
美しいデザインをCanvaで手軽に!文字間隔だけで魅力を引き出すテクニック!
表紙の帯を作っているときに
もっと品よく文字配置できないかなぁ?
そう思ったことはないでしょうか?
それ、文字間隔を意識して空けることで
解決するかもしれませんよ!
この記事では文字間隔をあけて表記するとカッコよく見える
理屈とやり方を解説していきます
ほんの少しの工夫で見栄えがグッと変わりますので
ぜひ試してみてくださいね!
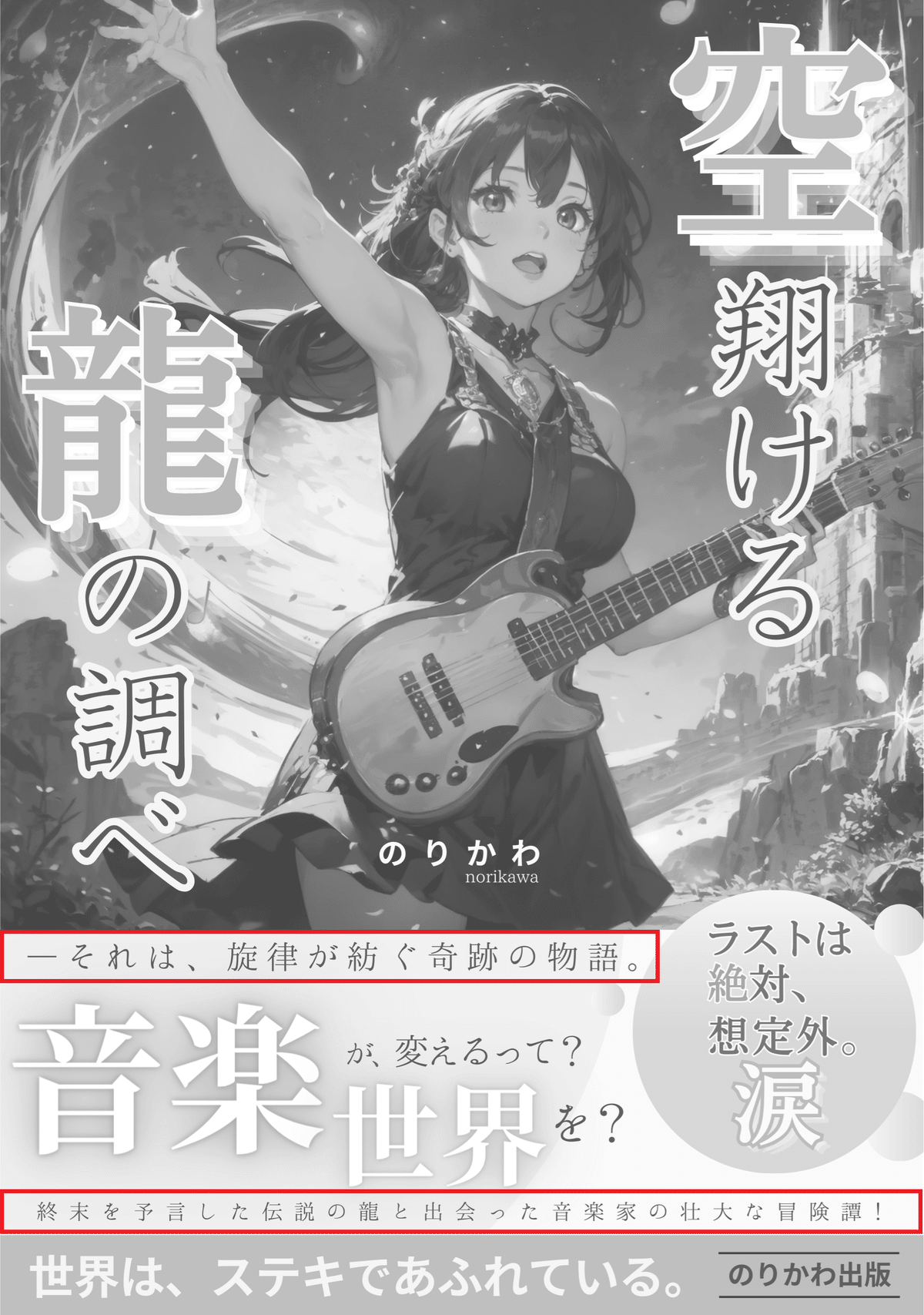
私が作った本の表紙だと
ちょうどこの赤枠の部分ですね ↓

✅文字を開けて配置することのメリット
視覚的なメリット
読みやすさの向上
文字間隔を広くすることで文字が詰まり過ぎず、
各文字が独立して見えやすくなります。
これにより、読者が内容を一目で理解しやすくなります
エレガントな印象
文字を均等に広げることによって デザイン全体に
洗練された印象・上品な印象を与えることができます!
特にタイトルやキャッチコピーなどの重要な情報に使うことで
プロフェッショナルでスタイリッシュな雰囲気になりますね!
デザイン上の効果
スペースの活用
ふだん書く文章もそうですが、
文字間隔を広くすることで生み出された空白は
視覚的な「休息」を提供します
視覚的に目の休まるポイントを
わざと生み出すことによって
他の要素が際立ち、デザインにバランスが生まれますよ!
フォーカルポイントの強調
広い空白の中にポツンと置いてある文字に
自然と目がいく広告ってありますよね?
あれと一緒で、文字間隔を広くすることで
視線は自然とその部分に引き寄せられます
これによってタイトルや副テーマが効果的に強調され、
読者の注意を引く効果を得ることができます
統一感のあるデザイン
均等に(←ココ重要)広げられた文字間隔は、
デザイン全体に統一感と一貫性をもたらします
同じスタイルが同じように繰り返されることで、
デザイン全体がまとまりを持ち、
プロフェッショナルな印象を生み出すことができます!
✅効果例
例えば、次のような箇所で使用することで
効果が期待できます
本のタイトル
重要なタイトルを広めの文字間隔で配置することで、
目立たせたい部分が強調され、
読者の注意を引くことができますキャッチコピー(帯の主テーマ・副テーマ)
キャッチコピーの文字間隔を広げることで、
読みやすさが向上し、
メッセージがより効果的に伝わります
※イントロで紹介したモノクロ画像は
この効果を使っていますデザインのバランス
本全体のデザインにおいて、文字間隔を調整することで
他のグラフィック要素や画像とのバランスが取れ、
全体のビジュアルが調和します
たとえば、帯の中に普通に文字を配置すると
不自然に大きな余白ができてしまって
不格好になってしまう場合などに使えますね
✅具体的なやり方
ここではCanvaでの文字間隔の広げ方について解説します
Canva標準装備のスペース機能を使う方法

文字間隔を調節したいオブジェクトを選択する
画面上部の[スペース]アイコンから[文字間隔]スライドバーを選び
左右に動かして調節する
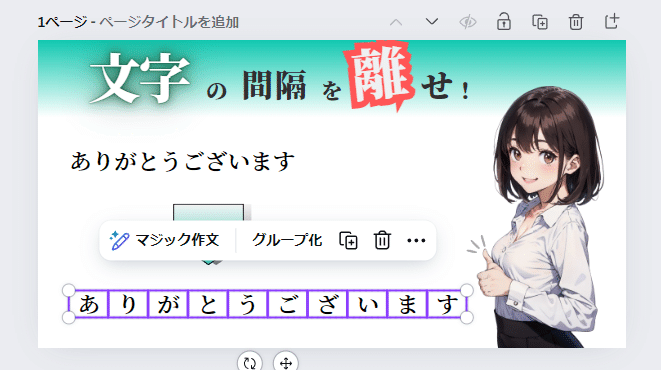
ひとつのテキストボックスに一文字だけ入れて整列させる

↑ のやり方だと、幅を広げたくはない文字以外の記号などが含まれていた場合に調整をきかせることが難しいです
そんな場合は、ちょっと手間ですが
一文字・1テキストボックスで文字をパズルのように並べて
整列させてみましょう!
こちらのやり方のほうが文字の大きさや
間隔を微調整できるのでオススメです!
✅まとめ
いかがでしょうか?
文字間隔を幅多めに均等にすることで、
本の表紙に入れる文字が視覚的に美しく、
読みやすくなる効果があります
また、デザイン全体に統一感とバランスをもたらし、
プロフェッショナルで洗練された印象を与えることができます
ちょっとの工夫で効果抜群なので
ぜひ試してみてくださいね!
