
【Adobe Express ベータ版】3Dアイコンを挿入できる~アドオン機能「3D illustrations」
Adobe Express ベータ版をご紹介しています。
今回は、新しく追加された『アドオン』機能で、3Dアイコンを挿入できる『3D illustrations』についてお話をします。
編集画面
Adobe Express ベータ版の編集画面です。

この画像に、3Dアイコンを挿入してみます。
左側のメニュー[アドオン]をクリックします。

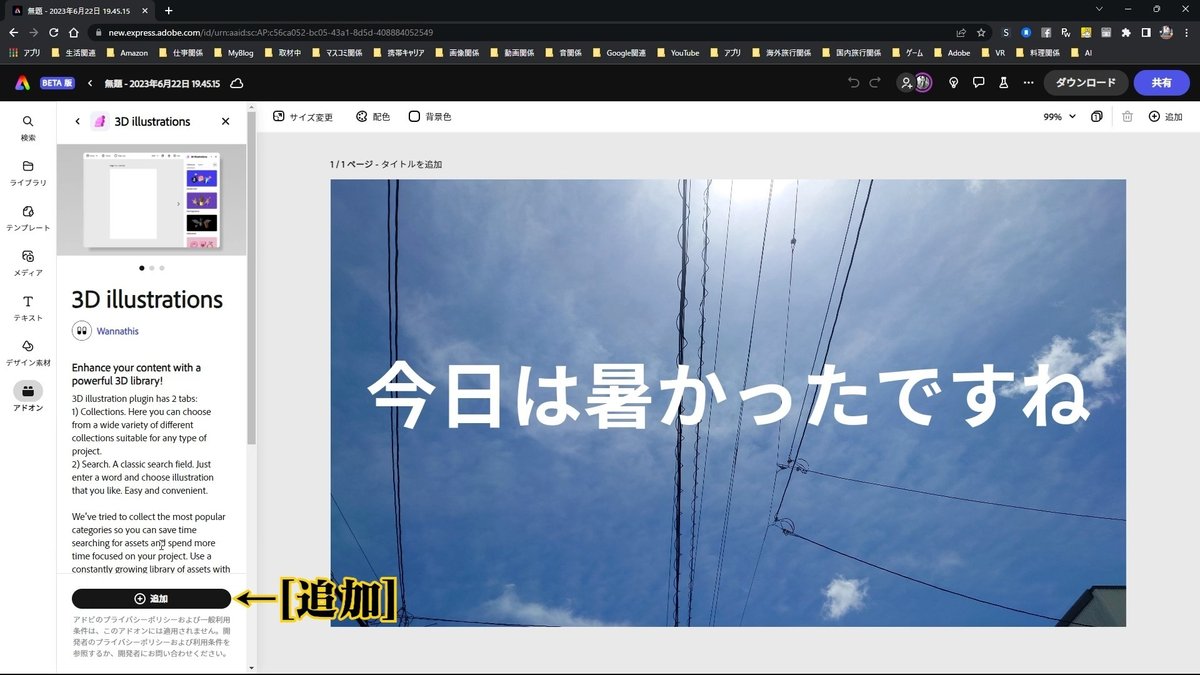
3D illustrations
アドオンのメニューから、『3D illustrations』を選択します。

[追加]をクリックします。

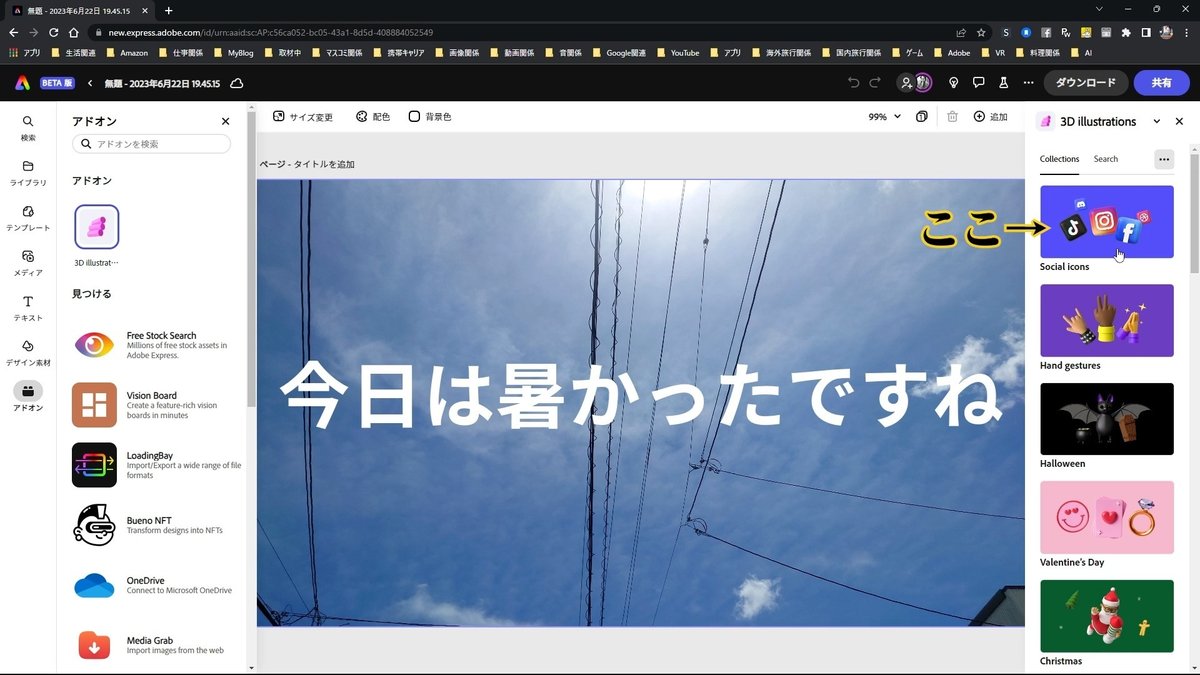
右側のメニューに、3D illustrationsが表示されます。
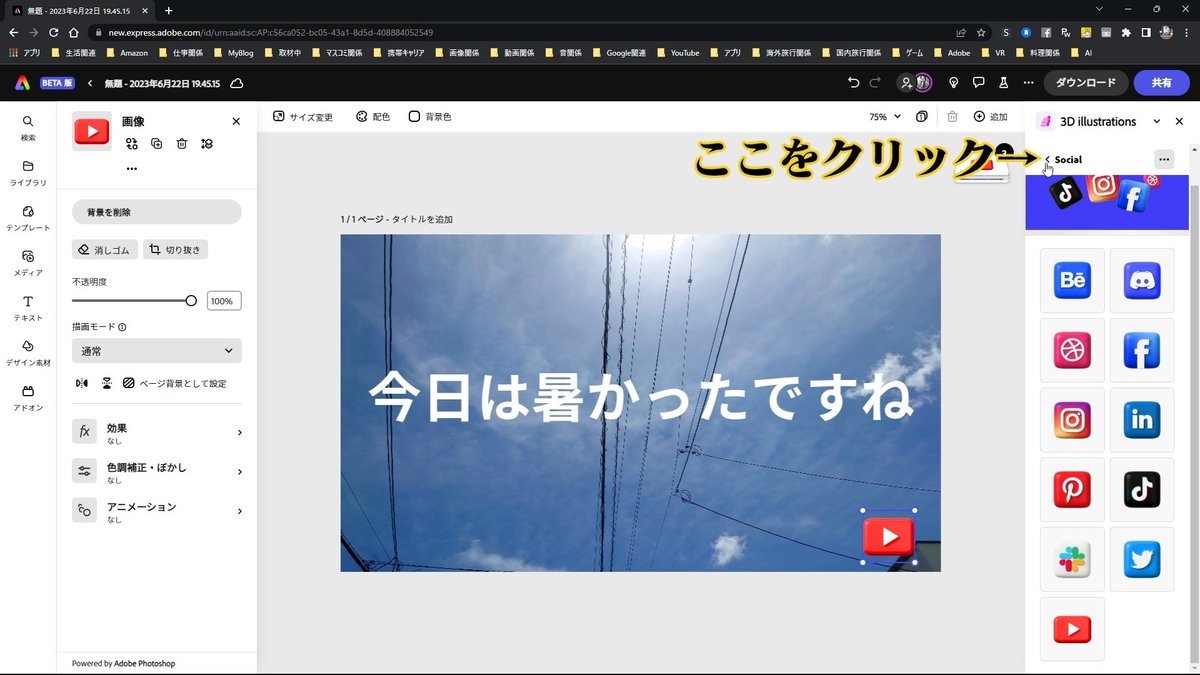
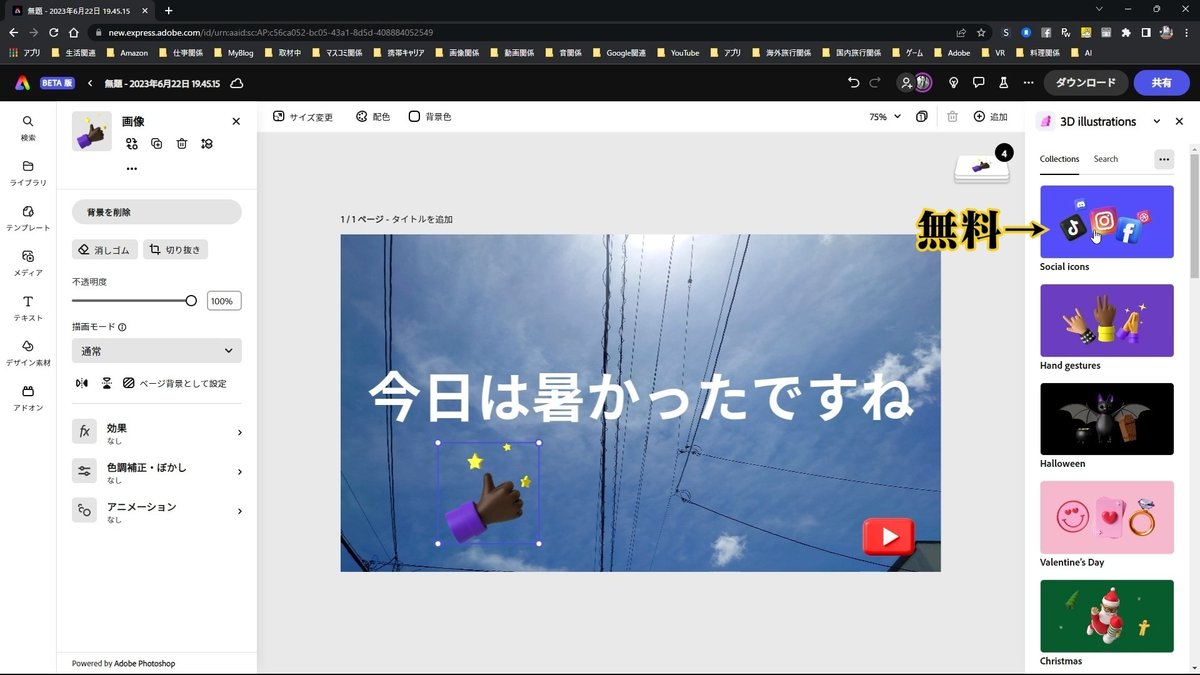
その[Collections]のタブから、[Social Icons]をクリックします。

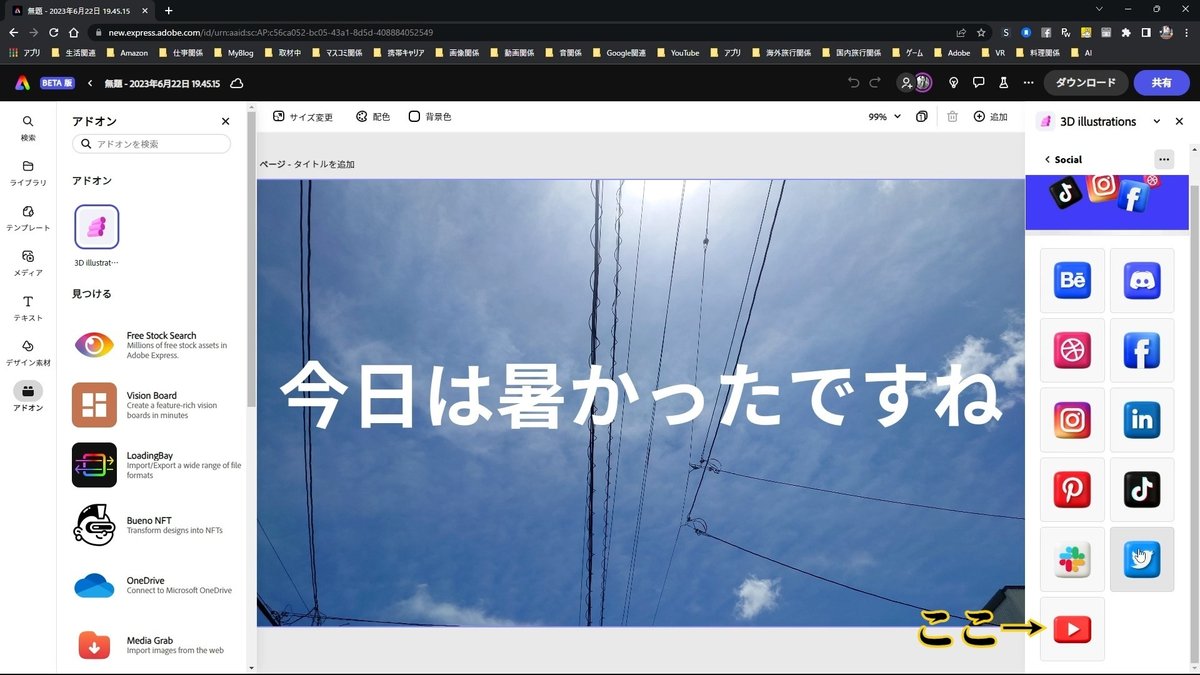
いわゆる各種SNSの立体化されたアイコンが表示されます。
今回はYouTubeを選択します。

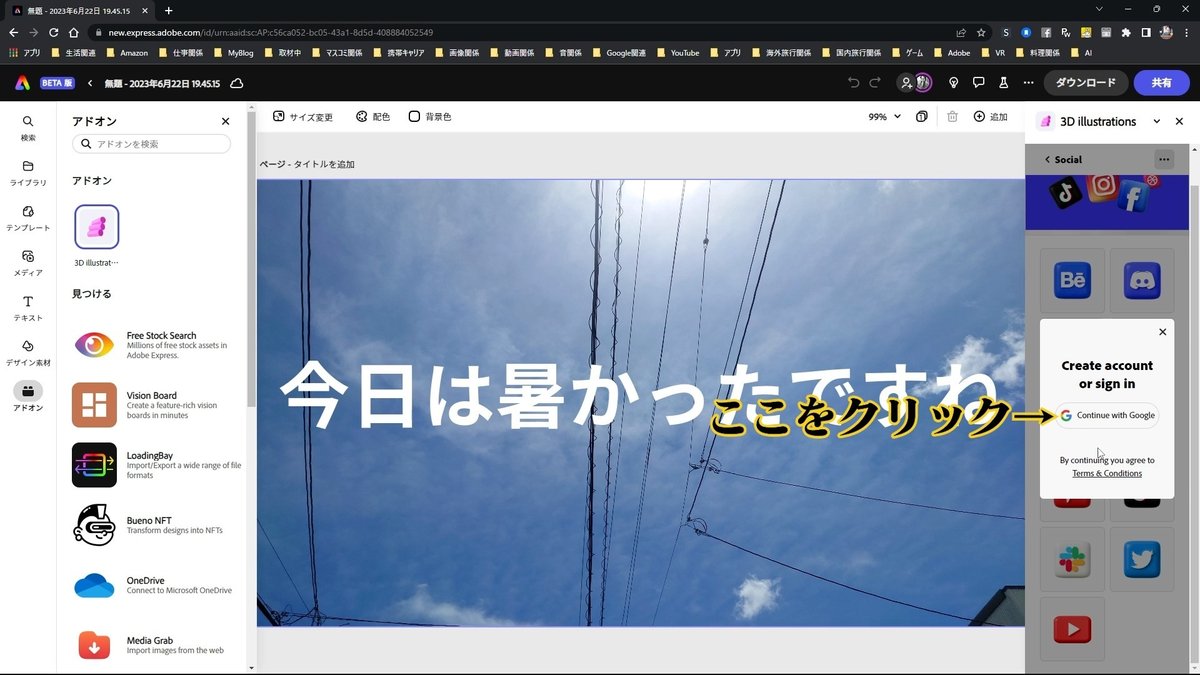
3D illustrationsを利用するには、Googleアカウントでサインインする必要があります。指示に従って処理します。
[Continue with Google]をクリックします。


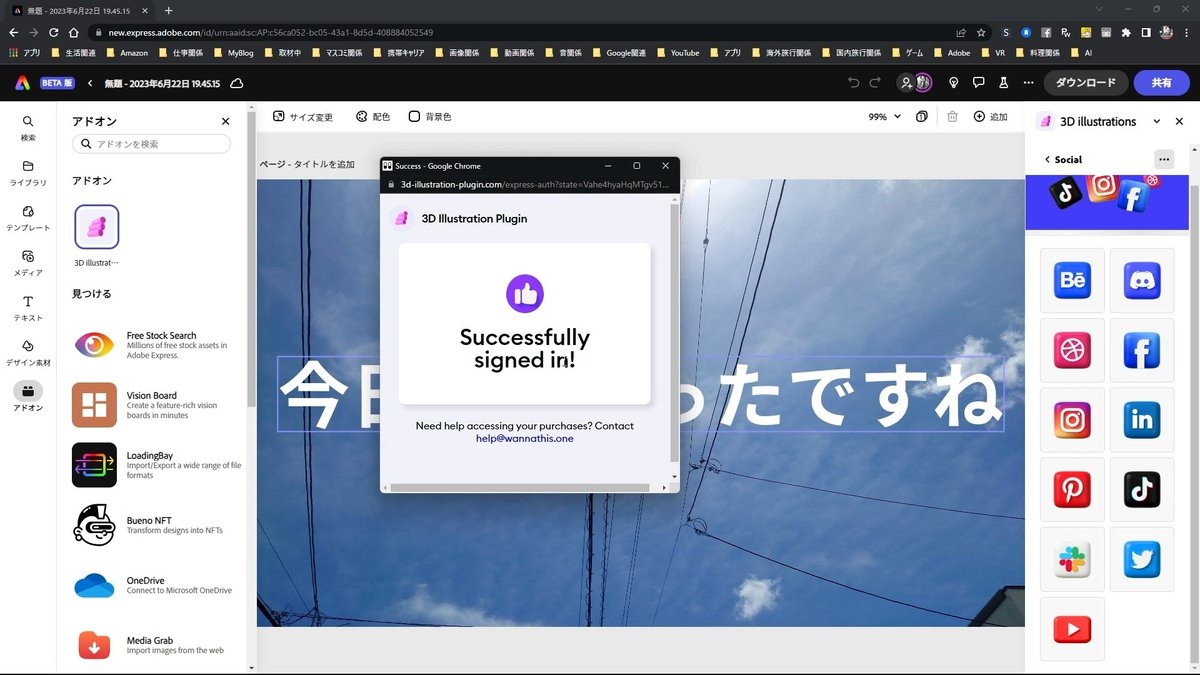
処理が完了すると、サインインできます。

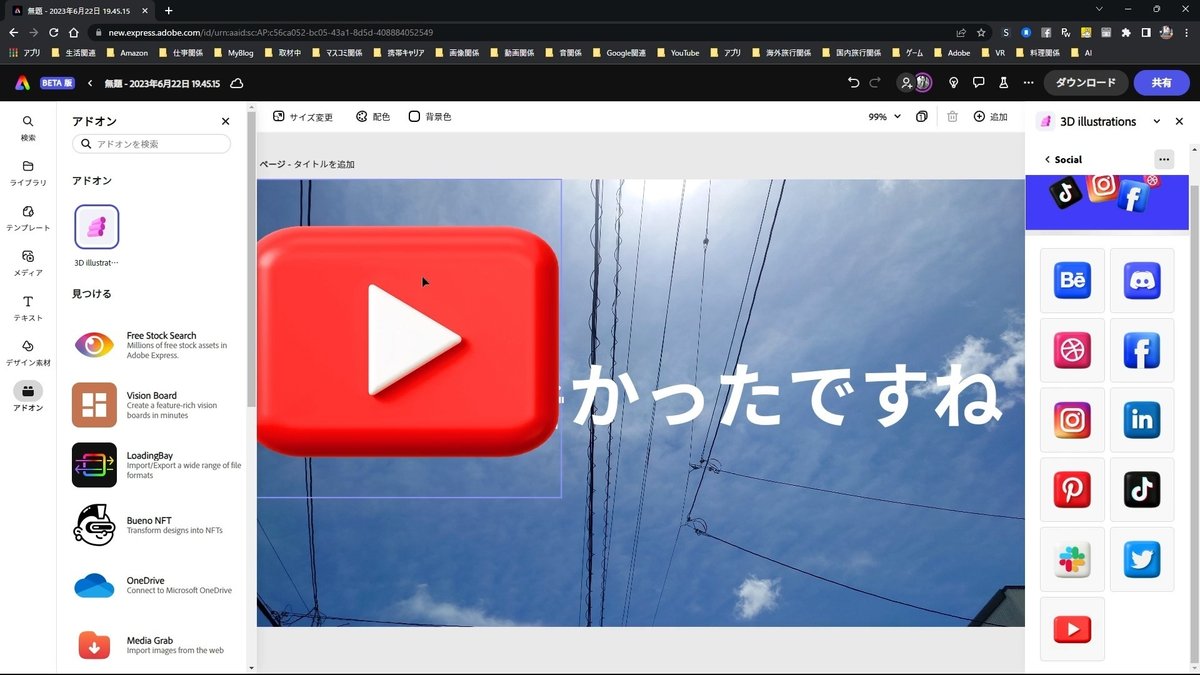
再度、画像に挿入したいYouTubeのアイコンを選択します。

挿入できました。
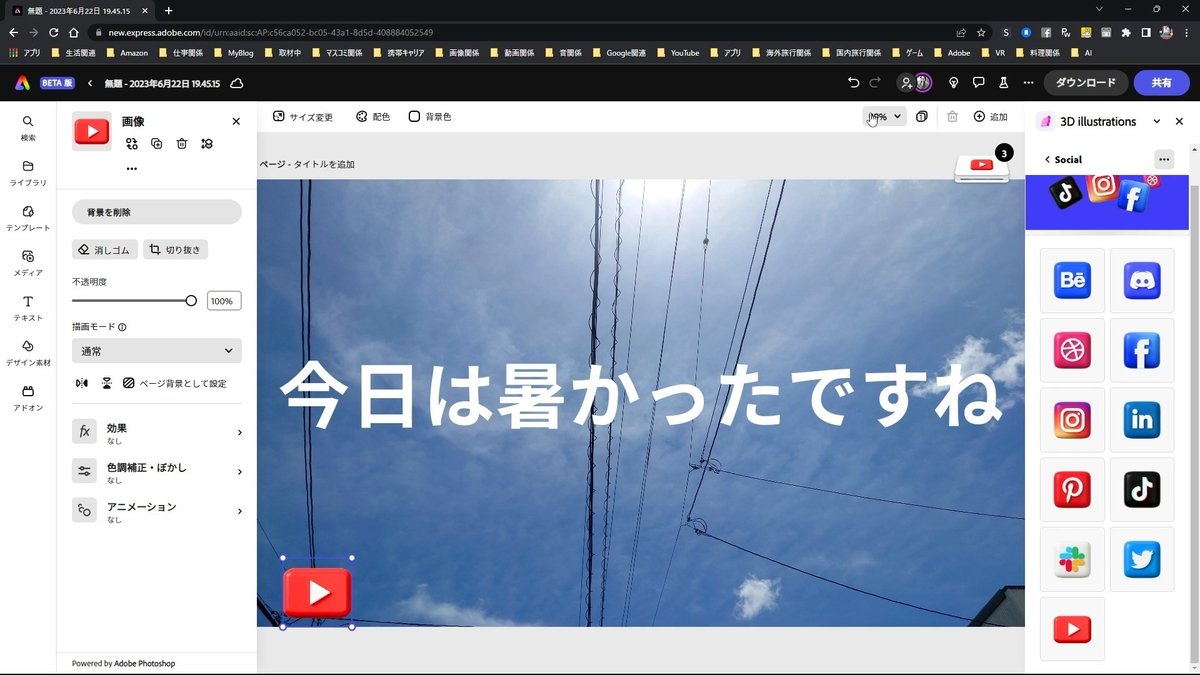
初期段階では大きいので、アイコンの大きさを調整したり、移動したりします。

移動させます。

画像全体を表示させたい場合は、倍率を調整します。


今度は、別のアイコンを挿入してみます。
[Social]をクリックして、最初タブに戻ります。

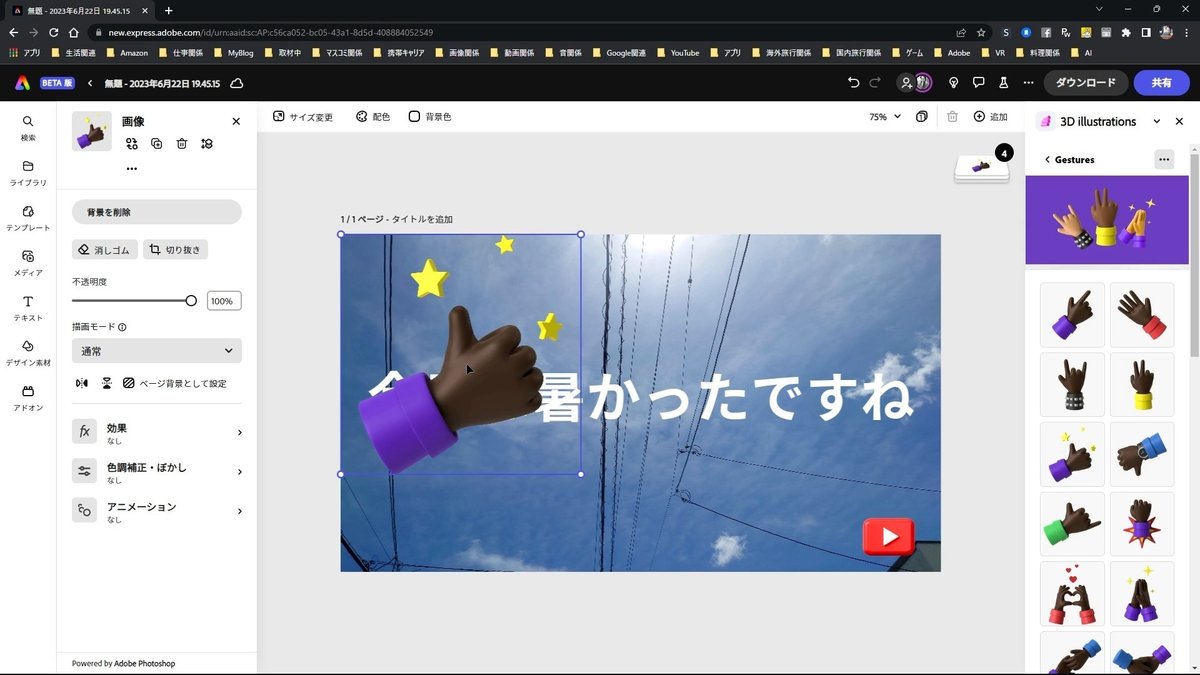
[Hand gestures]をクリックします。

一覧から気に入ったアイコンをクリックします。

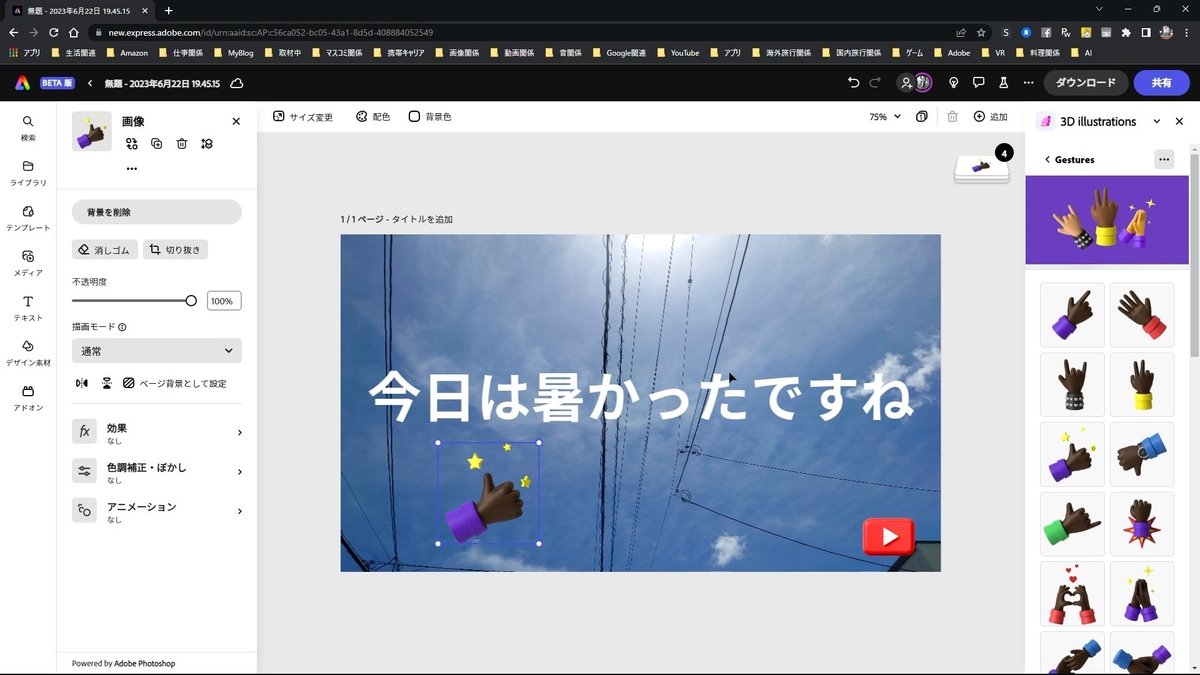
アイコンの大きさを調整します。

面白いですね。
他の3Dアイコンも試してみましょう。
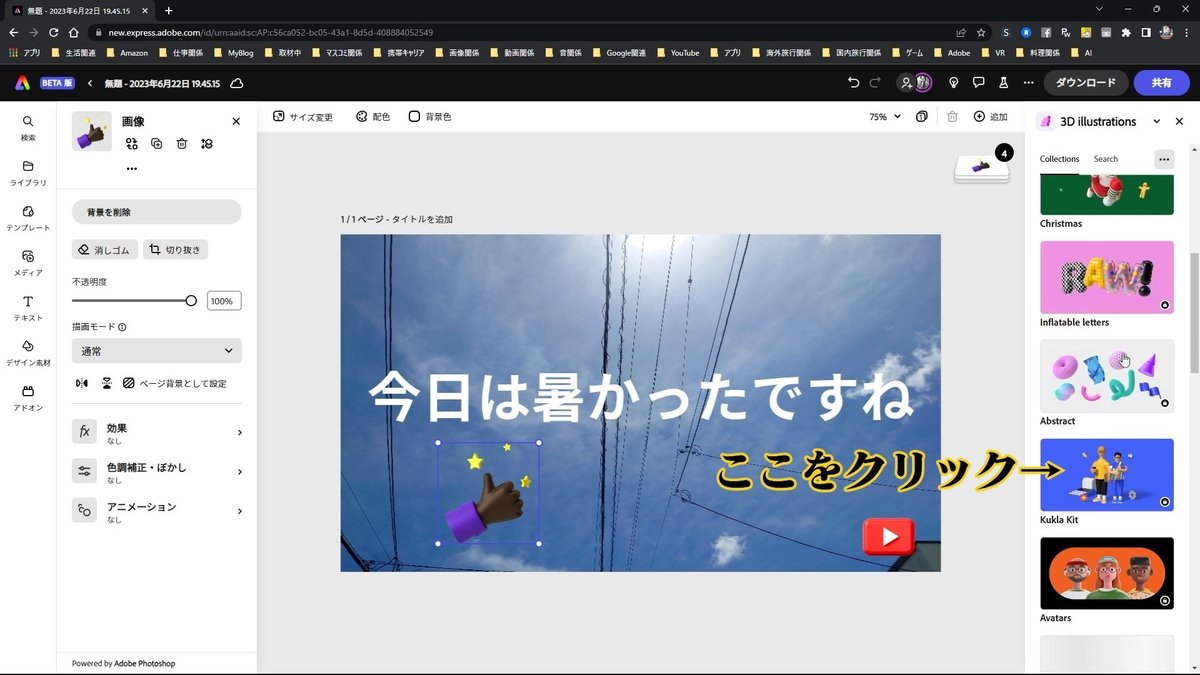
有料アイコンも
[Kukla Kit]をクリックします。

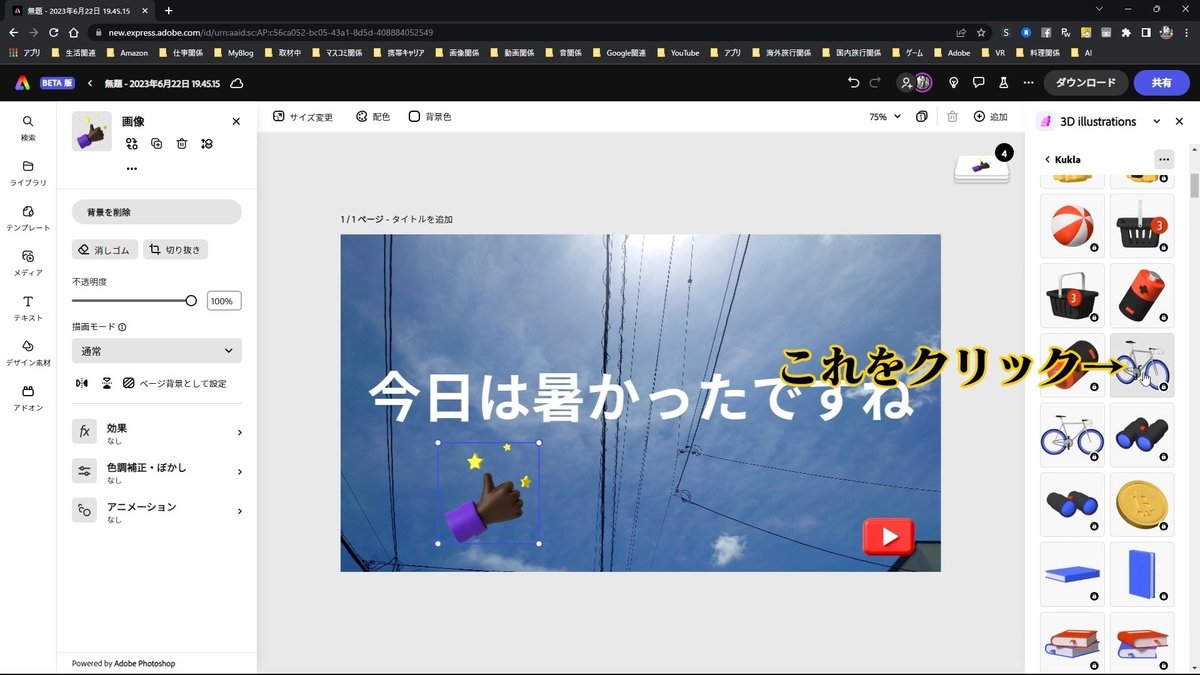
自転車のアイコンをクリックします。

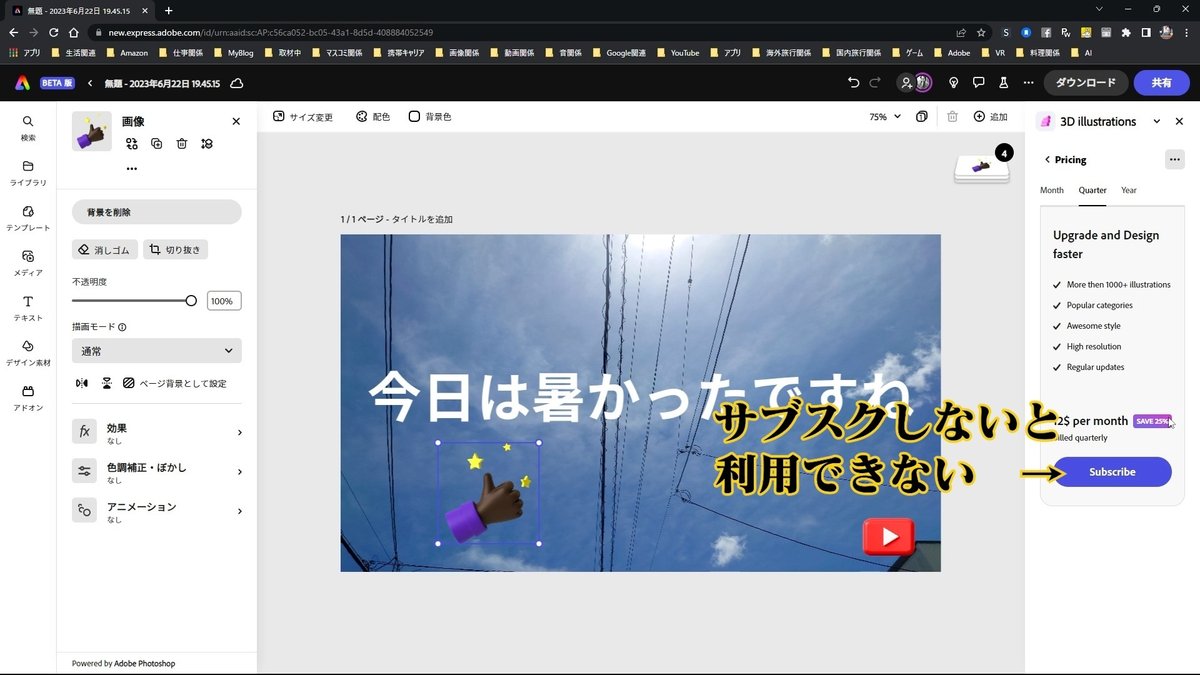
すると画面が切り替わります。
どうやら、サブスクリプションしなければ利用できないようです。

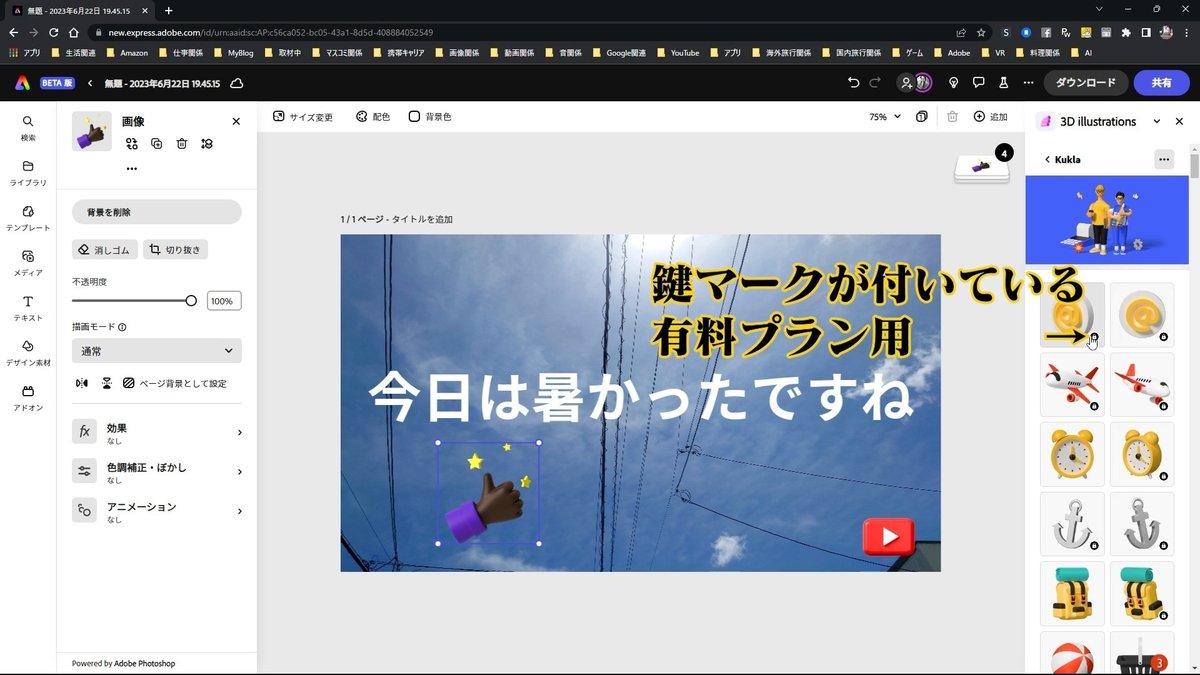
画像の右下に[鍵マーク]が付いているのは、有料プラン用です。

無料でも十分楽しめる
今回ご紹介したのは無料です。

無料の3Dアイコンだけでも、十分に活用することはできるのではないと思います。
まとめ
今回は、Adobe Express ベータ版に新しく追加された『アドオン』機能についてお話しさせていただきました。
アドオンの『3D illustrations』をご紹介しました。
他にもアドオンはありますが、今のところ英語版だけです。
ただ、そんなに難しい英語ではないので、直感で使えるかと思います。ただ、サブスクリプションに関しては、Google翻訳を使ったりしてみてください。
下記の解説動画もご覧ください。
解説動画
Adobe Expressについて
無料プラン
・数千ものユニークなテンプレート、デザインアセット、Adobe Fonts
・豊富な種類の中からメッセージに合わせて選べるAdobe Fonts
・Adobe Stockのロイヤリティフリー無料写真コレクションの一部
・基本編集機能と背景の削除やアニメーション化などの写真効果
・Webとモバイルの両方で作成可能
・2GBのストレージ
プレミアムプラン
1,078円(月々プラン)
10,978円(年間プラン)
・無料アプリの全機能に加えて、以下をご利用いただけます。
・すべてのプレミアムテンプレートとデザインアセット
・Adobe Fontsの2万種類を超えるライセンスフォント、曲線やグリッドを使ったものや2つのフォントを組み合わせたものなど
・Adobe Stockの1億6,000万点を超えるロイヤリティフリー写真の全コレクション
・カットアウトの調整、サイズ変更、グラフィックのグループなどのプレミアム機能
・作成したSNS用の画像や動画の自動公開スケジュールを設定
・タップ1回でブランディング、ロゴ、カラー、フォントを追加
・PDFと他の形式の双方向変換、書き出し
・Creative Cloudライブラリを使用して、テンプレートとアセットを共有
・Webとモバイルの両方で作成可能
・100GBのストレージ
いいなと思ったら応援しよう!

