
無料Canvaで簡単にできちゃう!画像をプロっぽく見せるなら "これ" です!
カッコイイ画像を使っているはずなのに
イマイチ全体にしまりがない…
画像全体が なんだか安っぽい感じがする…
バナー画像やサムネイル、本の表紙を作っているときに
そう感じたことはないでしょうか?
それ、ちょっとしたレイアウトをいじるだけで
解決するかもしれませんよ!
今日の結論は…コチラ!(どん!)
画像をフレーム(枠)に入れてみましょう!
私が作成した表紙画像だと
こんな感じですね

ちなみに、この画像をおさめたフレームは
真四角ではないんです
こだわったのは…右上のこの部分

この部分だけを角丸にすることで
視覚的な "遊び" を作り出しています!
(ちょっとカッコいいですよね★)
それではさっそく
画像をフレームにおさめるやり方について
解説していきましょう!
✅画像をフレームに入れて配置するメリット
1. 視覚的なフォーカスを作る
画像をフレームにおさめることによって、
読者の目線を自然と画像に引き寄せることができる
視覚的なフォーカスを作りだすことができます。
こうすることで、まず真っ先に見てほしい部分に
読者の視線を集めることができます。
(当然といえば当然なんですが)
フレームを使うことで
「フレームの中の画像」と
「フレームの外の画像」とに
境界を生み出すことができます
画像の境界を設けることで、
読者の視線を意図的に誘導する役割を果たします。
こうすることで
画像全体の中でもフレームの中の部分が際立ち、
読者に伝えたいメッセージを
より強調することができるようになります
2. 視覚的なバランスを整える
フレームを使うことで、表紙全体のバランスが整い、
プロフェッショナルで洗練された印象を与えることができます!
フレームを使うことで
フレーム内の画像と その周囲の要素(タイトルや作者名など)との間に
境界ができるので、それぞれの要素が互いに干渉しないようになります
文字で見せたい部分と
画像で見せたい部分が重ならないように
あえてフレームで画像を切ってしまう、といった使い方です
タイトルだけでなく、ほかにも読者が目を向けてほしいところを
意図的にかつ自然に作り出すことができ
全体デザインの一体感を保ちつつ、調和の取れた仕上がりになります
3. 強調と対比を作り出す
フレームを使い 画像と背景との間に対比を作り出すことで、
画像自体がより鮮明に見えるようにします。
(たとえば背景画像と混ざらないようにアクセントをつける、など)
言ってみれば、フレーム中の画像は
背景画像の要素とは違う「別世界」なんです!
背景が無色のようなシンプルな場合でも
フレームを使うことで、画像が背景に埋もれず目立つようになります。
また、フレームの色や形を工夫することで、
さらに強い対比効果を得ることができますよ!
最初は四角や丸といった基本図形から始めてみましょう!
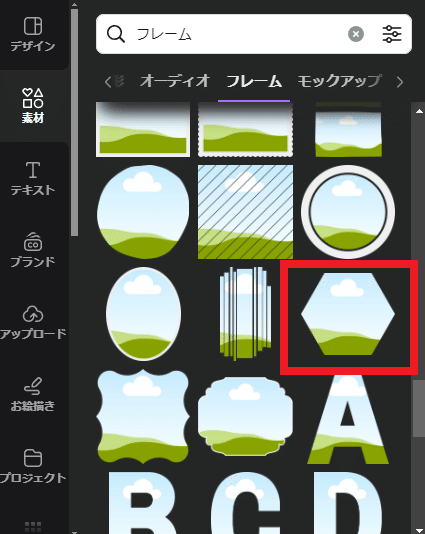
(ちなみに個人的にオススメなのは正六角形です)
4. 高級感と一貫性を持たせる
フレームを使うことで より高級感のあるデザインになります。
フレームは昔から使われている
クラシックで伝統的なデザイン要素のひとつです
フレームによってはフチが額縁のようなデザインで
ゴージャスになっているものもあるので、
上品さや格式の高さを読者に与える効果もあります。
特にシリーズものの書籍の場合、
同じフレームを使うことで作品全体に一貫性を持たせ、
ブランドイメージを強化することができますよ!
私の書籍も2巻が同じフレームで同じつくりになっています ↓

ここまでを総合して視覚化してみましょう!
背景画像にただ画像を配置しただけものが コチラ ↓

で、
同じ素材を使ってフレームに入れてみたのがコチラ ↓

一気にプロフェッショナル感が増しました!
✅具体的なやり方
今回も無料版のCanvaを使っていきます!
フレームを配置したい背景を用意します

➡ 画像ファイルをCanvaを開いているウィンドウに
画像ファイルをドラッグアンドドロップでアップロードできます!


➡ ここでは六角形を選びました

フレームに入れたい画像をフレーム内に
ドラッグアンドドロップ

同様の手順(またはこのフレームをコピー)で
他の画像も配置してみましょう!

大きさを大きくして影を足してみました!
まずは、こんな感じのアイコンを配置するところから始めてみて
慣れてきたら大きな枠のフレームに挑戦してみるといいかもです!
✅まとめ
いかがでしたでしょうか?
そんなに難しいテクニックは使っていないのですが、
けっこういい感じに画像を見せることができますよね!
フレームを使うことで、
- 視覚的なフォーカス
- バランスと強調
- 高級感
を もたらすことができます!
デザイン初心者の方でも、
プロフェッショナルっぽい仕上がりにすることができるので
ぜひ使ってみてくださいね!
