
【Adobe Express ベータ版】投稿予約機能
Adobe Express ベータ版をご紹介しています。
Adobe Express ベータ版には、従来版のAdobe Expressについているスケジュール機能である『投稿予約』があります。
今回はその『投稿予約』についてお話をします。
ホーム画面
Adobe Express ベータ版のホーム画面です。
左側のメニュー、[投稿予約]をクリックします。

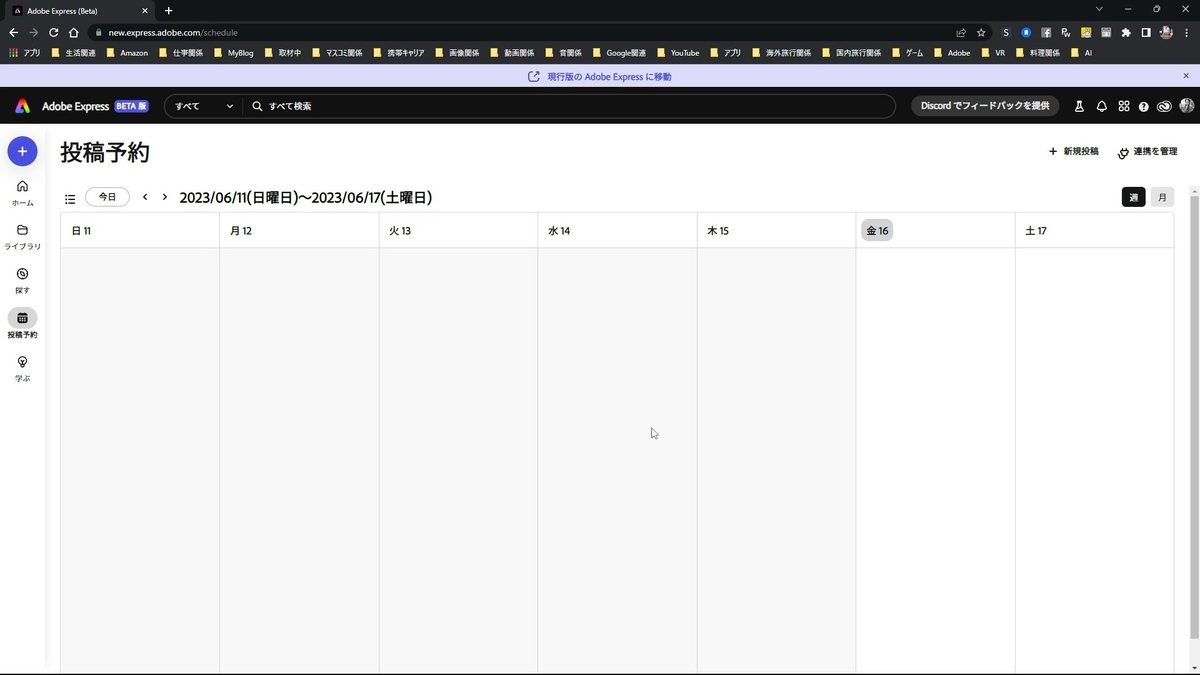
投稿予約画面
『投稿予約』の一覧の画面が表示されます。

アカウント連携
まずは、SNSアカウントとの連携を行います。
[連携を管理]をクリックします。

[アカウントの連携]の画面が表示されます。
Facebook、Instagram、Pinterestのアカウントが連携されていません。
Pinterestは使っていないので、FacebookとInstagramの連携をします。

Facebookの[連携]をクリックします。

『Facebookと連携』が表示されます。
[続行]をクリックします。


[ログイン]をクリックします。

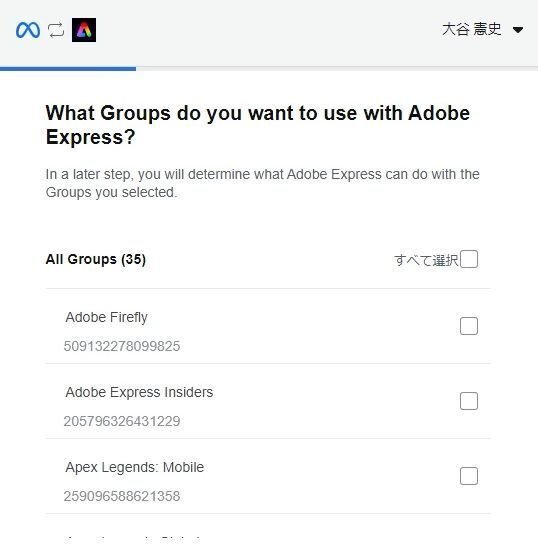
グループの選択画面は無視しして構いません。
[次へ]をクリックします。


『Adobe Expressからアクセスできるページの設定』では、アクセスさせたいページを選択します。

[次へ]をクリックします。

『Adobe Expressに許可するアクセスの設定』では、一番上の項目以外を「はい」に設定します。
[完了]をクリックします。

[OK]をクリックします。


連携完了です。

同じようにInstagramも設定します。

新規投稿
投稿予約ページへ戻ります。

[新規投稿]をクリックします。

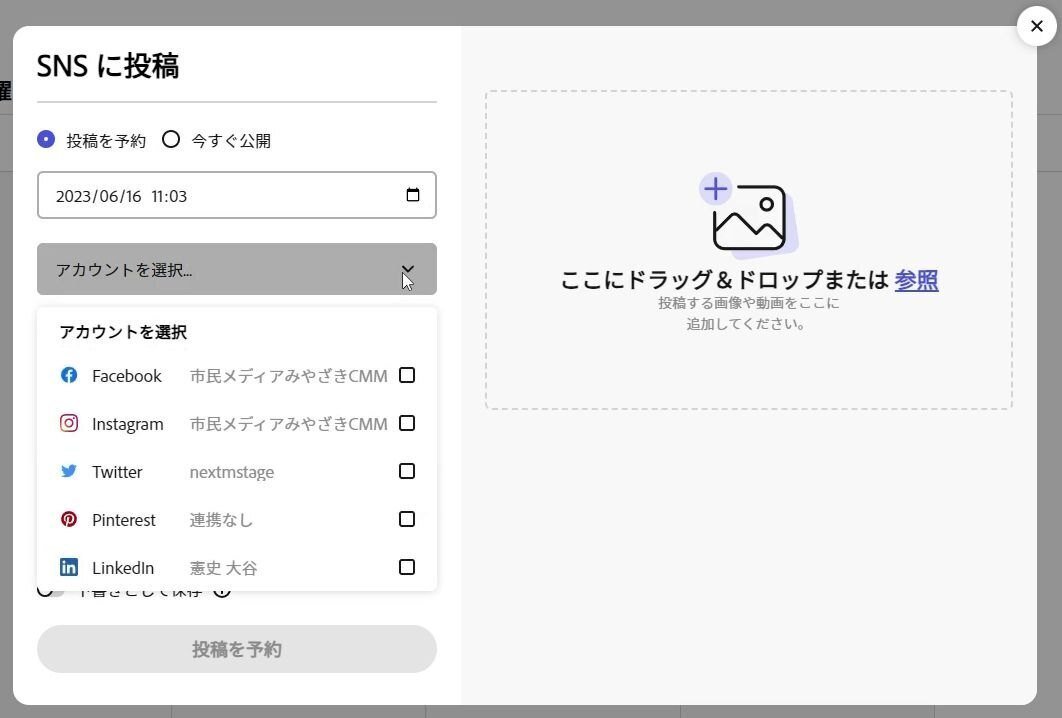
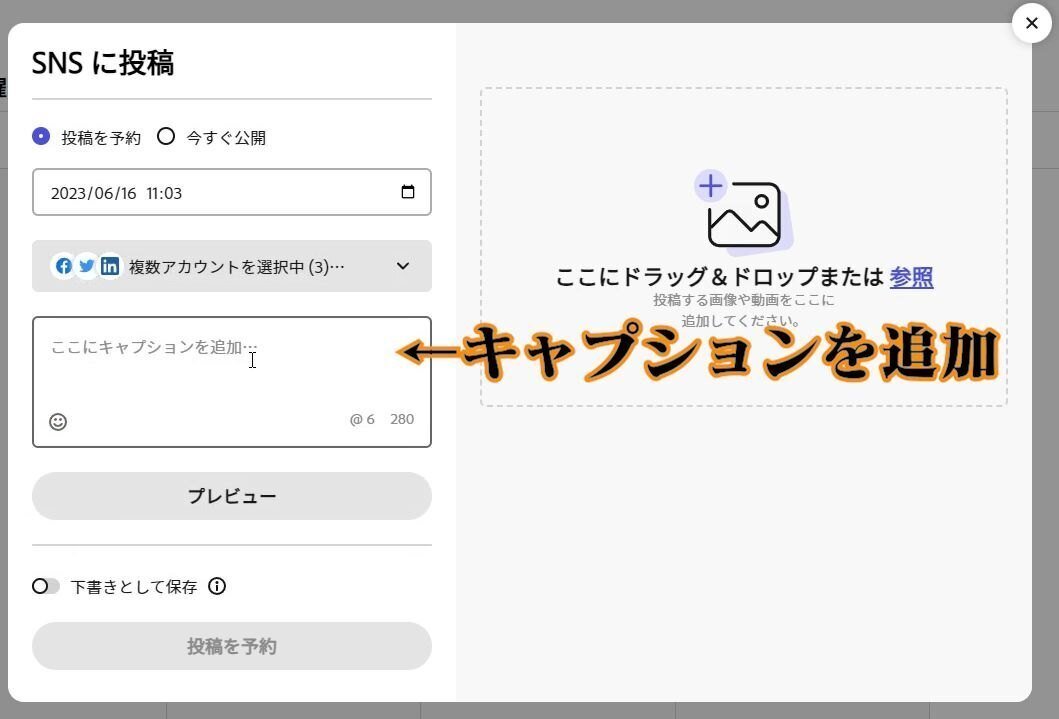
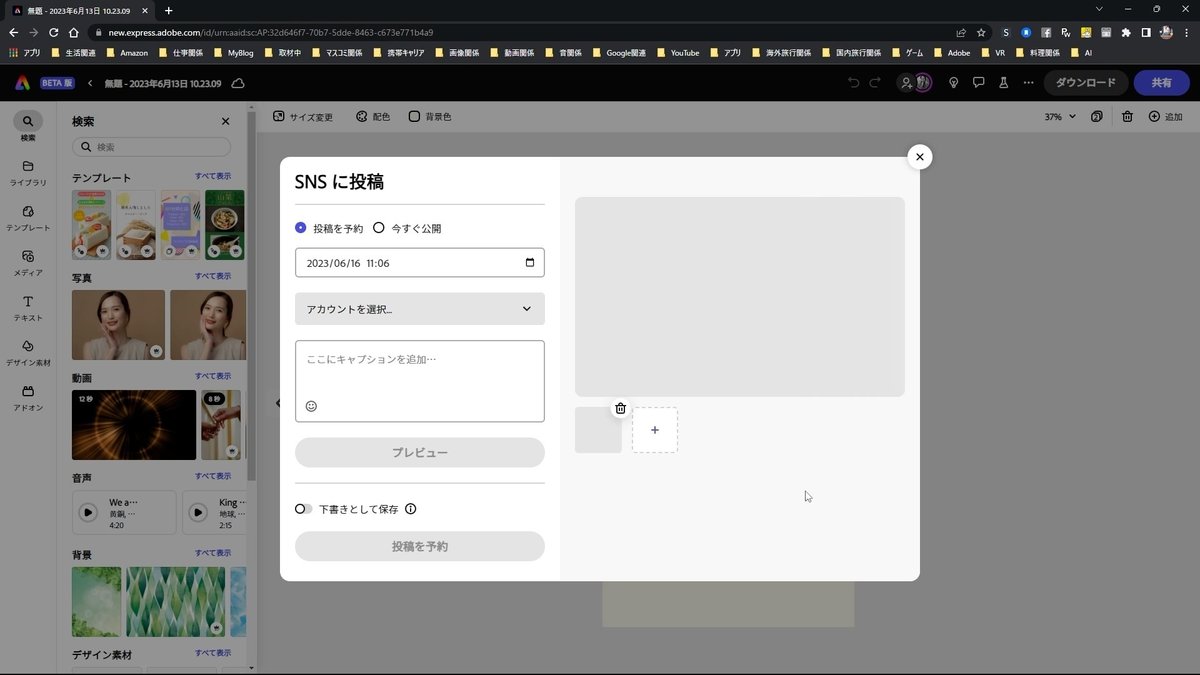
『SNSに投稿』が表示されます。

[投稿を予約]をクリックします。
その下にある、日付と時刻のボックスの右端をクリックします。

投稿予約する日付と時刻を設定します。

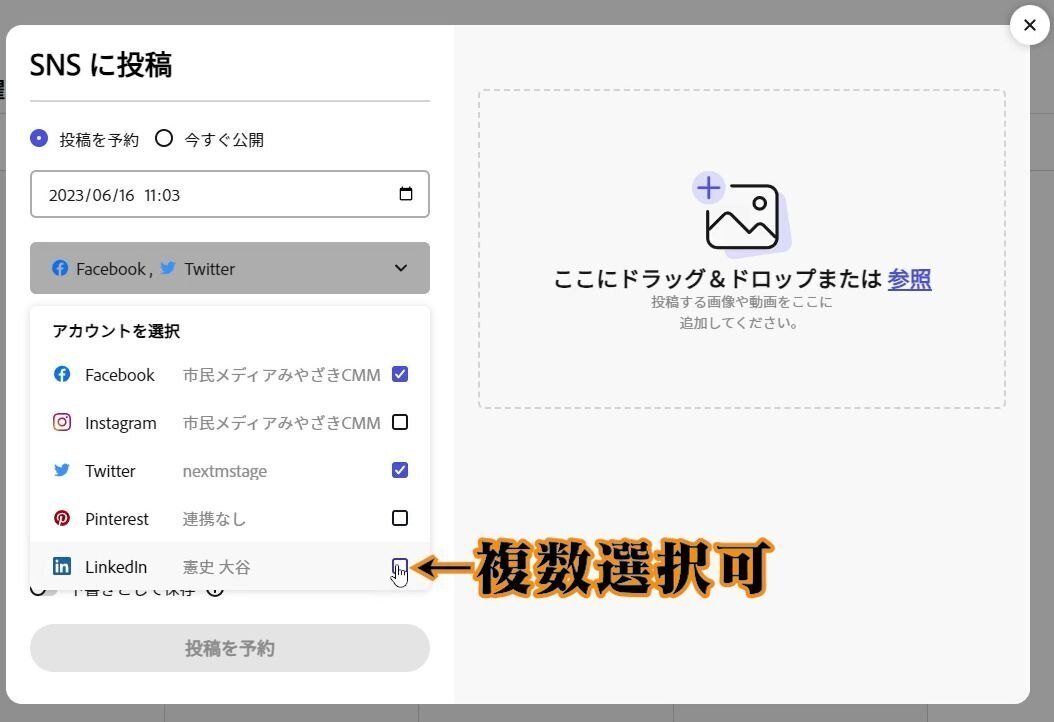
[アカウントを選択]をクリックします。


複数アカウントを選択することができます。

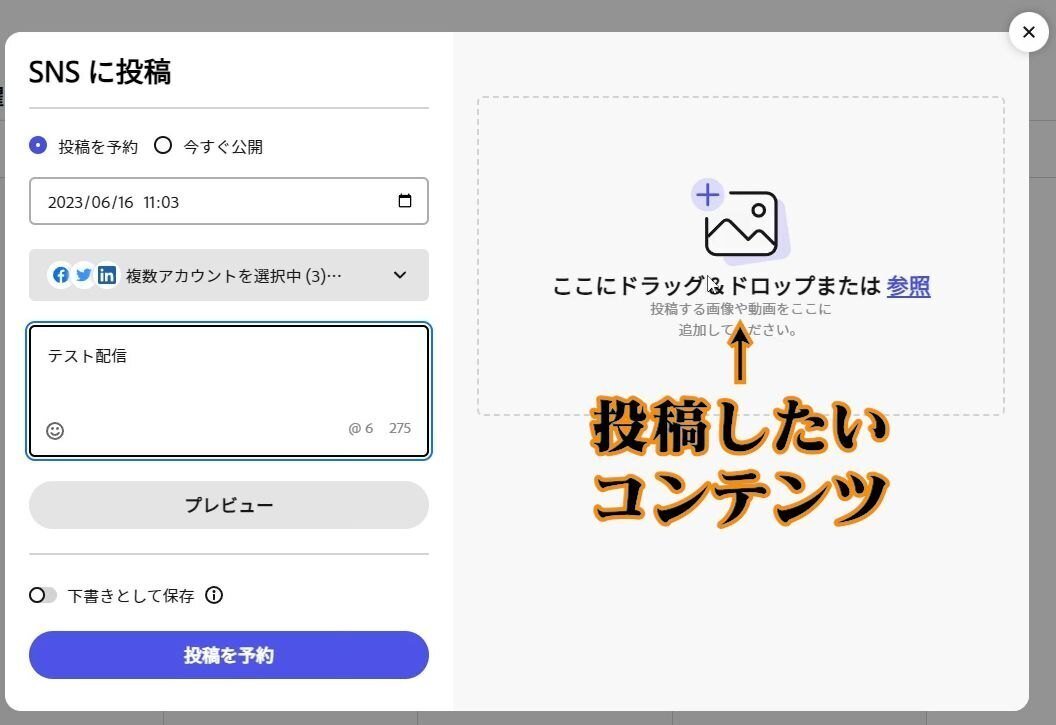
キャプションを追加します。

投稿したいコンテンツをドラッグ&ドロップします。
[ここにドラッグ&ドロップまたは参照]をクリックします。


[追加]をクリックします。

[投稿を予約]をクリックします。

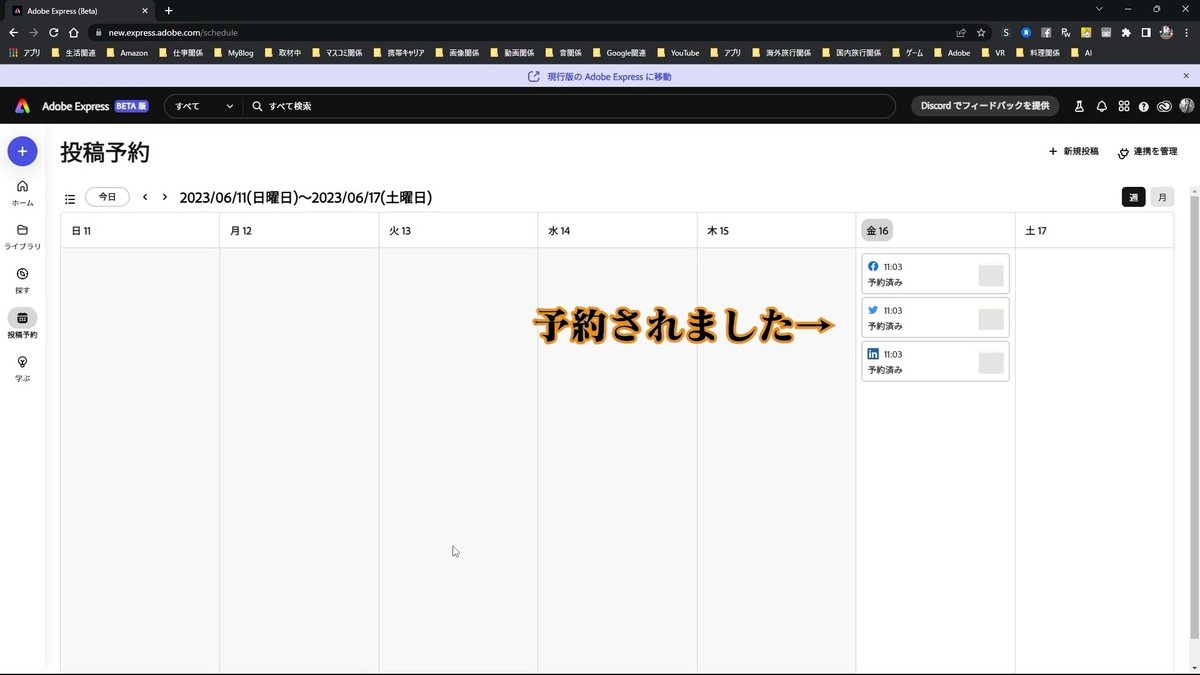
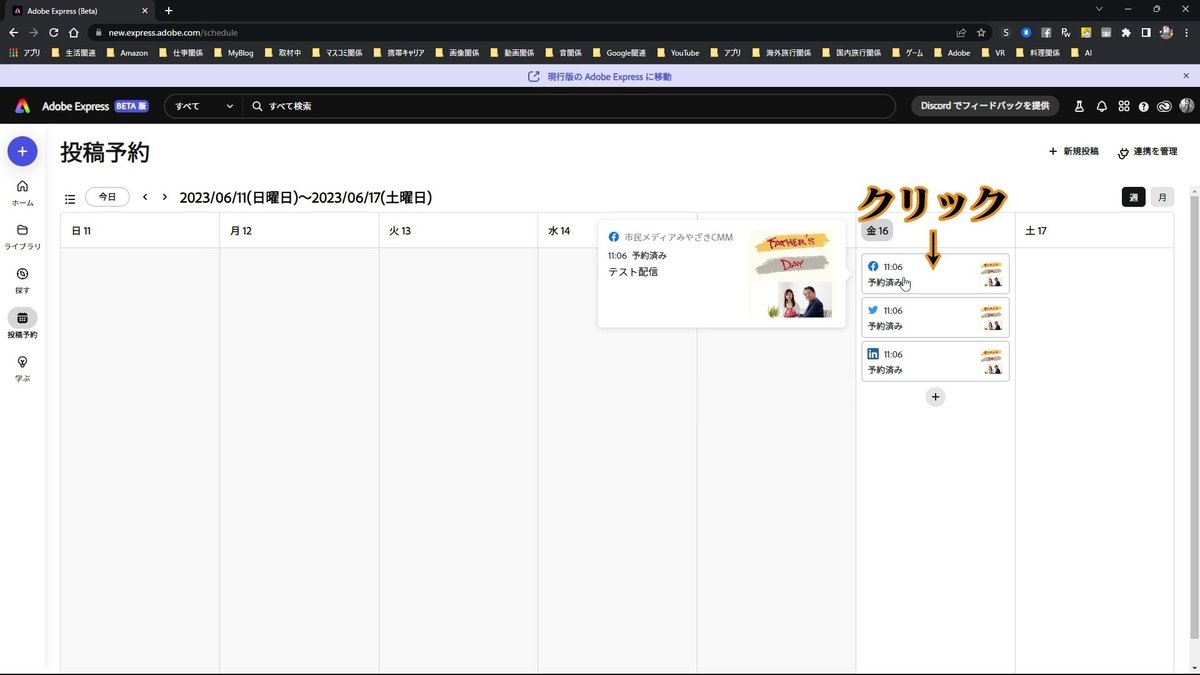
予約されました。

予約の取り消し(削除)
Facebookの予約済みをクリックします。


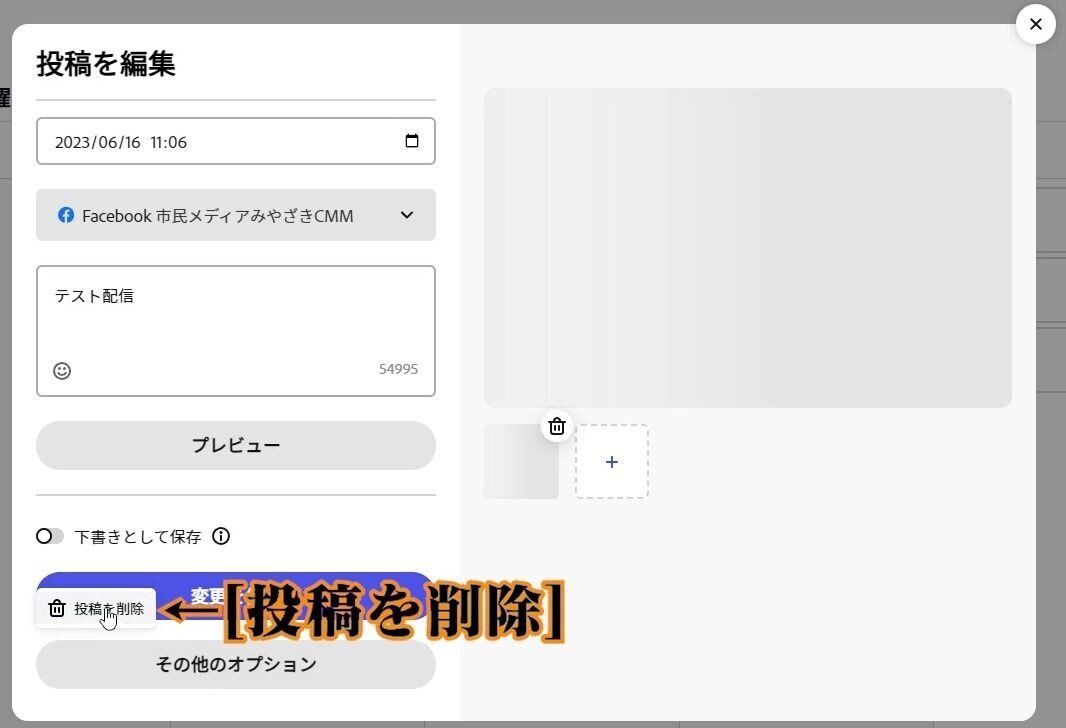
[投稿を削除]をクリックします。

[削除]をクリックします。

削除されました。

編集画面から投稿予約
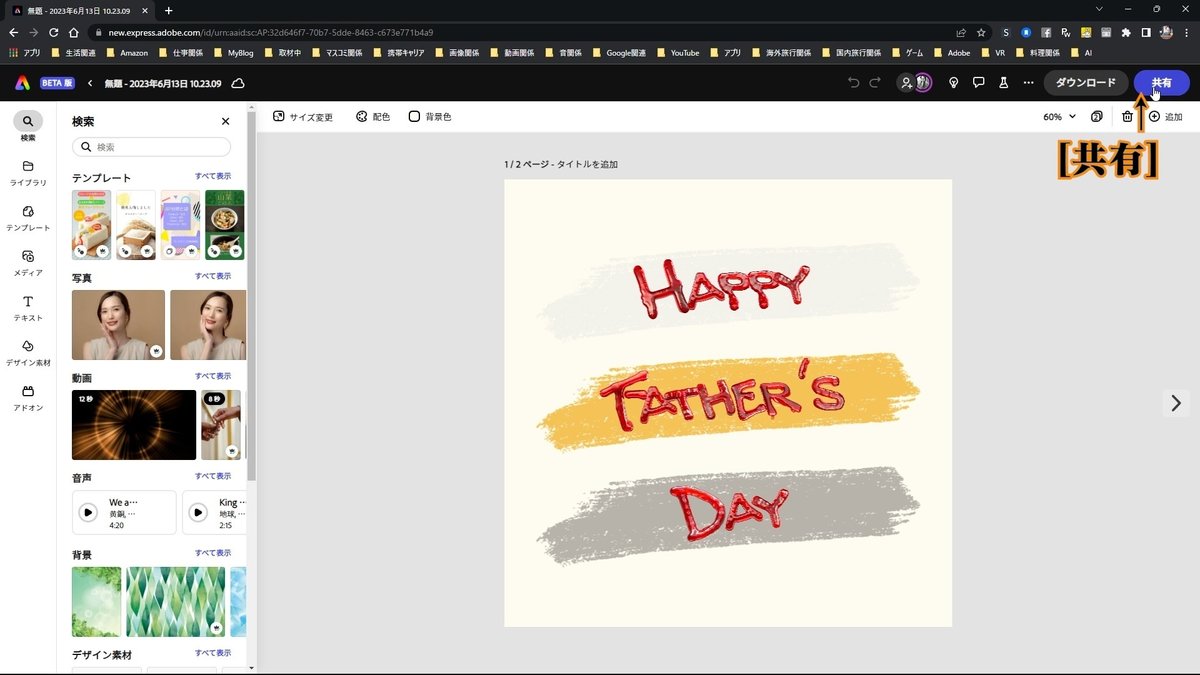
編集画面から投稿予約することもできます。
[共有]をクリックします。


一つのアカウントで投稿予約する場合は、それぞれのアカウントをクリックします。

複数アカウントの場合は、[投稿を予約]をクリックします。

『SNSに投稿』の画面が表示されます。

日付と時刻を設定します。

複数アカウントを選択しています。

キャプションを追加します。

[投稿を予約]をクリックします。

確認します。
[投稿予約]をクリックします。

予約されています。

予約の取り消し(削除)
予約の取り消し(削除)は、先ほどと同じ手順です。
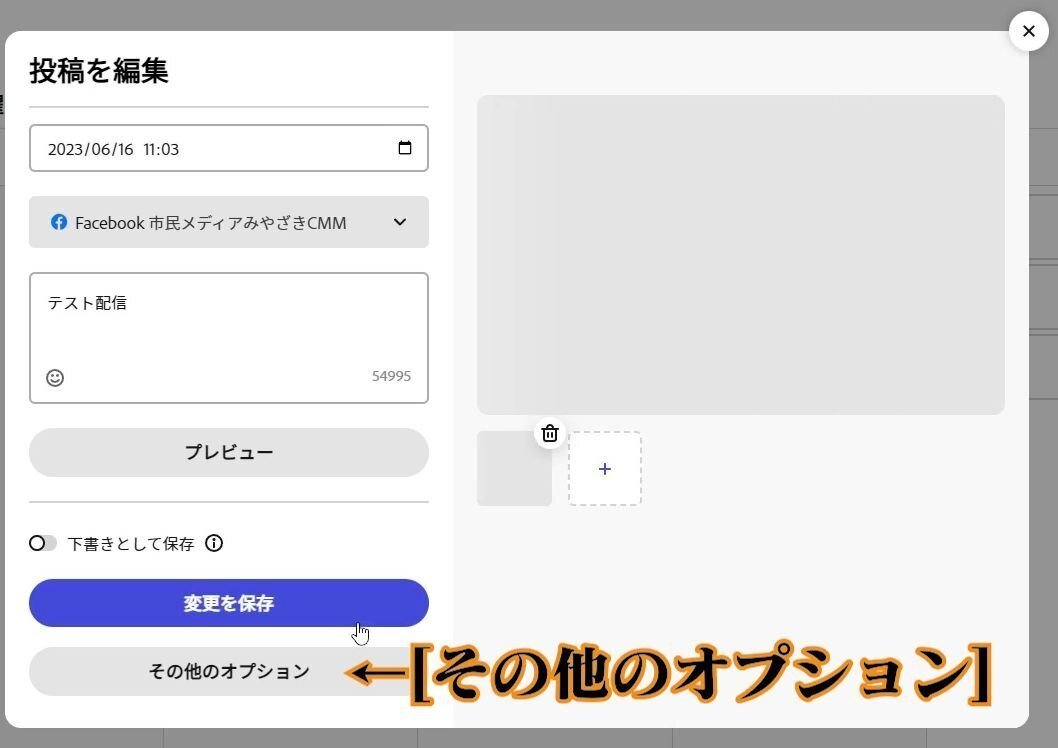
予約済みをクリックします。

[その他のオプション]をクリックします。

[投稿を削除]をクリックします。

[削除]をクリックします。

削除されました。

Okです。
まとめ
Adobe Express ベータ版にも投稿予約機能が付いて良かったと思います。
私も使っています。
SNSでの情報発信を効率良く行いたい方にとっては、良い機能ではないかと思います。
ぜひ、使ってみてください。
下記の解説動画もご覧ください。
解説動画
Adobe Expressについて
無料プラン
・数千ものユニークなテンプレート、デザインアセット、Adobe Fonts
・豊富な種類の中からメッセージに合わせて選べるAdobe Fonts
・Adobe Stockのロイヤリティフリー無料写真コレクションの一部
・基本編集機能と背景の削除やアニメーション化などの写真効果
・Webとモバイルの両方で作成可能
・2GBのストレージ
プレミアムプラン
1,078円(月々プラン)
10,978円(年間プラン)
・無料アプリの全機能に加えて、以下をご利用いただけます。
・すべてのプレミアムテンプレートとデザインアセット
・Adobe Fontsの2万種類を超えるライセンスフォント、曲線やグリッドを使ったものや2つのフォントを組み合わせたものなど
・Adobe Stockの1億6,000万点を超えるロイヤリティフリー写真の全コレクション
・カットアウトの調整、サイズ変更、グラフィックのグループなどのプレミアム機能
・作成したSNS用の画像や動画の自動公開スケジュールを設定
・タップ1回でブランディング、ロゴ、カラー、フォントを追加
・PDFと他の形式の双方向変換、書き出し
・Creative Cloudライブラリを使用して、テンプレートとアセットを共有
・Webとモバイルの両方で作成可能
・100GBのストレージ
いいなと思ったら応援しよう!

