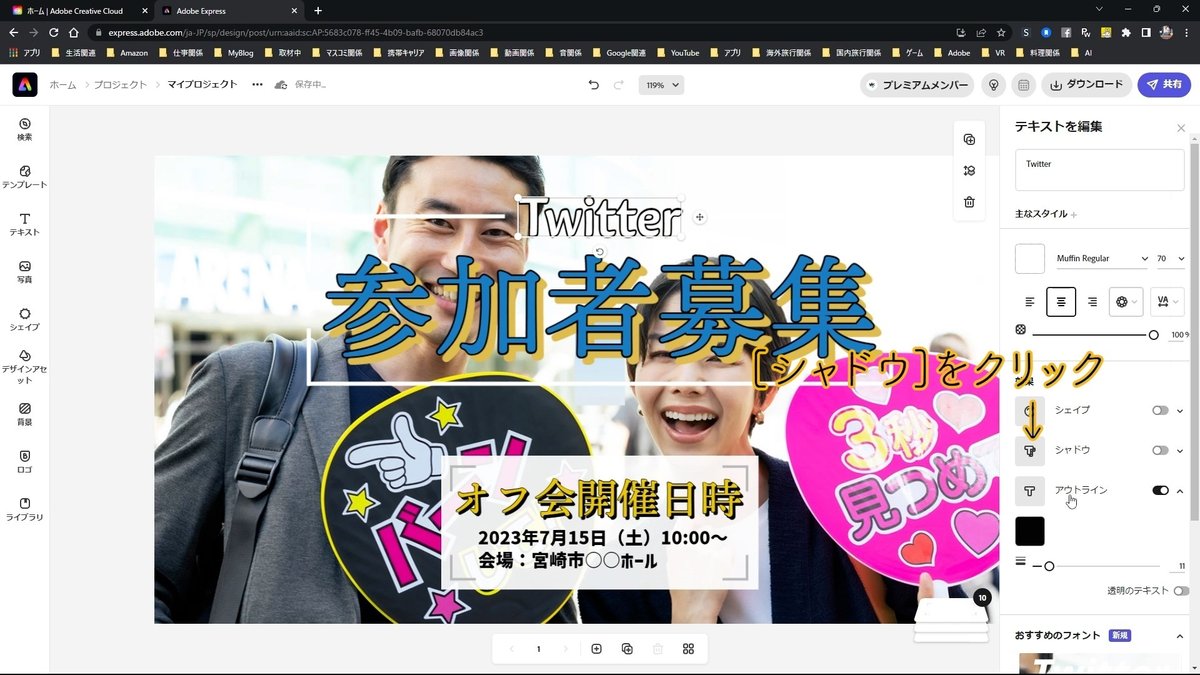
[シャドウ]をクリックしてオンにします。

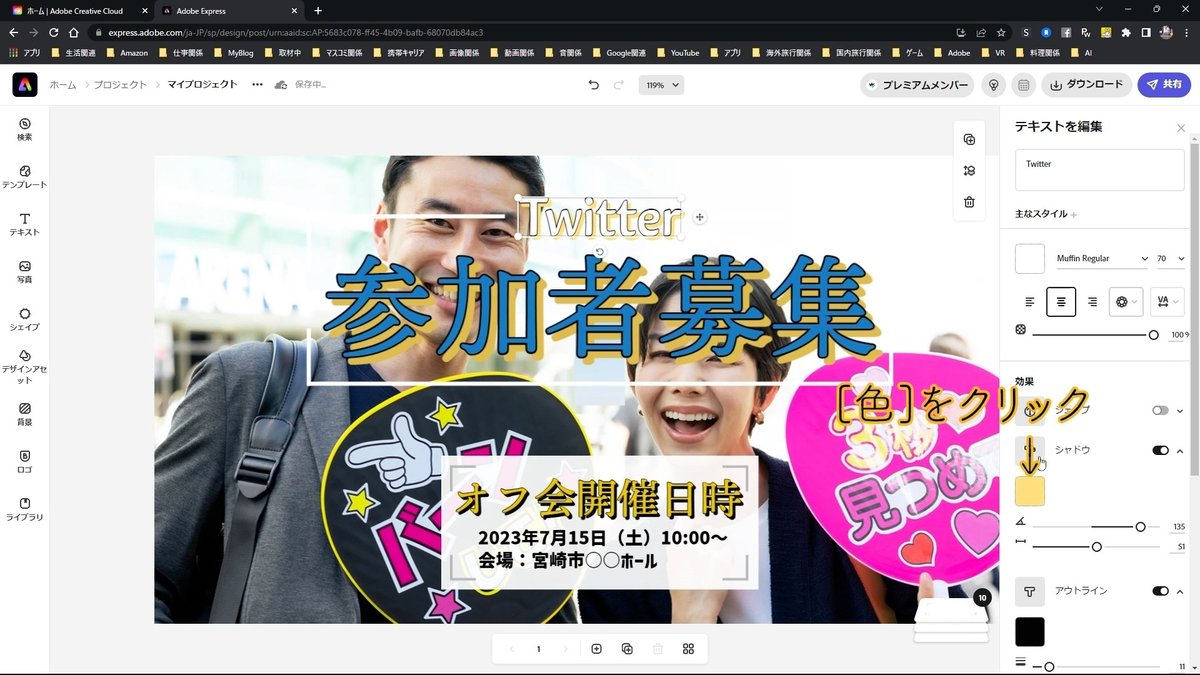
[色]をクリックします。

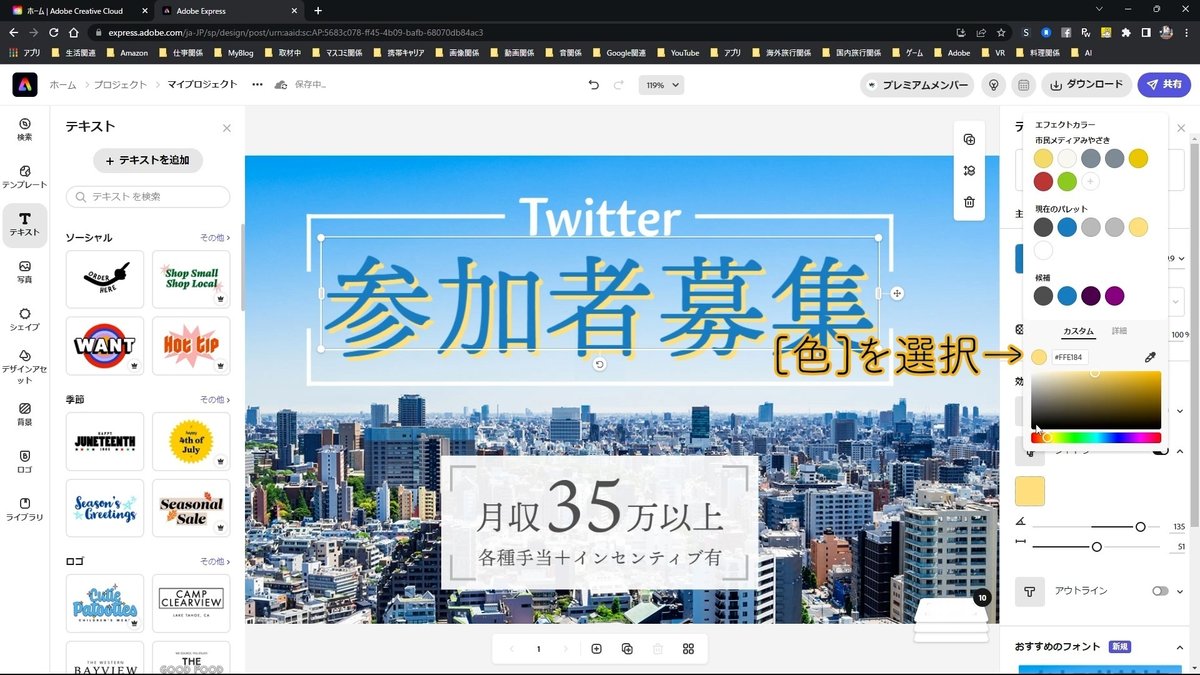
気に入った色を選択します。

シャドウが適用されました。
今度は[アウトライン]をクリックします。

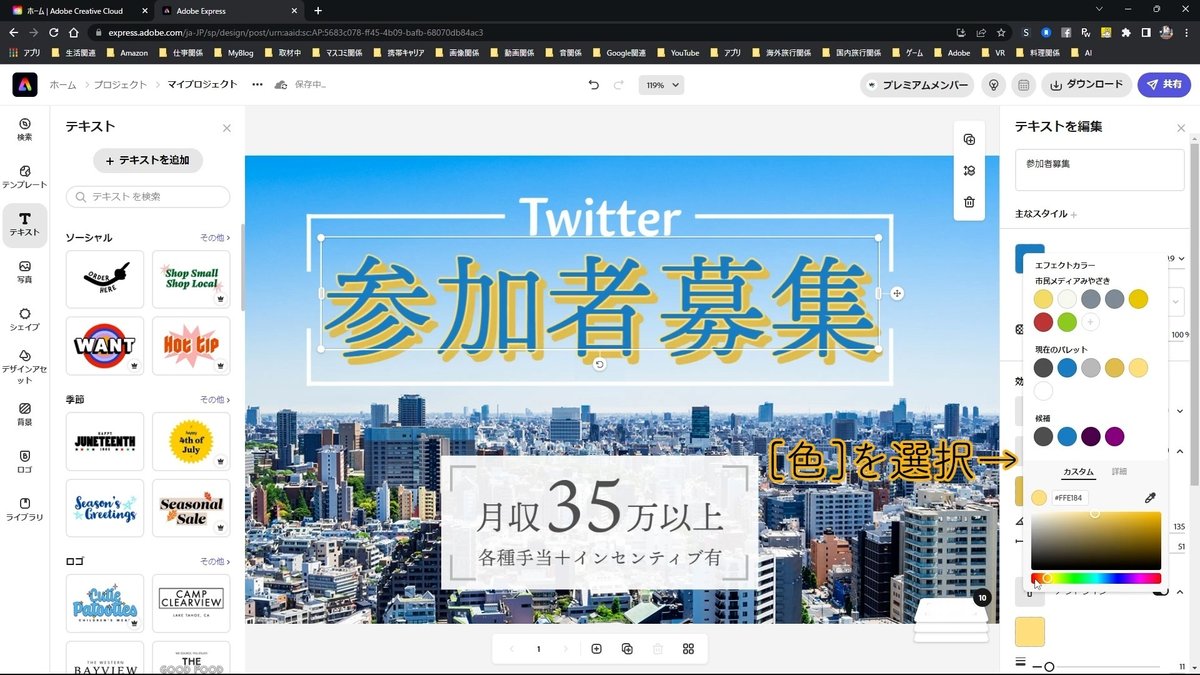
色をクリックします。

気に入った色をクリックします。

アウトラインが適用されました。
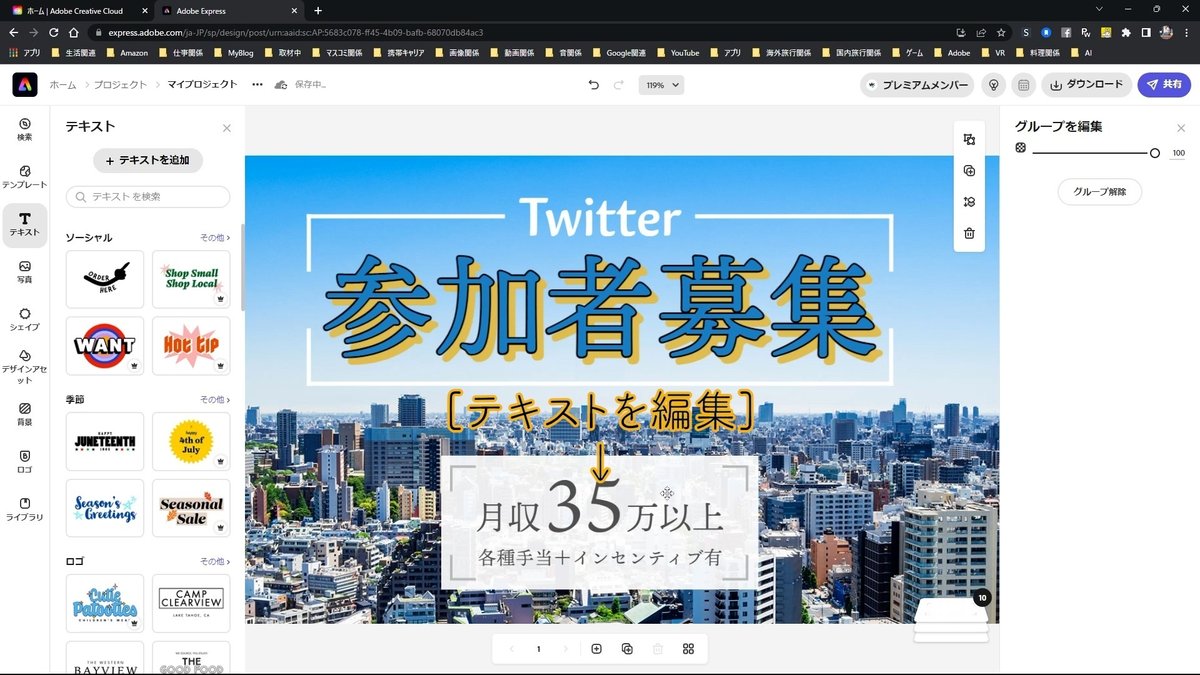
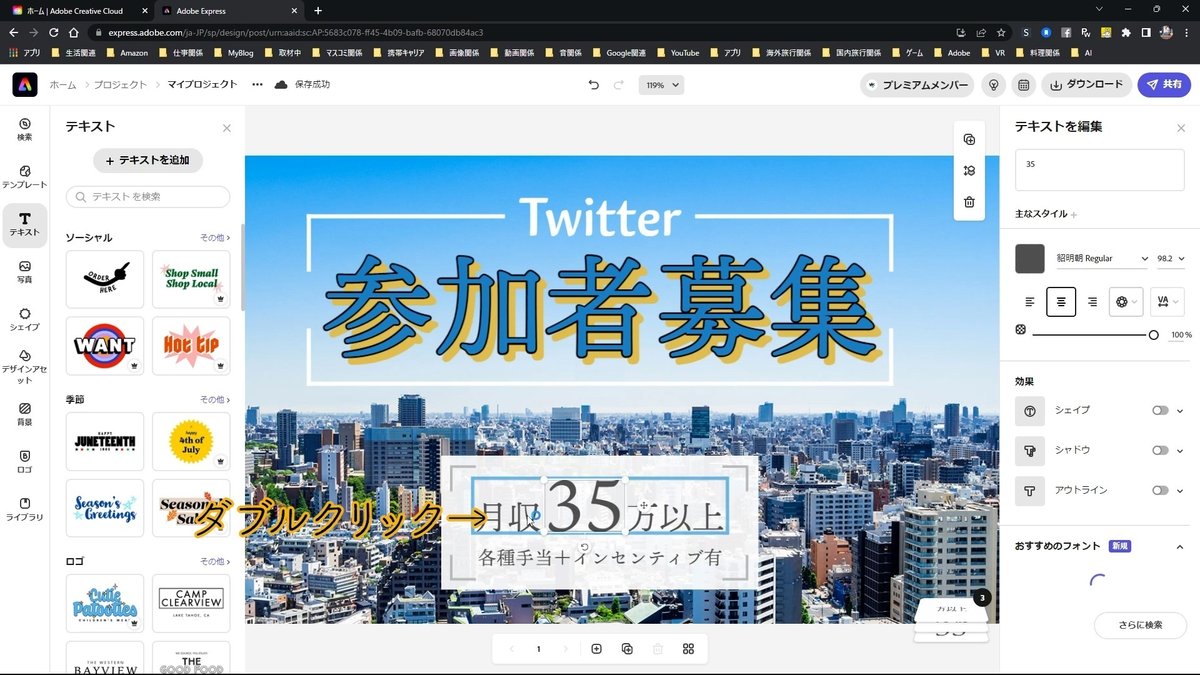
次に、下のテキストを編集します。

テキストが3つのボックスに分かれているので、必要ないテキストボックスを削除します。
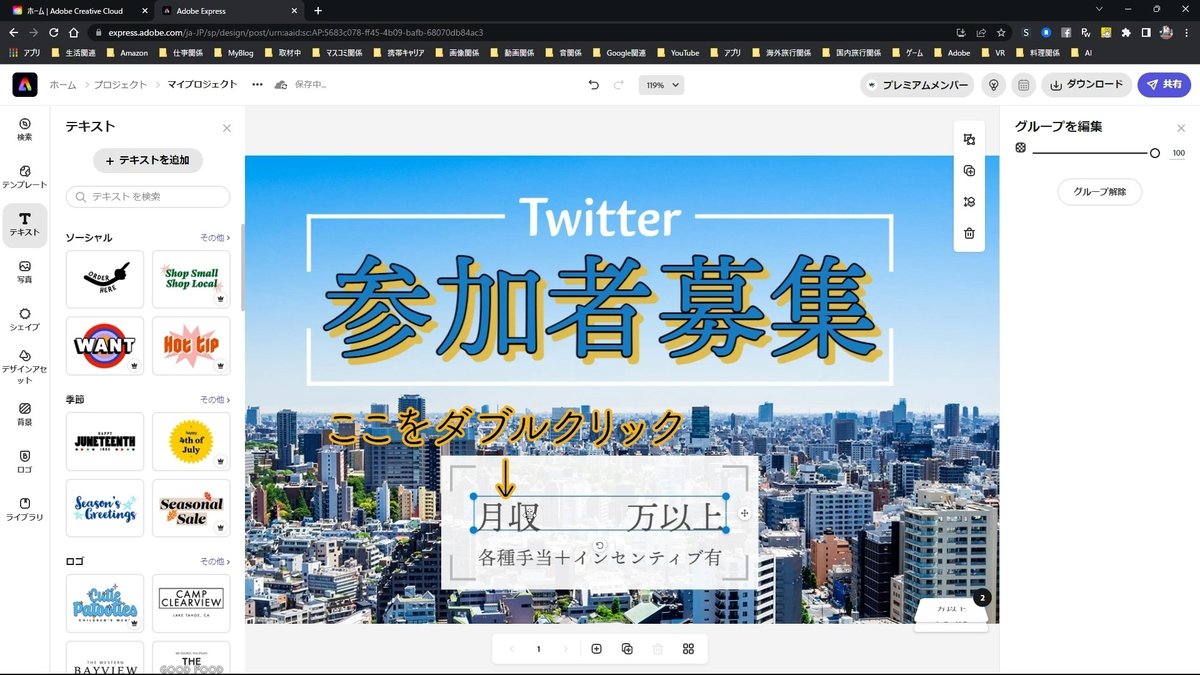
削除したいテキストボックスを選択します。


右側の[削除]をクリックします。

テキストボックスが消えました。
同じように削除したいテキストボックスを選択します。

[削除]をクリックします。

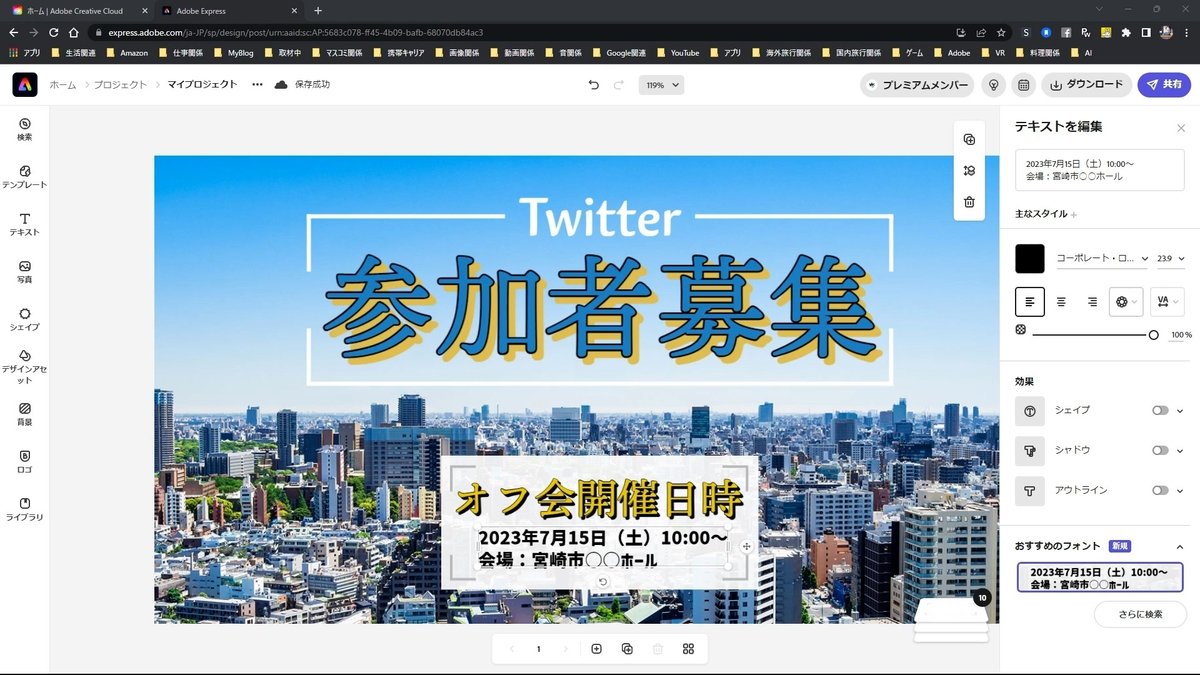
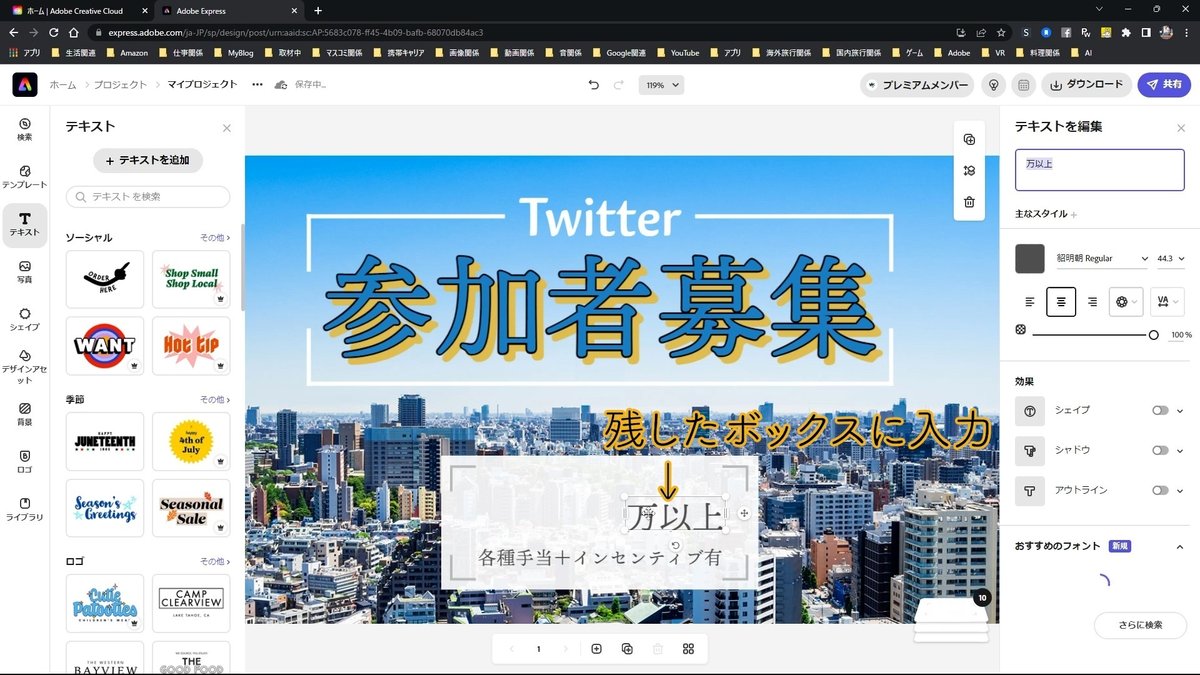
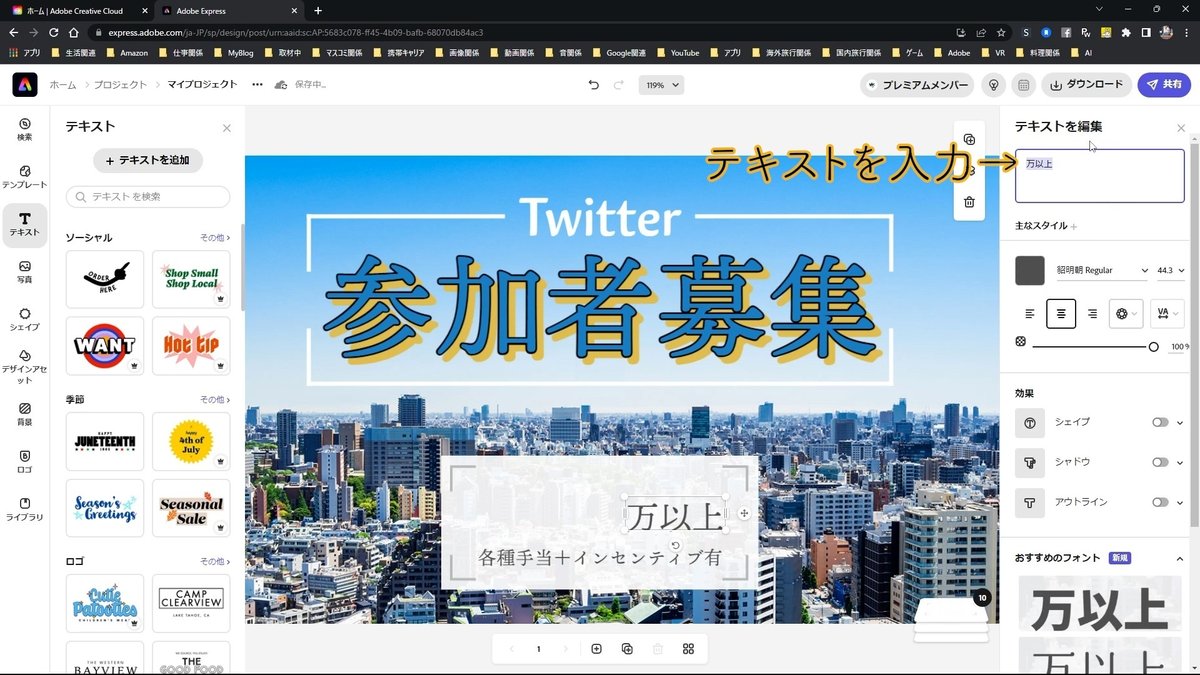
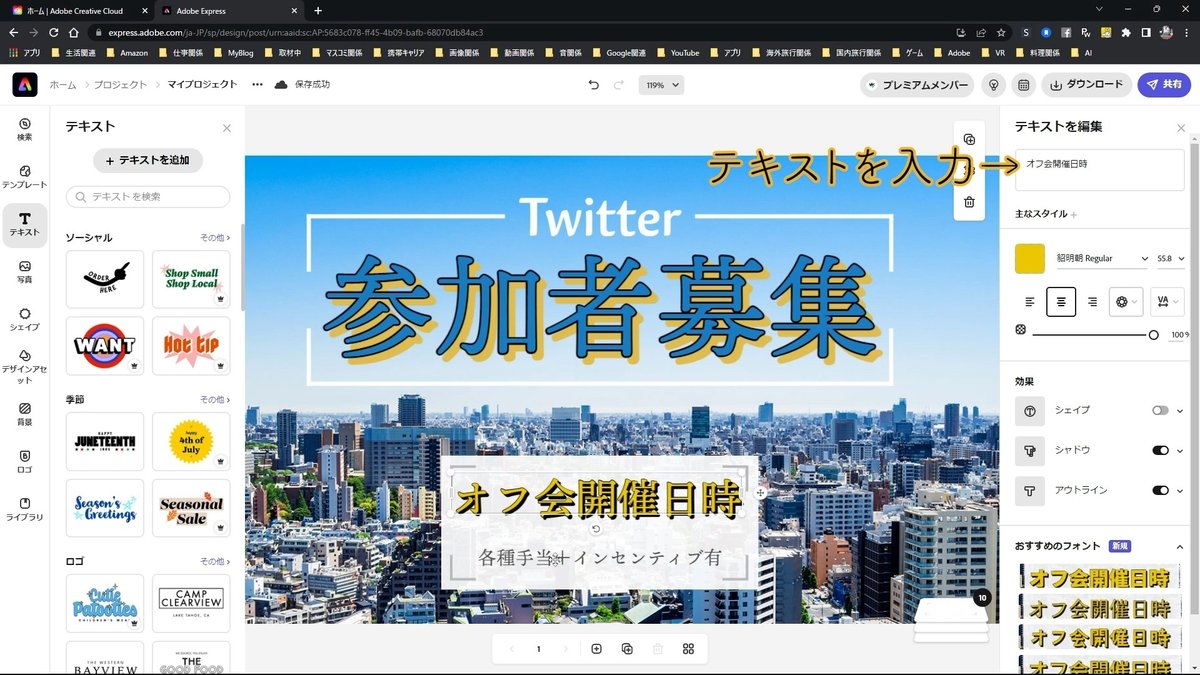
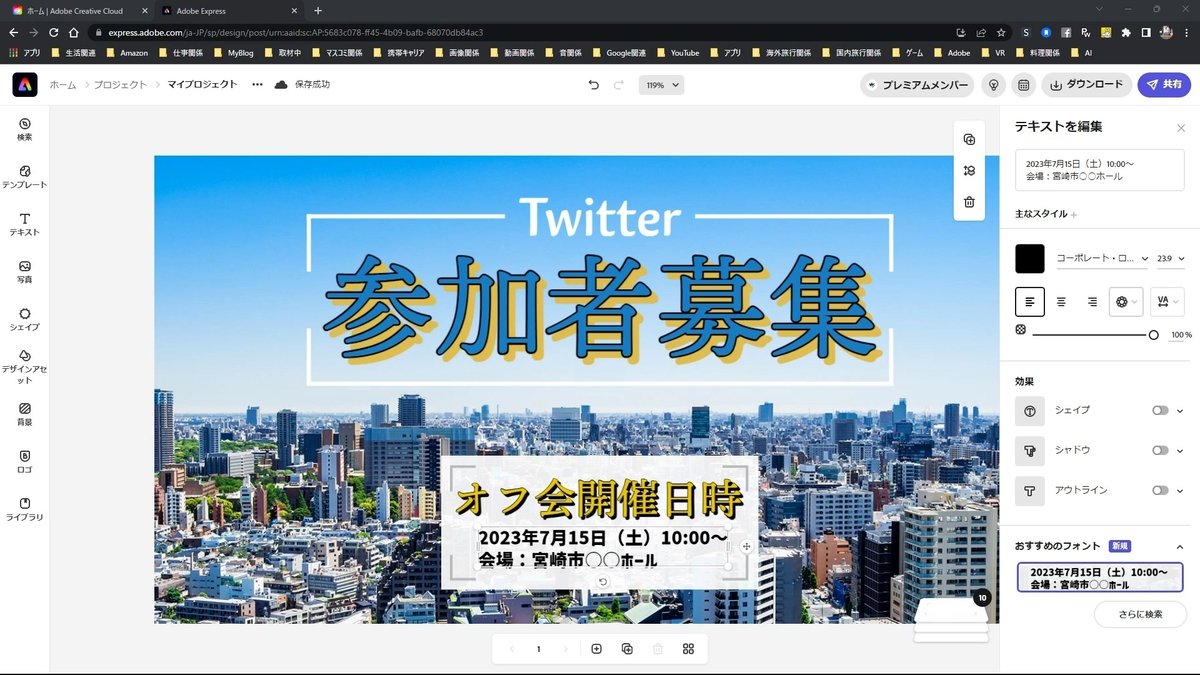
残したテキストボックスに、テキストを入力します。



「各種手当+インセンティブ有」をクリックして、テキストを変更します。



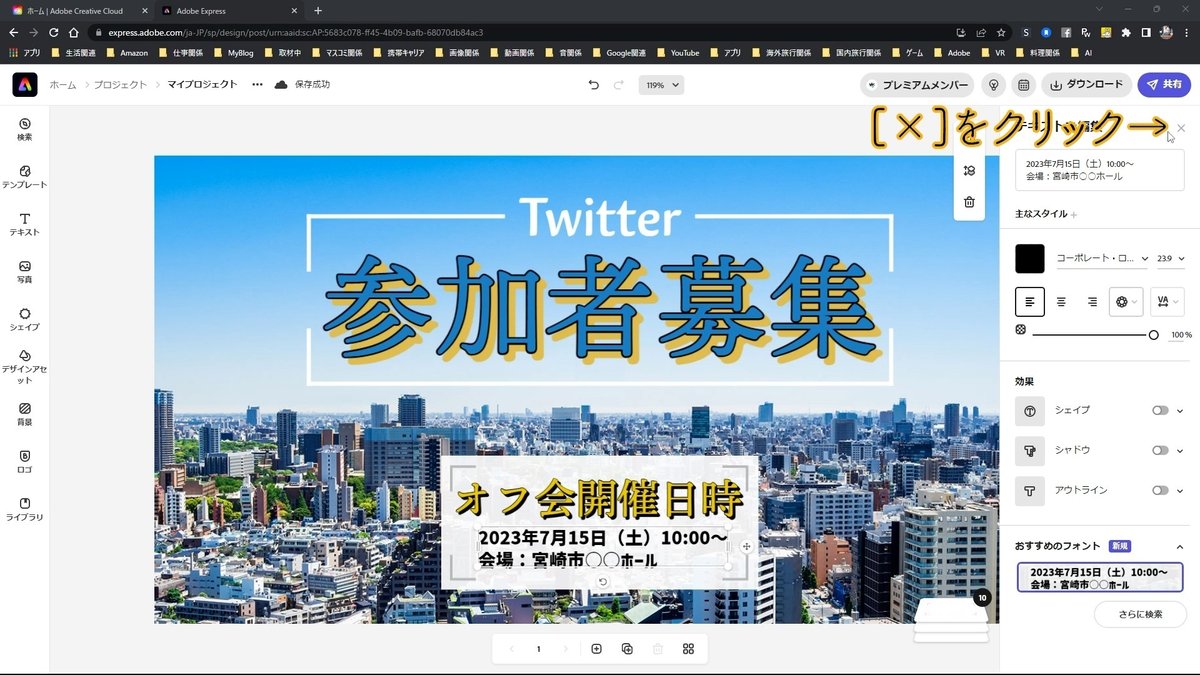
[テキストを編集]の右端にある[×]をクリックします。

写真の編集
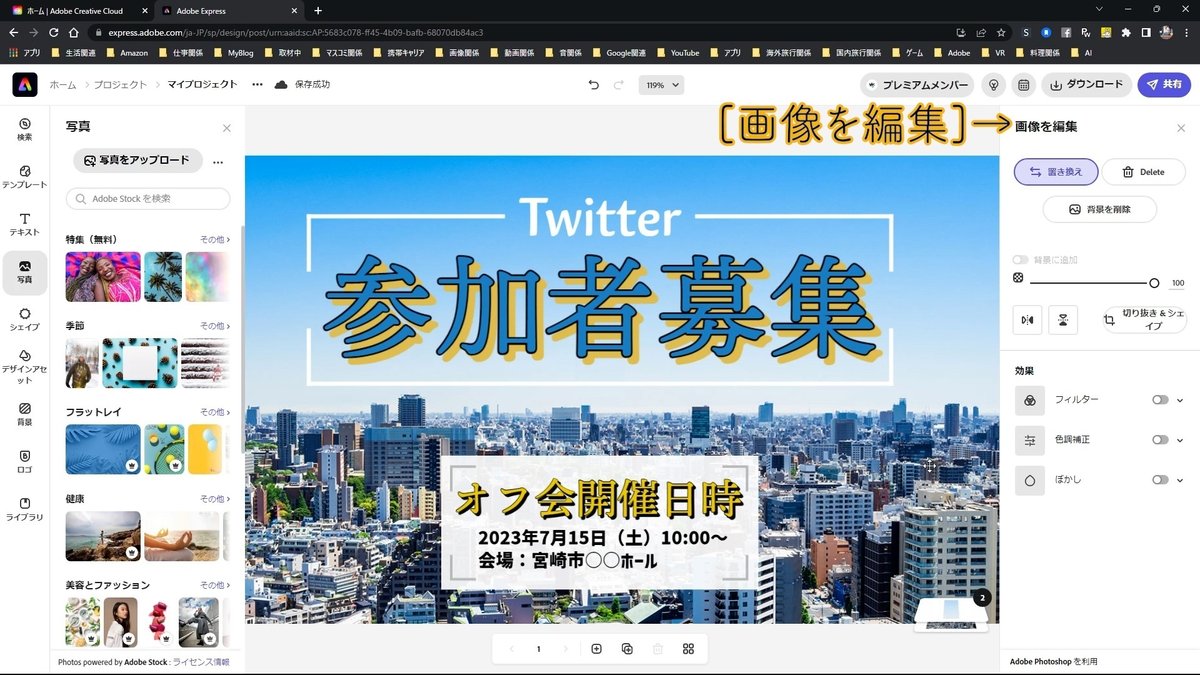
今度は画像の背景の写真をクリックします。またはダブルクリックします。

右側に[画像を編集]が表示されます。
[置き換え]をクリックします。


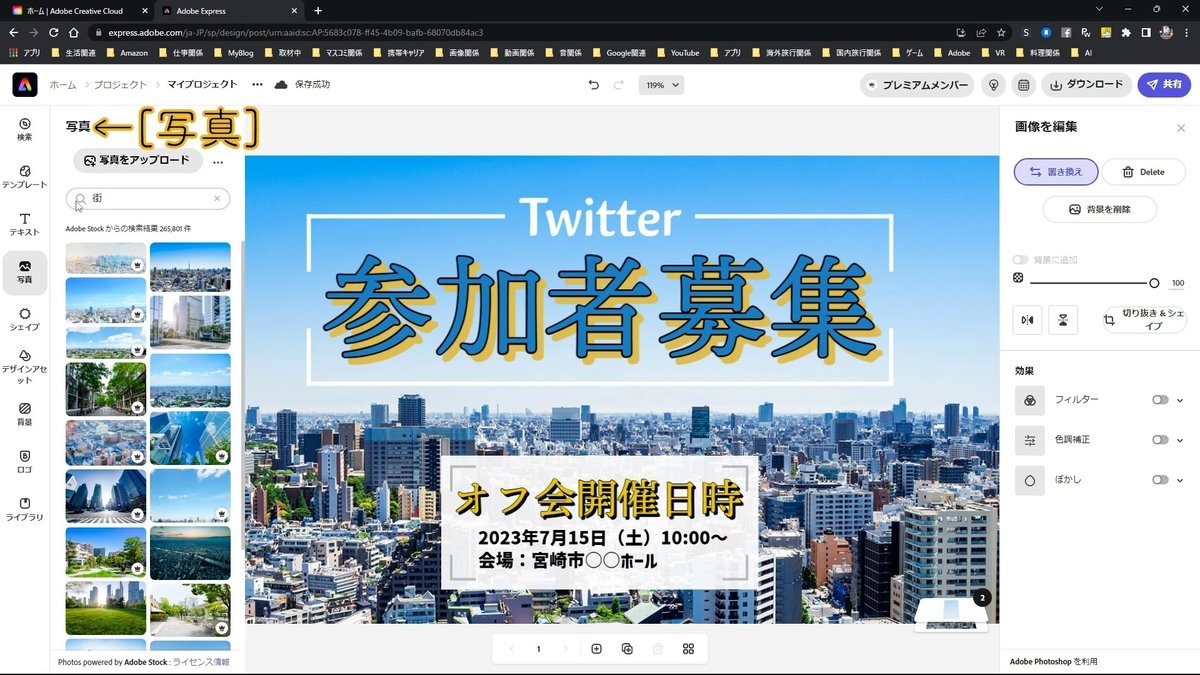
左側に[写真]が表示されます。
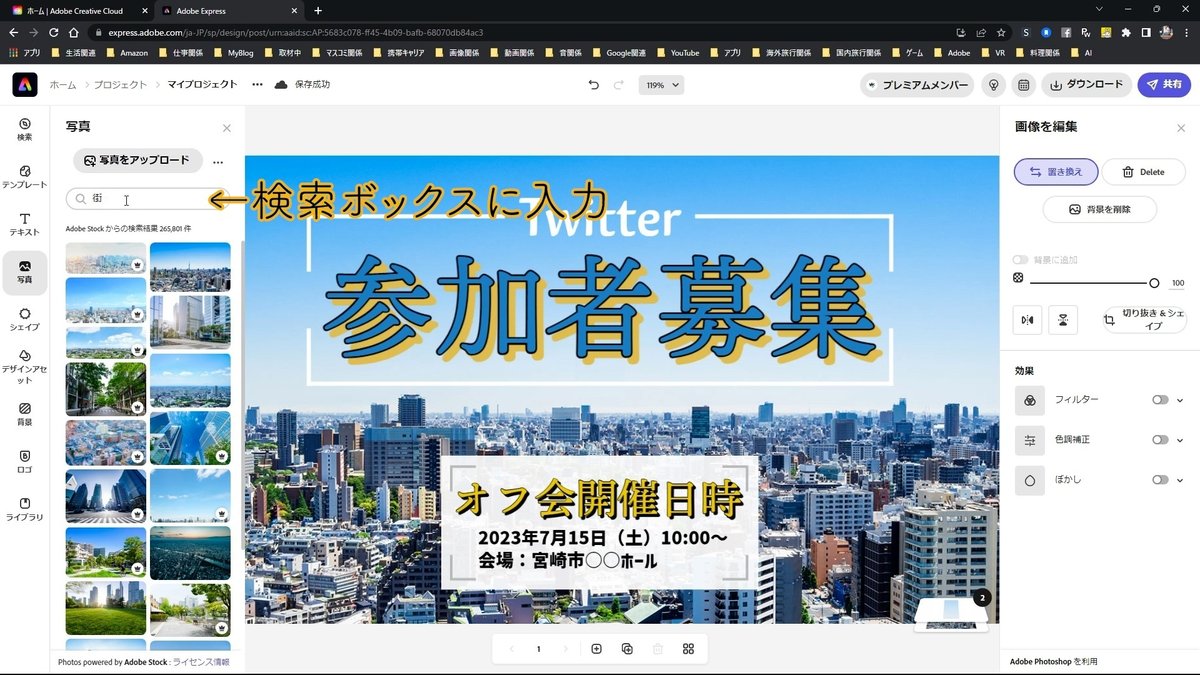
今回はAdobe Stockの写真を利用するとので、下の検索ボックスにキーワードを入力します。


写真の一覧が表示されるので、写真を選択します。

シェイプの編集
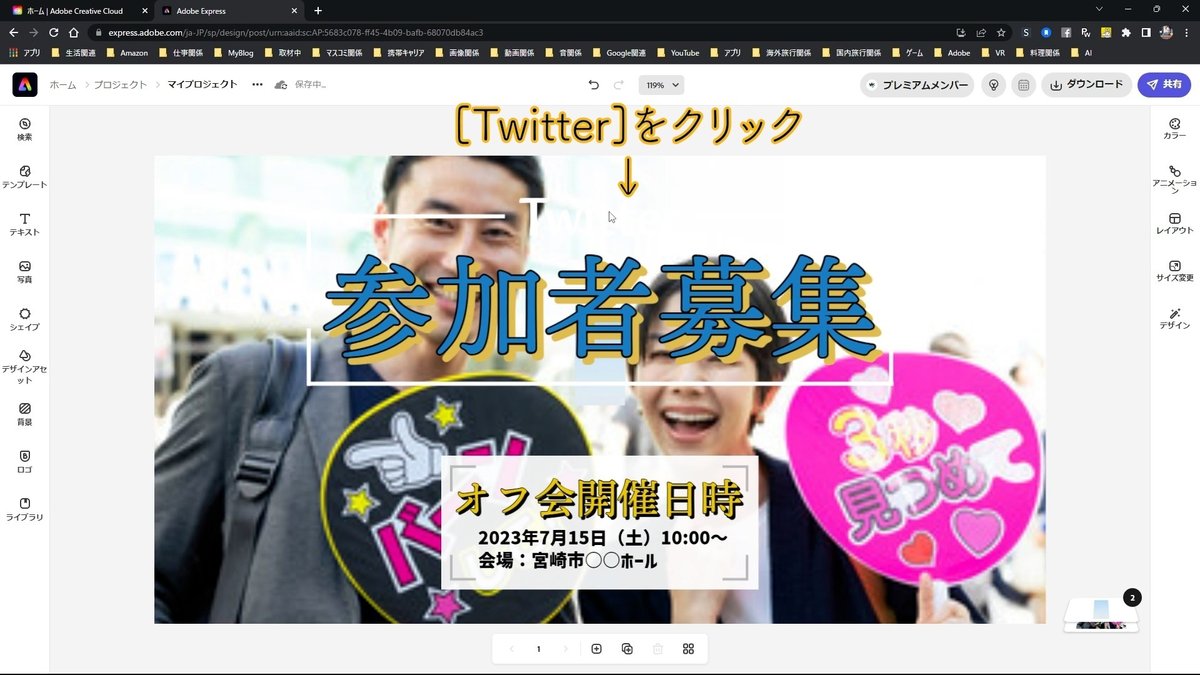
写真が置き換わりました。
が、「Twitter」の文字が見えづらくなっています。

[Twitter]をクリックします。

[テキストを編集]の下にある[アウトライン]をクリックします。

[色]をクリックします。

[色]を選択します。

アウトラインが適用されました。
次に[シャドウ]をクリックします。


シャドウが適用されました。
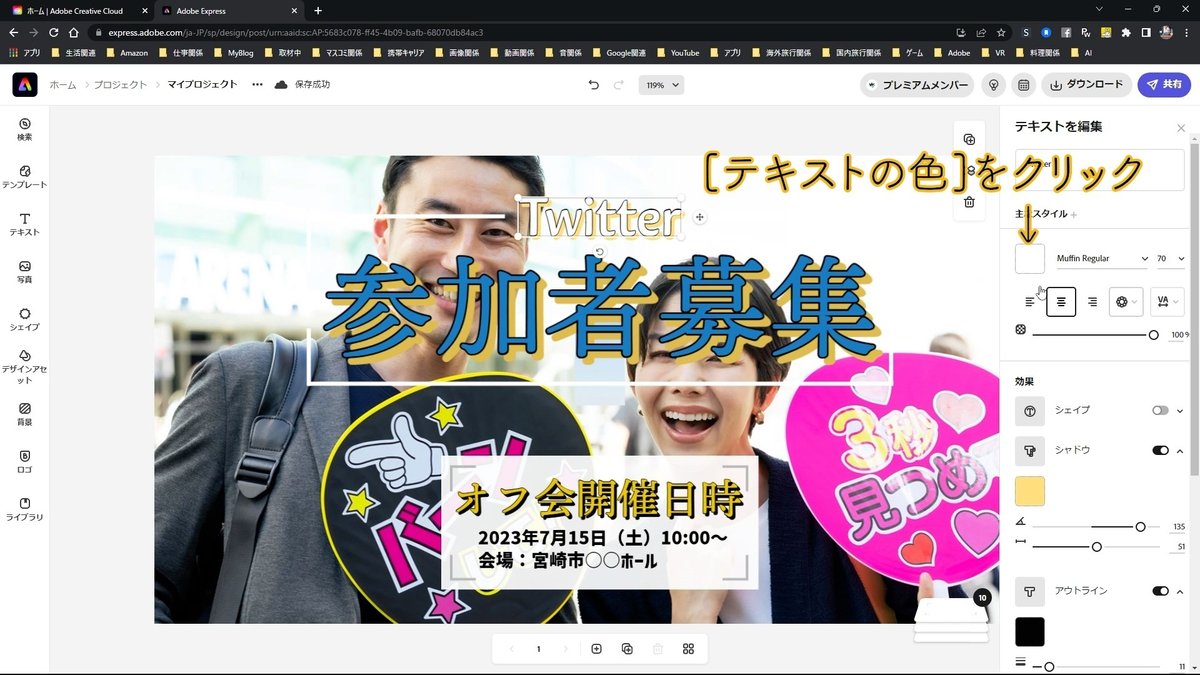
今度は[テキストの色]をクリックします。


テキストの色が適用されました。
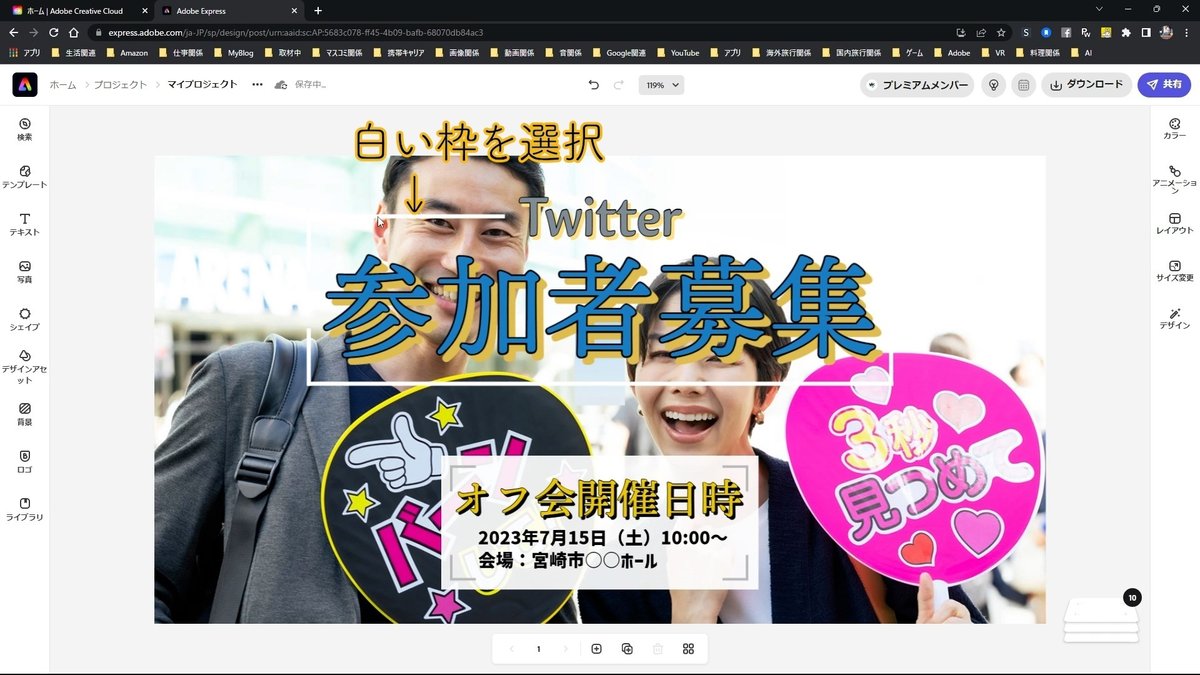
が、シェイプの白い枠線も見えづらくなっています。

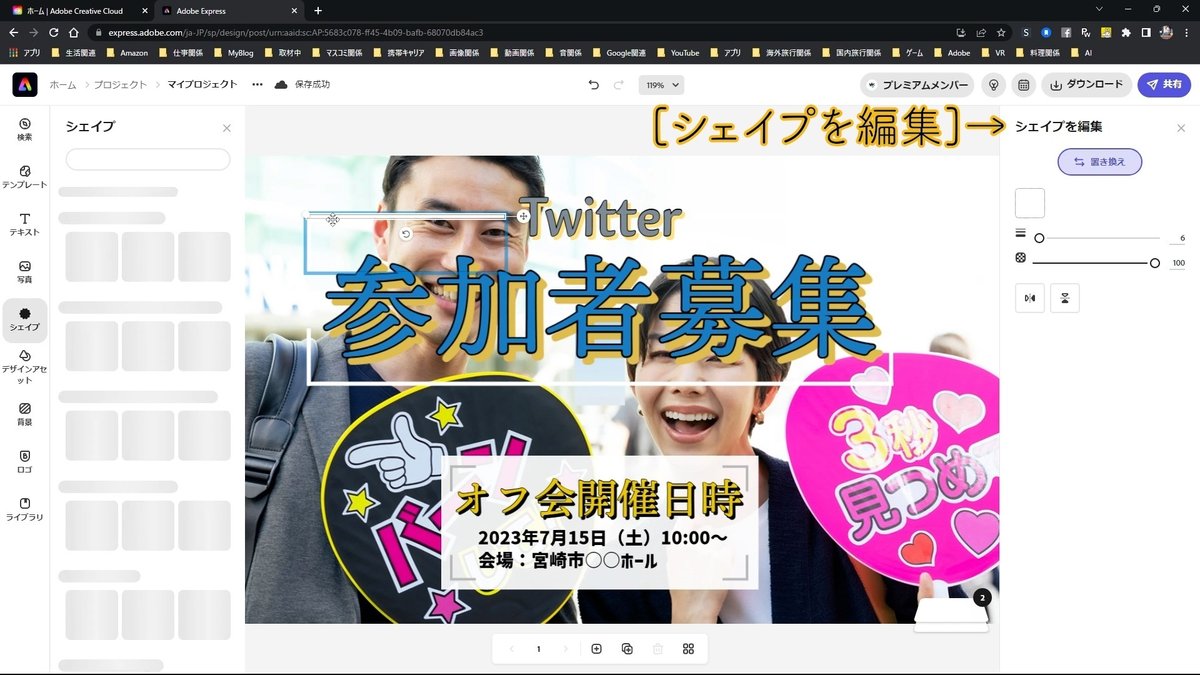
白い枠線を選択します。

右側に[シェイプを編集]が表示されます。



選択した枠の色が適用されました。
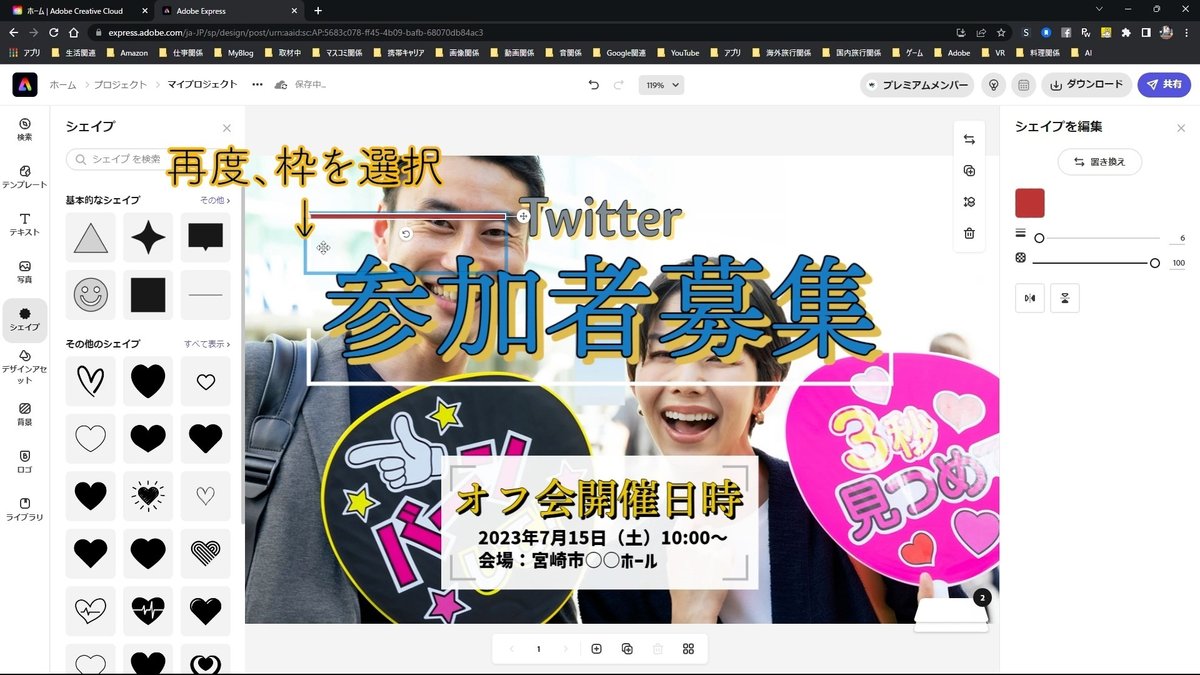
再度、白い枠を選択して、同じよう作業を繰り返します。

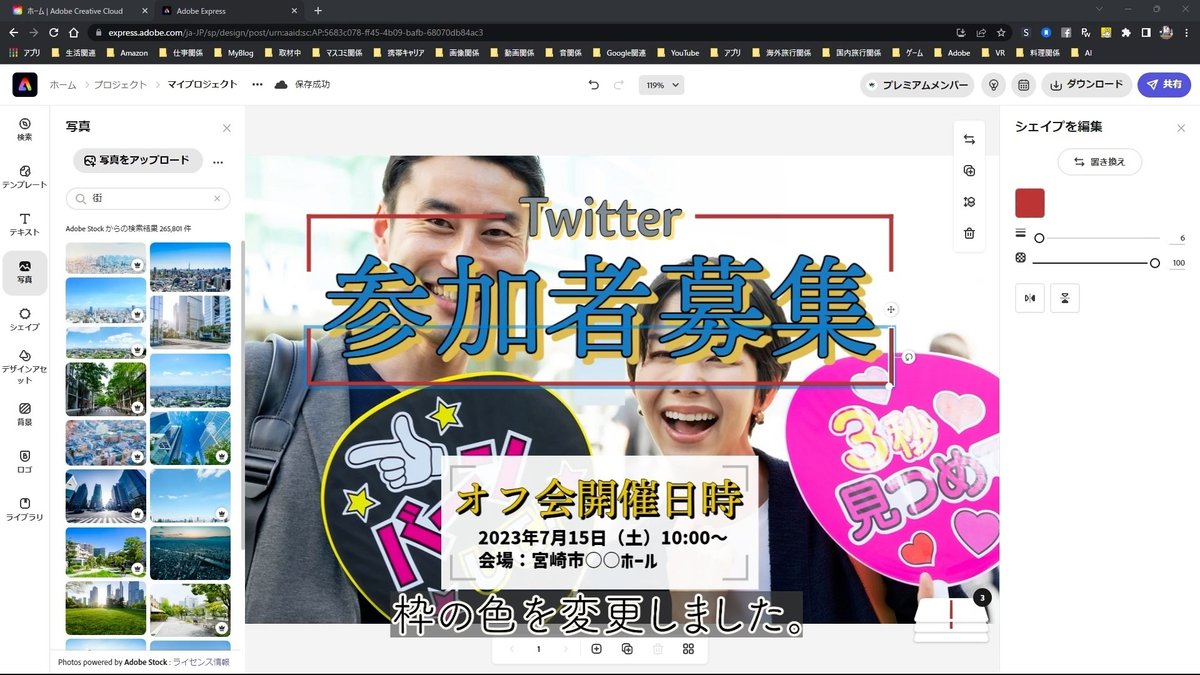
枠線を変更しました。

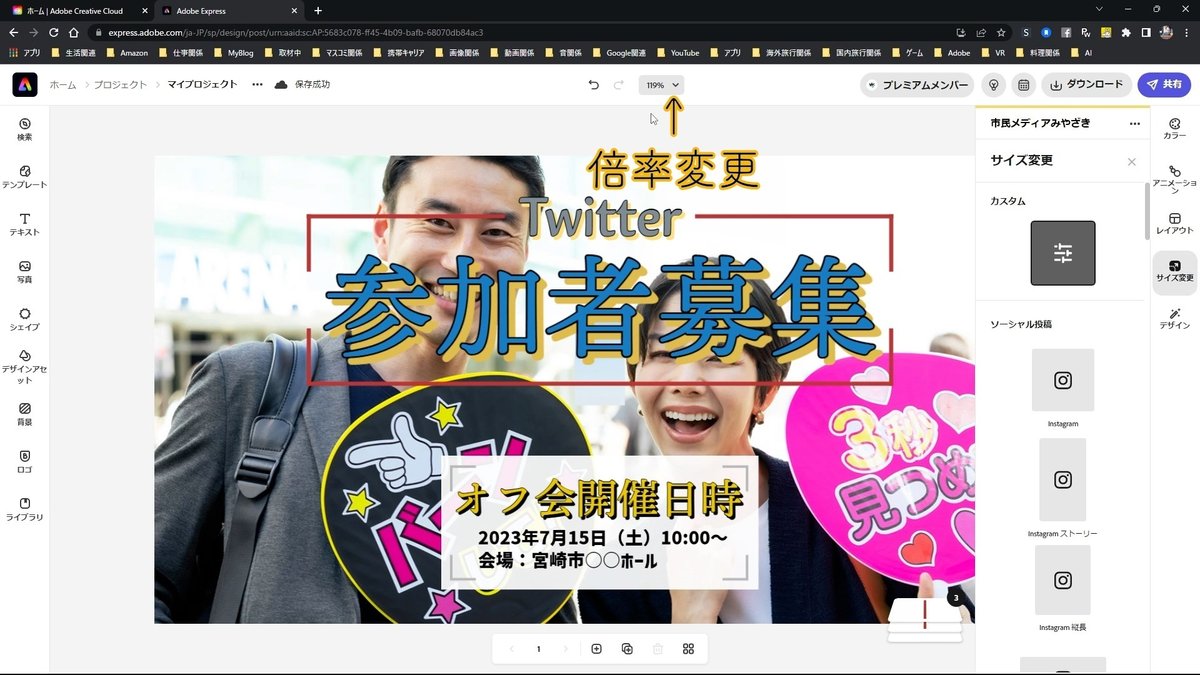
画像の確認
画像全体を確認するので、画像の倍率を変更します。


画像全体が表示されました。
OKですね。
サイズ変更
ここまで編集してきたテンプレートは、Facebook投稿用です。
このテンプレートをTwitter投稿用にしたいので、サイズを変更します。
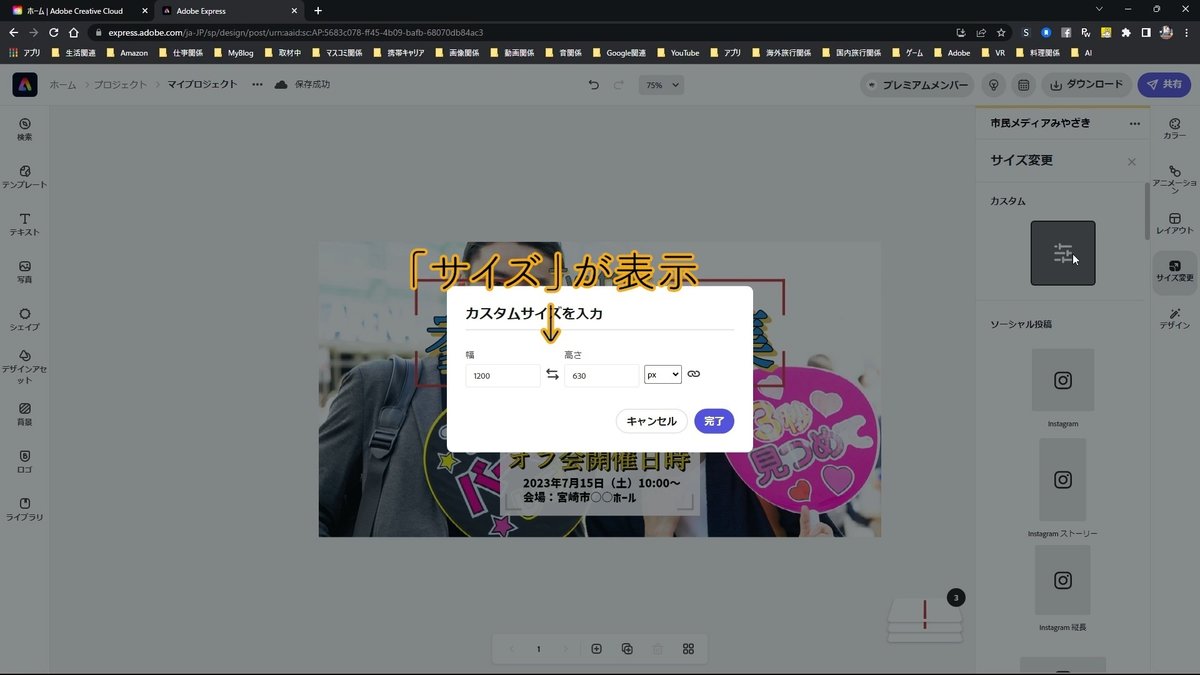
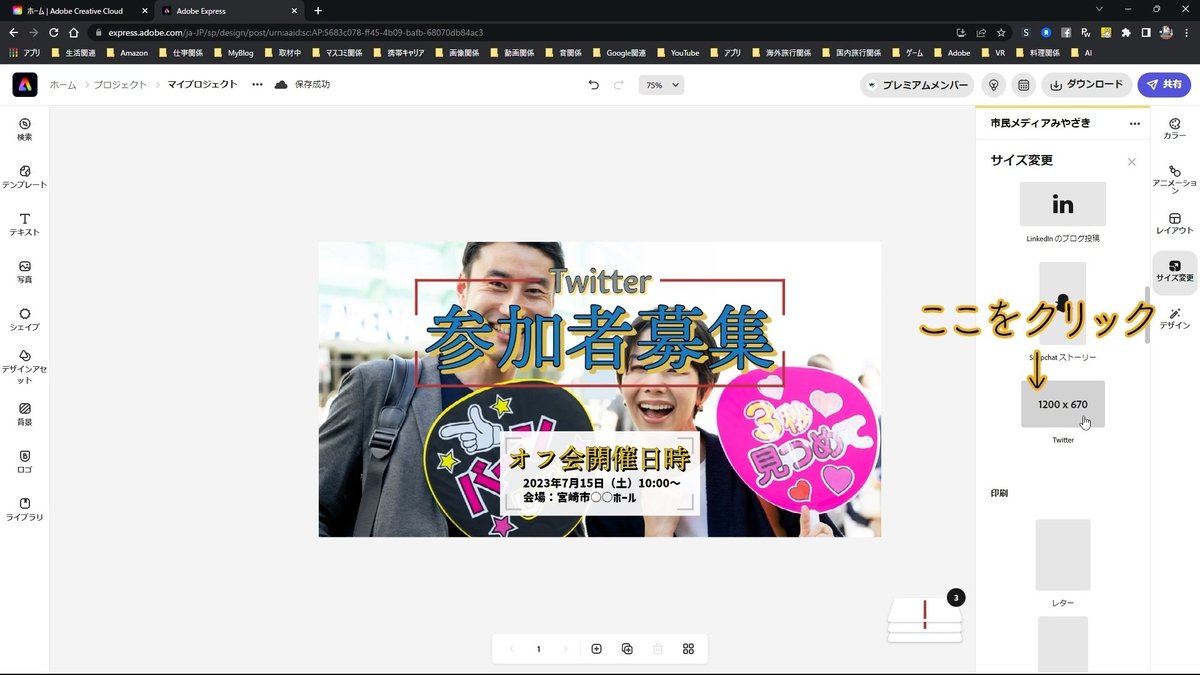
[サイズ変更]をクリックします。

現在のサイズを確認するには、[カスタム]をクリックします。

サイズが表示されます。
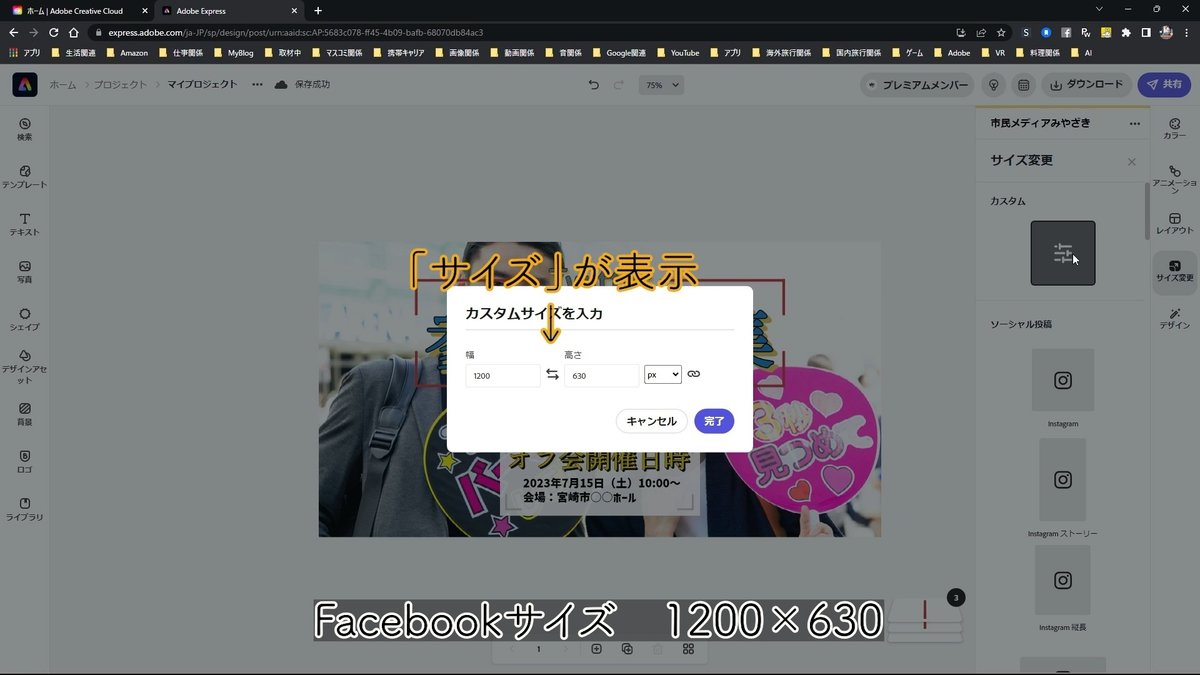
Facebook投稿のサイズは、1200×630です。
(*実際のサイズは1200×628なのですが、今回の作業では1200×630となっていました)


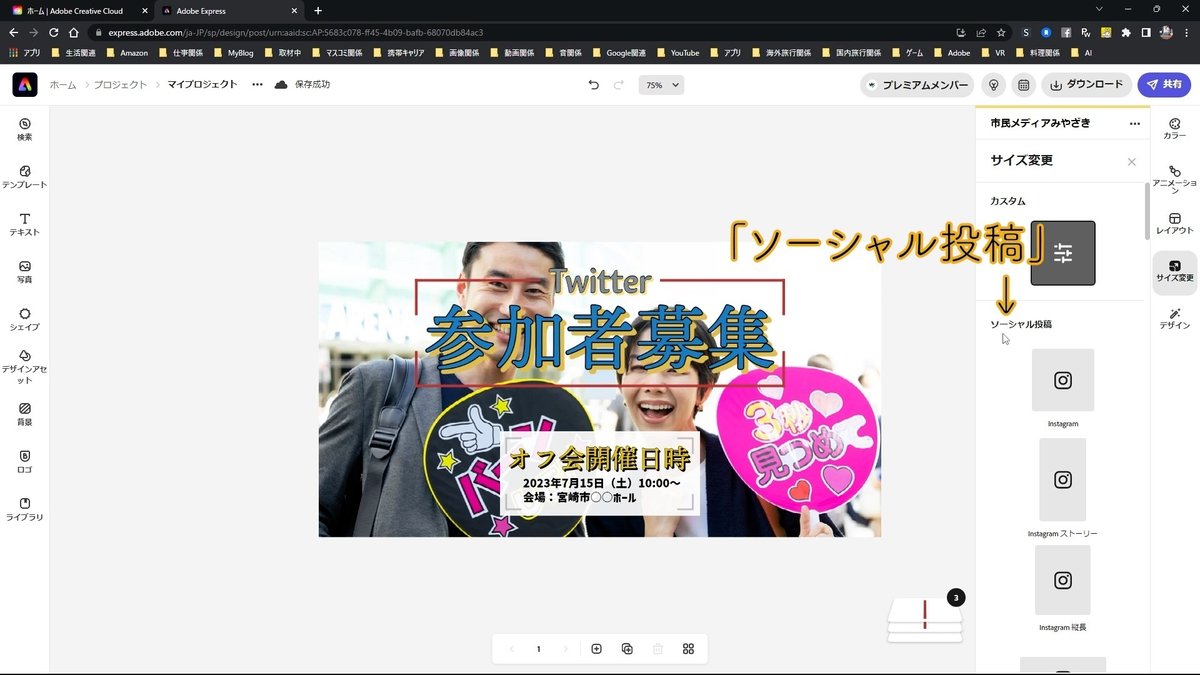
このサイズをTwitter投稿用に変更します。
[ソーシャル投稿]から[Twitter]を選択します。


Twitterのサイズは、1200×670です。
Facebook投稿用とは若干違いますね。

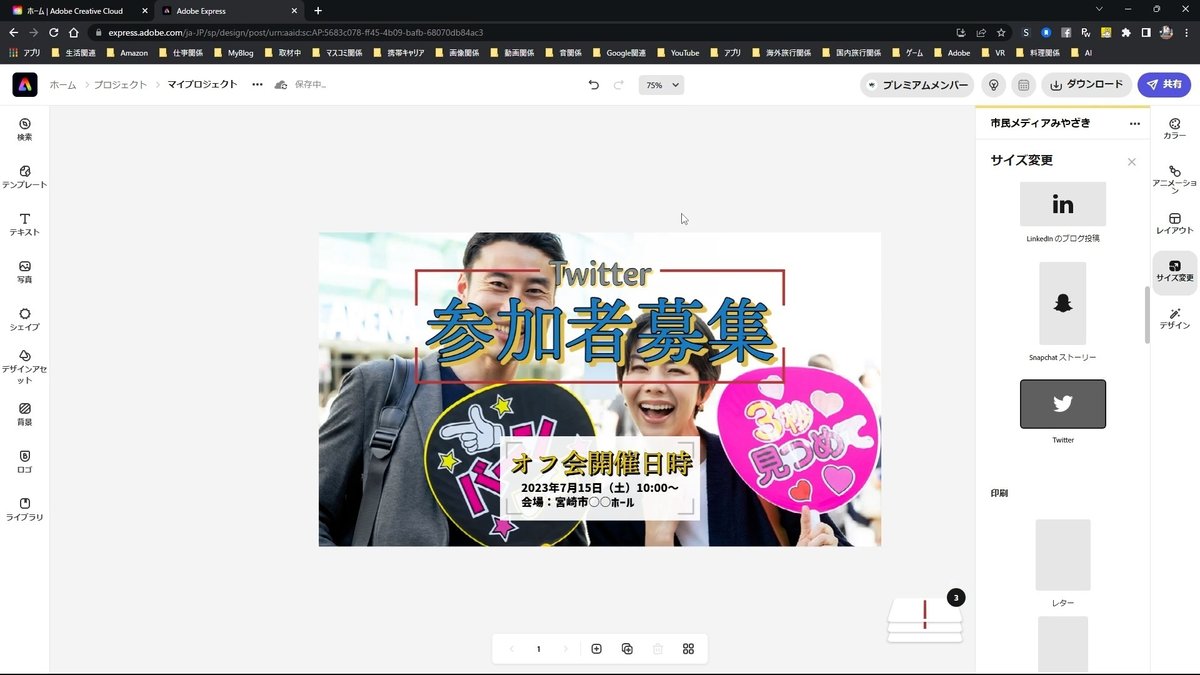
[Twitter]をクリックします。

サイズが変更されました。

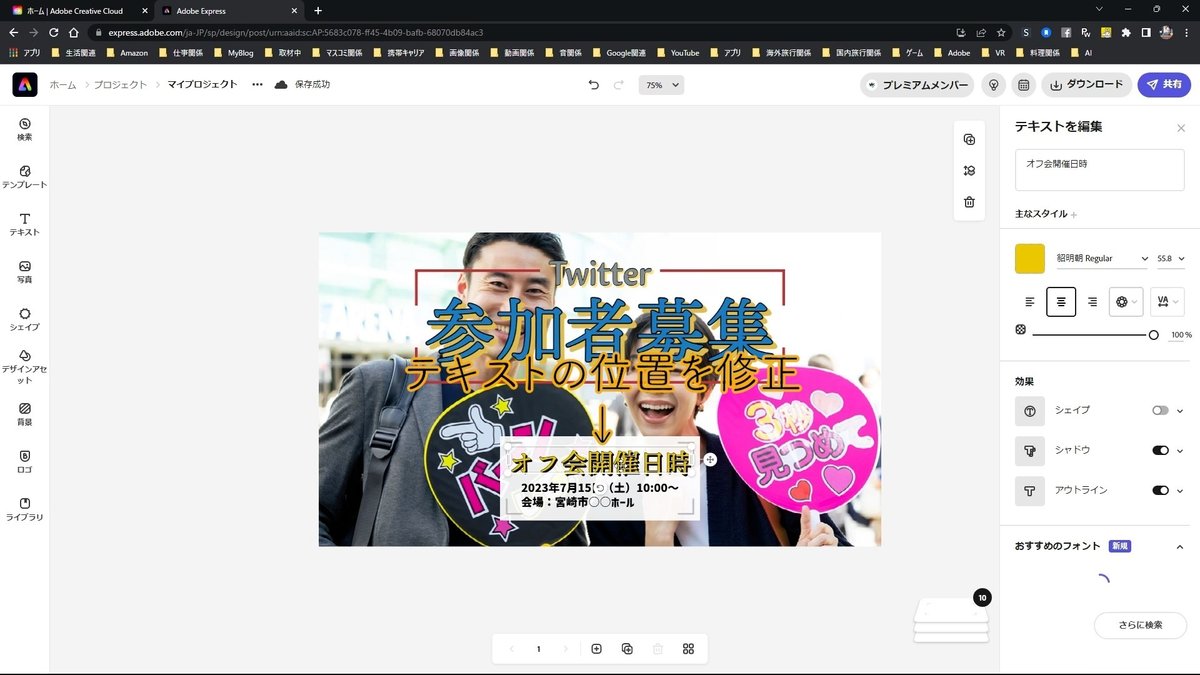
画像サイズを変更すると、若干、画像やシェイプの位置がずれることがあるので修正します。

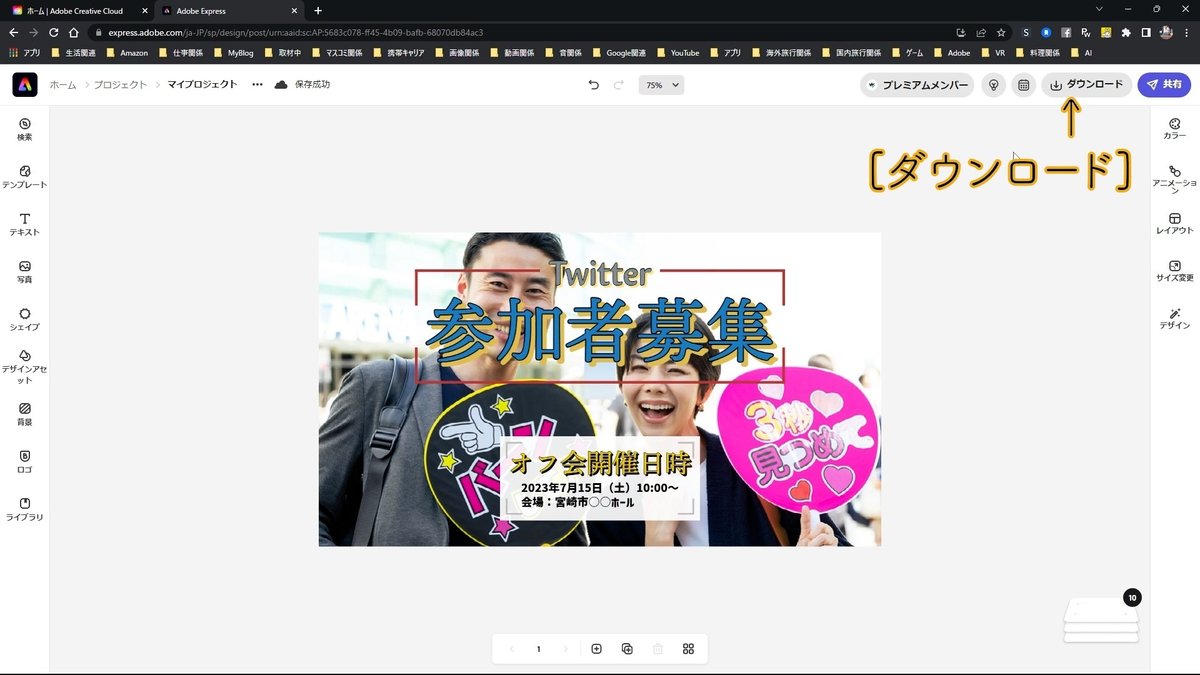
完成です。

ダウンロード
右上の[ダウンロード]をクリックします。

「ファイルタイプ」では、[JPG]を選択します。

[ダウロードを開始]をクリックします。

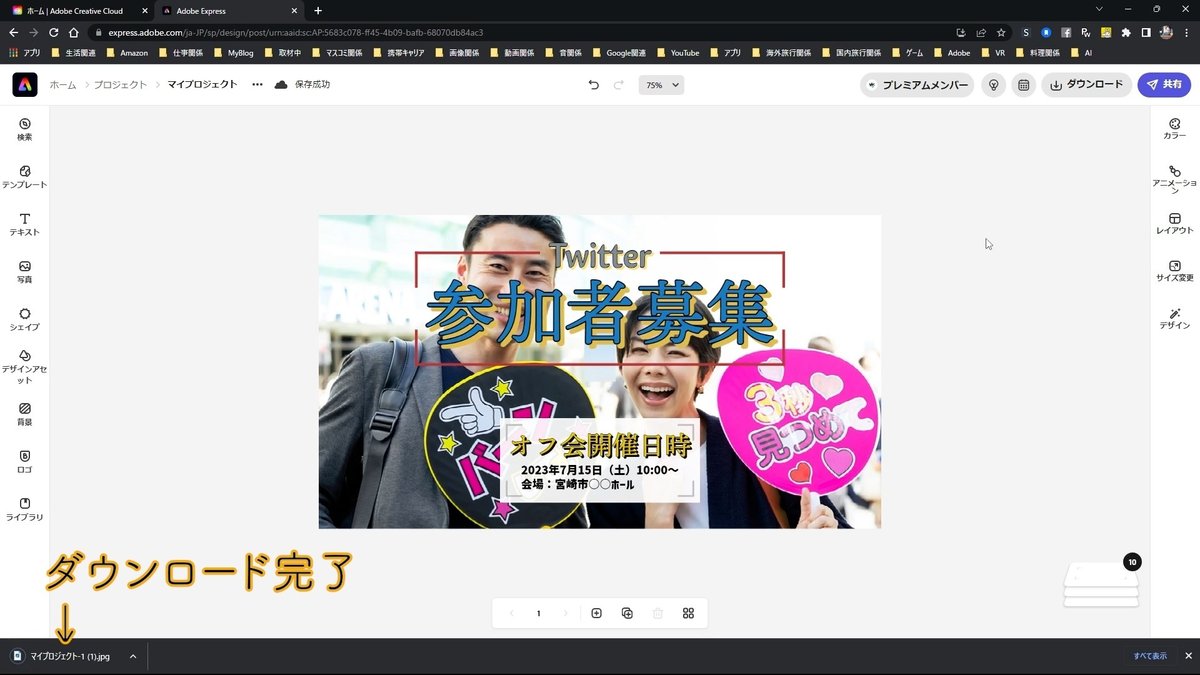
ダウンロードが完了しました。

作品の確認
ダウンロードしたファイルを開きます。


まとめ
なぜかTwitter投稿用のテンプレートは用意されていないのですが、今回のように画像サイズが似通っているFacebook投稿テンプレートを使うことができます。
Facebook投稿のサイズは1200×630で、Twitter投稿のサイズは1200×670です。微妙に違うのですが、サイズ変更は行ってください。
以前お話をさせていただいきましたが、ページ複製機能を使ってTwitter投稿用の画像をつくることもできますね。
あれこれと試してみるのも良いか思います。
解説動画
Adobe Expressについて
無料プラン
・数千ものユニークなテンプレート、デザインアセット、Adobe Fonts
・豊富な種類の中からメッセージに合わせて選べるAdobe Fonts
・Adobe Stockのロイヤリティフリー無料写真コレクションの一部
・基本編集機能と背景の削除やアニメーション化などの写真効果
・Webとモバイルの両方で作成可能
・2GBのストレージ
プレミアムプラン
1,078円(月々プラン)
10,978円(年間プラン)
・無料アプリの全機能に加えて、以下をご利用いただけます。
・すべてのプレミアムテンプレートとデザインアセット
・Adobe Fontsの2万種類を超えるライセンスフォント、曲線やグリッドを使ったものや2つのフォントを組み合わせたものなど
・Adobe Stockの1億6,000万点を超えるロイヤリティフリー写真の全コレクション
・カットアウトの調整、サイズ変更、グラフィックのグループなどのプレミアム機能
・作成したSNS用の画像や動画の自動公開スケジュールを設定
・タップ1回でブランディング、ロゴ、カラー、フォントを追加
・PDFと他の形式の双方向変換、書き出し
・Creative Cloudライブラリを使用して、テンプレートとアセットを共有
・Webとモバイルの両方で作成可能
・100GBのストレージ
☆Adobe Expressのページ
いいなと思ったら応援しよう!

