
Notionでのアクセス解析
どうも、よーじろーです。
Notionアドベントカレンダー24日目 の記事です。
今日も懲りずに Notionについて書いていきます。
Notionって外部にも公開できてGoogleにうまくインデックスされると、とても便利です。
そうなってくると、Notionのアクセス解析したいですよね。
要は、Google Analytisを埋め込みたくなってきます。
Notionではデフォルトでアクセス解析用のタグを埋め込むことは出来ません。
ということで、むりくり実装します。
実装方法
ズバリ確論から入ります。実装方法は下記です。
「Google Analytics 等を埋め込んだWebサイトを用意して、Notionに当該サイトをiFrameで埋め込む」
ただこちら、欠点もあります。
Notionページが複数ある場合には、ページごとに追跡用ページが必要
これはつまりNotionの構造体にあわせて解析用のWebサイトを構築しないとうまくページごとの情報が取得できないことになります。
Notionの機能を使って簡単にページは作れますが、それと同じようにページの作成が必要という結構きつい作業です。
取得出来るのはPV数など限られた情報のみ
iFrameで埋め込んでいるのですべての情報は取れません、PV数など限定的な情報のみとなり、リファラーなどどの媒体から来たか?などの情報は取れません。
Webサイト立てるとかめんどいし、だったらいーや。
そんな声が聞こえそうです。
ということで、これを極力簡単に実装していきましょう。
ということで Glitch を使います。

Glitchってなーに
Glitchは簡単にいうと "オンラインIDE兼サーバ" です。
IDE機能を包含していて、VScodeのように編集するだけで即時サーバに反映される代物です。Codepenに近いですね。
違うのはサーバーサイドの処理も記載できるので、簡易的なAPIも構築可能です。
最近は類似のサービスはたくさんありますがこちらが一番有名なのではないでしょうか。
よく簡易APIをGASでやってるものとかみるのですが、Glitchのほうがいいだろ。。。っていつも思ってます。
解析用サイトを構築していくよ
1. Google Analyticsのプロジェクトを作ってタグを生成
さすがにこれは省略します。
2. Glitchでプロジェクトを作成
まずは会員登録を実施してください。
Google OAuthでサクっと作ります。

プロジェクトを作ります。
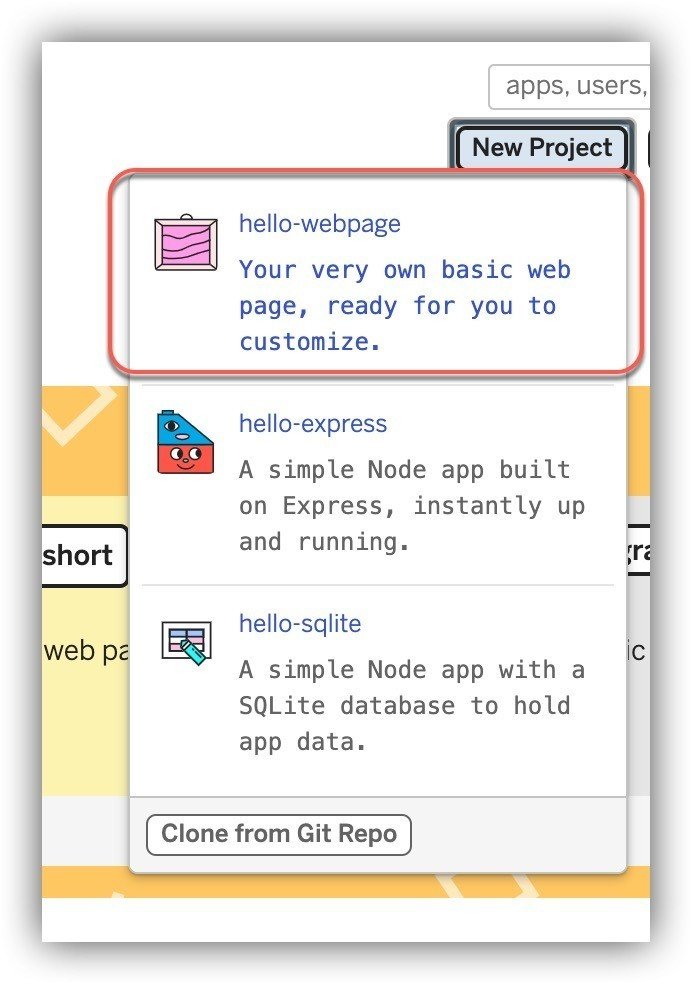
右上の New Project からhello-webpage を選択します。

IDEが表示されます。ここで解析用のページを作成していきます。

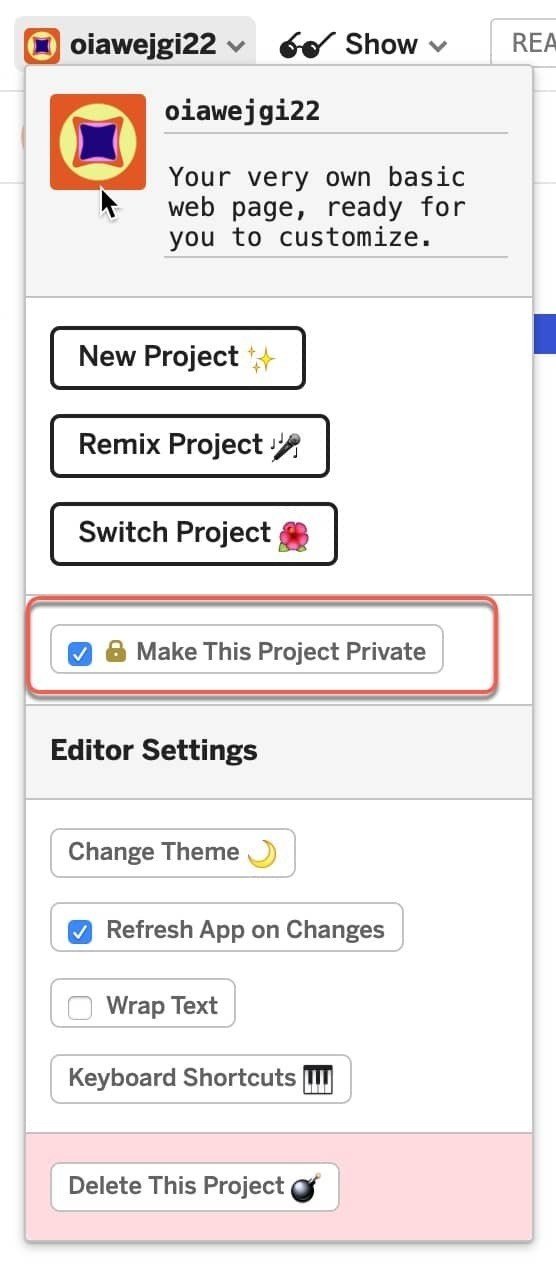
次に、プロジェクト名を編集しましょう。これが埋め込み先のサブドメインになります。
左上のプロジェクト名をクリックして、入力可能です。重複がないように注意が必要です。

ついでに、プロジェクトをプライベートにしておきましょう。

次にアクセスが出来るかを確認していきましょう。
左上 Share > Live App > Copy で urlが取得できるので、別タブからアクセスしてみます。

アクセスできました。

3. 追跡用ページ作成
ではGlitchに戻りページをつくっていきます。
index.html以外は不要なので削除します。

では、htmlを作っていきます。
最初に作成されている index.htmlを編集します。
埋め込むページはユーザに意識をさせたくないので、コンテンツ自体は無くし、背景のみを設定します。
サンプルのhtml を記載します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
~~~~ ここに Google Analytics タグを埋め込みむ ~~~
</head>
<body style="background:rgba(255,255,255,1)">
</body>
</html>上記は背景が白パターンですが、ダークモードの場合は変更が必要です。
Notion外のユーザは白背景でしか見ることができないので白をベースとします。
編集が完了したら、このようなページを大量に生成していきます。
作るhtmlはすべて同じです。ページの判別はディレクトリで表現します。
そのため作成するファイルはすべて index.html という名前です。
Duplicate から生成していきましょう。
下記のように / を利用することで、ディレクトリを表現可能です。

このように大量につくります。えぇ地獄です。

4. Notionへの埋め込み
後は、Notionに埋め込んでいきます。
Share > Live App > copy にて取れるFQDNを取得し、作成した構造にあわせてURLを組み立てます。
https://{{ 命名したプロジェクト名 }}.glitch.me/{{ 作成した構造 }}
index.html は省略可能です。
URLに日本語を利用している場合には、そのままのコピペではURLエンコードされないので、一度Chrome等で開きましょう。

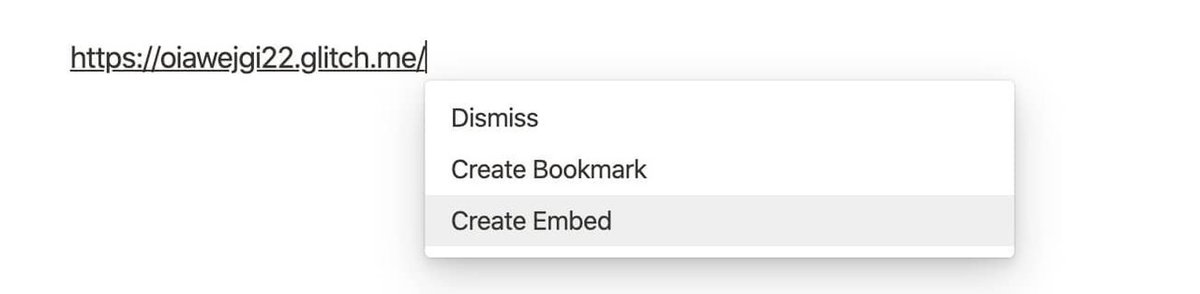
ページを開いて、まっさらなページが表示されることを確認したら、URLをコピーして、Notionへ貼り付けます。


これで、1ページ完成です。
Google Analytics でアクセス数が取れてることを確認して完了です。
これをNotionページ分だけ繰り返すという苦行をこなします。えぇ地獄です。
ちなみにダークモードだと下記の様にみえるので注意が必要です。

ページ数によりますが、作業は相当きついです。
なにより単調なのがきついです。
ということで、標準ではやいとこ実装してほしいですね。
ではまた。
Notionをトラッキングしたくなってしまったあなたも募集中です。
