
【Adobe Express ベータ版】背景を簡単に削除できます
皆さん、こんにちは。
Adobe Express ベータ版をご紹介しています。
今回は、挿入された画像の背景を削除して、被写体を切り抜く方法についてお話をしたいと思います。
これが意外と簡単なのです。
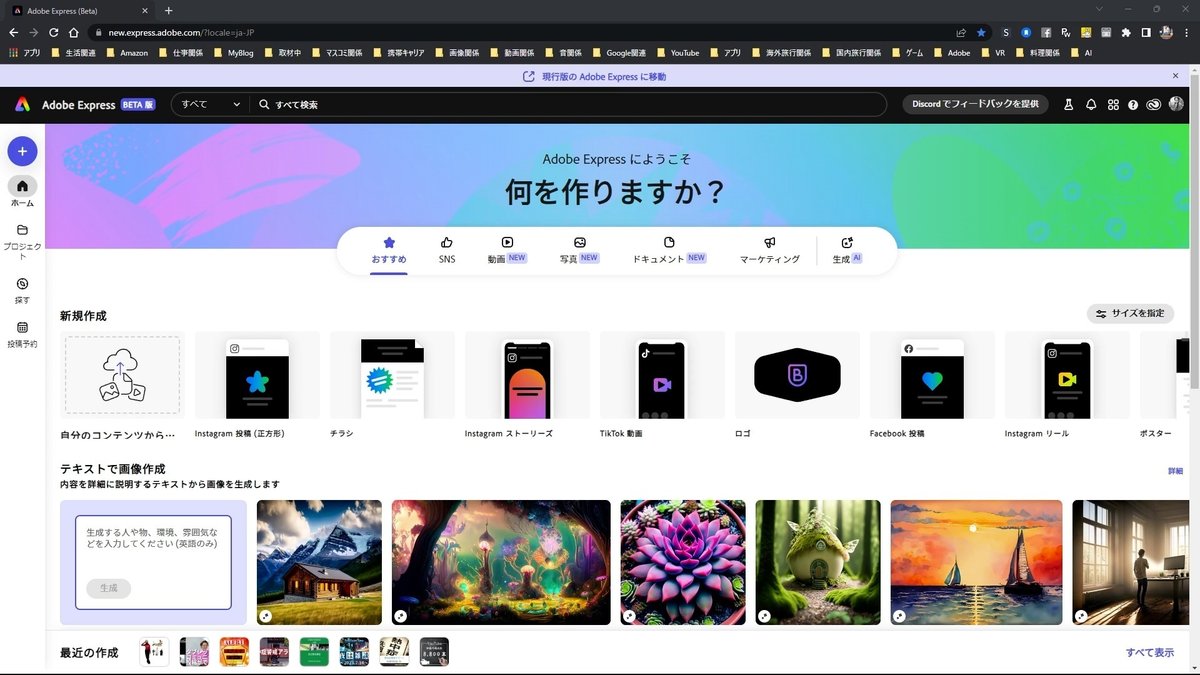
ホーム画面
Adobe Express ベータ版のホーム画面です。

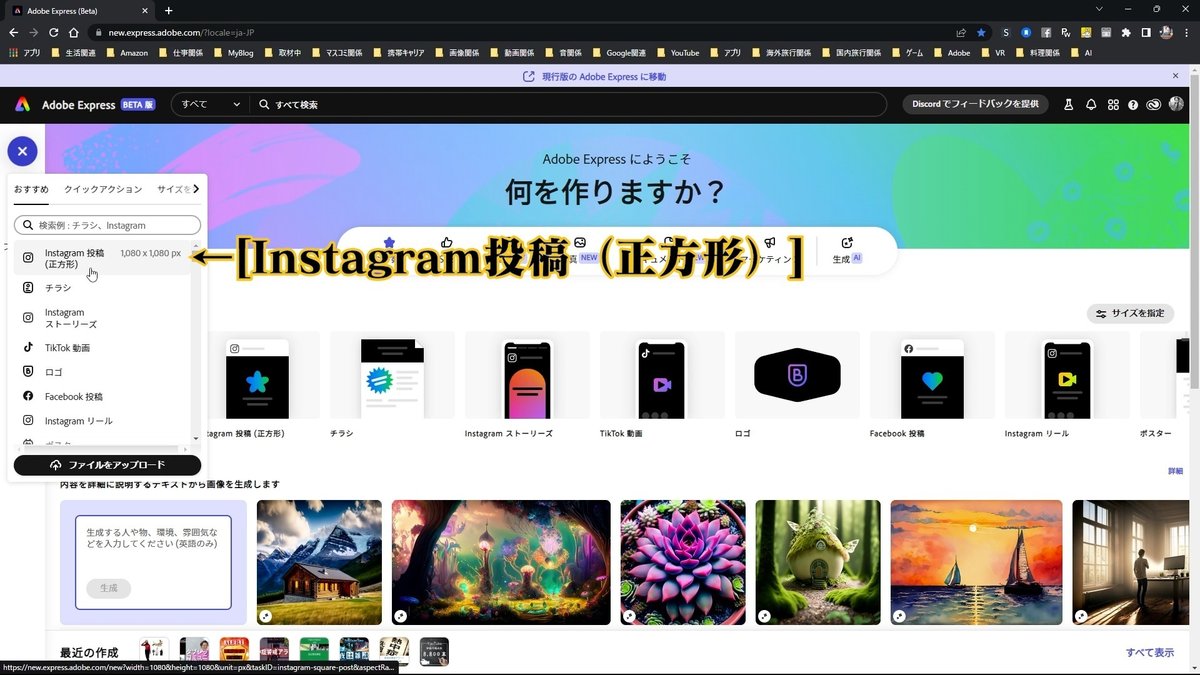
左上の[+]ボタンをクリックして、[Instagram投稿(正方形)]を選択します。

編集画面
写真の選択
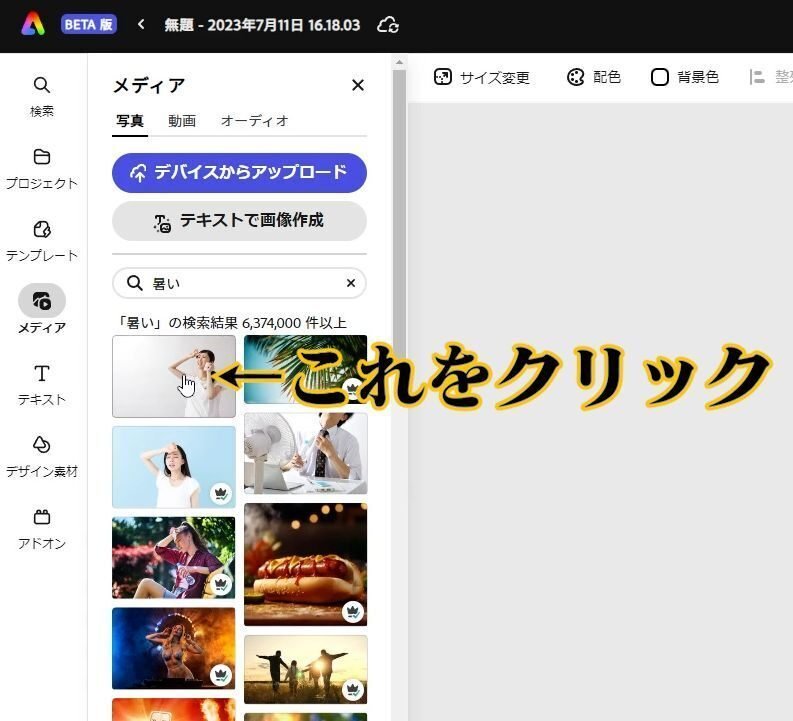
左側の[メディア]から、写真を検索します。
今回は「暑い」で検索します。

検索結果の一覧から、写真を選択します。

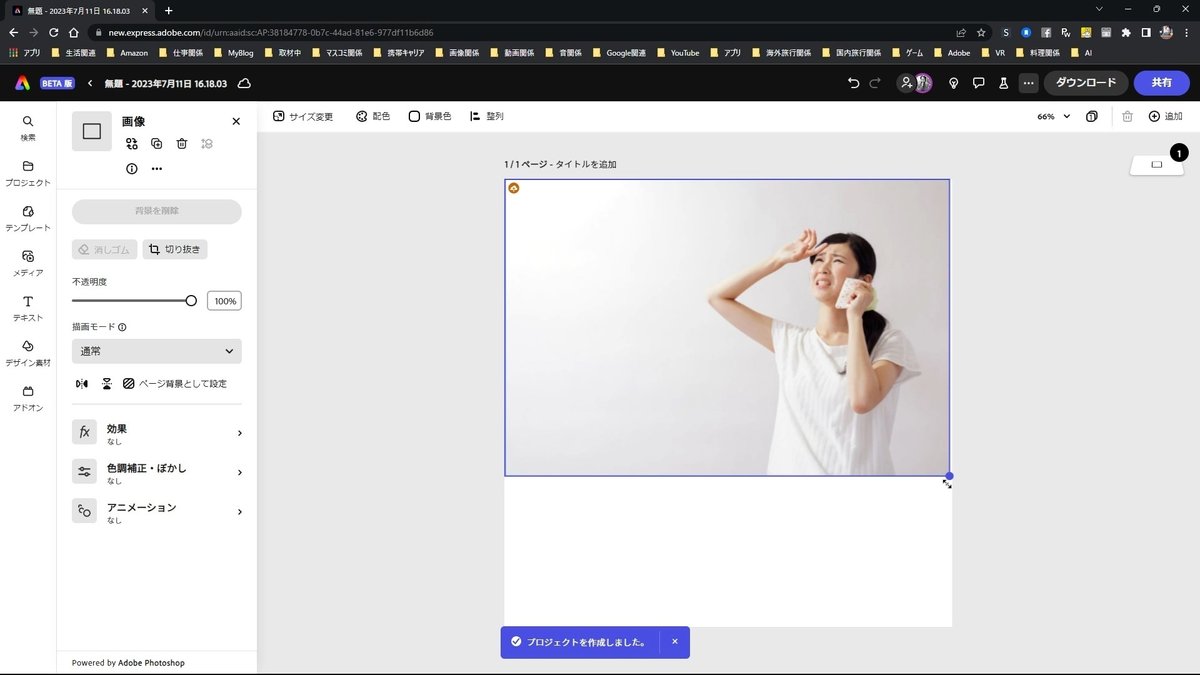
写真が挿入されました。

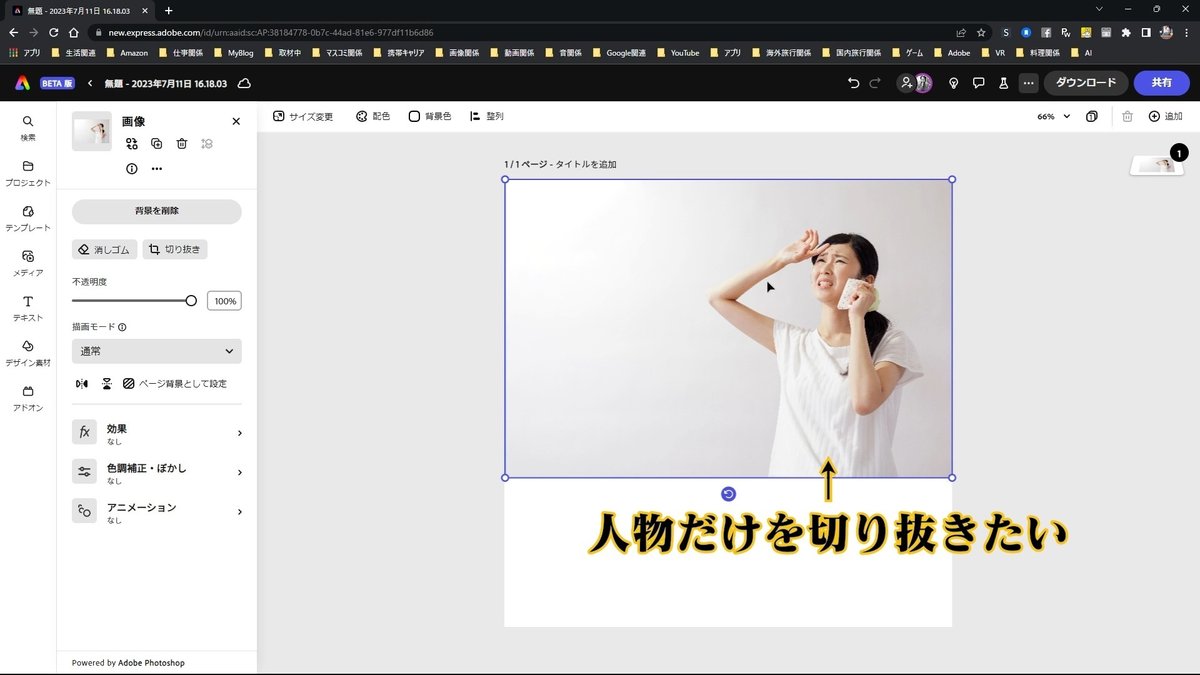
写真の大きさを調整します。

この写真の人物だけを切り抜きたいと思います。

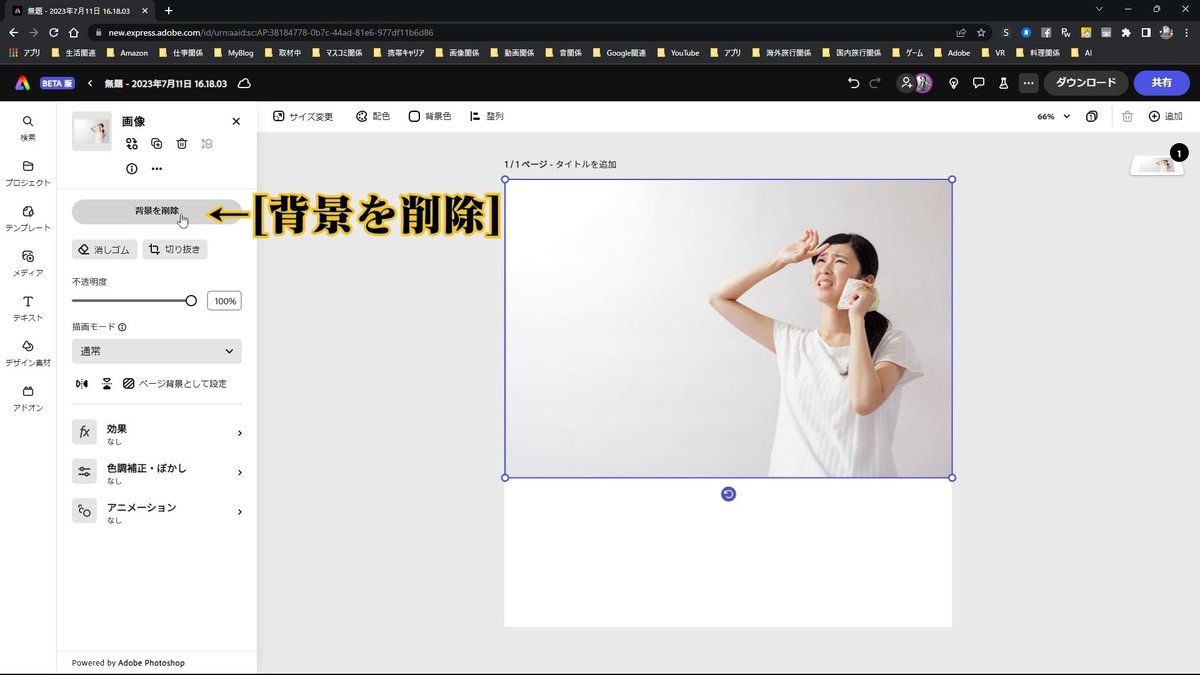
背景を削除
左側のメニューの[背景を削除]をクリックします。

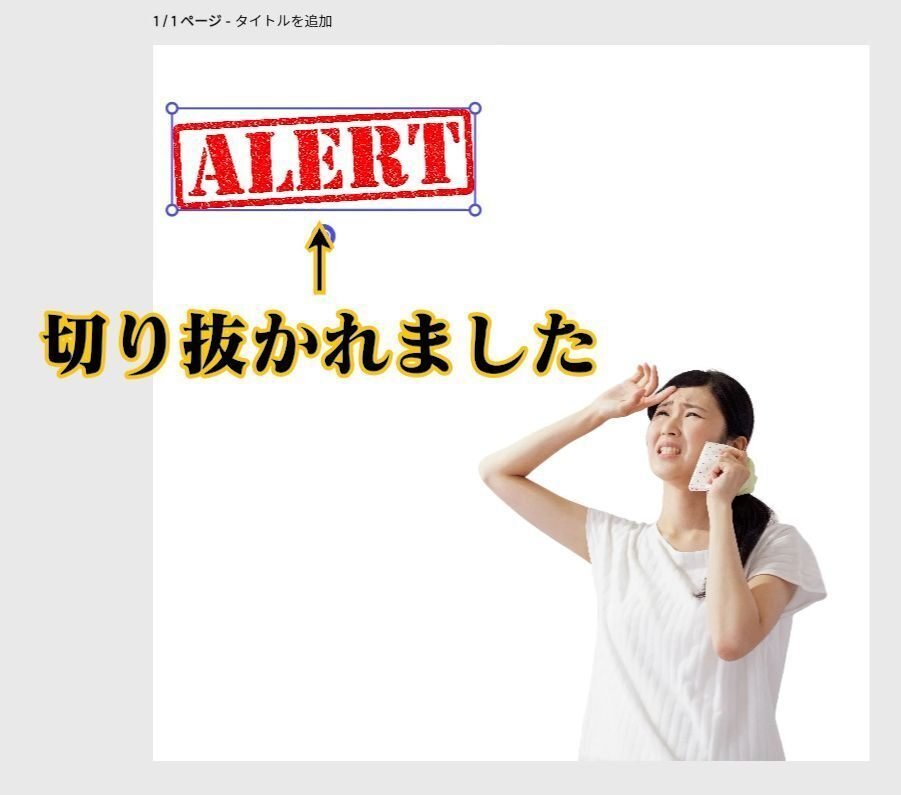
すると、背景が削除され、人物(被写体)だけが切り抜かれました。
すごいですよね。

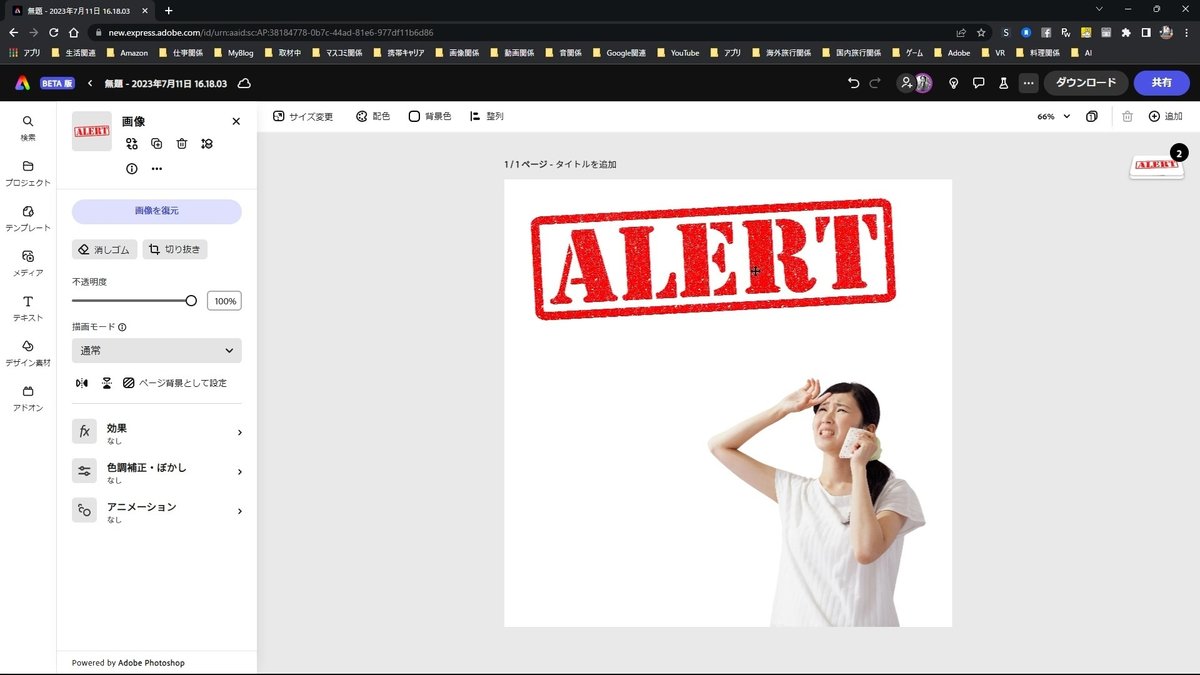
人物だけではなく、下記のような画像でも切り抜きができます。

同じように左側のメニューの[背景を削除]をクリックします。
すると、切り抜かれました。

こんな感じになりました。

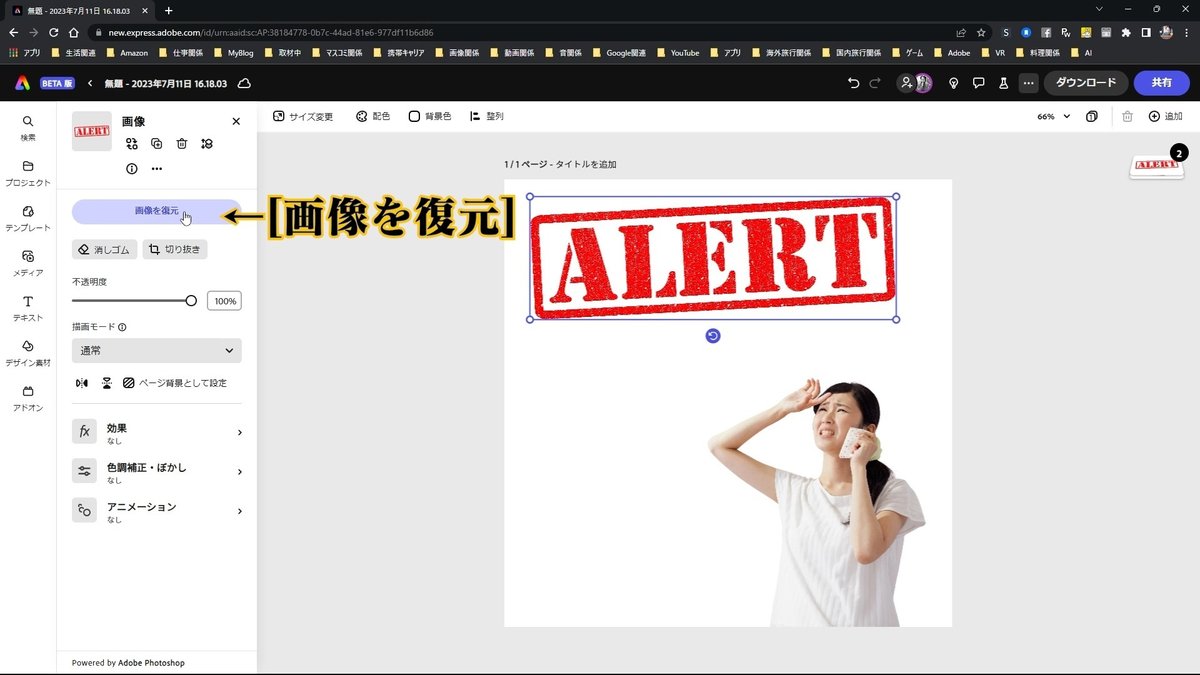
画像を復元
この切り抜きを元に戻すには、左側のメニューの[画像を復元]をクリックします。

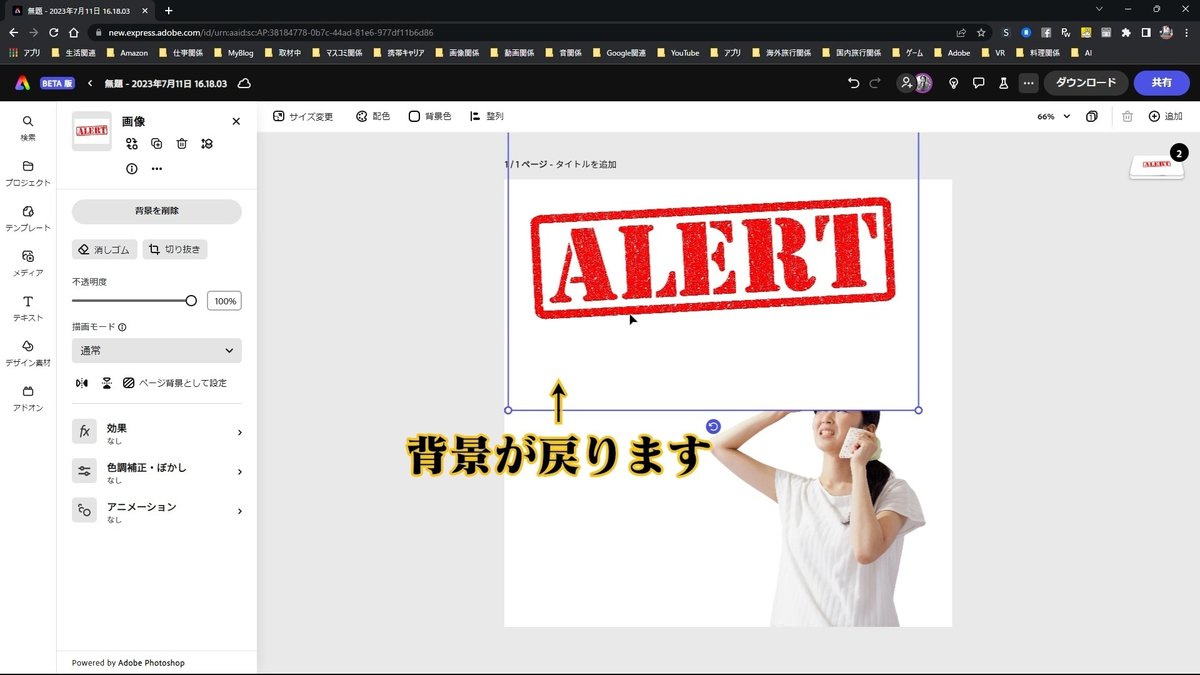
背景が戻りました。

また、このような背景も削除することができます。
背景を削除して、象さんだけにできます。

左側のメニューの[背景を削除]をクリックします。

まとめ
いかがでしょうか。
いとも簡単に画像の背景を削除することができました。コンテンツづくりの幅が広がるのではないかと思います。
ぜひ、試してみてください。
下記の解説動画もどうぞご覧ください。
解説動画
Adobe Expressについて
無料プラン
・数千ものユニークなテンプレート、デザインアセット、Adobe Fonts
・豊富な種類の中からメッセージに合わせて選べるAdobe Fonts
・Adobe Stockのロイヤリティフリー無料写真コレクションの一部
・基本編集機能と背景の削除やアニメーション化などの写真効果
・Webとモバイルの両方で作成可能
・2GBのストレージ
プレミアムプラン
1,078円(月々プラン)
10,978円(年間プラン)
・無料アプリの全機能に加えて、以下をご利用いただけます。
・すべてのプレミアムテンプレートとデザインアセット
・Adobe Fontsの2万種類を超えるライセンスフォント、曲線やグリッドを使ったものや2つのフォントを組み合わせたものなど
・Adobe Stockの1億6,000万点を超えるロイヤリティフリー写真の全コレクション
・カットアウトの調整、サイズ変更、グラフィックのグループなどのプレミアム機能
・作成したSNS用の画像や動画の自動公開スケジュールを設定
・タップ1回でブランディング、ロゴ、カラー、フォントを追加
・PDFと他の形式の双方向変換、書き出し
・Creative Cloudライブラリを使用して、テンプレートとアセットを共有
・Webとモバイルの両方で作成可能
・100GBのストレージ
いいなと思ったら応援しよう!

